网站设置类 Site
<?phpnamespace App\Http\Controllers\admins;use Illuminate\Http\Request;use App\Http\Controllers\Controller;use Illuminate\Support\Facades\Auth;use Illuminate\Support\Facades\DB;// 后台设置相关class Site extends Controller{// SEO设置public function seo(){//查询数据库SEO数据$data['set'] = DB::table('xpcms_sys_setting')->where('keys','site_seo')->item();if($data['set']){$data['set']['values'] = json_decode($data['set']['values'],true);}return view('admins.site.seo',$data);}// 安全设置public function security(){//查询数据库SEO数据$data['set'] = DB::table('xpcms_sys_setting')->where('keys','set_security')->item();if($data['set']){$data['set']['values'] = json_decode($data['set']['values'],true);}return view('admins.site.security',$data);}//设置通用保存public function save(Request $req){$keys = $req->keys;$values =json_encode($req->values);$item = DB::table('xpcms_sys_setting')->where('keys',$keys)->item();if($item){DB::table('xpcms_sys_setting')->where('keys',$keys)->update(['values'=>$values]);}else{DB::table('xpcms_sys_setting')->insert(['keys'=>$keys,'values'=>$values]);}return json_encode(array('code'=>0,'msg'=>'保存成功'));}}
路由
<?php/*|--------------------------------------------------------------------------| Web Routes|--------------------------------------------------------------------------|| Here is where you can register web routes for your application. These| routes are loaded by the RouteServiceProvider within a group which| contains the "web" middleware group. Now create something great!|*/Route::get('/', function () {return view('welcome');});//后台登录Route::get('/admins/Account/login','admins\Account@login')->name('login');//验证码Route::get('/admins/account/captcha','admins\Account@captcha');//处理登录Route::post('/admins/account/dologin','admins\Account@dologin');// Route::get('/admins/home/index','admins\Home@index');// 后台分组Route::namespace('admins')->middleware(['auth','rightvalidates'])->group(function(){Route::get('/admins/home/index','Home@index');Route::get('/admins/home/welcome','Home@welcome');// 网站设置Route::get('/admins/site/seo','Site@seo');Route::get('/admins/site/security','Site@security');Route::post('/admins/site/save','Site@save');});
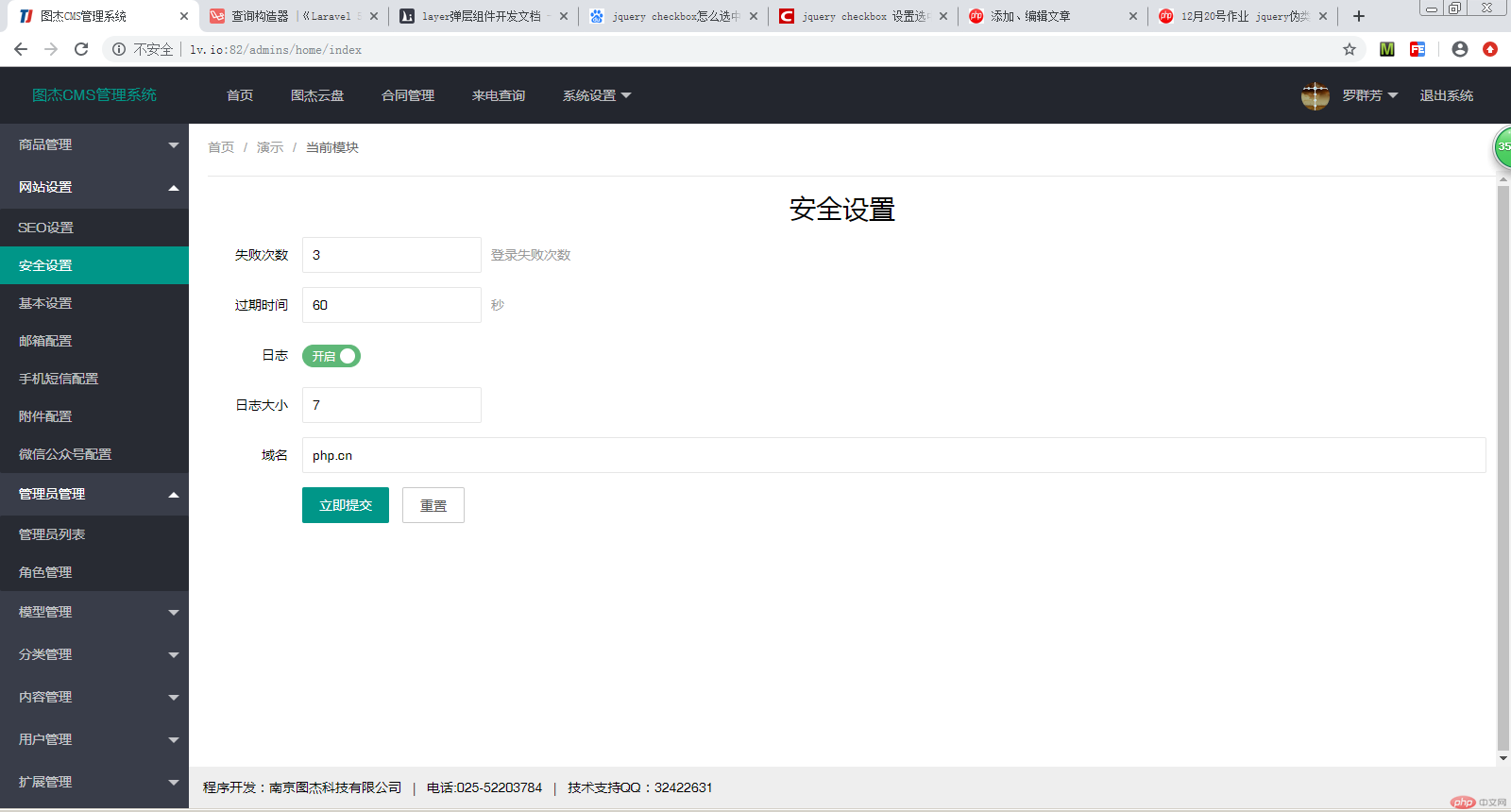
视图security.blade.php
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="shortcut icon" type="imege/x-icon" href="/static/img/tj_footlogo.png" /><link rel="stylesheet" href="/layui/css/layui.css" media="all"><script src="/static/js/jquery3.4.1.js"></script><script type="text/javascript" src="/layui/layui.js"></script></head><body><form class="layui-form" action=""><div><div style="padding: 10px;text-align:center;line-height: 40px;"><h1>安全设置</h1></div>@csrf<div class="layui-form-item"><label class="layui-form-label">失败次数</label><div class="layui-input-inline"><input type="text" name="login_faild" id="login_faild" required lay-verify="required" autocomplete="off" class="layui-input" value="{{$set['values']['login_faild']}}"></div><div class="layui-form-mid layui-word-aux">登录失败次数</div></div><div class="layui-form-item"><label class="layui-form-label">过期时间</label><div class="layui-input-inline"><input type="text" name="visit_time" id="visit_time" required lay-verify="required" autocomplete="off" class="layui-input" value="{{$set['values']['visit_time']}}"></div><div class="layui-form-mid layui-word-aux">秒</div></div><div class="layui-form-item"><label class="layui-form-label">日志</label><div class="layui-input-block"><input type="checkbox" name="use_log" id="use_log" lay-skin="switch" lay-text="开启|关闭" value="1" @if($set['values']['use_log']==1) checked="checked" @endif></div></div><div class="layui-form-item"><label class="layui-form-label">日志大小</label><div class="layui-input-inline"><input type="text" name="log_size" id="log_size" required lay-verify="required" autocomplete="off" class="layui-input" value="{{$set['values']['log_size']}}"></div><div class="layui-form-mid layui-word-aux"></div></div><div class="layui-form-item"><label class="layui-form-label">域名</label><div class="layui-input-block"><input type="text" name="sys_domain" id="sys_domain" required lay-verify="required" autocomplete="off" class="layui-input" value="{{$set['values']['sys_domain']}}"></div></div><div class="layui-form-item"><div class="layui-input-block"><input name="keys" type="hidden" id="keys" value="{{$set['keys']}}" /><button class="layui-btn" type="button" onclick="site_save();">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></div></form><script type="text/javascript">layui.use(['element','layer','form'], function(){var element = layui.element;var layer = layui.layer;var form = layui.form;});function site_save(){var keys=$.trim($('#keys').val());var values=new Object();values.login_faild= $.trim($('#login_faild').val());values.visit_time=$.trim($('#visit_time').val());values.use_log=$.trim($('#use_log:checked').val());if(values.use_log !=1){values.use_log=0;}values.log_size=$.trim($('#log_size').val());values.sys_domain=$.trim($('#sys_domain').val());var _token = $('input[name="_token"]').val();$.post('/admins/site/save',{keys:keys,values:values,_token:_token},function(res){if(res.code>0){return layer.alert(res.msg,{icon:2});}else{return layer.msg(res.msg,{icon:1});}},'json')}</script></body></html>