1.网页的基本组成部份
網頁是由不同的標簽和元素組成,
实例 1. 布局标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局标签</title> </head> <body <!--页眉--> <header> <!-- 导航--> <nav> <a href="">Home</a> <a href="">About</a> <a href="">Connect</a> <a href="">Blog</a> </nav> </header> <!--主体--> <main> <!-- 内容容器--> <article> <header> <h1>文章标题</h1> <p>文章段落1</p> <p>文章段落2</p> </header> <section> <h2>标题2</h2> <p>文章段落1</p> <p>文章段落2</p> </section> <footer> <section>分页条</section> </footer> </article> <aside> <ul> <li>推荐信息1</li> <li>推荐信息2</li> <li>推荐信息3</li> <li>推荐信息4</li> <li>推荐信息5</li> </ul> </aside> <aside> <section> <h3>广告位招商</h3> </section> </aside> <section> <span>标签1</span> <span>标签2</span> <span>标签3</span> </section> </main> <!--页脚--> <footer> <!-- 友情链接,适合div--> <div class="link"> <a href="">链接1</a> <a href="">链接4</a> <a href="">链接3</a> </div> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例 2. 图像元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像元素</title>
</head>
<body>
<!-- 显示图片-->
<img src="images/1.jpg" alt="狗与猫">
<!--设置大小, 会自动等比缩放-->
<img src="images/1.jpg" alt="狗与猫" width="300">
<!--图片无法显示时-->
<img src="images/11.jpg" alt="狗与猫" width="300">
<!--png背景透明的好处-->
<style>body {background-color:lightblue;}</style>
<img src="images/2.jpg" alt="" width="200">
<img src="images/3.png" alt="" width="200">
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例 3. 链接元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接元素</title> </head> <body> <!--href属性说明--> <!--默认在当前窗口打开href指定的页面, href属性值会显示在浏览器状态栏--> <a href="https://www.php.cn">php中文网</a> <!--如果不是一个浏览器可解析的文档, 则会自动下载,不会打开,例如 zip 压缩包--> <a href="demo1.zip">下载文档</a> <!--href支持发电子邮件--> <a href="mailto: 498668472@qq.com">发邮件</a> <!--href支持拨打电话--> <a href="tel: 189****4567">致电客服</a> <!---------------------------------------------------------> <!--target属性说明--> <!--默认在当前窗口打开href指定的页面--> <a href="https://www.php.cn">php中文网</a> <!--等价于--> <a href="https://www.php.cn" target="_self">php中文网</a> <!--在新的窗口中打开--> <a href="https://www.php.cn" target="_blank">php中文网</a> <!--父页面,顶层页面--> <!--因为当前页面没有父窗口,所以仍在当前窗口中打开--> <a href="https://www.php.cn" target="_parent">php中文网</a> <!--跳转到锚点元素所在位置--> <a href="#hello" target="_parent">锚点</a> <!--需要加上高度, 才能直观的看到效果, 注意url地址最后会有#hello--> <h1 id="hello" style="height: 1000px">Hello PHP中文网</h1> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例4. 列表元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表元素</title> </head> <body> <!--无序列表,最重要的使用场景, 就是与链接标签配合,来生成导航--> <ul> <li><a href="">首页</a></li> <li><a href="">正在秒杀</a></li> <li><a href="">Plus专享</a></li> </ul> <!--hr: 水平分隔线--> <hr> <!--有序列表--> <h2>商品分类</h2> <ol start="1" type="A"> <li><a href="">电脑 / 办公</a></li> <li><a href="">男 / 女 / 童</a></li> <li><a href="">男/ 女 / 童</a></li> <li><a href="">食品 / 生鲜 / 特产</a></li> <li><a href="">图书 / 文娱 / 教育</a></li> <li><a href="">母婴 / 玩具 / 乐器</a></li> </ol> <!--有序列表, 完全可以通过对无序列表的项目符号CSS自定义来实现,所以并不常用--> <hr> <!--自定义列表: 常用在页脚或导航中--> <h2>联系我们</h2> <dl> <dt>电话:</dt> <dd> <a href="tel:0551-6388**66">0551-6388**66</a> </dd> <dt>邮箱:</dt> <dd> <a href="mailto:admin@php.cn">admin@php.cn</a> </dd> <dt>地址:</dt> <dd> <address>中国.合肥.政务新区</address> </dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例5 内联框架
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <!--HTML内联框架元素 (<iframe>)--> <!--将另一个HTML页面嵌入到当前页面中,而不是窗口中打开另一个网页, 类似画中画--> <!--在当前页面加载一张地图,以百度地图为例, 工具->分享, 把URL值赋值给src--> <iframe src="https://j.map.baidu.com/ef/_6" frameborder="0" width="500" height="400"></iframe> <!--内联框架中的内容不会被当作当前页面内容, 当然也不会被搜索引擎抓取, 会对SEO有影响--> <!--所以, 不适合写前端数据展示页面, 但非常适合写管理后面页面--> <!--下面写一个后台小案例--> <hr> <ul style="float: left;margin-right: 15px;"> <li><a href="demo6.html" target="content">商品列表</a></li> <li><a href="demo7.html" target="content">添加用户</a></li> <li><a href="demo1.html" target="content">系统设置</a></li> </ul> <!--srcdoc代替src, 可以在属性值中直接写html代码, 实现后台首页的功能--> <!--name属性非常重要, 它是链接到该框架页面的入口--> <iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530" height="450"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
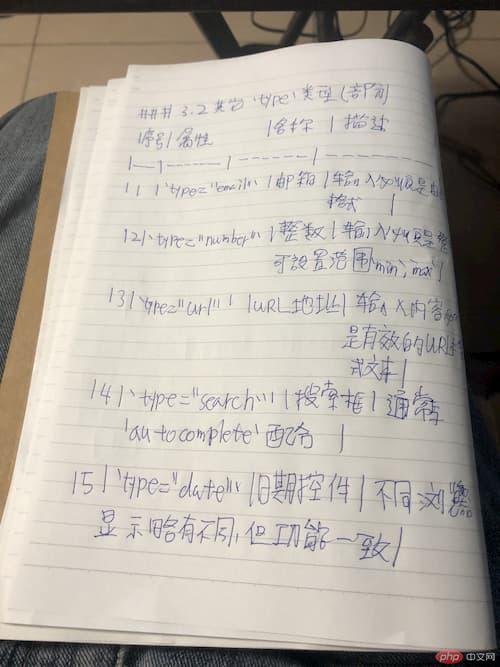
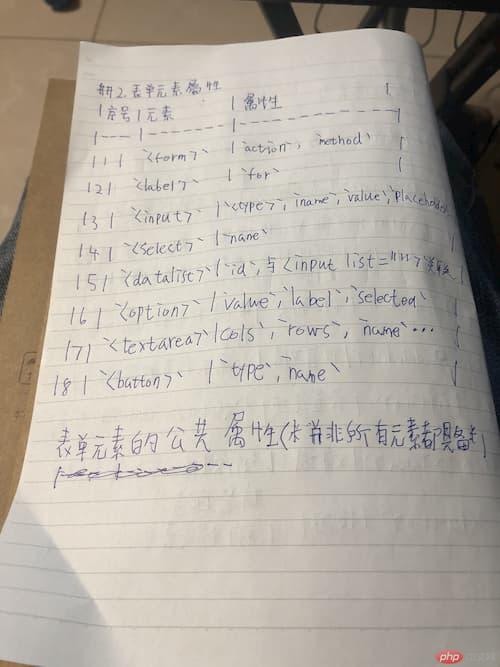
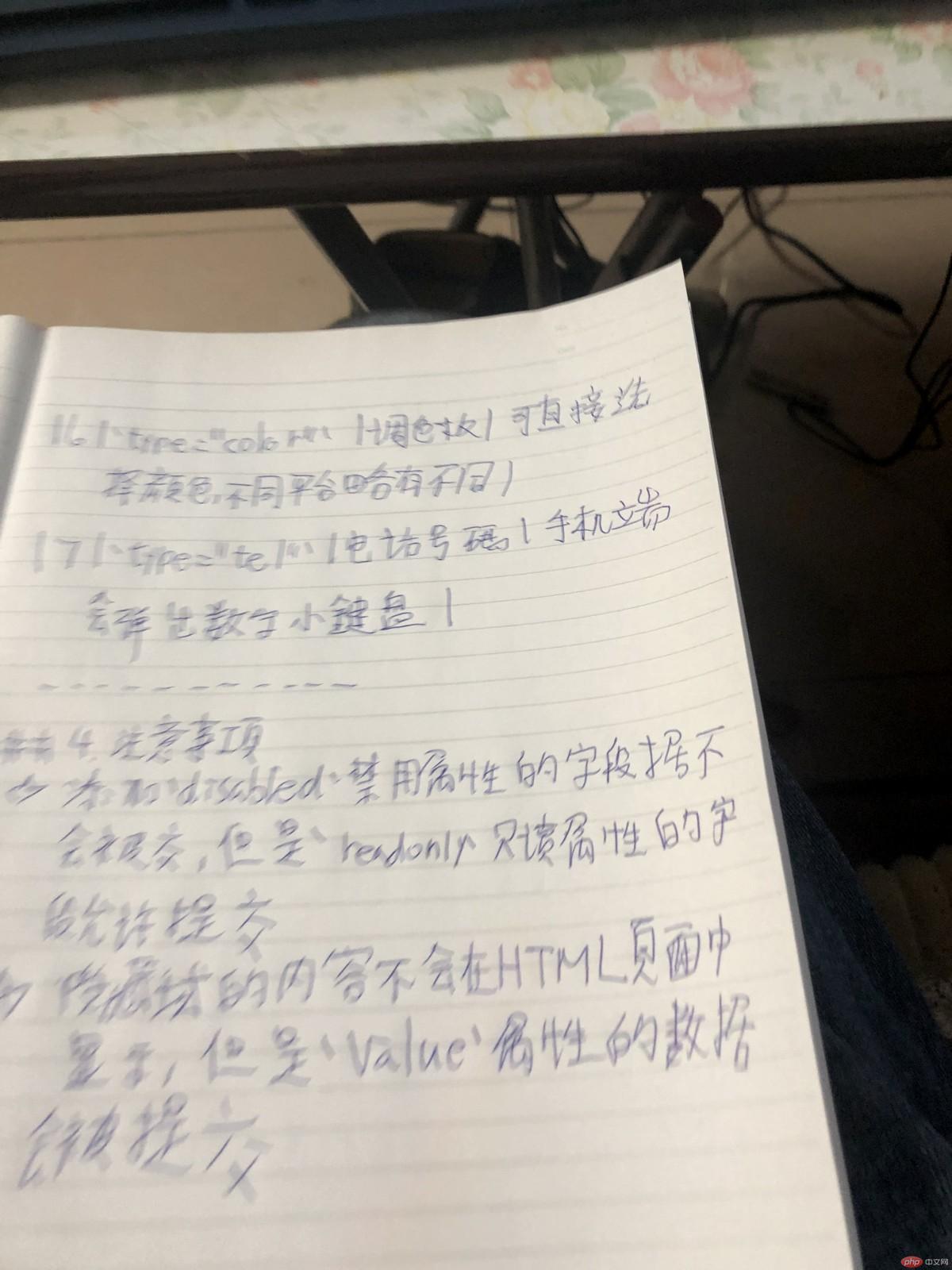
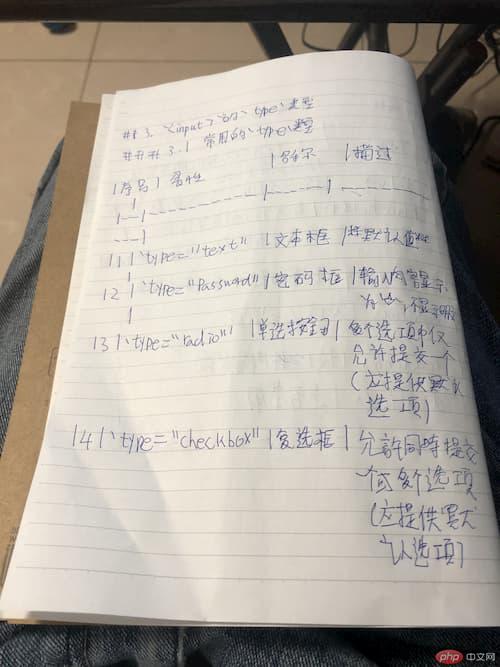
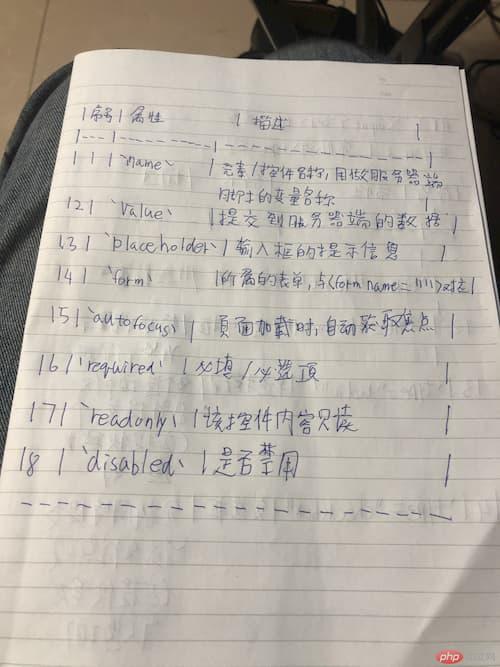
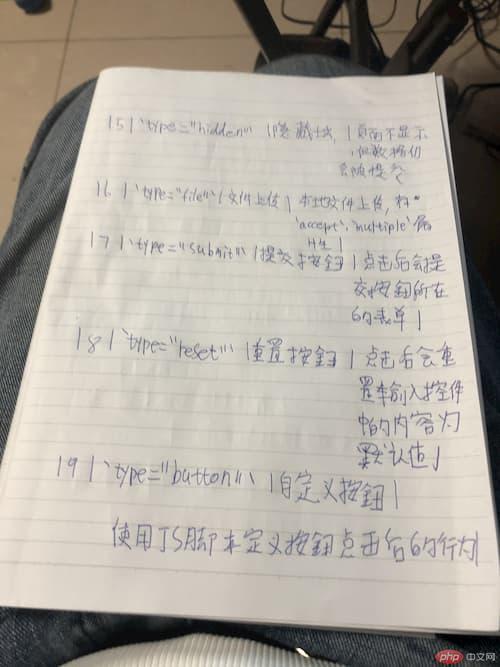
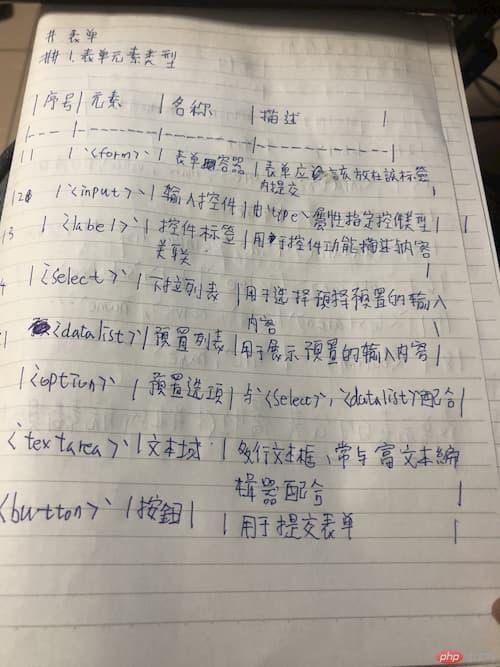
2 . 手抄代码







3. 學習總結
HTML标签,用法有很多, 要全部零活运用有困难,记下常用标签和用法就好了. 虽然这样说,但HTML代码是写和各种系统源码必需要知道和零活运用的.所以要多看别人的代码和自己编写代码. HTML代码不断更新,互联网上有很多资料可以参考. 可以多些去浏览和动手去写.

