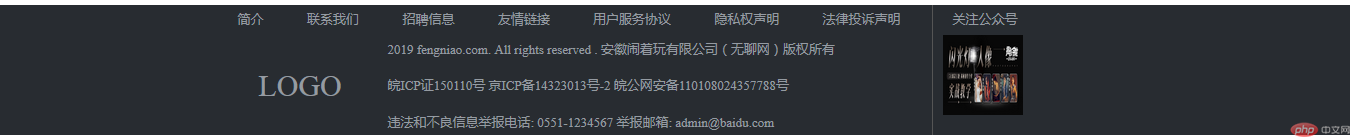
通过上次的学习,本次自己运用Grid布局,进行了页脚的实现
底部信息相对于其他组件来说相对于很简单了,这是使用grid布局,也让自己更深刻的了解了Grid,当真正的运用的时候,并不复杂,相对来说很方面,很轻松
感谢老师的辛勤付出!
以下是效果图:
以下是HTML和CSS代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid实战之底部信息</title><style>* :not(body) {padding: 0;margin: 0;/*outline: 1px solid red;*/font-size: 13px;}a {color: #959ba2;text-decoration: none;font-size: 13px;}footer {background-color: #282c31;color: #959ba2;display: grid;grid-template-columns: 165px 550px 200px;grid-template-rows: 30px 100px;justify-content: center;}footer > .list6 >img {width: 80px;height: 80px;padding-left: 10px;}footer span {padding: 0 20px;box-sizing: border-box;}.list4 span {font-size: 30px;}.list4 {justify-self: center;align-self: center;}footer > .list1,.list2,.list3 {padding-top: 5px;}.list2,.list5 {border-right: 1px solid #555555;}.list5 {display: flex;flex-direction: column;justify-content: space-between;}.list5 > span {padding: 5px;}</style></head><body><footer><div class="list1"><a href=""><span>简介</span></a><a href=""><span>联系我们</span></a></div><div class="list2"><a href=""><span>招聘信息</span></a><a href=""><span>友情链接</span></a><a href=""><span>用户服务协议</span></a><a href=""><span>隐私权声明</span></a><a href=""><span>法律投诉声明</span></a></div><div class="list3"><span>关注公众号</span></div><div class="list4"><span>LOGO</span></div><div class="list5"><span>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</span><span>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</span><span>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</span></div><div class="list6"><img src="../1225/static/images/1.jpg" alt=""></div></footer></body></html>
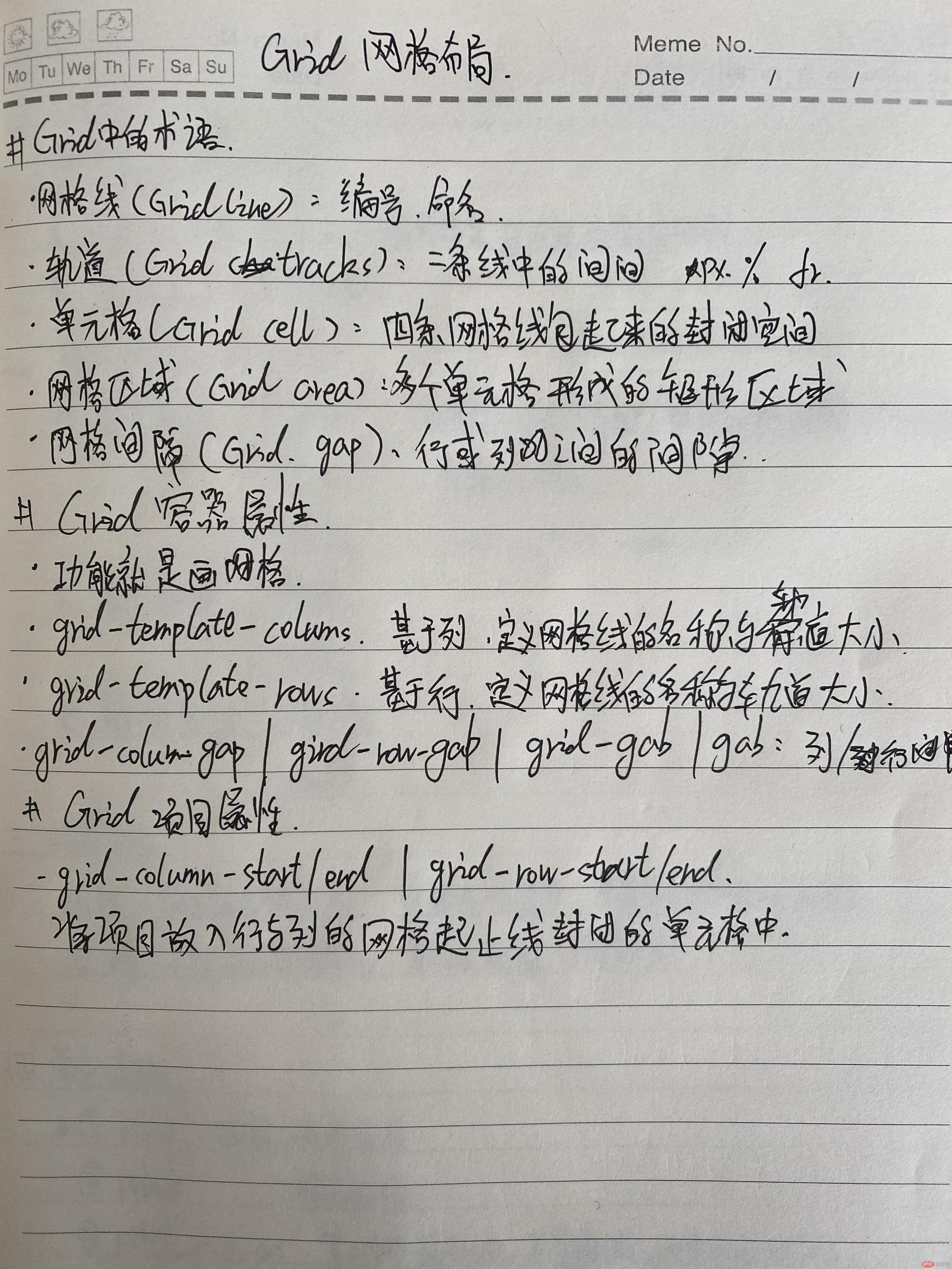
以下是手写图片: