HTML 代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php中文网移动端首页</title> <link rel="stylesheet" href="static/css/style.css"> </head> <body> <!--布局原则: 宽度自适应, 高度固定--> <!--顶部固定定位--> <header> <img src="static/images/user-pic.jpeg" alt=""> <img src="static/images/logo.png" alt=""> <img src="static/images/user-nav.jpg" alt=""> </header> <!--banner轮播图, 这里用图片代替--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!--导航区--> <nav> <ul> <li> <a href=""> <img src="static/images/html.png" alt=""> <span>HTML/CSS</span> </a> </li> <li> <a href=""> <img src="static/images/JavaScript.png" alt=""> <span>JavaScipt</span> </a> </li> <li> <a href=""> <img src="static/images/code.png" alt=""> <span>服务器端</span> </a> </li> <li> <a href=""> <img src="static/images/sql.png" alt=""> <span>数据库</span> </a> </li> </ul> <ul> <li> <a href=""> <img src="static/images/app.png" alt=""> <span>移动端</span> </a> </li> <li> <a href=""> <img src="static/images/manual.png" alt=""> <span>手册</span> </a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""> <span>工具</span> </a> </li> <li> <a href=""> <img src="static/images/live.png" alt=""> <span>直播</span> </a> </li> </ul> </nav> <!--课程区--> <main> <!--推荐课程--> <article class="recommend"> <h3>推荐课程</h3> <section> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </section> <section> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <span> <a href="">CI框架30分钟极速入门</a> <span><i>中级</i>55674</span> </span> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <span> <a href="">2019前端入门_HTML5</a> <span><i>初级</i>257292</span> </span> </div> </section> </article> </main> <br> <footer> <div><Ul> <li><a href=""> <img src="./static/font-icon/zhuye.png" alt=""> <span>首页</span> </a> </li> <li><a href=""> <img src="./static/font-icon/video.png" alt=""> <span>视频</span> </a> </li> <li> <a href=""> <img src="./static/font-icon/luntan.png" alt=""> <span>社区</span> </a> </li> <li> <a href=""> <img src="./static/font-icon/geren.png" alt=""> <span>我的</span> </a> </li> </Ul> </div> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. CSS 代码
(1) style.css 代码
实例
@import "reset.css";
/*头部样式*/
header {
/*固定定位*/
position: fixed;
top:0;
width: 100%;
height: 42px;
background-color: #444444;
color: #ffffff;
/*min-width: 320px;*/
/*max-width: 768px;*/
/*转为Flex*/
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
header > img:first-of-type,
header > img:last-of-type {
width: 26px;
height: 26px;
margin: 5px;
}
header > img:first-of-type {
border-radius: 50%;
}
header > img {
width: 94px;
}
footer {
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
footer img {
width: 45px;
height: 49px;
}
footer > ul {
display: flex;
}
footer ul li {
flex: 1;
}
/*图片与文本做为一个整体/组件, 统一设置*/
footer ul li a {
display: flex;
flex-flow: column wrap;
margin: 10px;
}
footer ul li a span {
margin-top: 5px;
}
/*轮播图*/
.banner {
display: flex;
height: 200px;
}
/*导航区*/
nav {
background-color: #fff;
display: flex;
/*主轴为垂直方向, 禁止换行*/
flex-flow: column nowrap;
}
nav img {
width: 45px;
height: 49px;
}
nav > ul {
display: flex;
}
nav ul li {
flex: 1;
}
/*图片与文本做为一个整体/组件, 统一设置*/
nav ul li a {
display: flex;
flex-flow: column wrap;
align-items: center;
margin: 10px;
}
nav ul li a span {
flex: 1;
display: flex;
flex-direction: column;
margin-top: 5px;
padding-left: 10px;
}
/*主体内容区*/
main {
display: flex;
flex-direction: column;
}
main > .recommend > section:first-of-type {
display: flex;
}
main > .recommend > section:first-of-type > a {
margin: 5px;
flex: 1;
}
main > .recommend > section:first-of-type > a > img {
height: 90px;
}
/*设置垂直排列的推荐课程*/
main > .recommend > section:last-of-type {
display: flex;
flex-direction: column;
}
main > .recommend > section:last-of-type > div {
background-color: #fff;
margin: 5px;
display: flex;
}
main > .recommend > section:last-of-type > div img {
width: 350px;
height: 90px;
}
main > .recommend > section:last-of-type > div > span {
flex: 1;
display: flex;
flex-direction: column;
margin-top: 5px;
padding-left: 10px;
}
main > .recommend > section:last-of-type > div > span i {
font-style: normal;
background-color: #333333;
color: white;
border-radius: 3px;
padding: 0 5px;
font-size: smaller;
}
main > .recommend > section:last-of-type > div > span > span {
margin-top: 40px;
display: flex;
justify-content: space-between;
}
body {
height: 2000px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
(2) reset.css 代码
实例
body, footer {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background-color: #edeff0;
overflow-y: initial;
position: relative;
color: gray;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
/*设置所有图片全部自适用父容器*/
img {
width: 100%;
}
ul, li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: gray;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
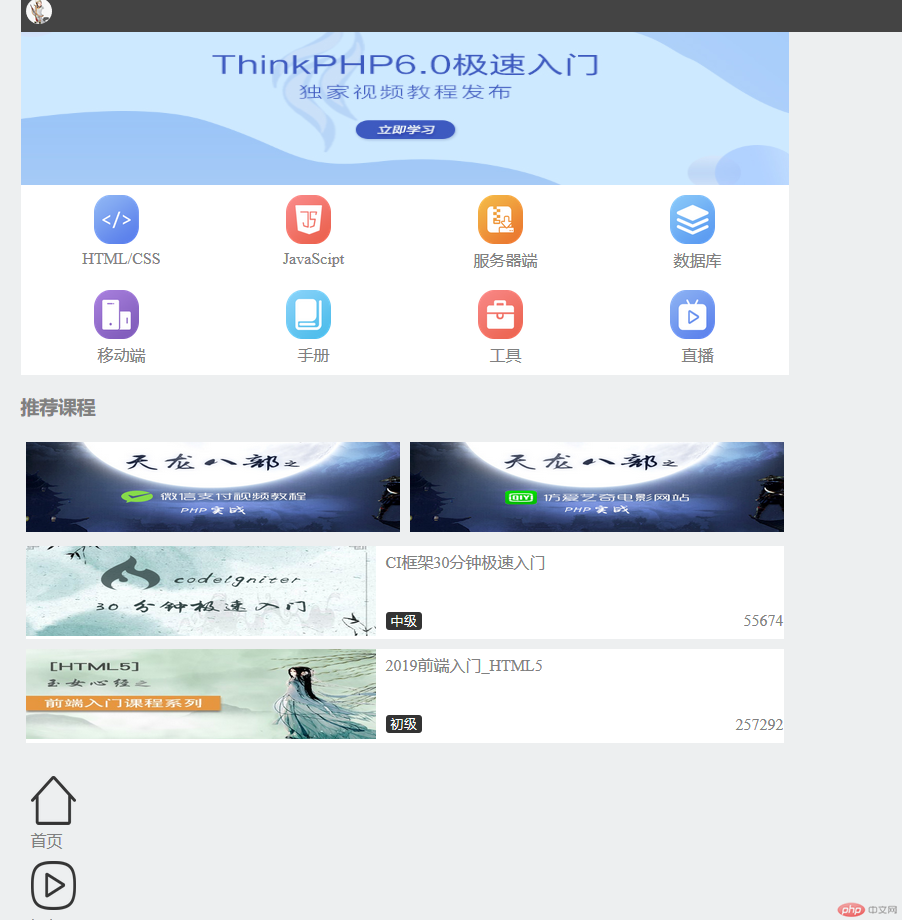
3. 示例图

4. 总结
Flex部局写的页面比较适合写手机端的部局,有其的局限性,不能自适应PC应浏览器,会出现错位的情况; Flex的语法还是比较多,结构还可以精简一些 ; 我个人的感想是写的时候要有清晰的思路和结构,元素的设置较複杂,很易会影响代码间的运作, 起不到相关的作用.

