Grid 布局初入门
1、Grid 术语
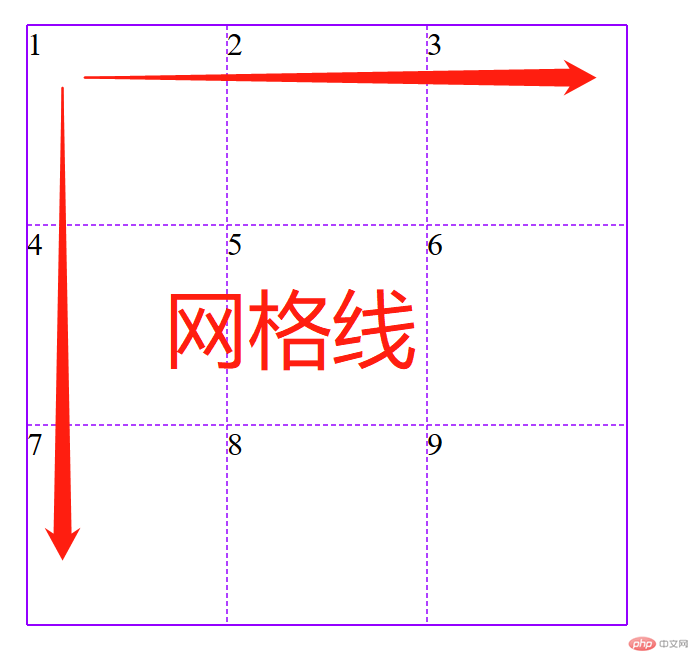
- 网格线(Grid lines):编号,命名,如下图,实线和虚线都是网格线;

- 轨道(Grid tracks):二条线中间的空间,单位
px像素、%百分比、fr自动分配空间比例、auto自动大小,如图红色框就叫轨道;
示例图

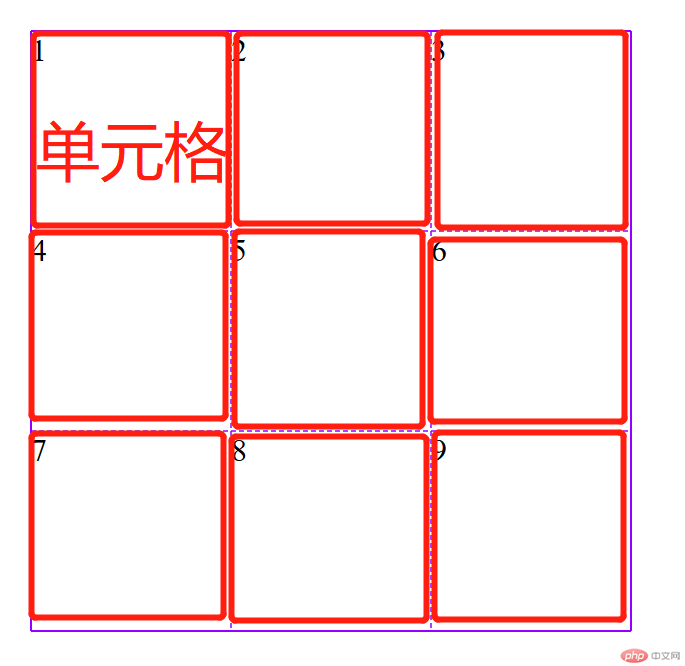
- 单元格(Grid cell):四条网格线包裹起来的封闭的空间,如图,每个红色框都是单元格;
示例图

- 网格区域(Grid area):多个单元格形成的矩形区域,如图,红色框就是网格区域;
示例图

- 网格间距(Gird gap):行或列之间的间隙,如图,红色框里 虚线区域就是网格间距;
示例图

2、Grid 属性
2.1 创建显式轨道;
grid-template-columns:基于列,创建网格线的名称和轨道大小,grid-template-rows:基于行,创建网格线的名称和轨道大小,如图,创建三列三行 大小为
100px * 100px的9个Grid单元格;
示例图

html代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>.container {display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);grid-template-areas:}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
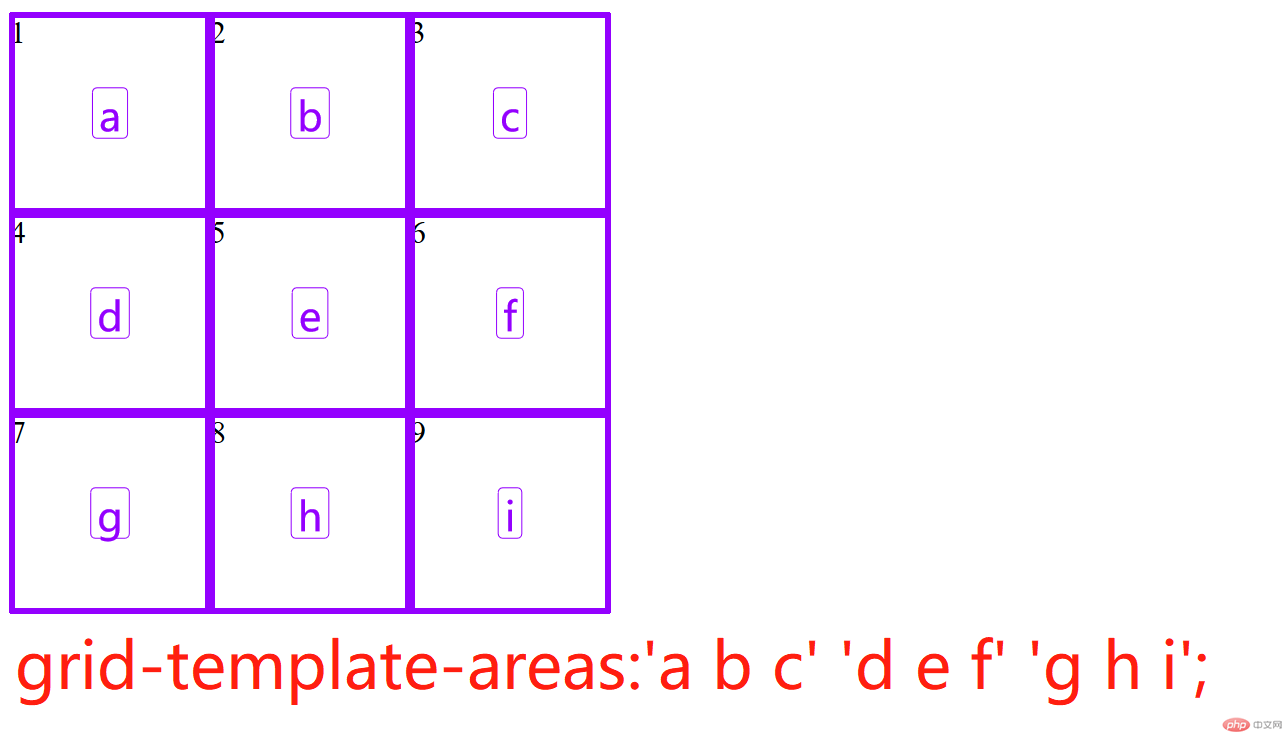
grid-template-area:命名网格区域名称,如图,把9个网格区域分别命名为 a、b、c、d、e、f、g、h、i;
示例图

html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>.container {display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);grid-template-areas:'a b c' 'd e f' 'g h i';}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
2.2 创建隐式网格轨道
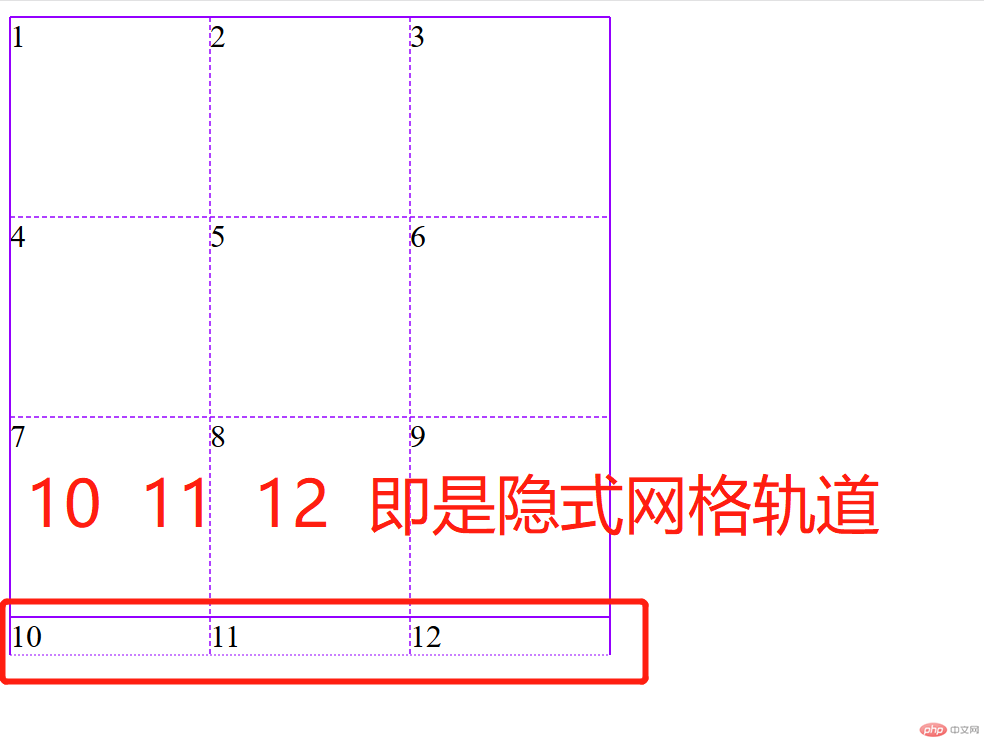
- 定义:隐式网格轨道即 在一个
Grid容器 中 子元素数量超过容器创建的网格时,浏览器自动创建网格来放子元素的网格叫隐式网格轨道,如图;

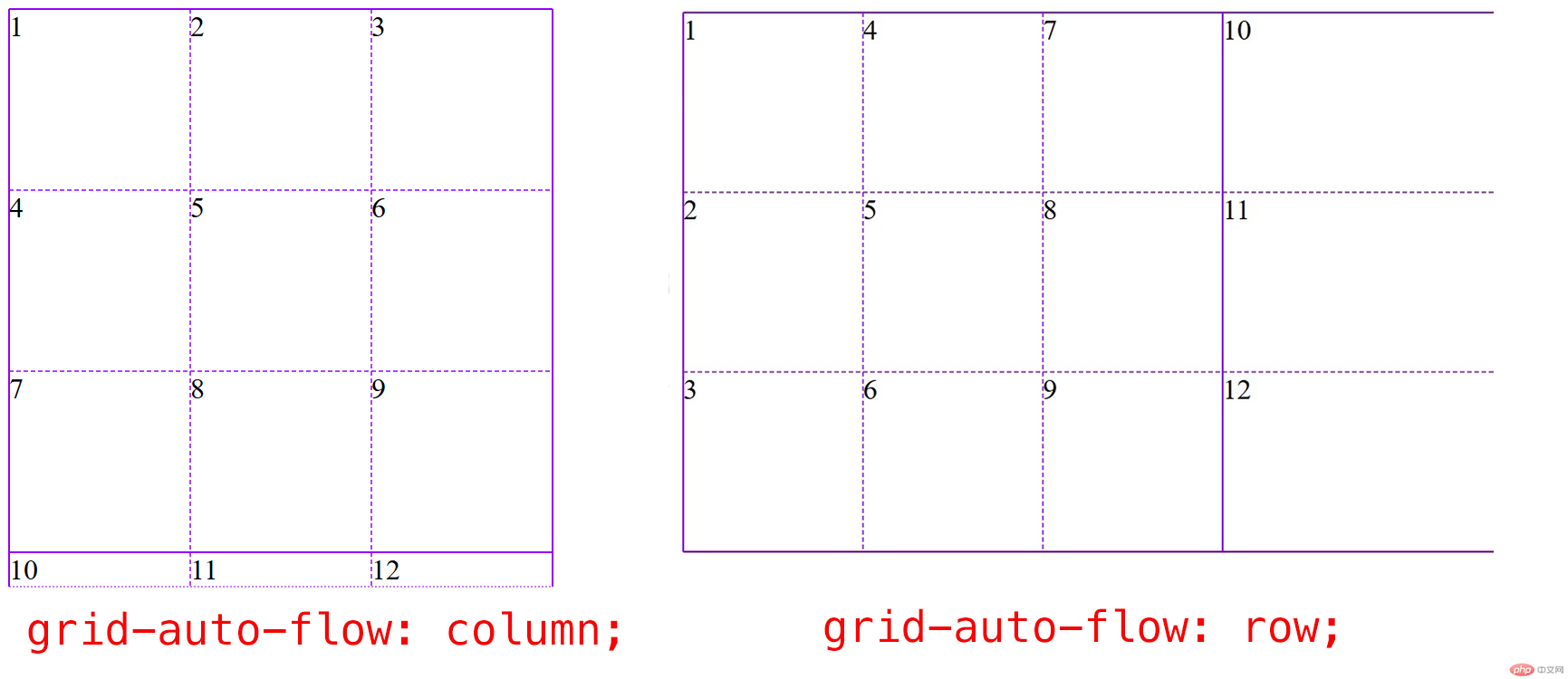
grid-auto-flow:column / rows ;:隐式网格子元素流动方向即排列顺序(默认先行后列)如图;

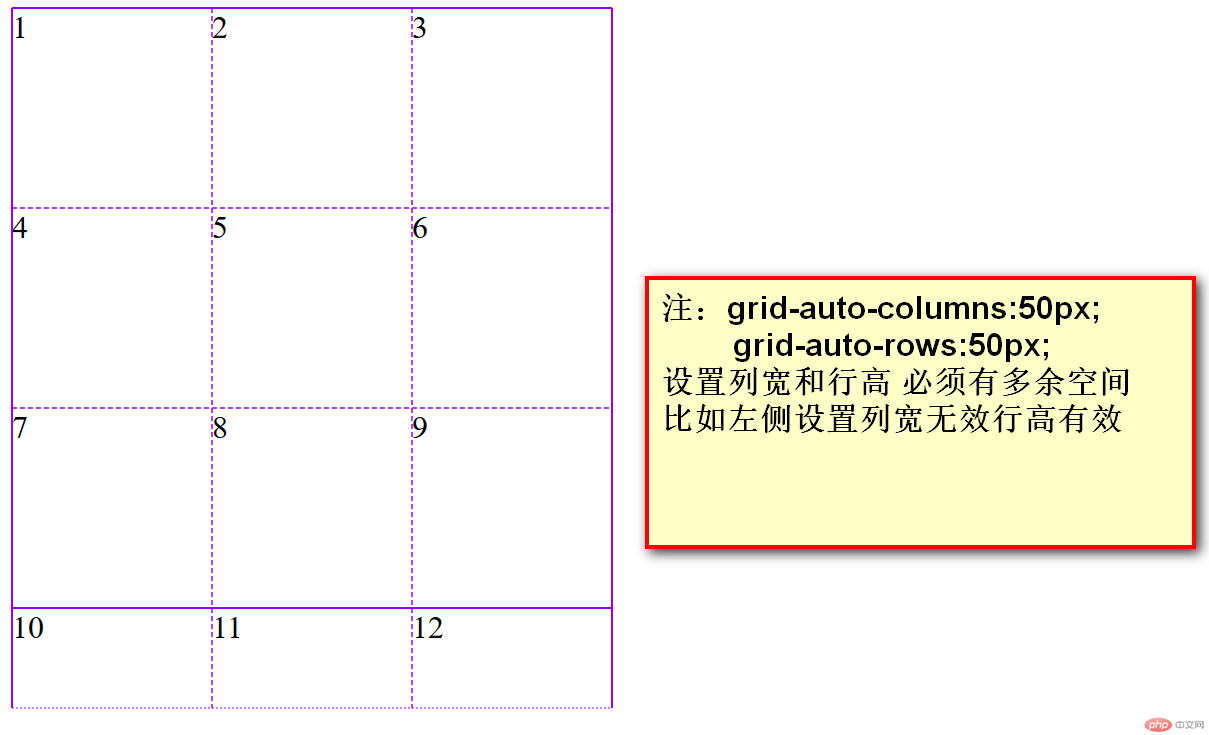
grid-auto-columns:数值:设置隐式网格列宽;grid-auto-rows:数值:设置隐式网格行高;重点:设置的宽度子元素必须有扩展空间否则无效,如图:
示例图

2.3 设置创建轨道空间
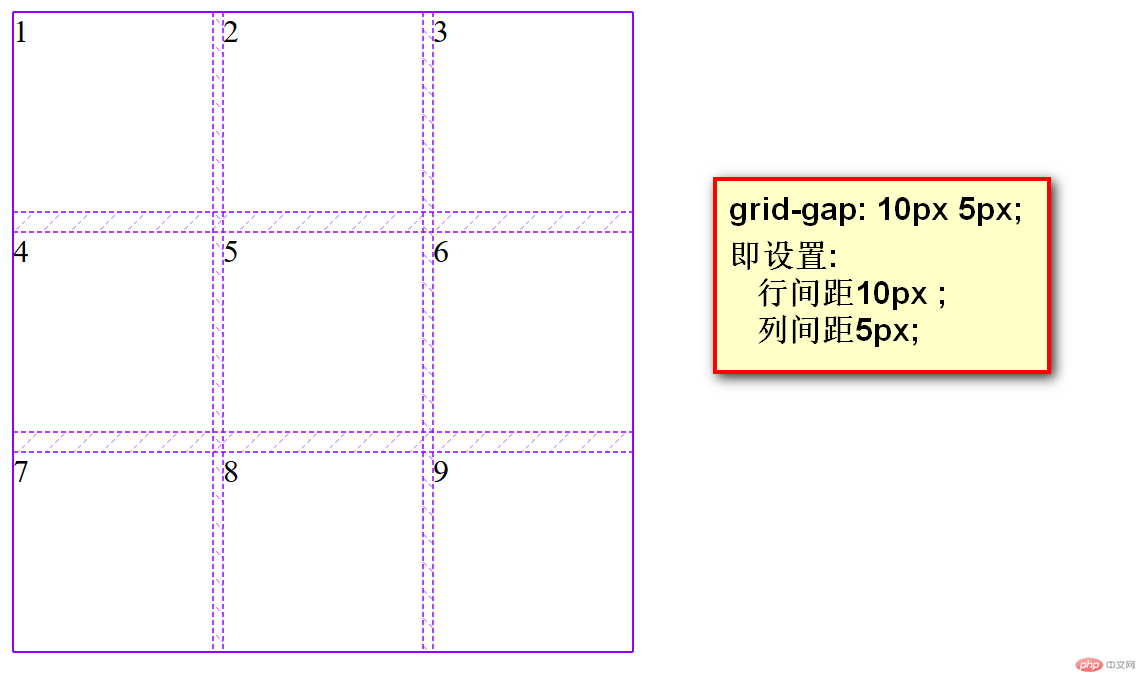
gird-column-gap设置列间距,grid-row-gap设置行间距,grid-gap: 行距 列距前两者的简写,gap:10px;超级简写列距行距都是10px,如图;
示例图

2.4 设置所有子元素在父元素中的对齐方式
justify-contens:start / end /cneter有三个值 开始对齐,结束对齐,居中对齐 如图;
示例图

html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*居中对齐*//*justify-content: center;*//*从开始的地方对齐*//*justify-content: start;*//*结束的地方对齐*/justify-content: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
align-content:start / end / conter ;三个数值分别是子元素在父元素中垂直对齐方式,从开始地方,结束的地方,居中对齐,如图;
示例图

html 代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*从开始的地方对齐*//*align-content: start;*//*居中对齐*//*align-content:center;*//*从结束的地方对齐*//*align-content:end;*/}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
place-content: 列 行 ;:是justify-content和justify-content:的缩写形式;
2.5 所有项目在单元格中的对齐方式;
justify-items: stretch / start / cneter / end ;有四个数值,拉伸/开始的地方/居中/结束的地方,在行的方向对齐,默认会拉伸扩展,如图;
示例图

html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*所有项目在单元格在拉伸铺满*//*justify-items: stretch;*//*项所有目在单元格水平方向开始的地方对齐*//*justify-items:start;*//*所有项目在单元格水平方向居中对齐*//*justify-items: center;*//*所有项目在单元格水平方向在结束地方对齐*/justify-items: end;}.container > div:first-of-type{background-color: #55a532;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
aling-items: stretch / start / center / end ;有四个数值,拉伸/开始的地方/居中/结束的地方,在列的方向对齐,默认会拉伸扩展,如图;
示例图

html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*所有项目在单元格列的方向拉伸*//*align-items: stretch;*//*所有项目在单元格列的方向从开始的地方对齐*//*align-items: start;*//*所有项目在单元格方向居中对齐*//*align-items: center;*//*所有项目在单元格列方向结束的地方对齐*/align-items: end;}.container > div:first-of-type{background-color: #55a532;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
place-items: 列 行是justify-items和align-items的简写模式;
3、Grid 项目属性
3.1 将项目放到单元格中
grid-column-start:列线号;开始的列线号;grid-column-end:列线号;结束的列线号;grid-column: 开始列线号 / 结束列线号 ;,简写模式;grid-row-start:行线号;开始的行线号;grid-row-end:行线号;结束的行线号;grid-row: 开始行线号 / 结束行线号;简写模式;项目放单元格示例图,把项目1放到第一行,第一第二列内;
示例图

html 代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
3.2 将项目放到网格区域中
grid-area: 上 / 左 / 下 / 右 ;里面的值均为线号;如图;
示例图

html代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;grid-area: 1 / 1 / 3 / 3 ;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
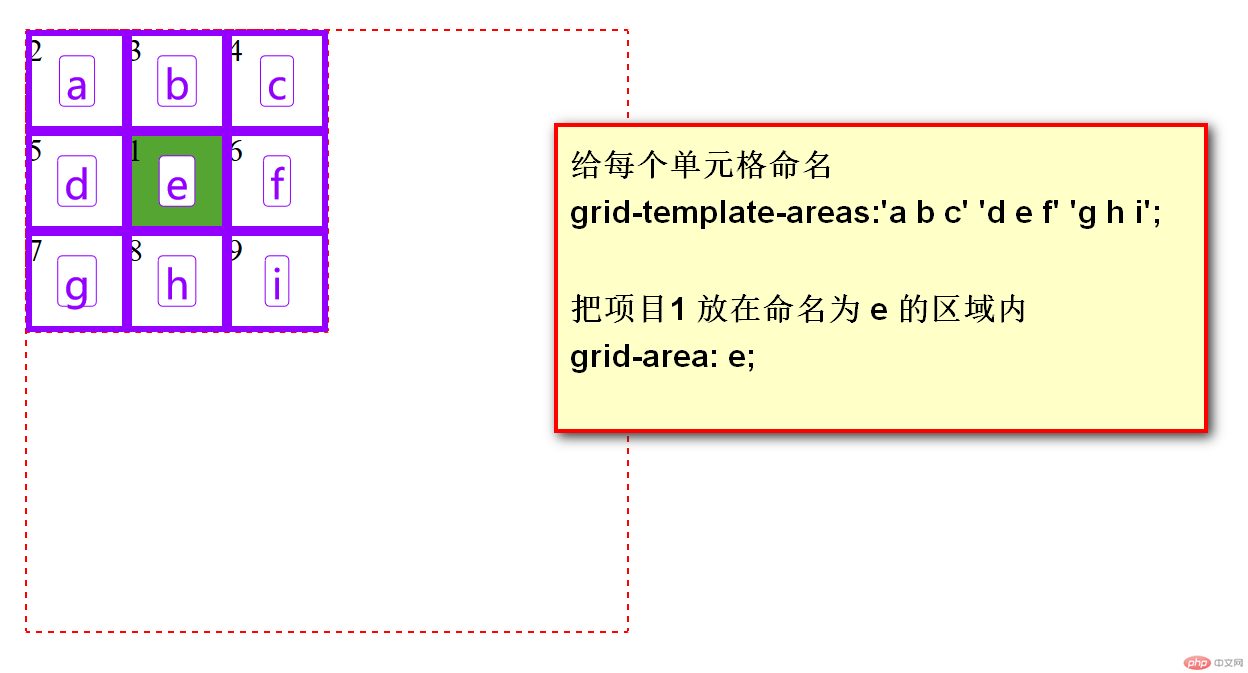
grid-area: 区域名称;把项目放在已经命名的区域中,如图;
示例图

html代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-template-areas:'a b c' 'd e f' 'g h i';}.container > div:first-of-type{background-color: #55a532;grid-area: e ;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
3.3 项目在单元格中的对齐方式
justify-self: start / center / end ;单个项目在单元格中水平方向对齐方式,如图;
示例图

html代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*默认方式从开始的地方对齐*//*justify-self: start;*//*居中对齐*//*justify-self: center;*//*从结束的地方对齐*/justify-self: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
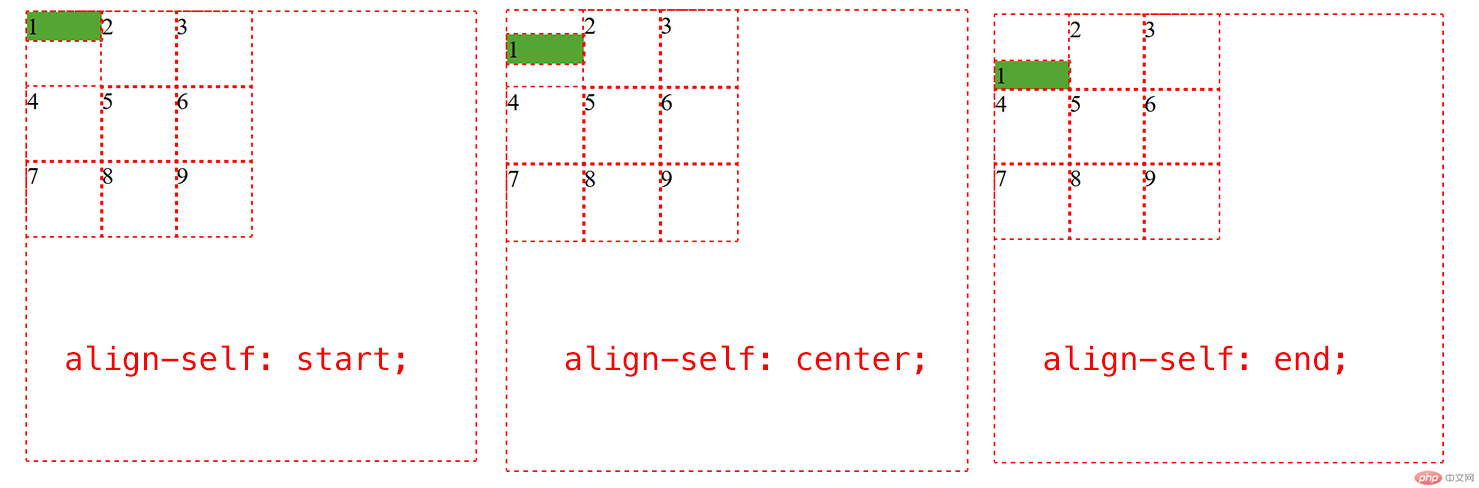
align-self: start / center / end ;单个项目在单元格中 垂直方向的对齐方式,如图;
示例图

html 代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*默认方式从开始的地方对齐*//*align-self: start;*//*居中对齐*//*align-self: center;*//*从结束的地方对齐*/align-self: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
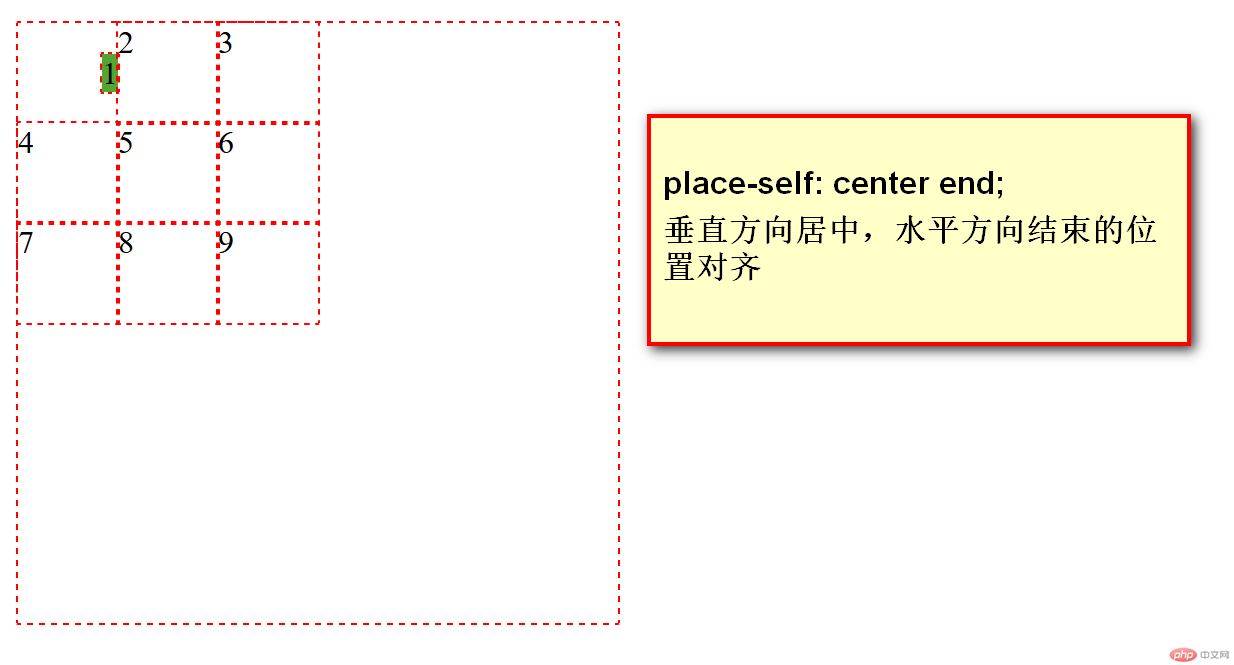
place-self:垂直方向 水平方向单个项目在单元格对齐方式的简写,如图;
示例图

html 代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*place-self:垂直方向 水平方向 单个项目在单元格对齐方式的简写*/place-self: center end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
总结
grid和flex大致的差不太多,因为都能从大局和细节处理和控制每一个元素,所以本质上并没有太多的差别;grid属性命名上容易和flex记混淆,多写、多用,灵活运用和穿插应用会提高认知度;记忆
justify是水平方向,align是垂直方向,排列值为start center end;column是列row是行,涉及多行和多列 加s;content是容器item是项目self是自身;auto是自动创建的隐式轨道;所有创建和放置类属性值前加上类名
grid;
附:手写grid属性


