javascript变量、函数的定义
<script type="text/javascript">//变量声明var a=666;//输出变量console.log(a);//函数定义function fun(){console.log('666666666');}//函数调用fun();</script>

javascript流程控制if else switch
<script type="text/javascript">//流程控制 IFfunction a1(){ var int=1; if (int>100 || int<0) { alert('非约定值!!!'); }else if (int>90) { alert('优秀!'); }else if (int<=90 && int>70) { alert('及格了'); }else{ alert('没及格 快跑!'); }}//流程控制 switchfunction a2() { var int=99; switch(true){ case(int >100 || int < 0): alert('分错了!'); break; case(int>=90): alert('优秀了!'); break; case(int>=70): alert('及格了!'); break; default: alert('挨打了!'); }}//流程控制 IF优化function a3(){ var int=1000; if (int >100 || int < 0) { alert('报错'); } if (int>=90 && int <= 100 && int >=0) { alert('优秀'); } if (int<=90 && int>=70) { alert('及格'); } if (int<70) { alert('没过') }}a3();</script>

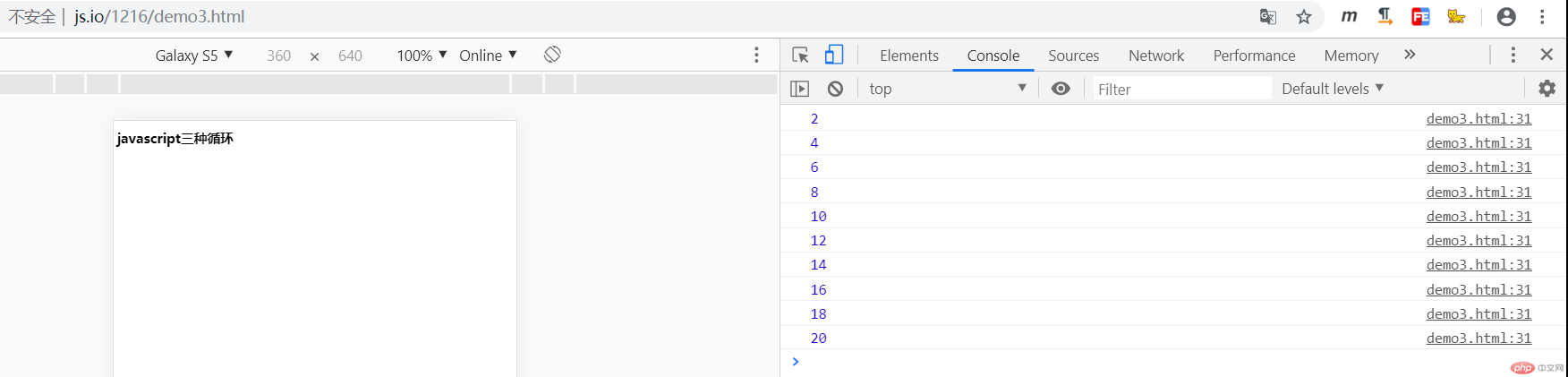
javascript三种循环
<script type="text/javascript">//循环 forfunction x1(){ for (var i = 1; i <=10; i++) { console.log(i); }}//循环 whilefunction x2() { var i=10; while(i<=100){ console.log(i); i+=10; }}//循环 do whilefunction x3() { var i=2; do{ console.log(i); i+=2; }while (i<=20);}x3();</script>

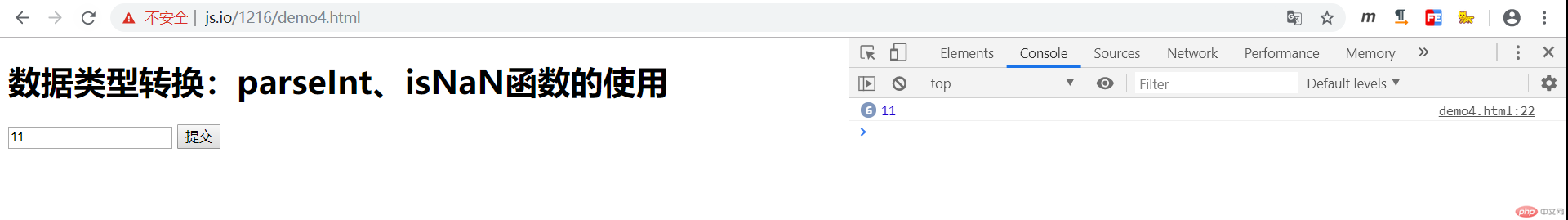
数据类型转换:parseInt、isNaN函数的使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>数据类型转换:parseInt、isNaN函数的使用</title></head><body> <h1>数据类型转换:parseInt、isNaN函数的使用</h1> <input type="text" name="" id="age" placeholder="输入您的年龄"> <button onclick="ageJc();">提交</button> <script type="text/javascript"> function ageJc() { var age=document.getElementById('age').value; age = parseInt(age); //isNaN判断值是否为NaN if (isNaN(age)) { return alert('年龄值不合法!'); } if (age>120 || age<0) { return alert('年龄超过可提交范围,请核实'); } return alert('您的年龄为【'+age+'】已提交成功!') } </script></body></html>