jquery文档处理-内部插入
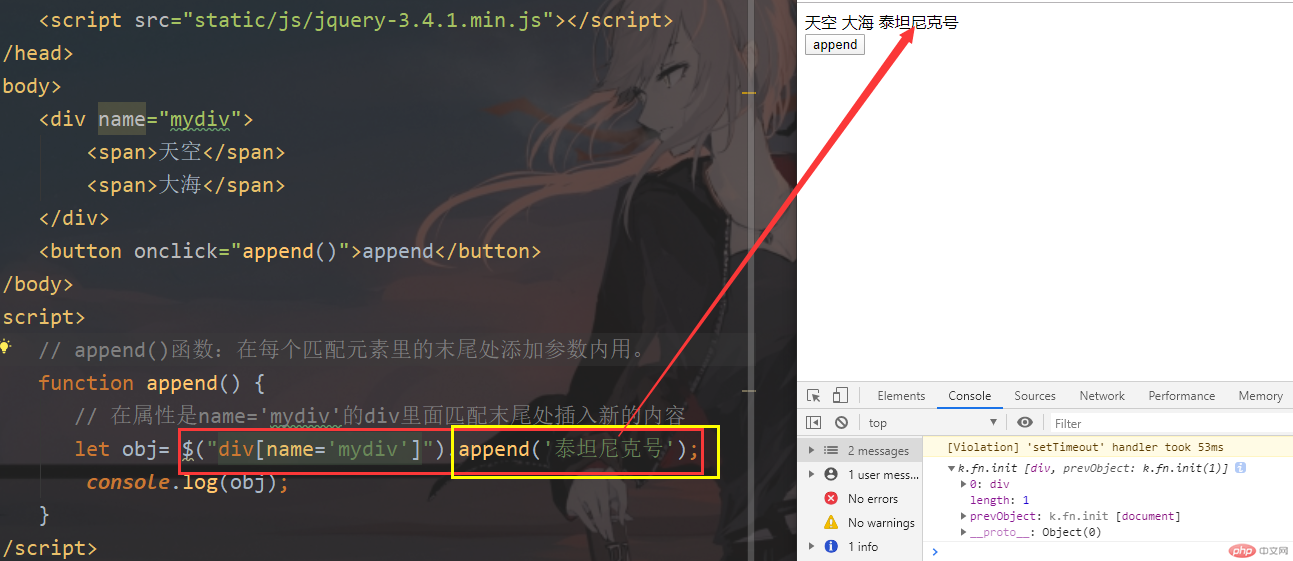
append()函数:在每个匹配元素里的末尾处添加参数内用。
在属性是name='mydiv'的div里面匹配末尾处插入新的内容
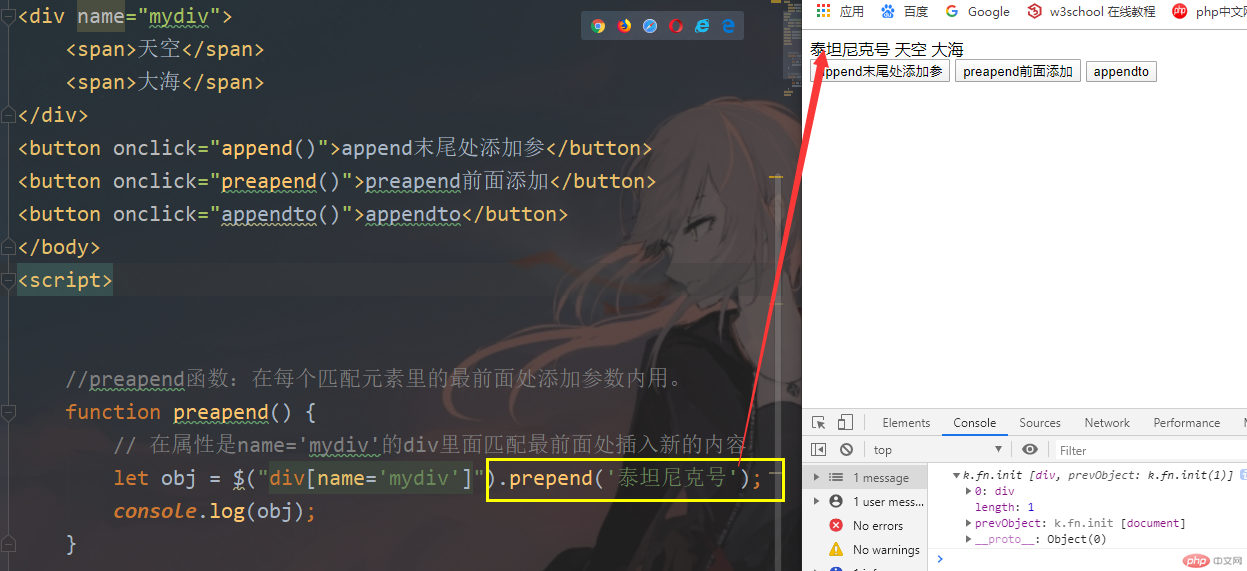
preapend()函数:在每个匹配元素里的最前处添加参数内用。
在属性是name='mydiv'的div里面匹配最前面处插入新的内容

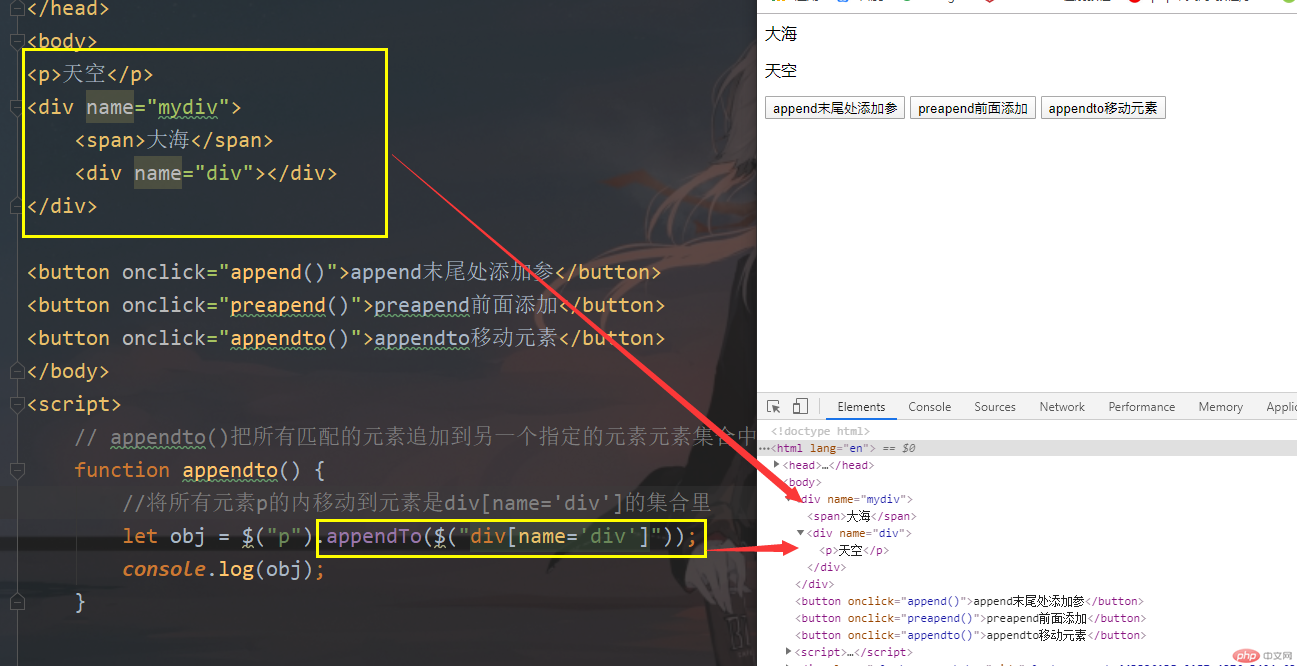
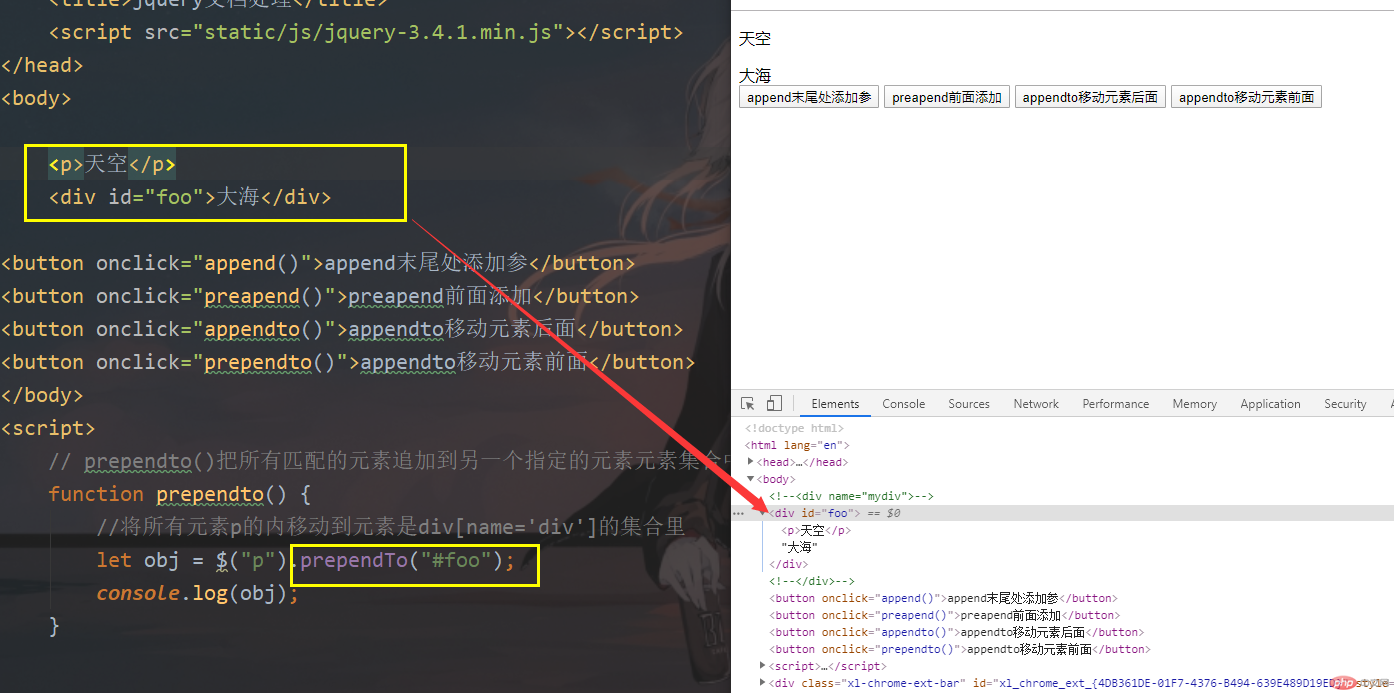
appendto()函数:把所有匹配的元素追加到另一个指定的元素元素集合中。
//将所有元素span的内移动到元素是div[name='div']的集合里的后面

prependto();和appendto()函数差不多,只是把移动的位置放在前面而已

jquery文档处理-外部插入
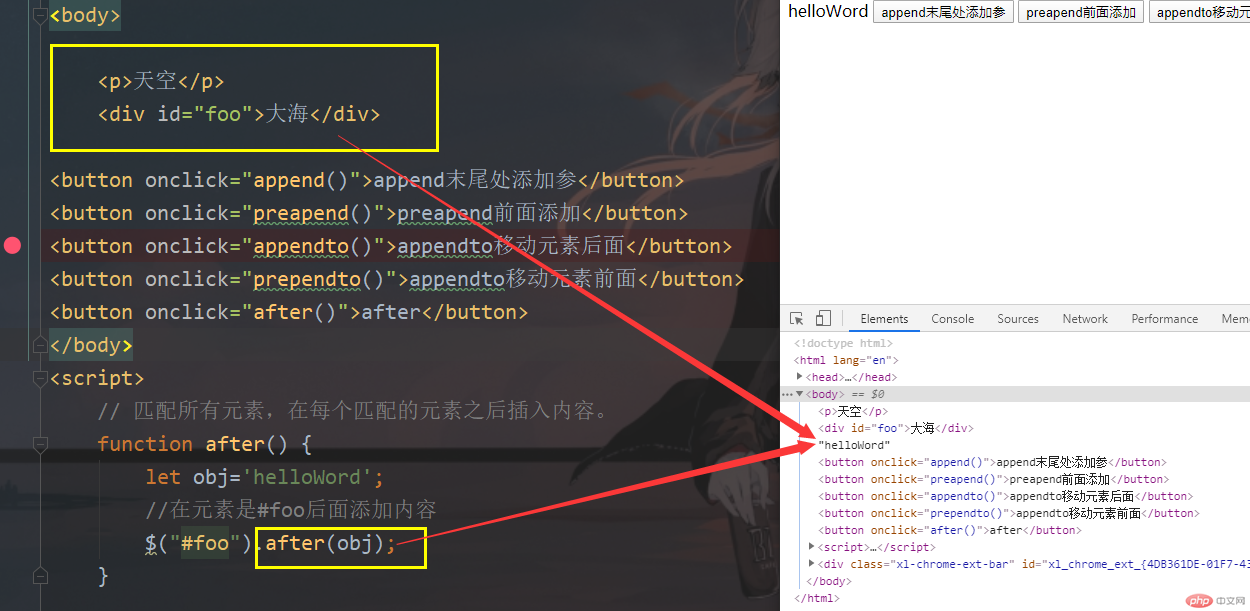
after():匹配所有元素,在每个匹配的元素之后插入内容。
//在元素是#foo后面添加内容
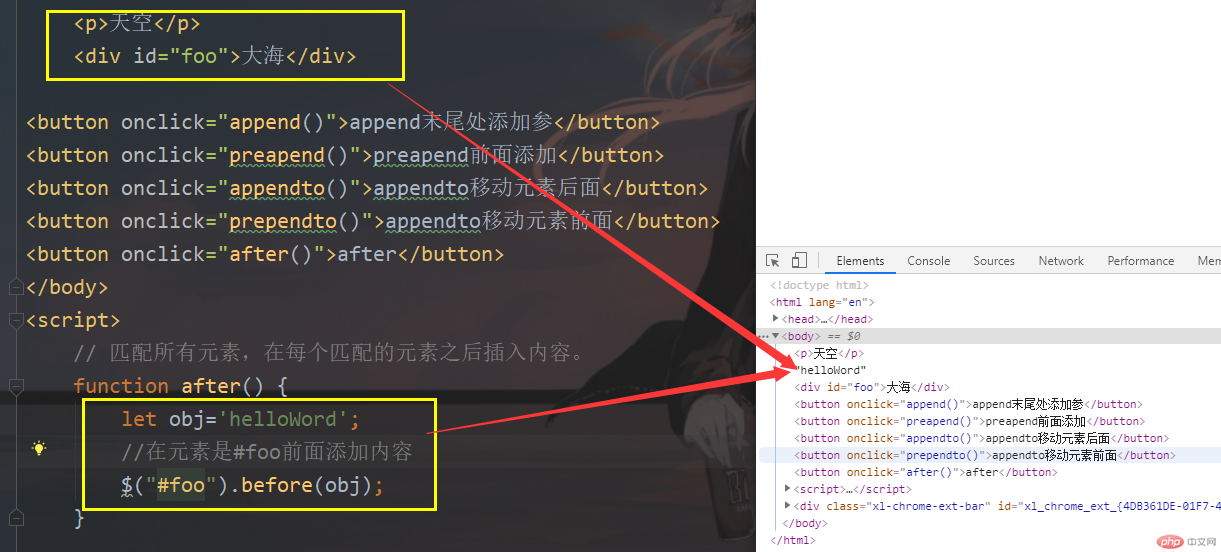
before()函数,和after类似,只是它将内容添加到匹配元素的前面。

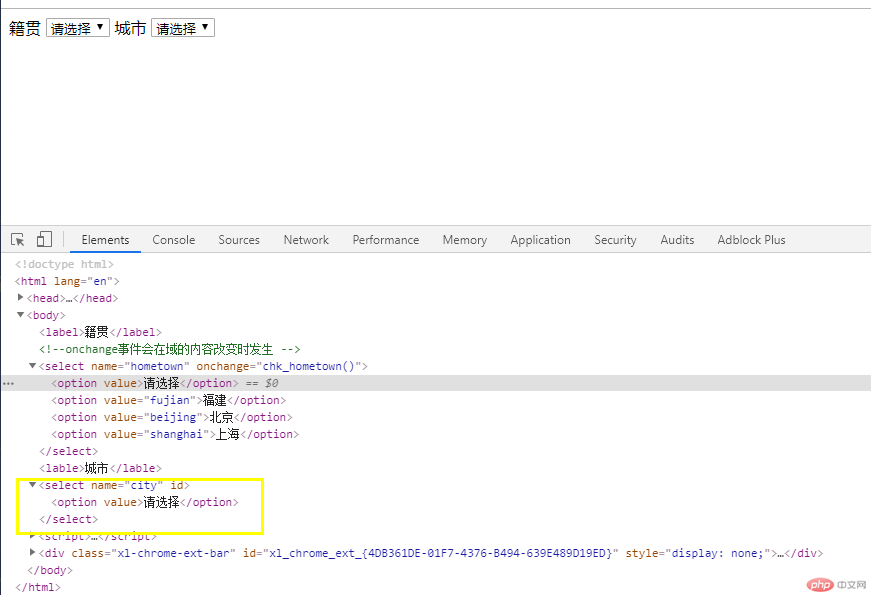
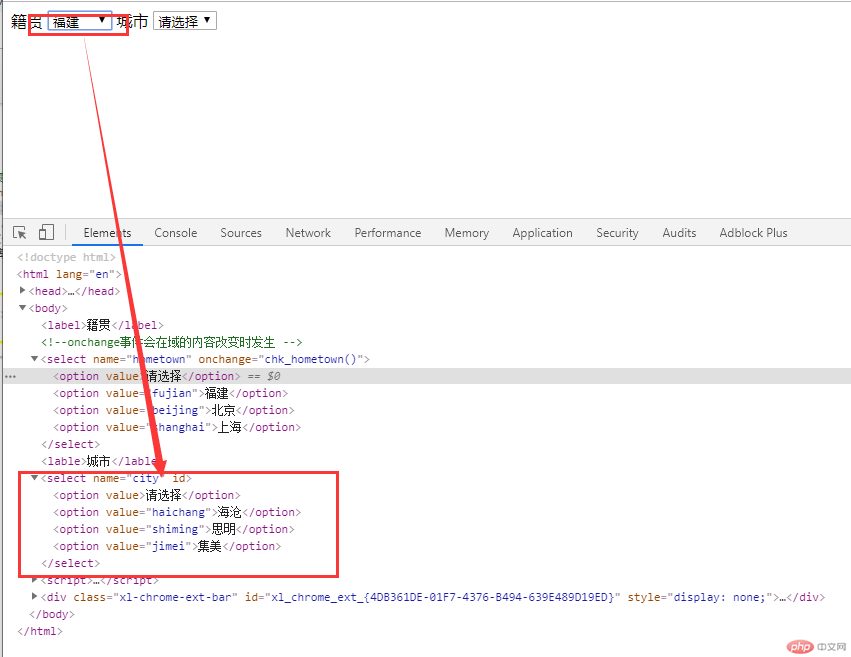
省市联动实战
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动案列</title>
<script src="static/js/jquery-3.4.1.min.js"></script>
</head>
<body>
<label>籍贯</label>
<!--onchange事件会在域的内容改变时发生 -->
<select name="hometown" onchange="chk_hometown()">
<option value="">请选择</option>
<option value="fujian">福建</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
<lable>城市</lable>
<select name="city" id="">
<option value="">请选择</option>
</select>
</body>
<script>
function chk_hometown() {
//获取选中的是什么省
let hometown = $("select[name='hometown']").val();
let citys=getcitys(hometown);
//创建一个变量保存所选城市
let html='';
//循环取出数组中的数据
for (let i=0;i<citys.length;i++){
//循环拿出数据
html+=('<option value="'+citys[i].val+'">'+citys[i].txt+'</option>');
}
//通过append()函数,将元素追加到城市里请选择后面
$("select[name='city']").html(html);
// console.log(html);
}
// 进行数据处理,通过hometown参数接收chk_hometown方法传递的数据
function getcitys(hometown) {
// console.log(hometown);
let citys=[];
//判断chk_hometown方法是否有传值
if (hometown == '') {
return citys;
}
if (hometown == 'fujian') {
//模拟数组返回值,对象形式
citys= [
{val: 'haichang', txt: '海沧'},
{val: 'shiming', txt: '思明'},
{val: 'jimei', txt: '集美'}
];
}
if (hometown == 'beijing') {
citys= [
{val: 'bj1', txt: '北京1'},
{val: 'bj2', txt: '北京2'},
{val: 'bj3', txt: '北京3'}
]
}
//通过上面判断,返回指定数组
return citys;
}
</script>
</html>没选中前

选中后

.empty():删除匹配的元素集合中所有的子节点。
//清空元素div[name='mydiv']里的所有元素

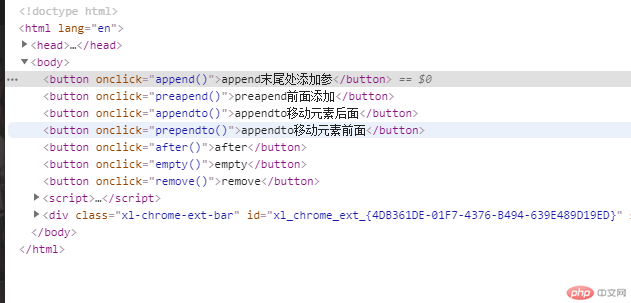
清空后:

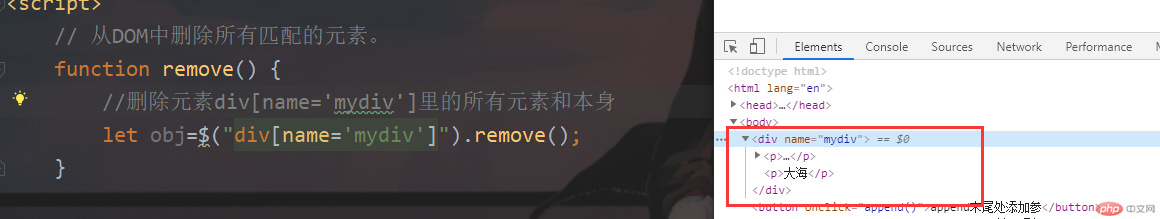
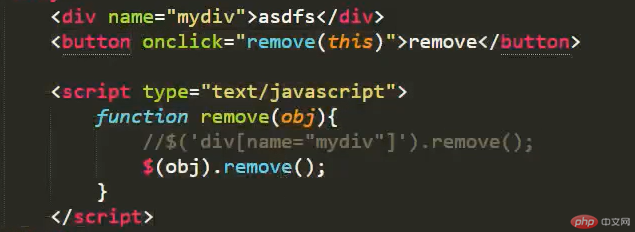
.remove():从DOM中删除所有匹配的元素。
//删除元素div[name='mydiv']里的所有元素和本身
删除前
删除后

jQuery中的当前对象:this,用法和PHP的差不多
删除当前本身

jQuery筛选
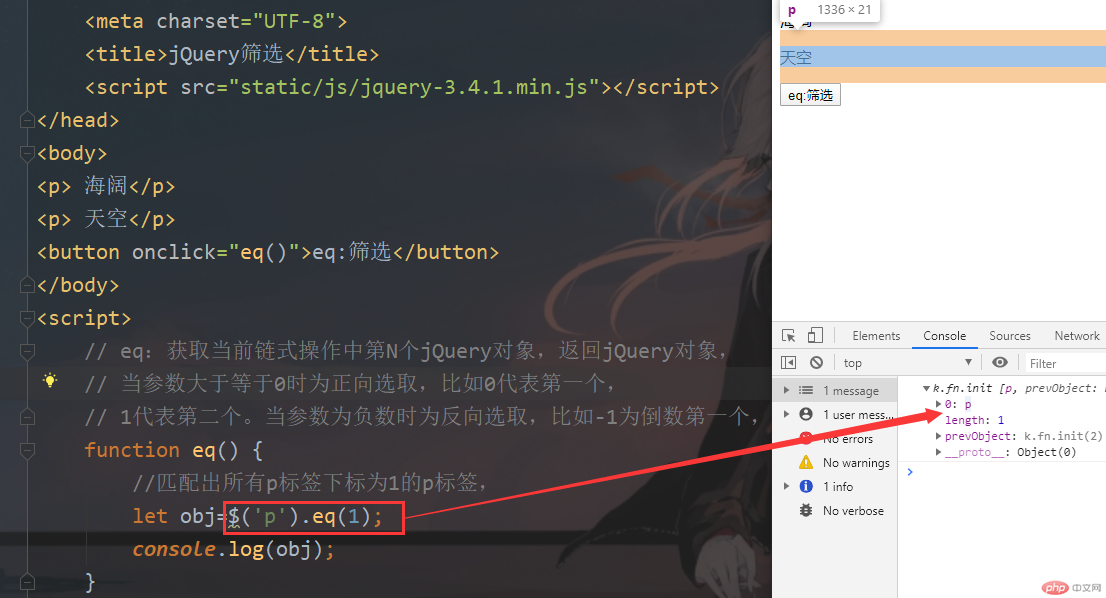
eq()函数:获取当前链式操作中第N个jQuery对象,返回jQuery对象,当参数大于等于0时为正向选取,比如0代表第一个,1代表第二个。当参数为负数时为反向选取,比如-1为倒数第一个,具体可以看以下示例。
匹配出所有p标签下标为1的p标签,

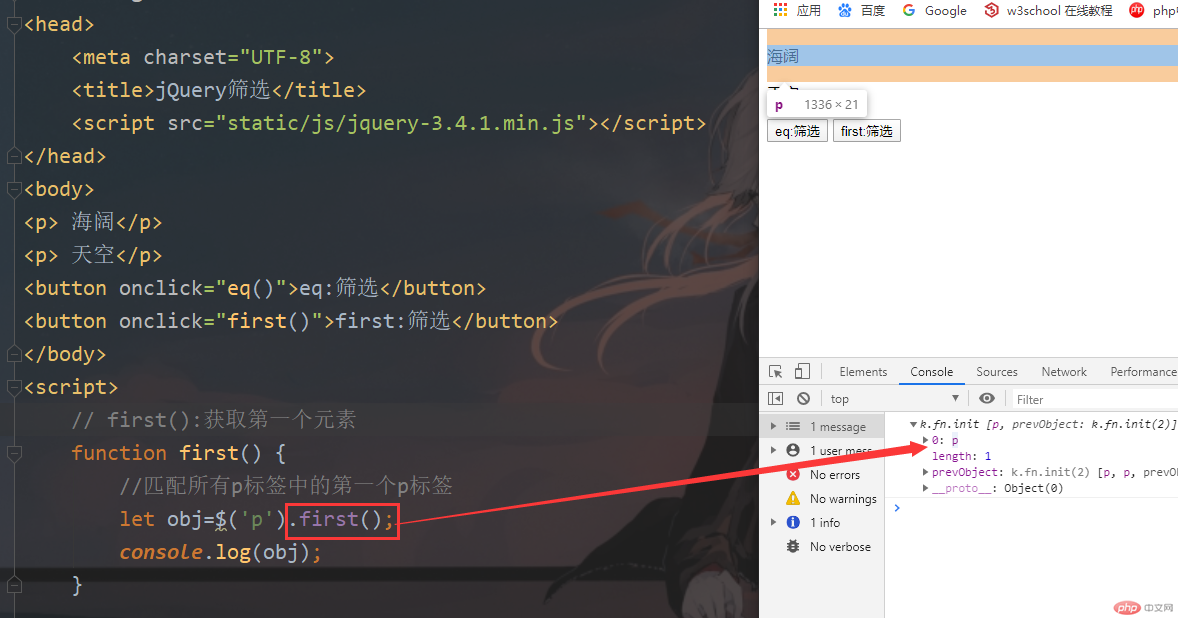
first():获取第一个元素
匹配所有p标签中的第一个p标签

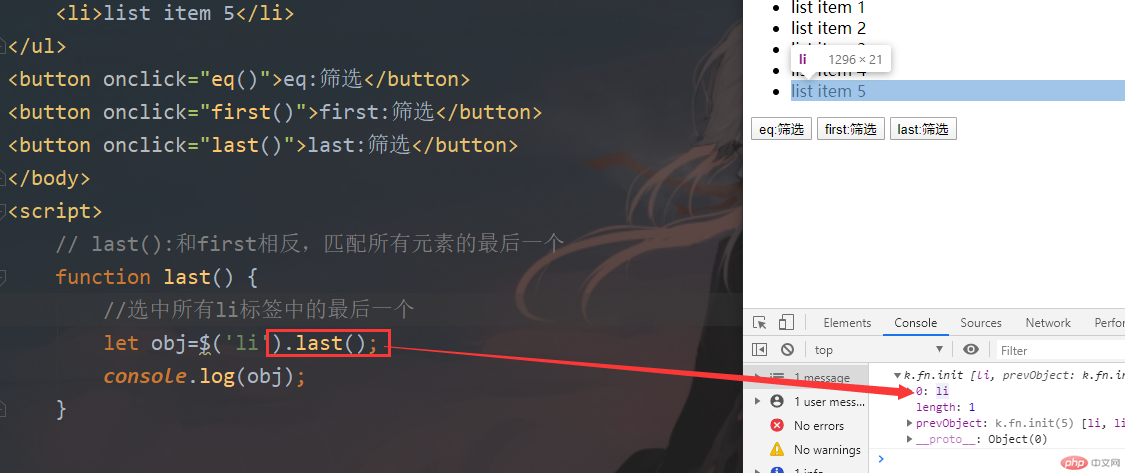
last():和first相反,匹配所有元素的最后一个
选中所有li标签中的最后一个

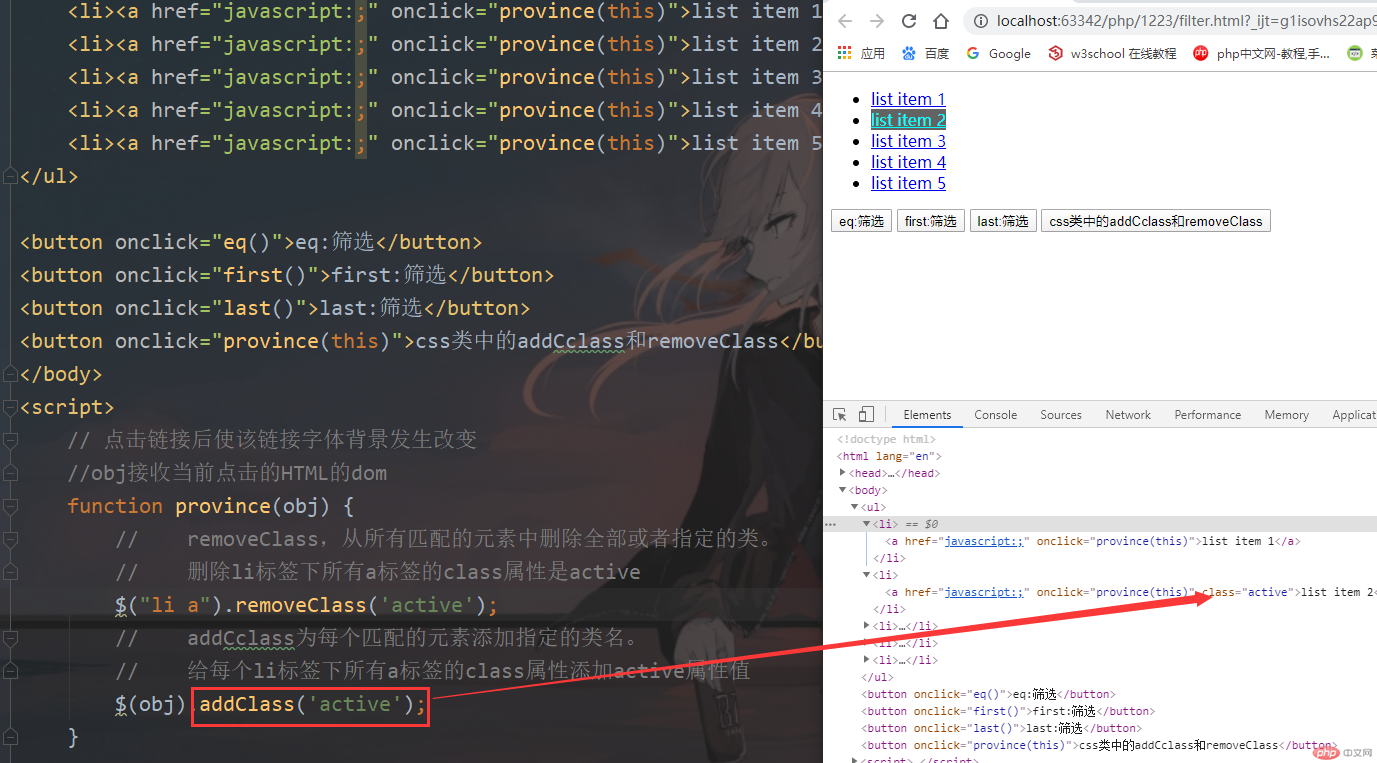
jQuery中,CSS类的使用实战
addCclass为每个匹配的元素添加指定的类名。
removeClass,从所有匹配的元素中删除全部或者指定的类。

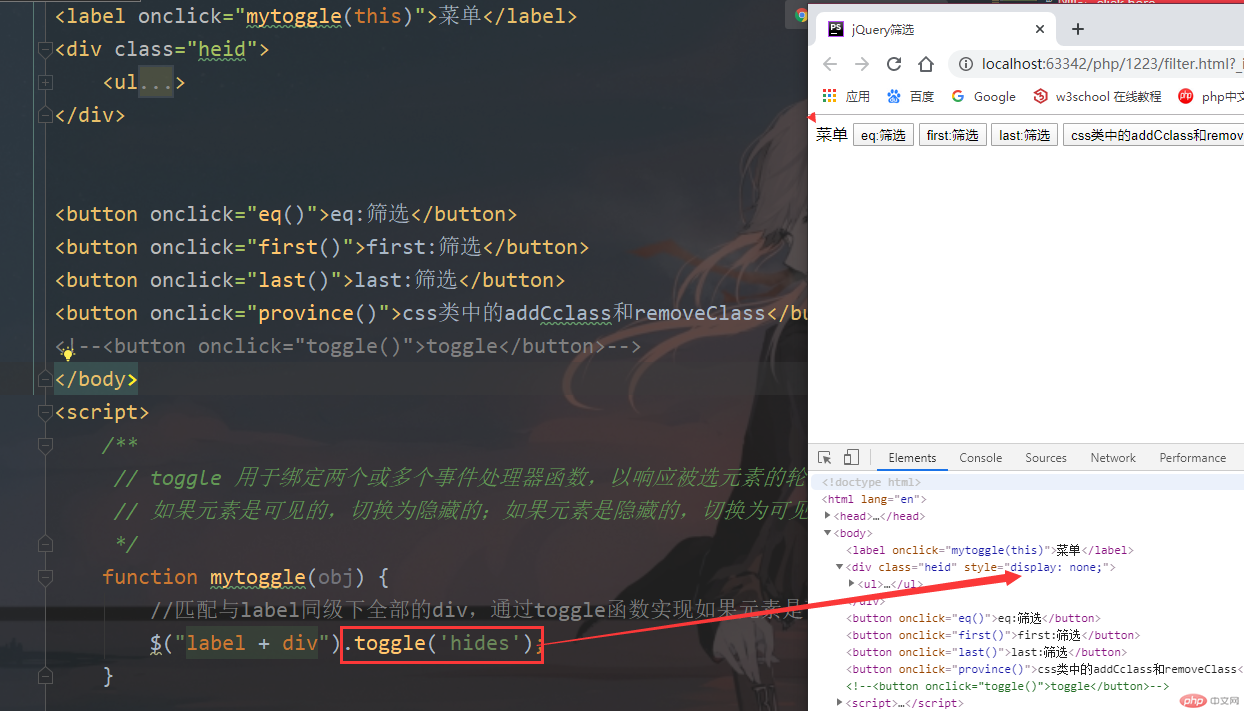
toggle 用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
toggleClass:和toggle 一样,如果存在(不存在)就删除(添加)一个类。
匹配与label同级下全部的div,通过toggle函数实现如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。

hasClass:检查当前的元素是否含有某个特定的类,如果有,则返回true。这其实就是 is("." + class)。
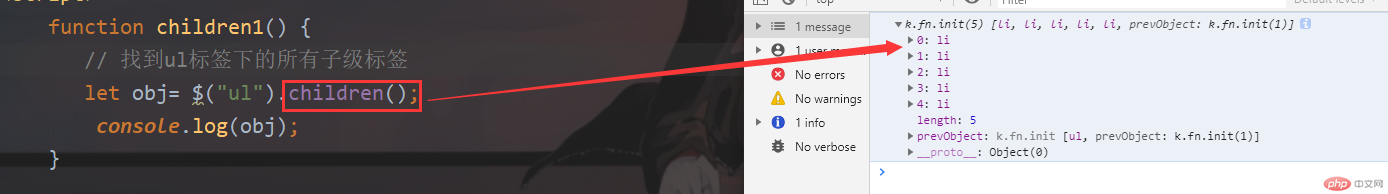
children:取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。