(作业中附上了代码比较长)
思路与方案
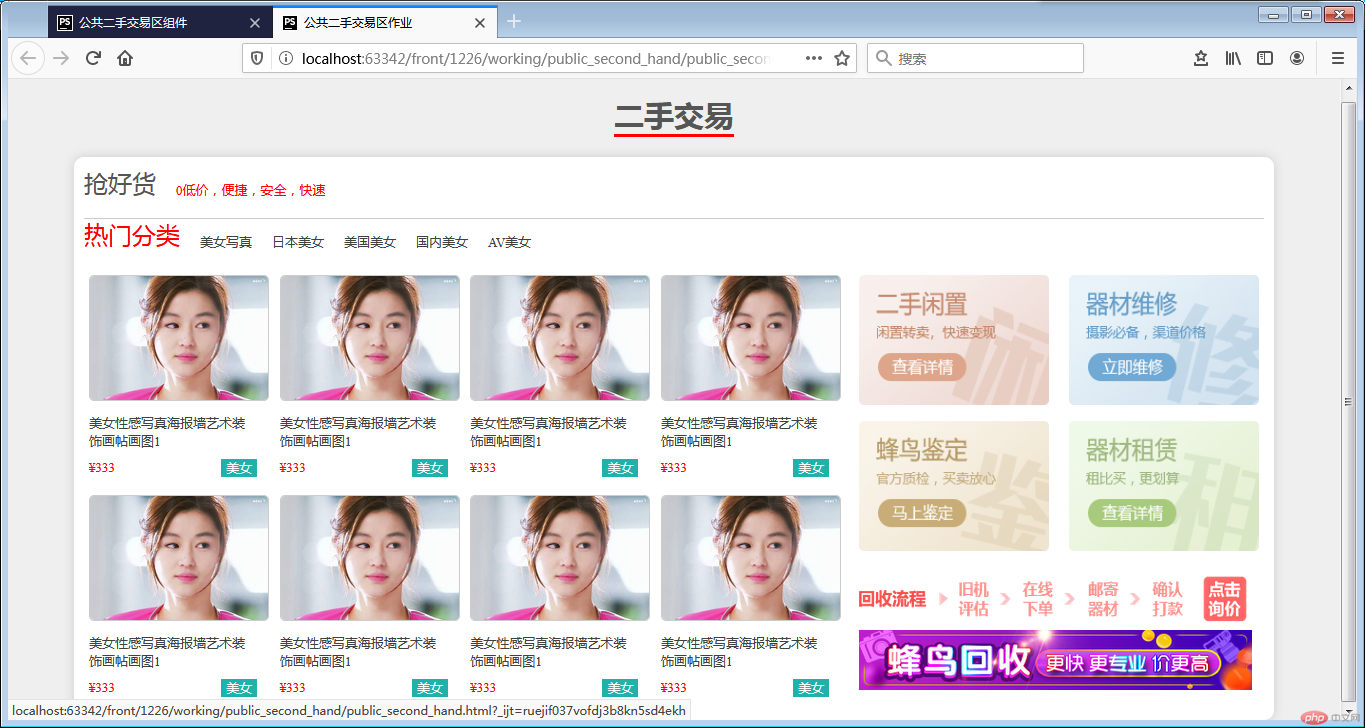
二手商品
自己来实现这个效果最关键的一个思路就是,把页面元素划分到一个个<div>里去,一个套一个,然后写css时,从上往下一个个设置样式。
把页面分为两大部分,“大标题”“内容详情”,在“内容详情”里再分为“副标题”“导航”“商品展示”,在写css的时候就是一个个写,从上到下,从父级写到子级别!
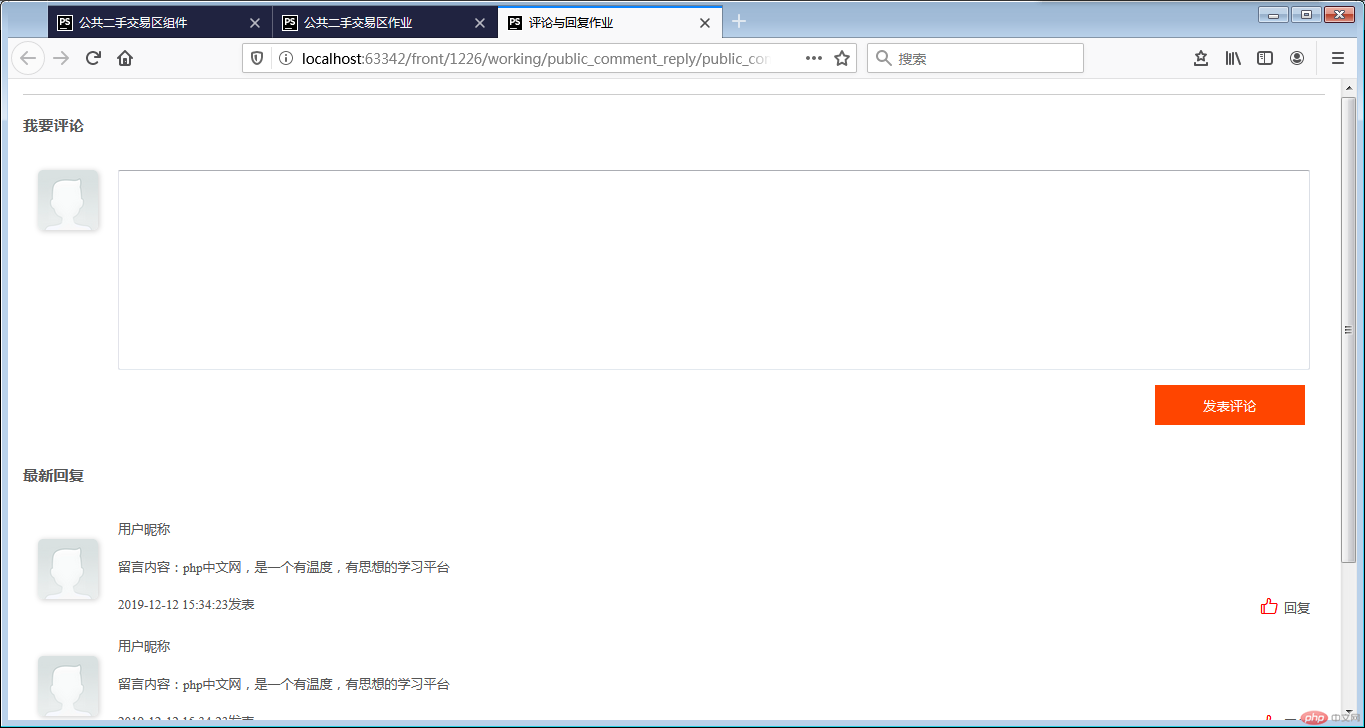
评论与回复
先把页面划分,然后思考用哪些标签实现,最后样式如何设置,边写边看效果及时调整。
独立开发总结
这次独立开发比第一次去开发那张效果图图片好了太多了,这一次需要用到的标签都能记住并且运用上,css样式的设置比较清楚。在写“二手商品”和“评论回复”时,最大的感触就是,html布局好了,css写起来很舒服。
这一次不足之处是,二手商品的布局写的不是很好,属性的命名也没有尽可能采用英文单词,写css时左侧商品的样式设置还有问题!
打算,把二手商品参考老师的写一遍,然后再自己写一遍!
1. 二手商品
效果图

html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>公共二手交易区作业</title></head><body><!--大标题--><div class="title1"><span>二手交易</span></div><!--内容详情--><div class="public-second-detail"><!--副标题--><div class="title2"><span>抢好货</span><span>0低价,便捷,安全,快速</span></div><!--导航区--><div class="nav"><span>热门分类</span><nav><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></nav></div><!--商品展示--><div class="goods-list"><!--商品列表--><div class="goods"><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div><div><span><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a></span><span><a href="">美女性感写真海报墙艺术装饰画帖画图1</a></span><span><a>¥333</a><a>美女</a></span></div></div><div class="ad"><a href=""><img src="../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
css代码
@import "../../componets/public/public_reset.css";/*大标题*/.title1 {display: flex;flex: 1;}.title1 span {font-size: 30px;font-weight: bold;border-bottom: 3px solid red;margin: 20px auto;}/*内容详情*/.public-second-detail {display: flex;width: 1200px;height: auto;background-color: #fff;border-radius: 10px;margin: auto;flex-direction: column;}.public-second-detail:hover {box-shadow: 0 0 10px #cccccc;}/*副标题*/.public-second-detail > .title2 {display: flex;margin: 10px;}.public-second-detail > .title2 > span:first-of-type {font-size: 24px;}.public-second-detail > .title2 > span:last-of-type {margin-left: 20px;align-self: flex-end;color: red;}/*导航区*/.public-second-detail > .nav {display: flex;margin: 10px;border-top: 1px solid #cccccc;}.public-second-detail > .nav > span {font-size: 24px;color: red;margin-right: 10px;}.public-second-detail > .nav > nav {display: flex;}.public-second-detail > .nav > nav a {margin: 0 10px;align-self: flex-end;}.public-second-detail > .nav > nav a:hover {color: lightcoral;}/*商品展示*/.public-second-detail > .goods-list {display: flex;justify-content: space-between;}.public-second-detail > .goods-list > .goods {display: flex;flex-basis: 800px;height: 440px;padding: 10px;justify-content: space-between;flex-flow: row wrap;}.public-second-detail > .goods-list > .goods > div {display: flex;width: 178px;height: 200px;flex-flow: column nowrap;}.public-second-detail > .goods-list > .goods > div span {margin: 5px;}.public-second-detail > .goods-list > .goods > div img {width: 178px;border: 1px solid #cccccc;border-radius: 5px;}.public-second-detail > .goods-list > .goods > div span:last-of-type {display: flex;justify-content: space-between;}.public-second-detail > .goods-list > .goods > div > span:last-of-type > a:first-of-type {color: red;}.public-second-detail > .goods-list > .goods > div > span:last-of-type > a:last-of-type {color: white;background-color: lightseagreen;padding: 0 5px;margin-left: auto;}/*右侧图片*/.public-second-detail > .goods-list > .ad {display: flex;padding: 15px 15px;flex-basis: 400px;flex-flow: row wrap;justify-content: space-between;}.public-second-detail > .goods-list > .ad img {width: 190px;height: 130px;}.public-second-detail > .goods-list > .ad > div {width: 400px;display: flex;flex-direction: column;}.public-second-detail > .goods-list > .ad > div img {width: 393px;height: 60px;}
2. 评论与回复
效果图

html代码
<!doctype html><html lang="en"><head><meta charset="utf-8"><title>评论与回复作业</title><link rel="stylesheet" href="public_comment_reply.css"><link rel="stylesheet" href="../../static/font/iconfont.css"></head><body><!--评论区--><div class="public-comment"><h3>我要评论</h3><div class="comment"><label for="comment"><img src="../../static/images/user.png" alt=""></label><textarea name="" id="comment">

