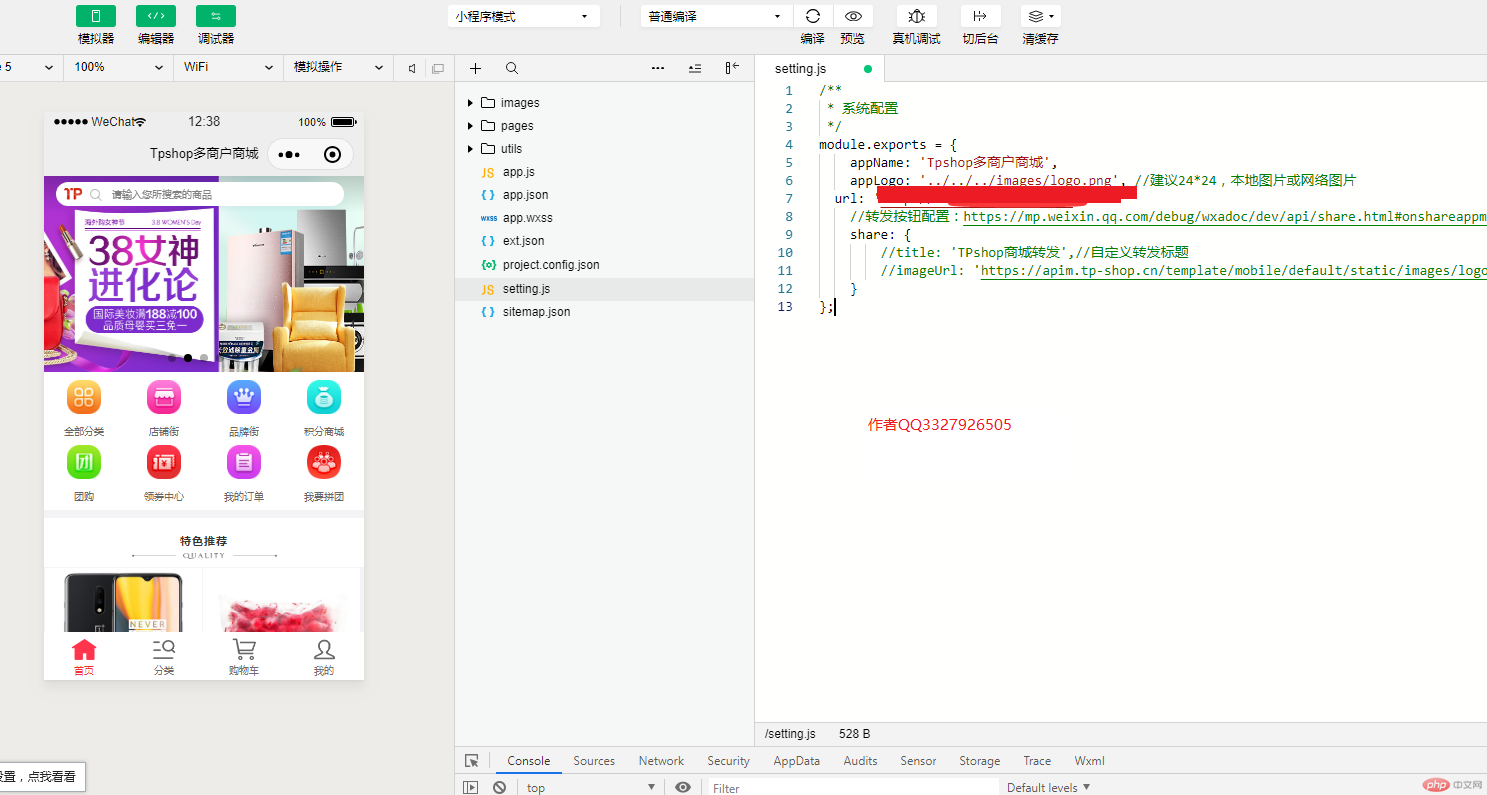
先了解下配置js文件说明
{"extEnable": false,"extAppid": "wx079ce57277d79069","ext": {"store_name": "商城名称配置","store_logo": "../../../images/logo.png","request_url": "https://你的请求地址"}}
如果配置的正确 首页是即可显示出的,还有一个步骤(小程序端记得勾选 本地不效验业务域名。)
小程序微信登录获取调用方法更新
/*** 获取用户信息(包括微信用户),有授权作用* cb:成功回调函数,入参:cb(userInfo,wechatUser)* force:是否强制更新数据(发出请求)*/getUserInfo: function (cb, force, isShowLoading) {var that = this;if (auth.isAuth() && !force) {typeof cb == "function" && cb(that.globalData.userInfo, that.globalData.wechatUser);} else {if (!auth.isAuth()) {return auth.auth(cb); //授权操作}request.get('/api/user/userInfo', {isShowLoading: typeof isShowLoading == 'undefined' ? true : isShowLoading,success: function (res) {that.globalData.userInfo = res.data.result;that.globalData.userInfo.head_pic = common.getFullUrl(that.globalData.userInfo.head_pic);typeof cb == "function" && cb(that.globalData.userInfo, that.globalData.wechatUser);}});}},

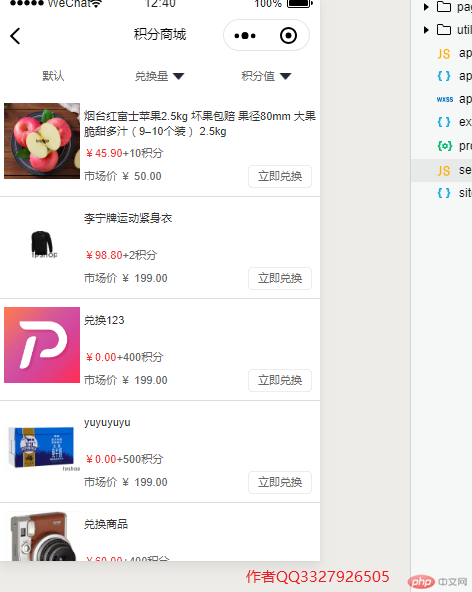
积分兑换中心的只要PHP端增加的商品,使用积分兑换的即可在这里显示!
同样这块的文件 可在pages/goods/integralMall/integralMall下这个文件里替换!
{"navigationBarTitleText": "积分商城"}