Flex布局简单改写phpcnui
实例 Flex布局简单改写phpcnui
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex布局简单改写phpcnui</title>
<link rel="stylesheet" href="static/css/style.css">
<style>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
color: #ededed;
background-color: #cccccc;
}
li {
list-style: none;
}
a{
text-decoration: none;
color: #555555;
}
.main{
box-sizing: border-box;
flex: 1;
display: flex;
}
.left{
box-sizing: border-box;
width: 200px;
background-color: #ededed;
padding: 30px;
}
.center{
box-sizing: border-box;
display: flex;
justify-content: center;
align-content: center;
flex: 1;
}
.header,
.footer{
box-sizing: border-box;
display: flex;
color: #555555;
}
header{
margin-bottom: 10px;
background-color: #ededed;
}
.left{
order: -1;
}
h1{
height: 70px;
display: flex;
justify-content: flex-start;
align-items: center;
color: #999999;
font-size: 28px;
font-weight: normal;
margin-left:30px;
}
h1>span{
color: #FF7F50;
}
.left1 > li>strong {
font-size: 20px;
color: #555555;
}
.left1 >li >ul> li{
font-size: 12px;
padding-top: 10px;
margin-left: 10px;
display: flex;
}
.left1 >li >ul> li >a{
flex: 1;
}
.left1 >li >ul> li > a:hover{
font-size: 15px;
}
.left1 >li >ul> li:last-of-type{
padding-bottom: 30px;
}
.footer{
background-color: #1d1f21;
justify-content: center;
align-content: center;
}
</style>
</head>
<body>
<header class="header">
<h1 class="phpcn-color-deepgray phpcn-ml-40" >
<span class="phpcn-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder">phpcn UI</span> 用户参考手册
</h1>
</header>
<main class="main">
<article class="center">
<iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe>
</article>
<div class="left">
<ul class="left1" id="nav" style="min-height: 800px;">
<li style="cursor: pointer;"><strong>前端基础</strong>
<ul class="left2" >
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
<!-- <li><a href="">Flex弹性布局</a></li>-->
<!-- <li><a href="">媒体查询</a></li>-->
</ul>
</li>
<li style="cursor: pointer;"><strong>框架组件</strong>
<ul class="">
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</li>
</ul>
</div>
</main>
<footer class="footer">
<p class="phpcn-mb-10 phpcn-tx-c">
<a href="https://www.php.cn/">php中文网</a>©版权所有(2019)
</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
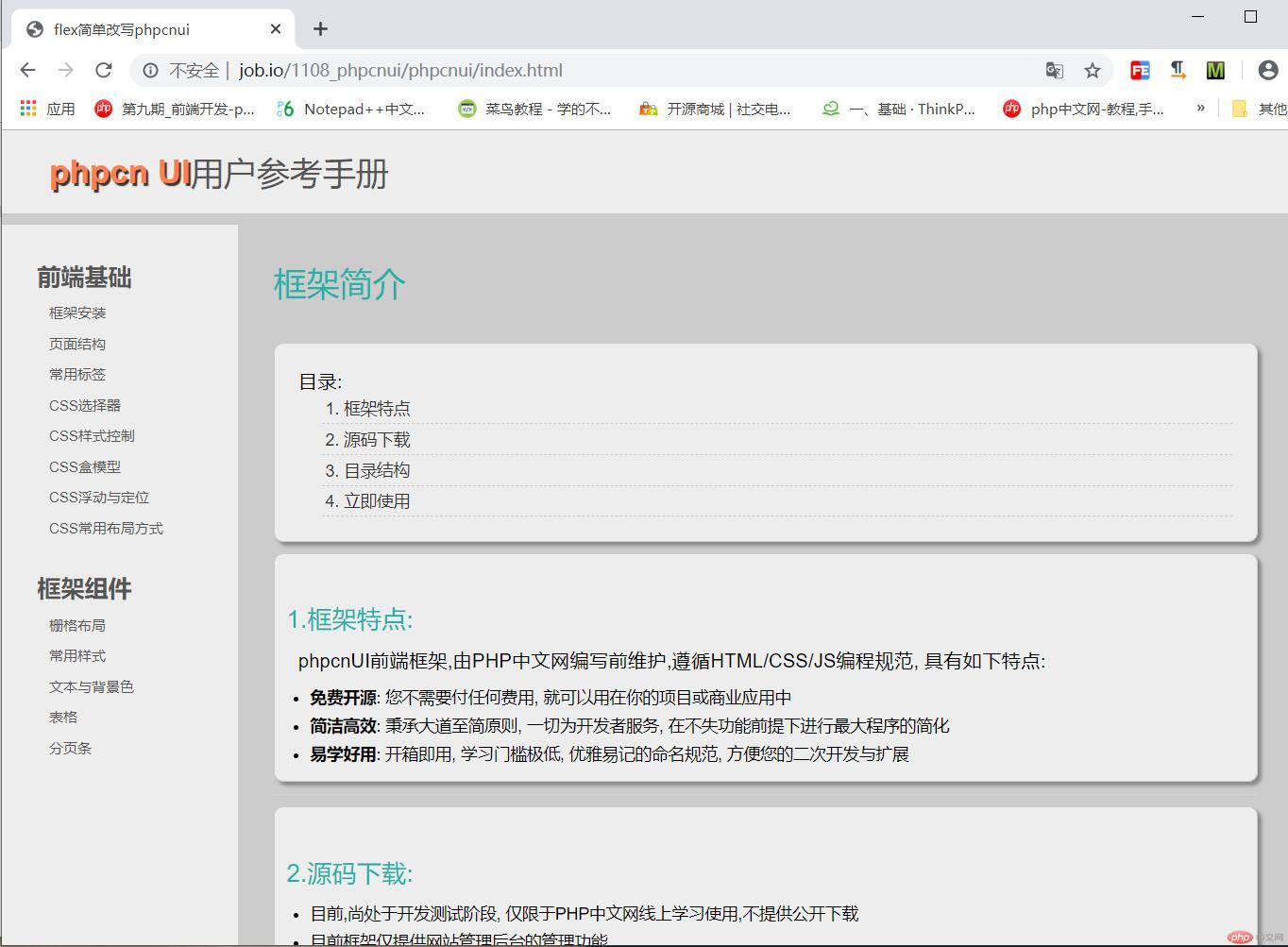
运行效果:

前端学习总结:
两周的时间前端的课程画一段落了,时间过得好快,转眼间就从简单的html标签开始讲完了前端部分的知识点了,现脑海中也满满是前端的代码。前两天是睡觉都在想着flex布局,想着代码,什么html的DOM结构、CSS选择器的各种类型与写法、盒模型、元素的浮动与定位、flex布局等等。好学这些也是两周以来的教学内容的80%多了,当然现在印象最深的还是Flex布局,因为在它身上花的精力相对最多。另外也认识到前端的知识还有很多很多,我们现在学的还很少,还有很多东西需要学习,学习的路还很长,与更加努力。