JS的变量,函数
实例
<script>
var num=1;
var num1=1;
function demo(){
console.log('demo');
}
function demo2(){
console.log('demo2');
}
demo();
demo2();
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
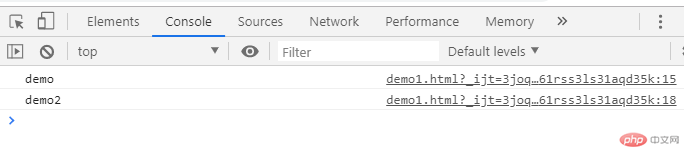
运行结果图:

2.if else switch循环
实例
<script>
var num=1;
var num1=2;
var n=7;
if(num<num1){
console.log('num<num1');
}else{
console.log('num>num1');
}
if(num<num1){
alert('num<num1');
}else{
alert('num>num1');
}
switch (n)
{
case 1:
alert('今天星期一');
break;
case 2:
alert('今天星期二');
break;
case 3:
alert('今天星期三');
break;
case 4:
alert('今天星期四');
break;
case 5:
alert('今天星期五');
break;
case 6:
alert('今天星期六');
break;
case 7:
alert('今天星期日');
}
function day(){
var n=6;
if (n==1){
return alert('今天星期一');
}
if (n==2){
return alert('今天星期二');
}
if (n==3){
return alert('今天星期三');
}
if (n==4){
return alert('今天星期四');
}
if (n==5){
return alert('今天星期五');
}
if (n==6){
return alert('今天星期六');
}
if (n==7){
return alert('今天星期日');
}
}
day();
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果图:




3.三种循环
JS的三种循环for ,while,do...while,主要用for即可
实例
<script>
var b=1;
var c=0;
for($a=0;$a<10;$a++){
console.log($a);
}
while(b<10){
console.log(b);
b++;
}
do {
console.log('很好');
}while(c>10)
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
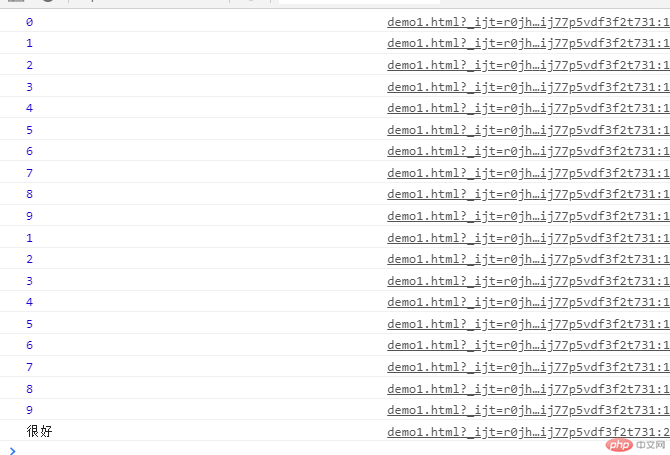
运行结果图:

4.parseInt,isNaN的使用
parseInt是转换string类型,isNaN是检测是否NaN
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label for="demo">年龄</label>
<input type="text" id="demo" name="demo">
<button onclick="save()">提交</button>
<script>
function save(){
var age=document.getElementById('demo').value;
age=parseInt(age);
if(isNaN(age)){
alert('请输入正确数字');
}
if((age>0) && (age<=110)){
alert('你的年龄为' +age);
}else {
alert('你不是人来的吧?');
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
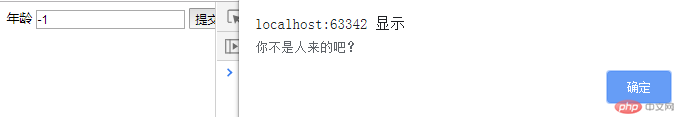
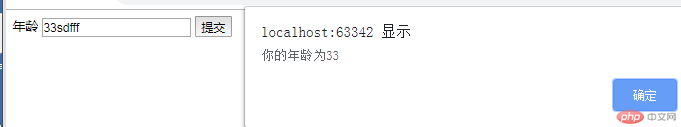
运行图:





总结
JS是前端的好帮手,能使HTML变的更加智能。一些地方跟PHP没多大差别。

