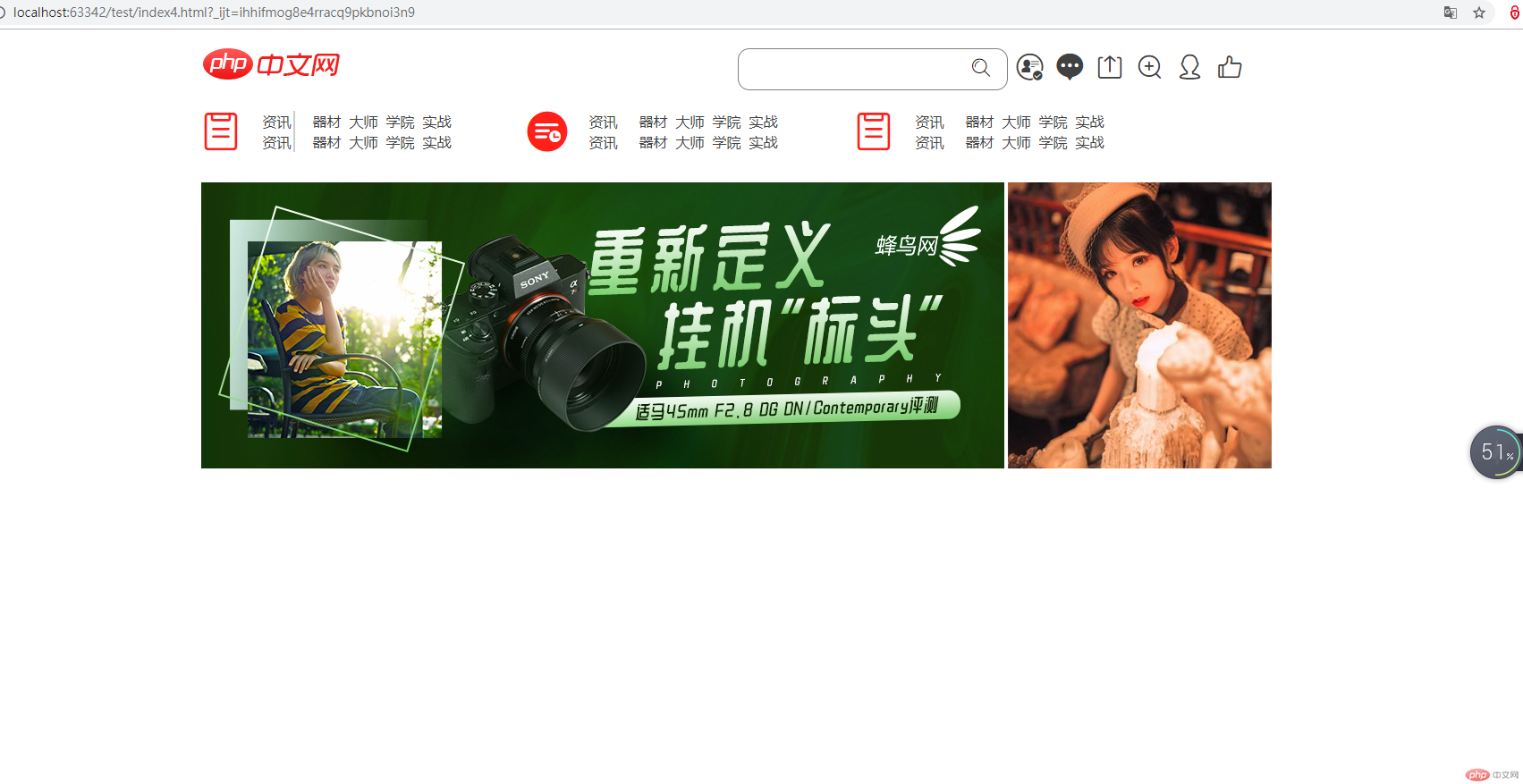
1.完成图

2. HTML 文档代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Homework</title>
<link rel="stylesheet" href="./static/font/iconfont.css">
<style>
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #414141;
}
.all {
width: 1200px;
height: 1000px;
/*background-color: #abcdef;*/
margin: 0 auto;
}
.logo {
width: 312px;
height: 65px;
float: left;
}
.search {
float: left;
margin-left: 288px;
width: 300px;
height: 65px;
line-height: 65px;
margin-top: 10px;
position: relative;
}
.search span{
display: inline-block;
width: 300px;
height: 45px;
vertical-align: middle;
border: 1px solid gray;
-webkit-border-radius: 13px;
-moz-border-radius: 13px;
border-radius: 13px;
}
.search i{
position: absolute;
font-size: 25px;
right: 15px;
top: 0px;
}
.option {
float: right;
width: 288px;
height: 65px;
line-height: 65px;
margin-top: 10px;
text-align: left;
}
.option i {
font-size: 30px;
margin-right: 10px;
}
.option i.last {
margin-right: 0;
}
.nav {
height: 75px;
float: left;
overflow: hidden;
position: relative;
/*background-color: blue;*/
}
.nav .nav1 {
margin-left: 0;
}
.nav1,.nav2,.nav3,.nav4 {
width: 300px;
margin-top: 15px;
margin-left: 65px;
/*line-height: 75px;*/
float: left;
}
.nav1 span {
float: left;
}
.nav1 i {
font-size: 45px;
color: #ff2017;
}
.nav1 table {
float: left;
margin-left: 15px;
}
.nav1 tr {
height: 21px;
color: #404040;
}
.nav1 td {
padding-left: 7px;
}
.nav1 td:first-of-type {
padding-right: 15px;
}
.nav2 span{
float: left;
}
.nav2 i {
font-size: 45px;
color: #ff2017;
}
.nav2 table {
float: left;
margin-left: 15px;
}
.nav2 tr{
height: 21px;
color: #404040;
}
.nav2 td {
padding-left: 7px;
}
.nav2 td:first-of-type {
padding-right: 15px;
}
.nav3 span{
float: left;
}
.nav3 i {
font-size: 45px;
color: #ff2017;
}
.nav3 table {
float: left;
margin-left: 15px;
}
.nav3 tr{
height: 21px;
color: #404040;
}
.nav3 td {
padding-left: 7px;
}
.nav3 td:first-of-type {
padding-right: 15px;
}
.nav4 span{
float: left;
}
.nav4 i {
font-size: 45px;
color: #ff2017;
}
.nav4 table {
float: left;
margin-left: 15px;
}
.nav4 tr{
height: 21px;
color: #404040;
}
.nav4 td {
padding-left: 7px;
}
.nav4 td:first-of-type {
padding-right: 15px;
}
.img {
overflow: hidden;
width: 1200px;
margin-top: 150px;
}
.line1,.line2,.line3,.line4{
position: absolute;
float: left;
width: 0;
height: 44px;
top: 16px;
border: 1px solid #cccccc;
}
.line1 {
left: 103px;
}
.line2 {
left: 103px;
}
.line3 {
left: 103px;
}
.line4 {
left: 103px;
}
</style>
</head>
<body>
<div class="all">
<header class="header">
<div class="logo">
<img src="./static/images/logo.png" alt="">
</div>
<div class="search">
<span></span>
<i class="iconfont"></i>
</div>
<div class="option">
<a href=""><i class="iconfont"></i></a>
<a href=""><i class="iconfont"></i></a>
<a href=""><i class="iconfont"></i></a>
<a href=""><i class="iconfont"></i></a>
<a href=""><i class="iconfont"></i></a>
<a href=""><i class="iconfont last"></i></a>
</div>
</header>
<br>
<div class="nav">
<div class="nav1">
<span><i class="iconfont"></i></span>
<table>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
</table>
</div>
<div class="line1"></div>
<div class="nav2">
<span><i class="iconfont"></i></span>
<table>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
</table>
</div>
<div class="line2"></div>
<div class="nav3">
<span><i class="iconfont"></i></span>
<table>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
</table>
</div>
<div class="line3"></div>
<div class="nav4">
<span><i class="iconfont"></i></span>
<table>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<div class="line4"></div>
<div class="nav5">
<span><i class="iconfont"></i></span>
<table>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
<tr>
<td><a href="">资讯</a></td>
<td><a href="">器材</a></td>
<td><a href="">大师</a></td>
<td><a href="">学院</a></td>
<td><a href="">实战</a></td>
</tr>
</table>
</div>
</div>
<div class="img">
<img src="./static/images/2.jpg" alt="">
<img src="./static/images/banner-right.jpg" alt="">
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

