手写的grid.md课件

Grid实现评论回复组件
思路与方案
对照评论回复组件效果图,最先想到的是可以划分为多行,然后分两列,把元素层级做一些调整,一层层对应到网格中去;
在实现的过程中,因为对flex方案印象最深刻,所以在写html的时候还是把元素层级划分太多了,写css时发现实在难以进行,于是赶紧把元素层级进行调整,基本写成同级了,这样再写css时特别舒服了,把元素一一放进网格中去,然后一个一个设置样式,及时查看效果进行调整!
本次作业总结
这次作业较flex布局是突破性的,因为最开始写的时候还是很受flex影响,差点不知道如何下手,看到效果图这么多元素差点以为我要画一个很密集的网格,后来复习了下课件,快速回顾了视频,再次整理下思路,最终一点点完成了效果。感觉自己掌握了flex和grid两大布局技术了,很开心!这一次在grid中其实混用了flex,最后的“发表时间”和“点赞回复”我是在grid中用的flex布局,两端对齐一步到位!从不会到跟着写,再到自己实现,感觉真的能学到东西,开心!
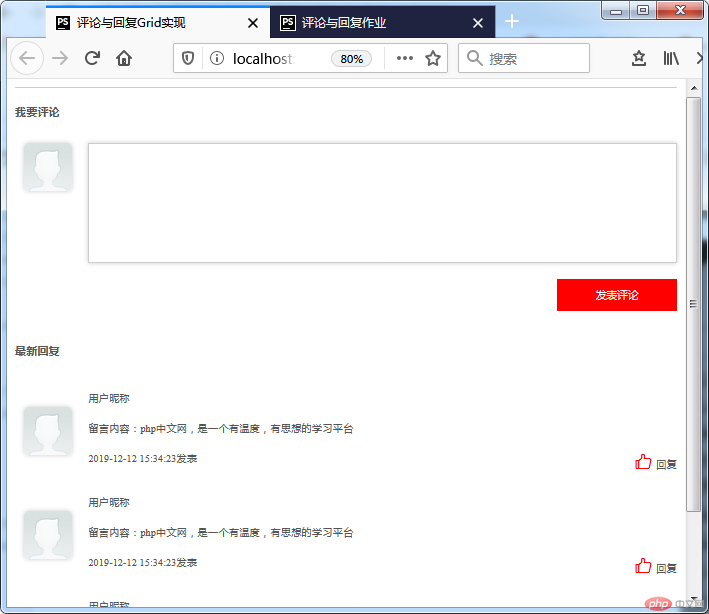
效果图


html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>评论与回复Grid实现</title><link rel="stylesheet" href="public_comment_reply.css"><link rel="stylesheet" href="../../1226/static/font/iconfont.css"><link rel="stylesheet" href="../../1226/componets/public/public_reset.css"></head><body><div class="container"><!--评论区--><span>我要评论</span><label for="comment"><img src="../../1226/static/images/user.png" alt=""></label><textarea name="" id="comment" ></textarea><button>发表评论</button><!--回复区--><span>最新回复</span><span><img src="../../1226/static/images/user.png" alt=""></span><div><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div><span><img src="../../1226/static/images/user.png" alt=""></span><div><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div><span><img src="../../1226/static/images/user.png" alt=""></span><div><span>用户昵称</span><span>留言内容:php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></body></html>
css代码
/*评论与回复*/* {background-color: #fff;}img {width: 60px;border-radius: 5px;box-shadow: 0 0 5px #cccccc;}/** :not(body) {*//*outline: 1px solid red;*//*}*/.container {padding: 10px;width: auto;/*转为grid布局*/display: grid;grid-template-columns: 1fr 9fr;grid-template-rows: 60px 150px 60px 60px 1fr 1fr 1fr;grid-gap: 10px;grid-template-areas:'a a''b1 b2''c c''d d''e1 e2''f1 f2''g1 g2';}/*评论区*/.container > span:nth-of-type(1) {grid-area: a;font-size: 14px;font-weight: bold;padding-top: 20px;border-top: 1px solid #cccccc;}.container > label {display: grid;align-self: start;}.container > label > img {display: grid;grid-area: b1;}.container > textarea {grid-area: b2;resize: none;border: 1px solid #cccccc;/*height: auto;*//*min-width: 365px;*//*max-width: 1200px;*//*justify-content: space-between;*/}.container > textarea:hover {box-shadow: 0 0 5px #cccccc;}.container > button {grid-area: c;width: 150px;height: 40px;border: none;color: white;background-color: red;align-self: center;justify-self: end;}.container > button:hover {color: #ffffff;background-color: #178cee;cursor: pointer;box-shadow: 0 0 10px #cccccc;}.container > span:nth-of-type(2) {grid-area: d;font-size: 14px;font-weight: bold;padding-top: 20px;}/*回复内容*/.container > span:nth-of-type(3) {display: grid;align-self: center;}.container > span:nth-of-type(3) > img {display: grid;grid-area: e1;}.container > div:nth-of-type(1) {display: grid;grid-area: e2;height: 120px;align-items: center;}.container > div:nth-of-type(1) > div {display: flex;justify-content: space-between;}.container > span:nth-of-type(4) {display: grid;align-self: center;}.container > span:nth-of-type(4) > img {display: grid;grid-area: f1;}.container > div:nth-of-type(2) {display: grid;grid-area: f2;align-items: center;}.container > div:nth-of-type(2) > div {display: flex;justify-content: space-between;}.container > span:nth-of-type(5) {display: grid;align-self: center;}.container > span:nth-of-type(5) > img {display: grid;grid-area: g1;}.container > div:nth-of-type(3) {display: grid;grid-area: g2;align-items: center;}.container > div:nth-of-type(3) > div {display: flex;justify-content: space-between;}.container i {font-size: 23px;color: red;margin-right: 4px;}

