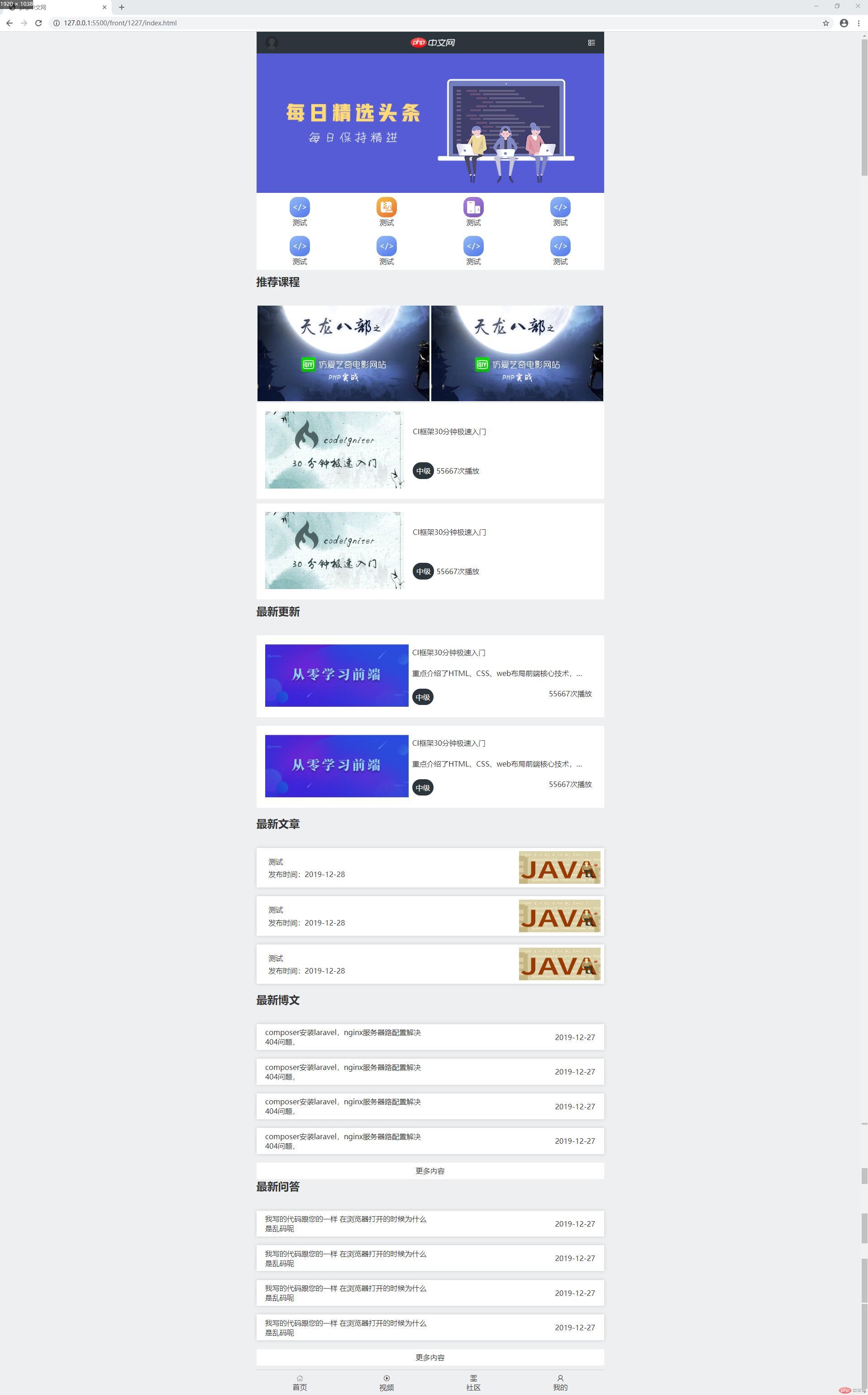
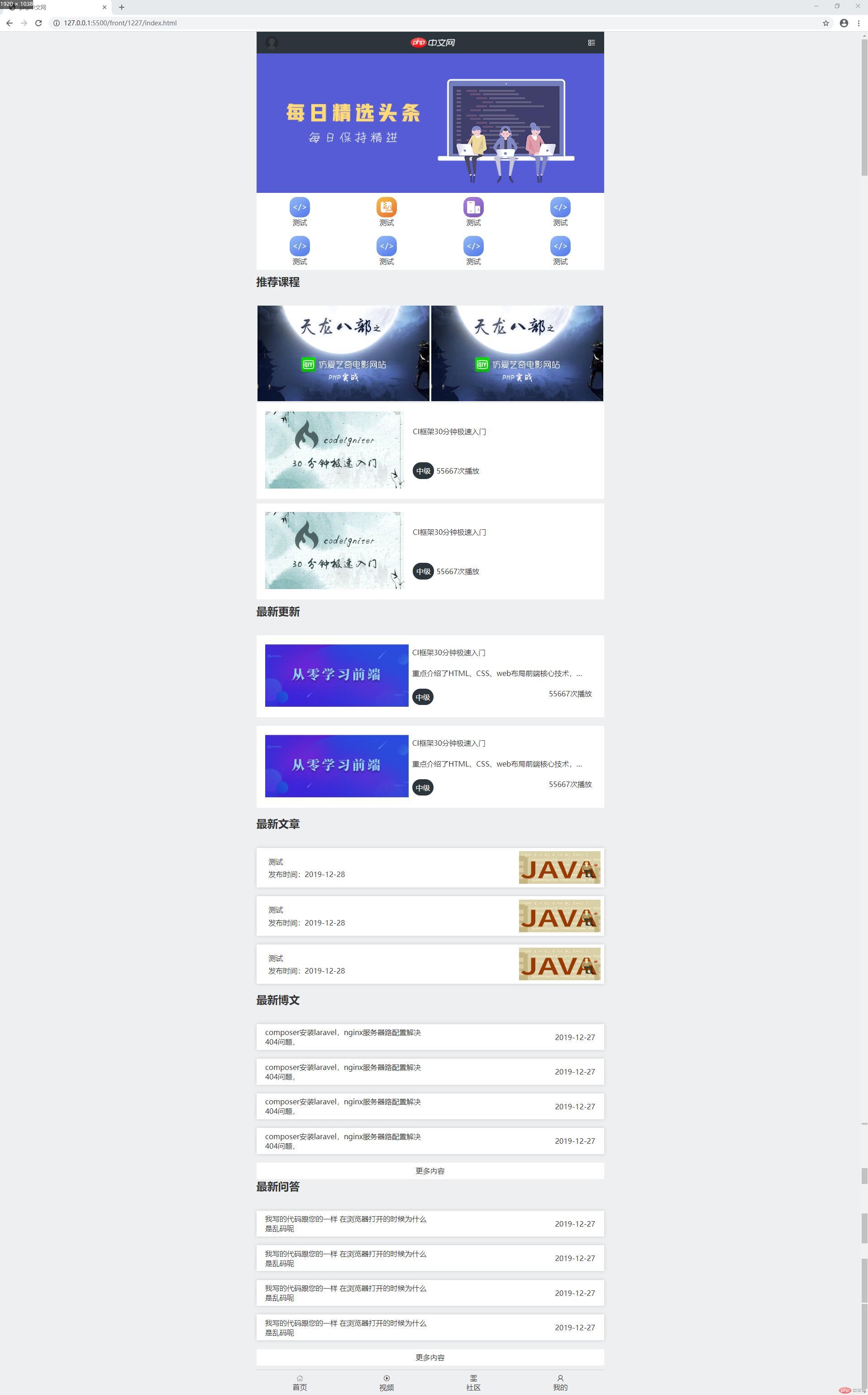
m.php.cn网站的首页布局(Flex实现)
效果图

html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="static/font/iconfont.css" /> <link rel="stylesheet" href="style.css" /> <title>php中文网</title></head><body> <!-- 头部 --> <header> <a href=""><img src="static/images/login.png" alt="" /></a> <a href=""><img src="static/images/logo.png" alt="" /></a> <a href=""><i class="icon iconfont icon-liebiao"></i></a> </header> <!-- 主体内容 --> <main> <!-- 轮播图 --> <div class="lbt"> <a href=""><img src="static/images/2.jpg" /></a> </div> <!-- 导航区域 --> <nav> <a href=""><img src="static/images/html.png" />测试</a> <a href=""><img src="static/images/code.png" />测试</a> <a href=""><img src="static/images/app.png" />测试</a> <a href=""><img src="static/images/html.png" />测试</a> <a href=""><img src="static/images/html.png" />测试</a> <a href=""><img src="static/images/html.png" />测试</a> <a href=""><img src="static/images/html.png" />测试</a> <a href=""><img src="static/images/html.png" />测试</a> </nav> <!-- 推荐课程 --> <div class="list1"> <h2>推荐课程</h2> <div class="comment"> <div> <a href=""><img src="static/images/5d2426f409839992.jpg" alt="" /></a> <a href=""><img src="static/images/5d2426f409839992.jpg" alt="" /></a> </div> <div class="kc"> <a href=""> <img src="static/images/5d2941e265889366.jpg" alt="" /> </a> <div> <a href="">CI框架30分钟极速入门</a> <div> <span>中级</span> <span>55667次播放</span> </div> </div> </div> <div class="kc"> <a href=""> <img src="static/images/5d2941e265889366.jpg" alt="" /> </a> <div> <a href="">CI框架30分钟极速入门</a> <div> <span>中级</span> <span>55667次播放</span> </div> </div> </div> </div> </div> <!-- 最新更新 --> <div class="list2"> <h2>最新更新</h2> <div class="article"> <div> <a href=""> <img src="static/images/5da6a50535529903.jpg" alt="" /> </a> <div> <a href="">CI框架30分钟极速入门</a> <span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解</span> <div> <span>中级</span> <span>55667次播放</span> </div> </div> </div> <div> <a href=""> <img src="static/images/5da6a50535529903.jpg" alt="" /> </a> <div> <a href="">CI框架30分钟极速入门</a> <span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解</span> <div> <span>中级</span> <span>55667次播放</span> </div> </div> </div> </div> </div> <!-- 最新文章 --> <div class="list3"> <h2>最新文章</h2> <div class="article"> <a href=""> <div> <span>测试</span> <span>发布时间:2019-12-28</span> </div> <img src="static/images/5e06b36a66f32692.jpg" alt="" /> </a> <a href=""> <div> <span>测试</span> <span>发布时间:2019-12-28</span> </div> <img src="static/images/5e06b36a66f32692.jpg" alt="" /> </a> <a href=""> <div> <span>测试</span> <span>发布时间:2019-12-28</span> </div> <img src="static/images/5e06b36a66f32692.jpg" alt="" /> </a> </div> </div> <!-- 最新博文 --> <div class="list4"> <h2>最新博文</h2> <div class="article"> <a href=""> <span>composer安装laravel,nginx服务器路配置解决404问题,</span> <span>2019-12-27</span> </a> <a href=""> <span>composer安装laravel,nginx服务器路配置解决404问题,</span> <span>2019-12-27</span> </a> <a href=""> <span>composer安装laravel,nginx服务器路配置解决404问题,</span> <span>2019-12-27</span> </a> <a href=""> <span>composer安装laravel,nginx服务器路配置解决404问题,</span> <span>2019-12-27</span> </a> </div> <a href="">更多内容</a> </div> <!-- 最新问答 --> <div class="list5"> <h2>最新问答</h2> <div class="article"> <a href=""> <span>我写的代码跟您的一样 在浏览器打开的时候为什么是乱码呢</span> <span>2019-12-27</span> </a> <a href=""> <span>我写的代码跟您的一样 在浏览器打开的时候为什么是乱码呢</span> <span>2019-12-27</span> </a> <a href=""> <span>我写的代码跟您的一样 在浏览器打开的时候为什么是乱码呢</span> <span>2019-12-27</span> </a> <a href=""> <span>我写的代码跟您的一样 在浏览器打开的时候为什么是乱码呢</span> <span>2019-12-27</span> </a> </div> <a href="">更多内容</a> </div> </main> <!-- 脚部 --> <footer> <a href=""><i class="icon iconfont icon-shouyeshouye"></i>首页</a> <a href=""><i class="icon iconfont icon-yunhang"></i>视频</a> <a href=""><i class="icon iconfont icon-fenzuguanli"></i>社区</a> <a href=""><i class="icon iconfont icon-huiyuan2"></i>我的</a> </footer></body></html>
css样式
/* 导入公共初始化样式 */@import "public_reset.css";body { max-width: 768px; margin: auto;}/* 头部 */body > header { position: fixed; top: 0; width: 100vw; max-width: 768px; height: 5vh; background-color: #2d353c; display: flex; justify-content: space-between; align-items: center; padding: 0 1vw; box-sizing: border-box; z-index: 999;}body > header > a { color: #ffffff; display: flex;}body > header img { width: auto; height: 3vh;}body > header > a:nth-of-type(2) img { height: 5vh;}/* 主体内容 */body > main { position: relative; margin: 5vh 0 7vh 0; display: flex; flex-direction: column;}body > main h2 { margin-bottom: 2vw;}/* 轮播图 */body > main > .lbt > a { display: flex;}/* 导航区域 */body > main > nav { background-color: #fff; width: 100vw; margin-bottom: 1vh; max-width: 768px; display: flex; flex-flow: row wrap;}body > main > nav > a { flex-basis: 25vw; max-width: 192px; margin: 1vh auto; align-items: center; display: flex; flex-direction: column;}body > main > nav > a img { width: 45px; height: 45px;}/* 推荐课程 */body > main > .list1 > .comment { display: flex; flex-direction: column;}body > main > .list1 > .comment > div { display: flex;}body > main > .list1 > .comment > div:nth-of-type(1) { justify-content: space-around;}body > main > .list1 > .comment > .kc > a { flex-basis: 40vw;}body > main > .list1 > .comment > div > a img { max-width: 380px;}body > main > .list1 > .comment > .kc > div { flex-basis: 50vw; padding: 0 1vw; display: flex; flex-direction: column; justify-content: space-around;}body > main > .list1 > .comment > .kc { display: flex; padding: 1vw; background-color: #fff; margin-bottom: 1vh; justify-content: space-around;}body > main > .list1 > .comment > .kc > div > div > span:first-of-type { background-color: #2d353c; color: #fff; padding: 0.4vw; border-radius: 1vw;}/* 最新更新 */body > main > .list2 > .article > div { display: flex; justify-content: space-around; background-color: #fff; padding: 1vw; margin-bottom: 1vw;}body > main > .list2 > .article > div > a { flex-basis: 40vw;}body > main > .list2 > .article > div > div { flex-basis: 50vw; padding: 0.4vw; display: flex; flex-direction: column; justify-content: space-between;}body > main > .list2 > .article > div > div > span { width: 50vw; max-width: 380px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}body > main > .list2 > .article > div > div > div > span:nth-of-type(1) { background-color: #2d353c; color: #fff; padding: 0.4vw; border-radius: 1vw;}body > main > .list2 > .article > div > div > div { display: flex; justify-content: space-between;}/* 最新文章 */body > main > .list3 > .article { display: flex; flex-direction: column; justify-content: space-around;}body > main > .list3 > .article > a { display: flex; justify-content: space-around; background-color: #fff; padding: 0.4vw; margin-bottom: 1vw; box-shadow: 0 0 8px #cccccc;}body > main > .list3 > .article > a > div { flex-basis: 70vw; display: flex; flex-direction: column; justify-content: space-around; padding: 0.4vw 1vw;}body > main > .list3 > .article > a > img { flex-basis: 30vw; max-width: 180px;}/* 最新博文 */body > main > .list4 > .article { display: flex; flex-direction: column; justify-content: space-around;}body > main > .list4 > .article > a { display: flex; justify-content: space-between; background-color: #fff; padding: 0.4vw 1vw; margin-bottom: 1vw; align-items: center; box-shadow: 0 0 8px #cccccc;}body > main > .list4 > .article > a > span { flex-basis: 50vw; max-width: 380px;}body > main > .list4 > .article > a > span:last-of-type { text-align: right;}body > main > .list4 > a { display: block; background-color: #fff; text-align: center; padding: 0.4vw 1vw;}/* 最新问答 */body > main > .list5 > .article { display: flex; flex-direction: column; justify-content: space-around;}body > main > .list5 > .article > a { display: flex; justify-content: space-between; background-color: #fff; padding: 0.4vw 1vw; margin-bottom: 1vw; align-items: center; box-shadow: 0 0 8px #cccccc;}body > main > .list5 > a { display: block; background-color: #fff; text-align: center; padding: 0.4vw 1vw;}body > main > .list5 > .article > a > span { flex-basis: 50vw; max-width: 380px;}body > main > .list5 > .article > a > span:last-of-type { text-align: right;}/* 脚部 */body > footer { width: 100vw; max-width: 768px; margin: auto; position: fixed; bottom: 0; height: 6vh; background-color: #edeff0; display: flex; justify-content: space-around; margin-top: 2vh; border-top: 1px solid #ccc; z-index: 999;}body > footer > a { display: flex; flex-direction: column; justify-content: center; align-items: center;}
公共初始化样式
* { margin: 0; padding: 0;}body { color: #333; background-color: #edeff0;}a { color: #333; text-decoration: none;}li { list-style: none;}img { width: 100%;}