demo案例练习
本地编辑器练习使用了代码格式化
chapter1_demo1 代码
HTML文档结构HTML常用标签
chapter1_demo1 浏览器显示

chapter2_demo1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>布局标签</title></head><body><!-- 页眉 --><header><!-- 导航 --><nav><a href="">Home</a><a href="">About</a><a href="">Connect</a><a href="">Blog</a></nav></header><!-- 主体 --><main><!-- 内容容器 --><article><header><h1>文章标题</h1><p>文字段落1</p><p>文字段落2</p></header><section><h2>标题</h2><p>文章段落1</p><p>文章段落2</p></section><footer><section>分页条</section></footer></article><aside><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li><li>推荐信息5</li></ul></aside><aside><section><h3>广告位招商</h3></section></aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></main><!-- 页脚 --><footer><!-- 友情链接,适合div --><div class="link"><a href="">链接1</a><a href="">链接2</a><a href="">链接3</a></div></footer></body></html>
chapter2_demo1 浏览器显示

chapter3_demo1 代码
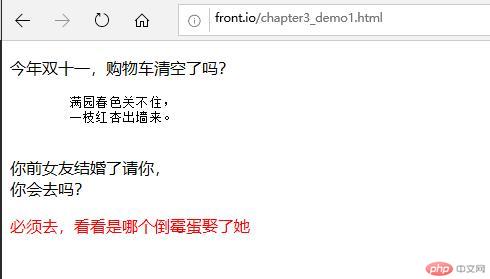
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>基本文本标签</title></head><body><p>今年双十一,购物车清空了吗?</p><pre>满园春色关不住,一枝红杏出墙来。</pre><p>你前女友结婚了请你,<br />你会去吗?</p><span style="color:red">必须去,看看是哪个倒霉蛋娶了她</span></body></html>
chapter3_demo1 浏览器显示

chapter3_demo2 代码
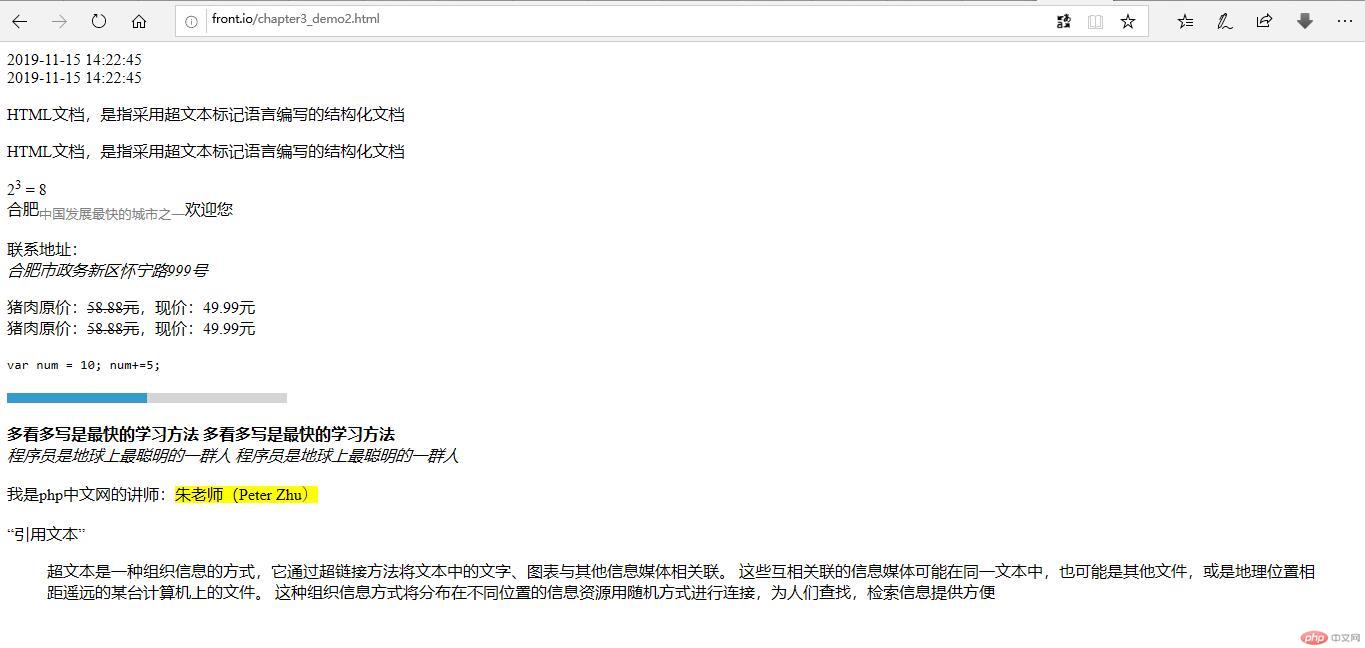
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>语义化文本</title></head><body><time>2019-11-15 14:22:45</time><br /><!-- 换成span,你会发现是一样的,因为是时间,显然用time语义化更强,更容易被搜索引擎理解 --><span>2019-11-15 14:22:45</span><p>HTML文档,是指采用超文本标记语言编写的结构化文档</p><!-- 缩写文本下有虚线,说明这是一段内容的缩写,完整信息在标签的title属性中 --><p><abbr title="HyperText Markup Language">HTML</abbr>文档,是指采用超文本标记语言编写的结构化文档</p><!-- 上标与下标 --><p>2<sup>3</sup> = 8<br />合肥<sub style="color:gray">中国发展最快的城市之一</sub>欢迎您</p><!-- 地址,默认会换行,并斜体显示 --><footer>联系地址:<address>合肥市政务新区怀宁路999号</address></footer><!-- 删除线 --><p>猪肉原价:<s>58.88元</s>,现价:<span>49.99元</span><br />猪肉原价:<del>58.88元</del>,现价:<span>49.99元</span></p><!-- 代码,通常与pre配合 --><p><code>var num = 10; num+=5;</code></p><p><!-- 如果浏览器不支持该标,则显示内部文本:已完成50% --><progress value="50" max="100">已完成50%</progress></p><p><!-- 强调 --><b>多看多写是最快的学习方法</b><strong>多看多写是最快的学习方法</strong><br /><i>程序员是地球上最聪明的一群人</i><em>程序员是地球上最聪明的一群人</em></p><!-- 标注 --><p>我是php中文网的讲师:<mark>朱老师(Peter Zhu)</mark></p><!-- 引用 --><p><q>引用文本</q></p><blockquote cite="https://www.php.cn"><p>超文本是一种组织信息的方式,它通过超链接方法将文本中的文字、图表与其他信息媒体相关联。这些互相关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便</p></blockquote></body></html>
chapter3_demo2 浏览器显示

chapter4_demo1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>图像元素</title></head><body><!-- 显示图片 --><img src="html/chapter4/images/1.jpg" alt="猫与狗" /><!-- 设置大小,会自动等比缩放 --><img src="html/chapter4/images/1.jpg" alt="猫与狗" width="300" /><!-- 图片无法显示时 --><img src="html/chapter4/images/11.jpg" alt="猫与狗" width="300" /><!-- png背景透明的好处 --><style>body {background-color: lightblue;}</style><img src="html/chapter4/images/2.jpg" alt="" width="200" /><img src="html/chapter4/images/3.png" alt="" width="200" /></body></html>
chapter4_demo1 浏览器显示

chapter4_demo2 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>链接元素</title></head><body><!-- href属性说明 --><!-- 默认当前窗口打开href指定的页面,href属性值会显示在浏览器状态栏 --><a href="https://www.php.cn">php中文网</a><!-- 如果不是一个浏览器可解析的文档,则会自动下载,不会打开,例如zip压缩包 --><a href="html/chapter4/demo1.zip">下载文档</a><!-- href支持发电子邮件 --><a href="mailto:498668472@qq.com">发邮件</a><!-- href支持拨打电话 --><a href="tel:189****4567">致电客服</a><!-- ----------------------------------------------------------------------------- --><!-- target属性说明 --><!-- 默认当前窗口打开href指定的页面 --><a href="https://www.php.cn">php中文网</a><!-- 等价于 --><a href="https://www.php.cn" target="_self">php中文网</a><!-- 在新的窗口中打开 --><a href="https://www.php.cn" target="_blank">php中文网</a><!-- 父页面,顶层页面 --><!-- 因为当前页面没有父窗口,所以仍在当前窗口打开 --><a href="https://www.php.cn" target="_parent">php中文网</a><!-- 跳转到锚点元素所在位置 --><a href="#hello" target="_parent">锚点</a><!-- 需要加上高度,才能直观的看到效果,注意url地址最后有#hello --><h1 id="hello" style="margin-top: 1000px;">hello php中文网</h1></body></html>
chapter4_demo2 浏览器显示


chapter5_demo1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>列表元素</title></head><body><!-- 无序列表,最重要的使用场景,就是与链接标签配合,来生成导航 --><ul><li><a href="">首页</a></li><li><a href="">正在秒杀</a></li><li><a href="">Plus专享</a></li></ul><!-- hr:水平分割线 --><hr /><!-- 有序列表 --><h2>商品分类</h2><ol start="1" type="A"><li><a href="">电脑/办公</a></li><li><a href="">男装/女装/童装</a></li><li><a href="">男装/女装/童装</a></li><li><a href="">食品/生鲜/特产</a></li><li><a href="">图书/文娱/教育</a></li><li><a href="">母婴/玩具/乐器</a></li></ol><!-- 有序列表,完全可以通过对无序列表的项目符号cs自定义来实现,所以并不常用 --><hr /><!-- 自定义列表:常用在页脚或导航中 --><h2>联系我们</h2><dl><dt>电话:</dt><dd><a href="tel:0551-12345678">0551-12345678</a></dd><dt>邮箱:</dt><dd><a href="mailto:test@test.com">test@test.com</a></dd><dt>地址:</dt><dd><address>中国.合肥.蜀山区</address></dd></dl></body></html>
chapter5_demo1 浏览器显示

chapter5_demo2 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>细说表格</title></head><body><tableclass="table"border="1"cellpadding="5"cellspacing="0"align="center"><caption>商品清单</caption><thead><tr><th>编号</th><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><tbody align="center"><tr><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>5000</td><td>1</td><td>5000</td></tr><tr><td>2</td><td>数码单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服饰</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!-- 底部 --><tfoot align="center"><tr><td colspan="4">合计:</td><td>4</td><td>20800</td></tr></tfoot></table></body></html>
chapter5_demo2 浏览器显示

chapter5_demo3 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>数据信息展示</title><style>/* 所有行鼠标悬停效果 */tr:hover {background-color: gray;}</style></head><body><tableclass="table"border="1"cellpadding="5"cellspacing="0"align="center"><caption><h3>最新文章列表</h3></caption><thead bgcolor="lightgray"><tr><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody align="center"><tr><td>1001</td><td align="left"><a href="">php中的对象序列化操作</a></td><td>php</td><td>是</td><td>2311</td><td>2019-10-23 11:34:22</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1003</td><td align="left"><a href="">css中的背景渐变是如何实现的?</a></td><td>css</td><td>是</td><td>6754</td><td>2019-11-09 15:09:12</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr></tbody></table><p align="center"><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">...</a><a href="">7</a><a href="">8</a><a href="">下一页</a></p></body></html>
chapter5_demo3 浏览器显示

chapter7_demo1 代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>内联框架</title></head><body><iframe src="https://j.map.baidu.com/ef/_6" frameborder="0" width="500" height="400" ></iframe><hr><ul><li><a href="chapter4_demo1.html" target="content"> chapter4_demo1 </a> </li><li><a href="chapter1_demo1.html" target="content"> chapter1_demo1 </a> </li><li><a href="chapter5_demo1.html" target="content" >chapter5_demo1</a > </li></ul><iframe srcdoc="<h2>管理</hr>" frameborder="0" name="content" width="500" height="500" ></iframe></body></html>
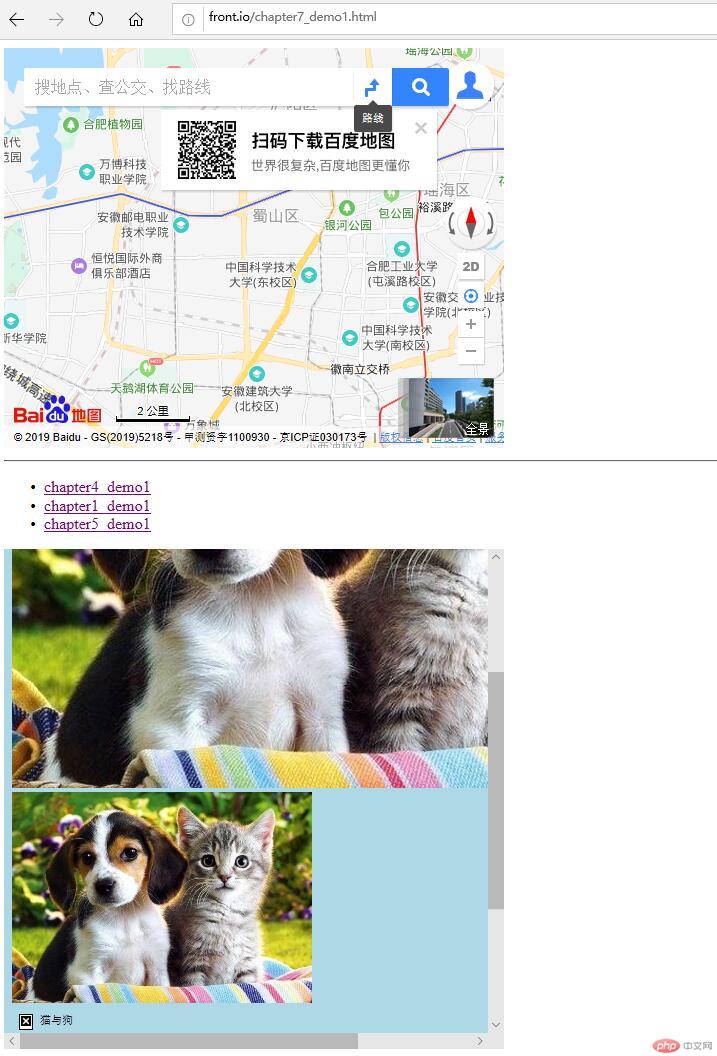
chapter7_demo1 浏览器显示

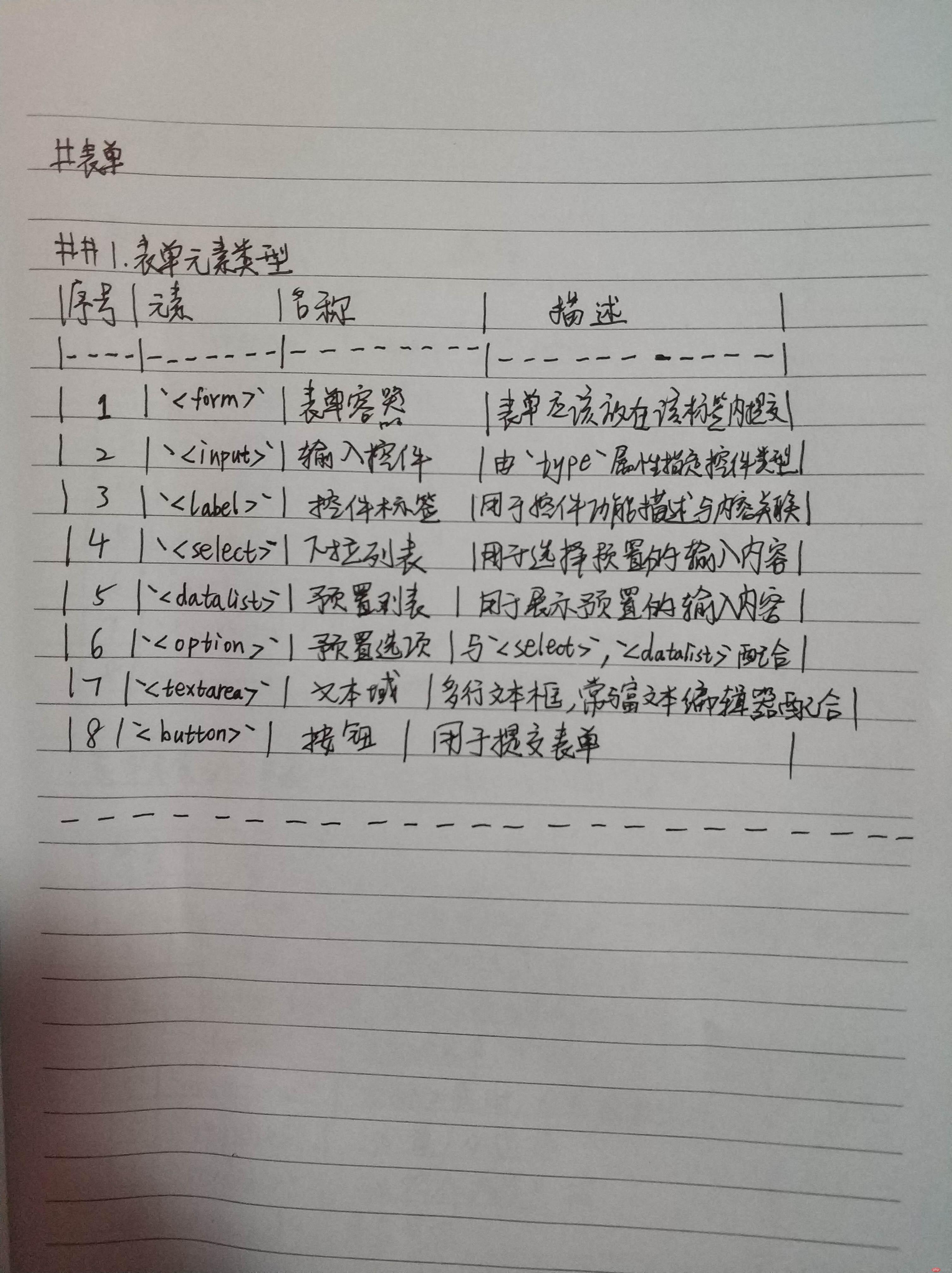
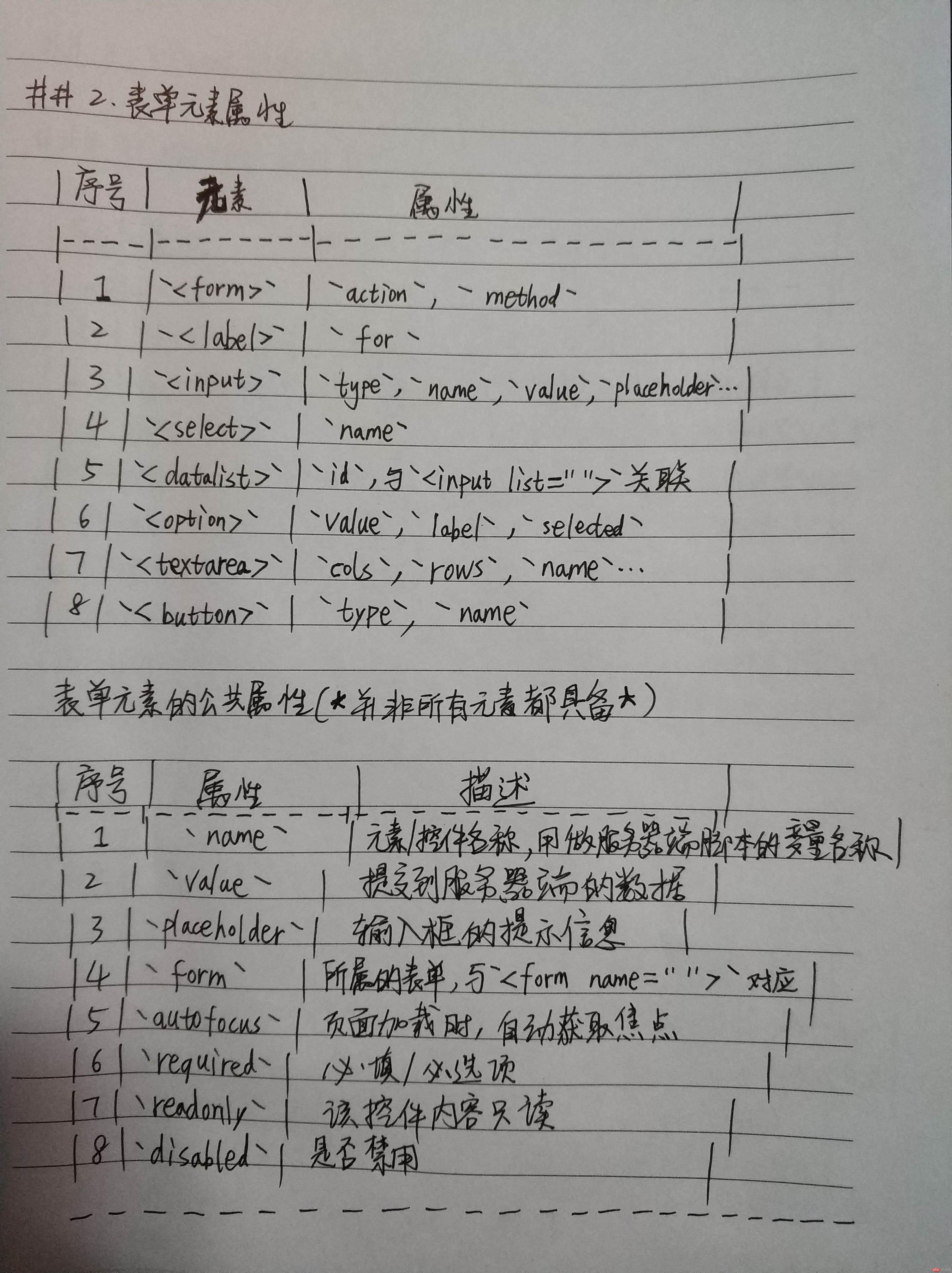
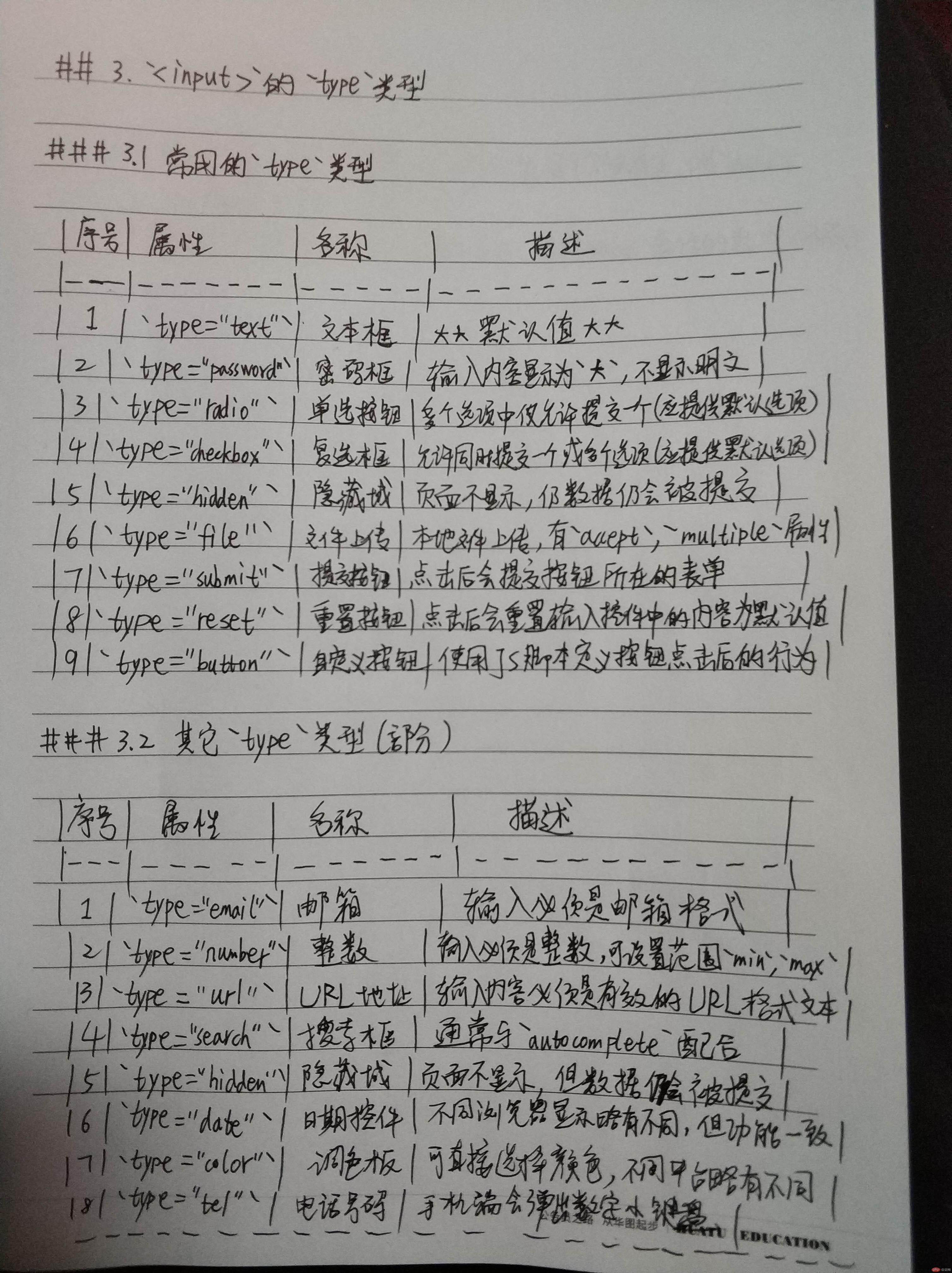
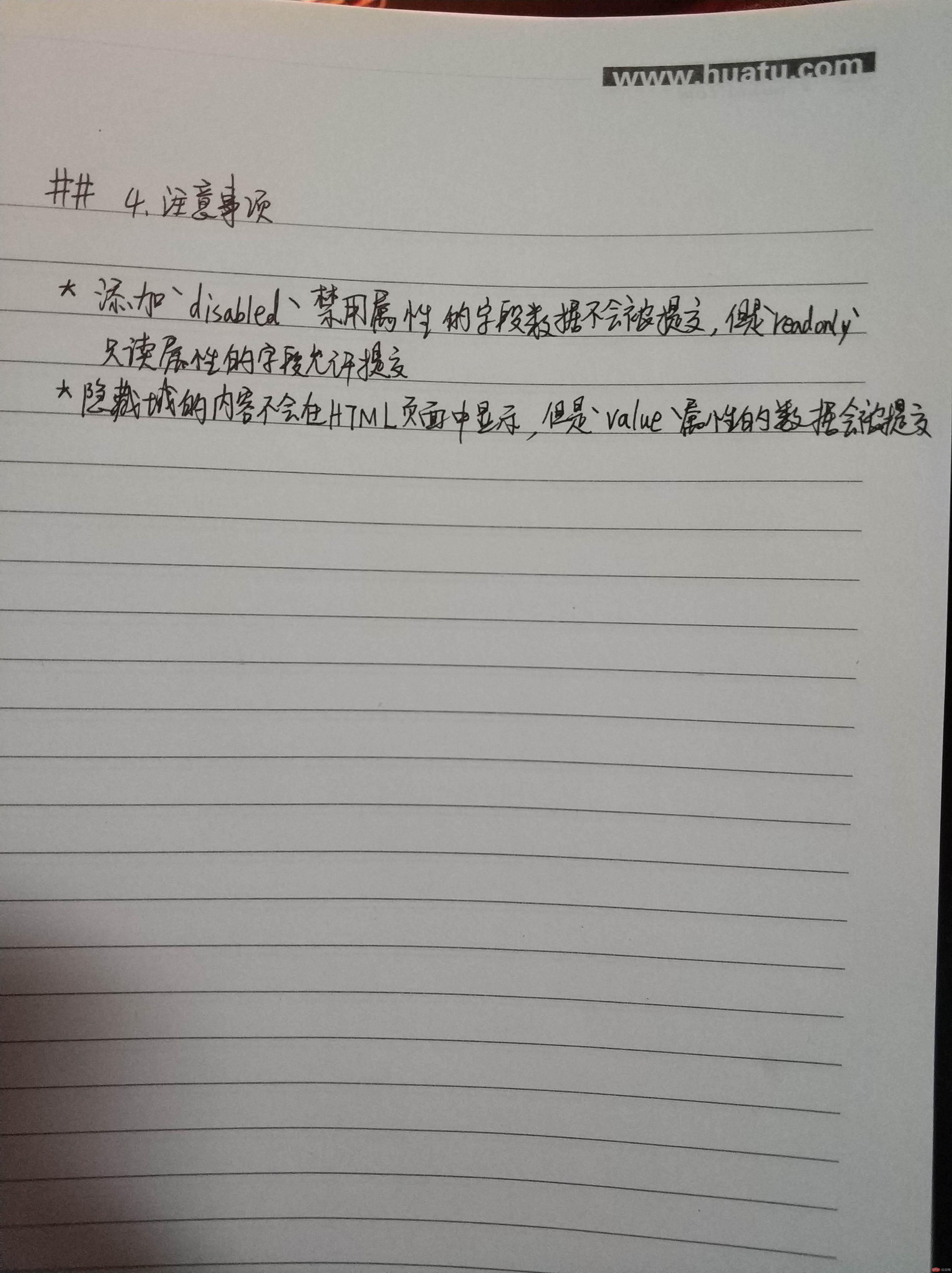
2019.12.19 作业:手写表单md
多年不动纸笔,手写字迹不规整,重在学习,贵于坚持
表单是非常重要的内容,用户与网站的交互枢纽,HTML与CSS配合,构建美观页面,提升用户体验
另外,常用常用type类型与其他type类型有重复内容:type = "hidden"