
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="dist/css/bootstrap.css">
<script src="jquery-3.2.1.js"></script>
<script src="dist/js/bootstrap.js"></script>
<title>Bootstrap栅格布局原理</title>
<style>
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.pink {
background-color: pink;
}
.red {
background-color: red;
}
.purple {
background-color: purple;
}
.yellow {
background-color: yellow;
}
.orange {
background-color: orange;
}
.beige {
background-color: beige;
}
.brown {
background-color: brown;
}
.skyblue {
background-color: skyblue;
}
.seagreen {
background-color: seagreen;
}
</style>
</head>
<body>
<div class="container">
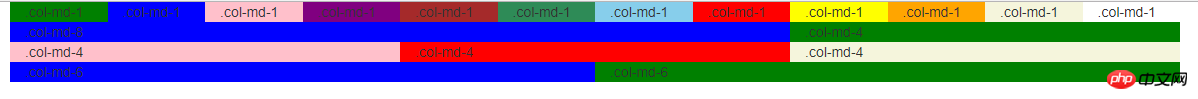
<div class="row">
<div class="col-md-1 green ">.col-md-1</div>
<div class="col-md-1 blue ">.col-md-1</div>
<div class="col-md-1 pink ">.col-md-1</div>
<div class="col-md-1 purple ">.col-md-1</div>
<div class="col-md-1 brown ">.col-md-1</div>
<div class="col-md-1 seagreen ">.col-md-1</div>
<div class="col-md-1 skyblue ">.col-md-1</div>
<div class="col-md-1 red ">.col-md-1</div>
<div class="col-md-1 yellow ">.col-md-1</div>
<div class="col-md-1 orange ">.col-md-1</div>
<div class="col-md-1 beige ">.col-md-1</div>
<div class="col-md-1 ">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 blue">.col-md-8</div>
<div class="col-md-4 green">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 pink">.col-md-4</div>
<div class="col-md-4 red">.col-md-4</div>
<div class="col-md-4 beige">.col-md-4</div>
</div>
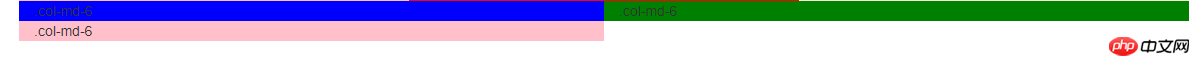
<div class="row">
<div class="col-md-6 blue">.col-md-6</div>
<div class="col-md-6 green">.col-md-6</div>
</div>
</div>
</body>
</html>栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
要点:
<div class="container">这是布局容器,所有的行(.row)都得在布局容器里,然后所有“列(column)必须放在 ” .row 内。当然可以将.container改为.container-fluid, 就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
在行内的列class的尾缀数相加可<=12, 如果>12:
<div class="row">
<div class="col-md-6 blue">.col-md-6</div>
<div class="col-md-6 green">.col-md-6</div>
<div class="col-md-6 pink">.col-md-6</div>
</div> 就会让新加入的一列直接换行了
就会让新加入的一列直接换行了也可以针对不同屏幕设备做优化,比如你希望在在小屏幕设备上所有列也堆叠在一起,可在列的class后面可叠加.col-xs-*(超小屏幕 手机 (<768px)) .col-sm-*(小屏幕 平板 (≥768px)) .col-md-*(中等屏幕 桌面显示器 (≥992px)) .col-lg-*(大屏幕 大桌面显示器 (≥1200px))
列排序
.col-md-push-*将列向右推
.col-md-pull-*将列向左推
跟列偏移的区别是列排序是可以改变列的前后顺序,而列偏移只是改变列的位置,但顺序不变
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>
列嵌套
就是在一个列里面再加行和列,就是把该列当作容器,往该容器里添加新的行和列,基本套路都一样。
<div class="container"> <div class="row"> <div class="col-md-6 blue">.col-md-6 <div class="row"> <div class="col-md-3 yellow">我是内嵌的第一个列</div> <div class="col-md-3 beige">我是内嵌的第二个列</div> </div> </div> <div class="col-md-6 green">.col-md-6 <div class="row"> <div class="col-md-3 yellow">我是内嵌的第一个列</div> <div class="col-md-7 beige">我是内嵌的第二个列</div> </div></div> </div> </div>
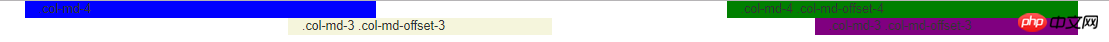
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div class="container"> <div class="row"> <div class="col-md-4 blue">.col-md-4</div> <div class="col-md-4 col-md-offset-4 green">.col-md-4 .col-md-offset-4</div> </div> </div>