作业是根据老师上课布局思路,自行构建写的,重新提交,希望得到老师对作业的肯定
实战思路
先分析效果图,通过flex布局特点(主轴方向,子元素是否换行,子元素扩展与收缩,排列对齐方式等),逐步构建html代码结构,进而通过css中flex实现效果
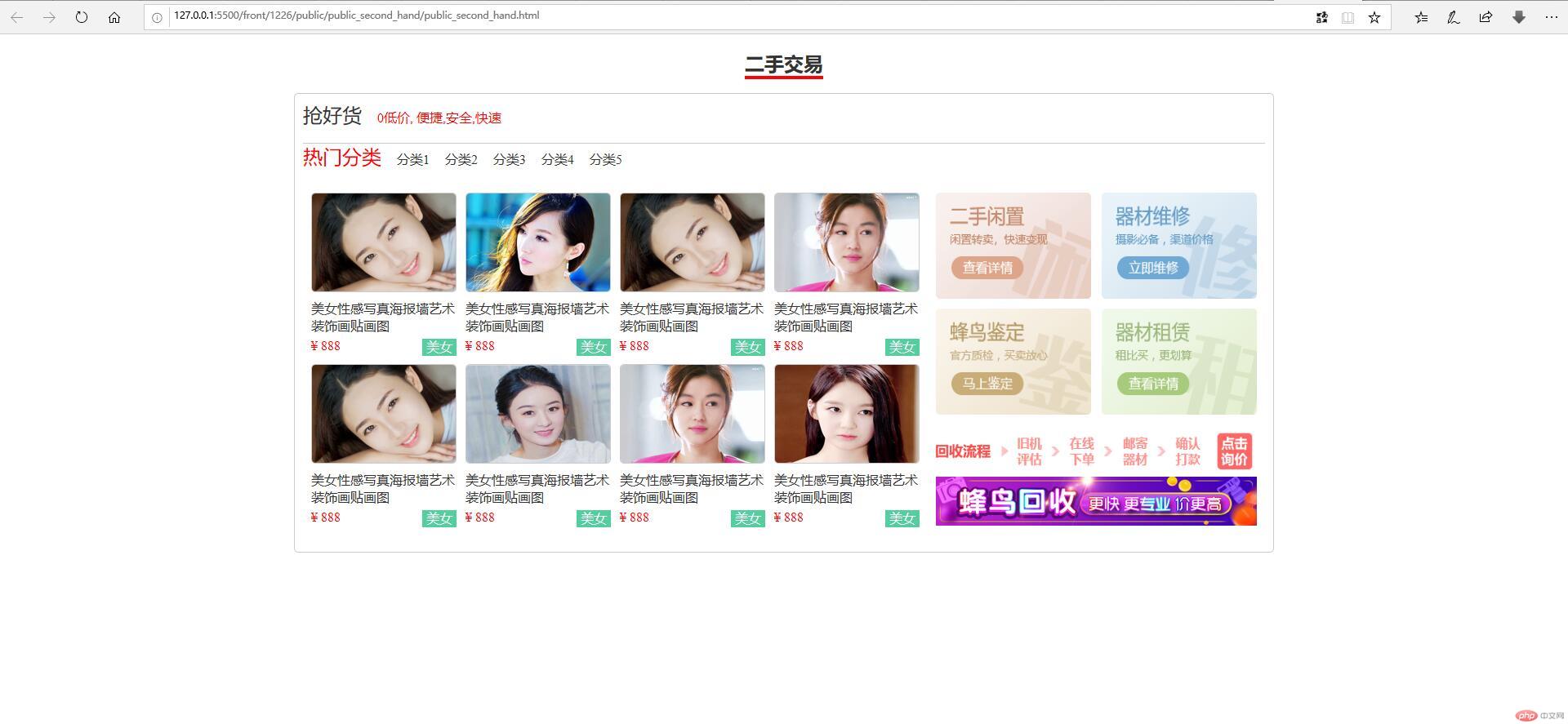
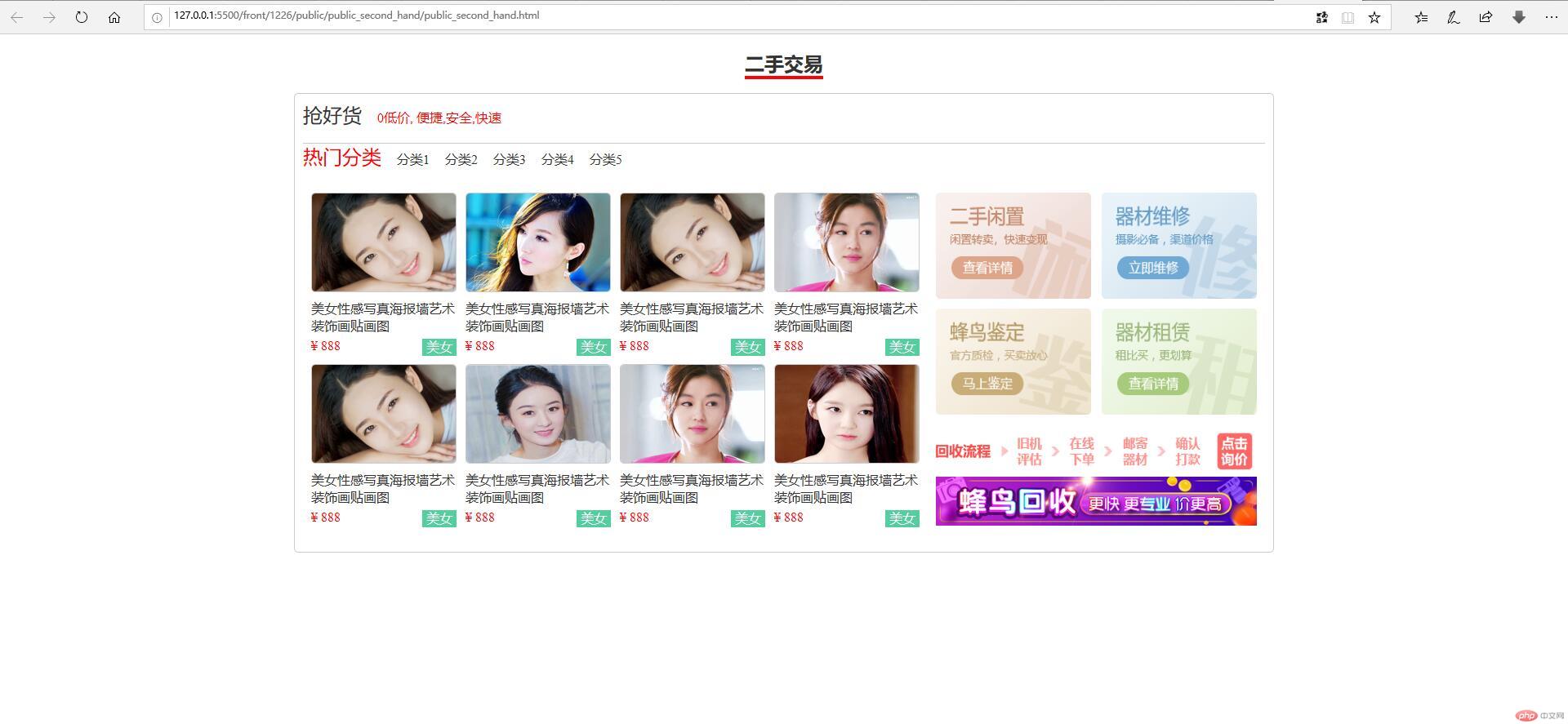
1.二手商品交易
效果

html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="public_second_hand.css" /> <title>二手商品交易</title></head><body> <div class="public_headline"> <span>二手交易</span> </div> <!-- 二手交易区 --> <div class="public_second_hand"> <!-- 标题1 --> <div class="title1"> <a href="">抢好货</a> <span>0低价, 便捷,安全,快速</span> </div> <!-- 标题2 --> <div class="title2"> <span>热门分类</span> <a href="">分类1</a> <a href="">分类2</a> <a href="">分类3</a> <a href="">分类4</a> <a href="">分类5</a> </div> <!-- 商品展示区 --> <div class="goods"> <!-- 左侧商品列表 --> <div class="goods-list"> <!-- 商品简介 --> <div class="intro"> <a href=""> <img src="../../static/images/shop/shop3.jpg" alt="" width="176" height="120" /> </a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop2.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop3.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop6.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop3.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop8.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop6.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> <div class="intro"> <a href=""><img src="../../static/images/shop/shop7.jpg" alt="" width="176" height="120" /></a> <a href="">美女性感写真海报墙艺术装饰画贴画图</a> <div> <span>¥ 888</span> <span>美女</span> </div> </div> </div> <!-- 右侧快速入口 --> <div class="quick-entry"> <a href=""><img src="../../static/images/ad/1.png" alt="" /></a> <a href=""><img src="../../static/images/ad/2.png" alt="" /></a> <a href=""><img src="../../static/images/ad/3.png" alt="" /></a> <a href=""><img src="../../static/images/ad/4.png" alt="" /></a> <div> <a href=""><img src="../../static/images/ad/image.png" alt="" /></a> <a href=""><img src="../../static/images/ad/ad2.jpg" alt="" /></a> </div> </div> </div> </div></body></html>
css样式
public_second_hand.css
/* 导入公共初始化样式 */@import "../public_reset.css";.public_headline { padding: 20px; text-align: center;}.public_headline span { font-size: 24px; font-weight: bold; margin-bottom: 10px; border-bottom: 4px solid red;}/* 商品 */.public_second_hand { width: 1200px; padding: 10px; box-sizing: border-box; margin: auto; border: 1px solid #cccccc; border-radius: 5px;}.public_second_hand:hover { box-shadow: 0 0 10px #cccccc;}.public_second_hand > .title1 { height: 50px; border-bottom: 1px solid #cccccc;}/* 标题1 */.public_second_hand > .title1 > a { font-size: 24px; margin-right: 15px;}.public_second_hand > .title1 > span { color: red;}/* 标题2 */.public_second_hand > .title2 { height: 50px;}.public_second_hand > .title2 > span { font-size: 24px; color: red;}.public_second_hand > .title2 > a { padding-left: 15px;}/* 商品列表 */.public_second_hand > .goods { height: 440px; display: flex;}.public_second_hand > .goods > .goods-list { padding: 10px; flex-basis: 800px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public_second_hand > .goods > .goods-list > .intro { width: 178px; height: 200px; display: flex; flex-flow: column nowrap; justify-content: space-between;}.public_second_hand > .goods > .goods-list > .intro img { border: 1px solid #cccccc; border-radius: 5px;}.public_second_hand > .goods > .goods-list > .intro > div { display: flex;}.public_second_hand > .goods > .goods-list > .intro > div > span:first-child { color: red;}.public_second_hand > .goods > .goods-list > .intro > div > span:last-child { color: #ffffff; background-color: #55ce9f; padding: 0 5px; margin-left: auto;}.public_second_hand > .goods > .quick-entry { padding: 10px; flex-basis: 400px; display: flex; flex-flow: row wrap; justify-content: space-between;}.public_second_hand > .goods > .quick-entry img { width: 190px; height: 130px;}.public_second_hand > .goods > .quick-entry > div { width: 400px; display: flex; flex-direction: column;}.public_second_hand > .goods > .quick-entry > div img { width: 393px; height: 60px;}
公共初始化样式public_reset.css
* { margin: 0; padding: 0;}body { color: #333; background-color: #ffffff;}a { color: #333; text-decoration: none;}li { list-style: none;}
2.评论回复
效果

html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="../../static/font/iconfont.css" /> <link rel="stylesheet" href="public-comment-reply.css" /> <title>评论回复</title></head><body> <div class="public-comment-reply"> <!-- 评论 --> <div class="comment"> <h3>我要评论</h3> <div> <label for="comment"> <img src="../../static/images/user.png" alt="" /> </label> <textarea name="comment" id="comment"></textarea> </div> <button>发表评论</button> </div> <!-- 回复 --> <div class="reply"> <h3>最新回复</h3> <div> <img src="../../static/images/user.png" alt="" /> <div> <span>用户昵称</span> <span>留言内容: Run Albania hacking</span> <div> <span>2019-12-12 15:34:23发表</span> <span> <i class="icon iconfont icon-dianzan"></i> 回复 </span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt="" /> <div> <span>用户昵称</span> <span>留言内容: Run Albania hacking</span> <div> <span>2019-12-12 15:34:23发表</span> <span> <i class="icon iconfont icon-dianzan"></i> 回复 </span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt="" /> <div> <span>用户昵称</span> <span>留言内容: Run Albania hacking</span> <div> <span>2019-12-12 15:34:23发表</span> <span> <i class="icon iconfont icon-dianzan"></i> 回复 </span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt="" /> <div> <span>用户昵称</span> <span>留言内容: Run Albania hacking</span> <div> <span>2019-12-12 15:34:23发表</span> <span> <i class="icon iconfont icon-dianzan"></i> 回复 </span> </div> </div> </div> <div> <img src="../../static/images/user.png" alt="" /> <div> <span>用户昵称</span> <span>留言内容: Run Albania hacking</span> <div> <span>2019-12-12 15:34:23发表</span> <span> <i class="icon iconfont icon-dianzan"></i> 回复 </span> </div> </div> </div> </div> </div></body></html>
/* 导入公共初始化样式 */@import "../public_reset.css";.public-comment-reply { padding: 20px; box-sizing: border-box; display: flex; flex-direction: column;}/* 评论 */.public-comment-reply > .comment { display: flex; flex-direction: column;}.public-comment-reply > .comment h3 { border-top: 1px solid #cccccc; padding-top: 20px;}.public-comment-reply > .comment > div { height: 200px; padding: 15px; display: flex;}.public-comment-reply > .comment > div img { width: 60px; height: 60px;}.public-comment-reply > .comment > div textarea { height: 200px; margin-left: 20px; padding: 10px; box-sizing: border-box; flex: auto;}.public-comment-reply > .comment > div textarea:hover { box-shadow: 0 0 8px #cccccc;}.public-comment-reply > .comment > button { width: 120px; height: 40px; align-self: flex-end; margin-right: 15px; border: none; background-color: #f64c59; color: #ffffff; cursor: pointer;}.public-comment-reply > .comment > button:hover { background-color: #178cee; box-shadow: 0 0 8px #cccccc;}.public-comment-reply > .reply { display: flex; flex-direction: column;}.public-comment-reply > .reply h3 { padding: 20px 0;}.public-comment-reply > .reply > div { display: flex;}.public-comment-reply > .reply > div > img { width: 60px; height: 60px; align-self: center;}.public-comment-reply > .reply > div > div { height: 100px; margin-left: 20px; flex: auto; display: flex; flex-direction: column; justify-content: space-between;}.public-comment-reply > .reply > div > div > div { display: flex; justify-content: space-between;}.public-comment-reply > .reply > div > div > div i { color: red; font-size: 1.2rem; margin-right: 5px;}