父子节点的操作:
prependTo() 方法在被选元素的开头(仍位于内部)插入指定内容。代码如下:
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul>
var ul = document.querySelectorAll('ul') //获取ul
var li1 = $('<li>') //新建li元素
li1.html('prependTo方法插入的文本') //设置文本内容
li1.attr('id', 'item2') //添加id属性
li1.css('background','green'); //设置背景色
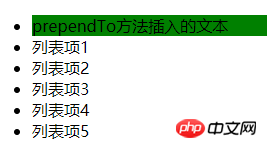
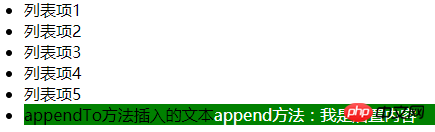
li1.prependTo('ul'); //prependTo方法 将li元素添加到ul里的最前方执行结果:

appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。代码如下: 注:html代码同上
var ul = document.querySelectorAll('ul') //获取ul
var li2 = $('<li>') //新建li元素
li2.html('appendTo方法插入的文本') //设置文本内容
li2.css('background','green'); //设置背景色
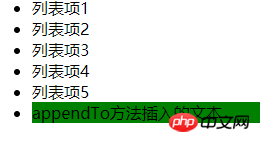
li2.appendTo('ul'); //appendTo方法 将li元素添加到ul里的后方执行结果:

prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。代码如下: 注:html代码同上
var ul = document.querySelectorAll('ul') //获取ul
var li1 = $('<li>') //新建li元素
li1.html('prependTo方法插入的文本') //设置文本内容
li1.attr('id', 'item2') //添加id属性
li1.css('background','green'); //设置背景色
li1.prependTo('ul'); //prependTo方法 将li元素添加到ul里的最前方
//prepend方法 在li元素内容最前方添加内容
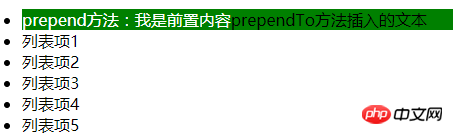
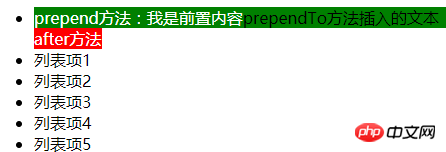
li1.prepend('<span style="color:white">prepend方法:我是前置内容</span>');执行结果:

append() 方法在被选元素的结尾(仍然在内部)插入指定内容。代码如下: 注:html代码同上
var ul = document.querySelectorAll('ul') //获取ul
var li2 = $('<li>') //新建li元素
li2.html('appendTo方法插入的文本') //设置文本内容
li2.css('background','green'); //设置背景色
li2.appendTo('ul'); //appendTo方法 将li元素添加到ul里的后方
//append方法 在li元素内容最后方添加内容
li2.append('<span style="color:white">append方法:我是后置内容</span>');执行结果:

after() 方法在被选元素后插入指定的内容。代码如下: 注:html代码同上
var ul = document.querySelectorAll('ul') //获取ul
var li1 = $('<li>') //新建li元素
li1.html('prependTo方法插入的文本') //设置文本内容
li1.attr('id', 'item2') //添加id属性
li1.css('background','green'); //设置背景色
li1.prependTo('ul'); //prependTo方法 将li元素添加到ul里的最前方
//after方法 在该元素之后插入一个兄弟节点
li1.after('<span style="color:white;background: red;">after方法</span>');执行结果:

before() 方法在被选元素前插入指定的内容。代码如下: 注:html代码同上
var ul = document.querySelectorAll('ul') //获取ul
var li1 = $('<li>') //新建li元素
li1.html('prependTo方法插入的文本') //设置文本内容
li1.attr('id', 'item2') //添加id属性
li1.css('background','green'); //设置背景色
li1.prependTo('ul'); //prependTo方法 将li元素添加到ul里的最前方
//before方法 在该元素之前插入一个兄弟节点
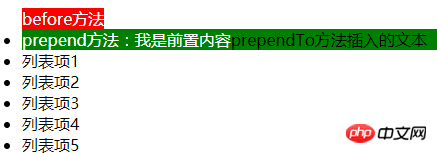
li1.before('<span style="color:white;background: red;">before方法</span>');执行结果: