1. $.post() 数据提交
post.html
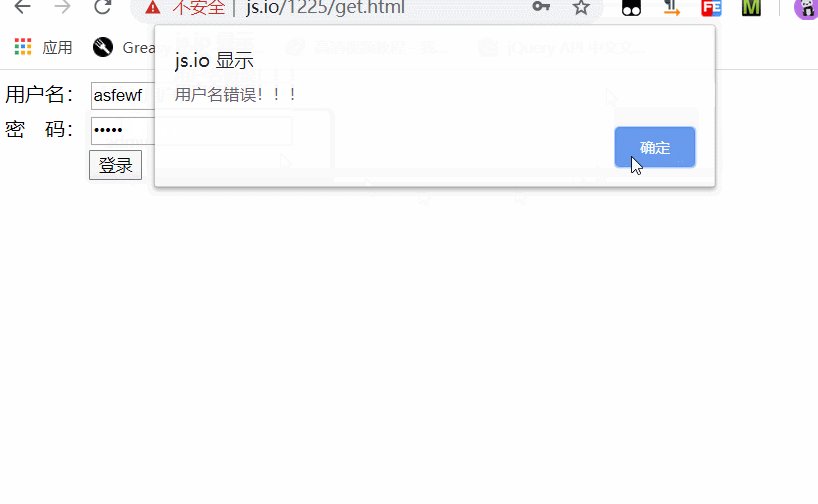
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>post数据提交</title><script type="text/javascript" src="../jquery-3.4.1.min.js"></script><style type="text/css">form * {margin-bottom: 2px;}form button{margin-left: 67px;}</style></head><body><form><div><label for="username">用户名:</label><input type="text" name="username" id="username" placeholder="请输入用户名"></div><div><label for="pwd">密 码:</label><input type="password" name="pwd" id="pwd" placeholder="请输入密码"></div><button type="button" onclick="login()">登录</button></form><script type="text/javascript">function login(){var username = $.trim($('input[name="username"]').val());var pwd = $.trim($('input[name="pwd"]').val());$.post('login.php',{username:username,pwd:pwd},function(res){alert(res.msg);if (res.code == 0){window.location.href = 'index.html';}},'json');}</script></body></html>
login.php
<?php$username = $_POST['username'];$pwd = $_POST['pwd'];if($username != 'admin'){$str = json_encode(['code'=>1,'msg'=>'用户名错误!!!']);exit($str);}if ($pwd != '123456'){$str = json_encode(['code'=>1,'msg'=>'密码错误!!!']);exit($str);}$str = json_encode(['code'=>0,'msg'=>'恭喜你,登录成功']);exit($str);
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>首页</title></head><body>首页</body></html>

2. $.get() 数据提交
function login(){var username = $.trim($('input[name="username"]').val());var pwd = $.trim($('input[name="pwd"]').val());$.get('login.php?username='+username+'&pwd='+pwd,function(res){alert(res.msg);if (res.code == 0){window.location.href="index.html";}},'json');}
$username = $_GET['username'];$pwd = $_GET['pwd'];if($username != 'admin'){$str = json_encode(['code'=>1,'msg'=>'用户名错误!!!']);die($str);}if ($pwd != '123456'){$str = json_encode(['code'=>1,'msg'=>'密码错误!!!']);die($str);}$str = json_encode(['code'=>0,'msg'=>'恭喜你,登录成功']);die($str);

3. $.get() 获取后台数据演示
get_city.php
<?php$citys = [['id'=>1,'txt'=>'济南'],['id'=>2,'txt'=>'青岛'],['id'=>3,'txt'=>'北京']];$data = json_encode(['code'=>0,'msg'=>'success','data'=>$citys]);exit($data);
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>获取城市数据</title><script type="text/javascript" src="../jquery-3.4.1.min.js"></script></head><body><div><select name="city"><option value="">请选择城市:</option></select><button onclick="getCity()">显示城市</button></div><script type="text/javascript">function getCity(){$.get('get_city.php',function(res){var citys = '';$.each(res.data,function(i,v){citys += '<option value="'+v.id+'">'+v.txt+'</option>';});$('select[name="city"]').append(citys);},'json');}</script></body></html>

4. serialize()
serialize() 方法可以表单值转为 URL 编码文本字符串
示例
function login(){$.post('login.php',$('form').serialize(),function(res){console.log($('form').serialize());alert(res.msg);if (res.code == 0){window.location.href = 'index.html';}},'json');}
如果要传的参数很多,通过这种方式传,可以大大简化代码
5. 总结
学会了AJAX的常用操作。

