
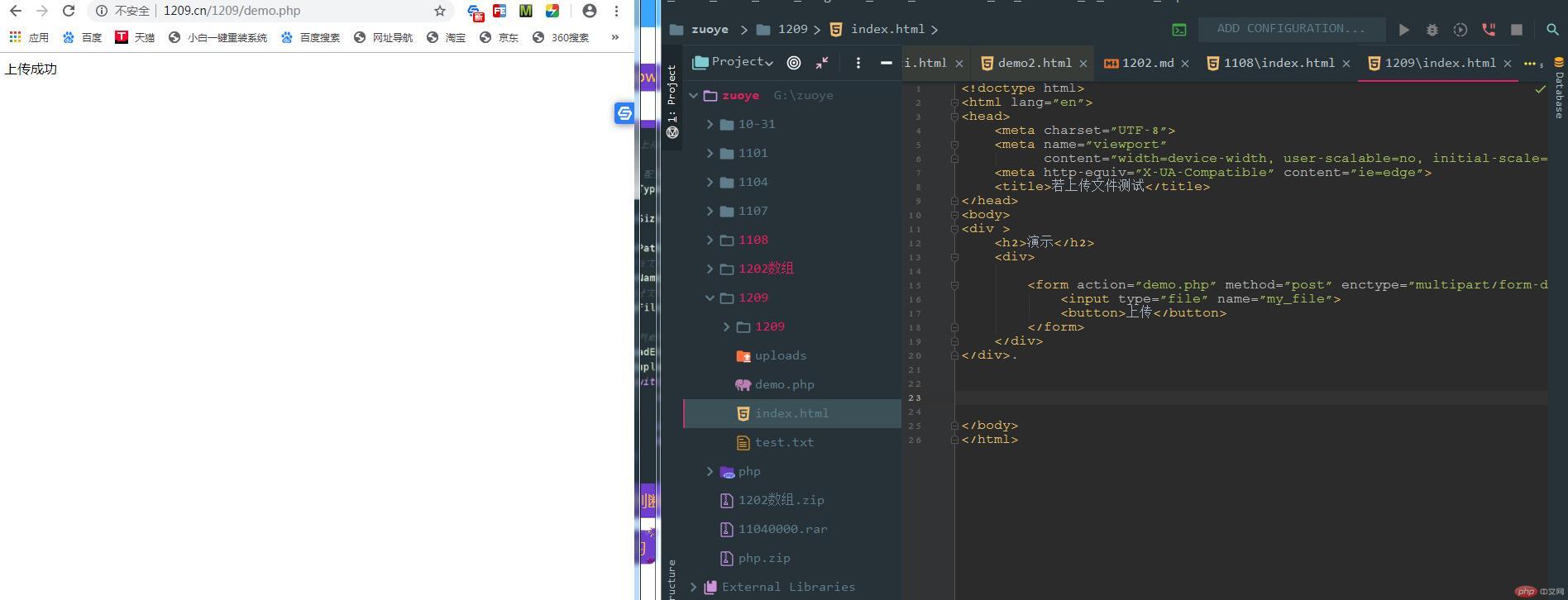
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>若上传文件测试</title>
</head>
<body>
<div >
<h2>演示</h2>
<div>
<form action="demo.php" method="post" enctype="multipart/form-data">
<input type="file" name="my_file">
<button>上传</button>
</form>
</div>
</div>.
</body>
</html>
<?php
// 1. 配置上传参数
$fileType = [‘jpg’, ‘png’, ‘gif’];
$fileSize = 20145728;//20m
$filePath = ‘/uploads/‘;//存储路径
// 原始文件名
$fileName = $_FILES[‘my_file’][‘name’];
// 临时文件名
$tempFile= $_FILES[‘my_file’][‘tmp_name’];
//2. 判断是否上传成功
$uploadError = $_FILES[‘my_file’][‘error’];
if ($uploadError > 0 ) {
switch ($uploadError) {
case 1:
case 2: die(‘上传文件过大’);
case 3: die(‘文件上传不完整’);
default: die(‘未知错误’);
}
}
// 3. 判断文件扩展名是否支持?
$extension = explode(‘.’, $fileName)[1];
if (!in_array($extension, $fileType)) {
die(‘不允许上传 ‘ . $extension . ‘文件类型’);
}
// 4. 生成不可重复的临时文件名
$fileName = date(‘YmdHis’,time()).md5(mt_rand(1,99)). ‘.’ . $extension;
// 5. 文件上传
if (isuploadedfile($tempFile)) {
if (move_uploaded_file($tempFile, __DIR . $filePath . $fileName)) {
echo “上传成功”;
} else {
die(‘上传失败’);
}
} else {
die(‘非法操作’);
}
exit;
总结: 这次的上传文件填写,让我明白了,原来图片上传一级文件名判断的原由,以前使用C框架就遇到了这个问题,茅塞顿开。老师如果在上传的文件上面 判断文件后加上对应的图标,又该如何做?

