前两讲学习了FLex布局,接下来就用几个小案例来检验前两讲的学习情况:
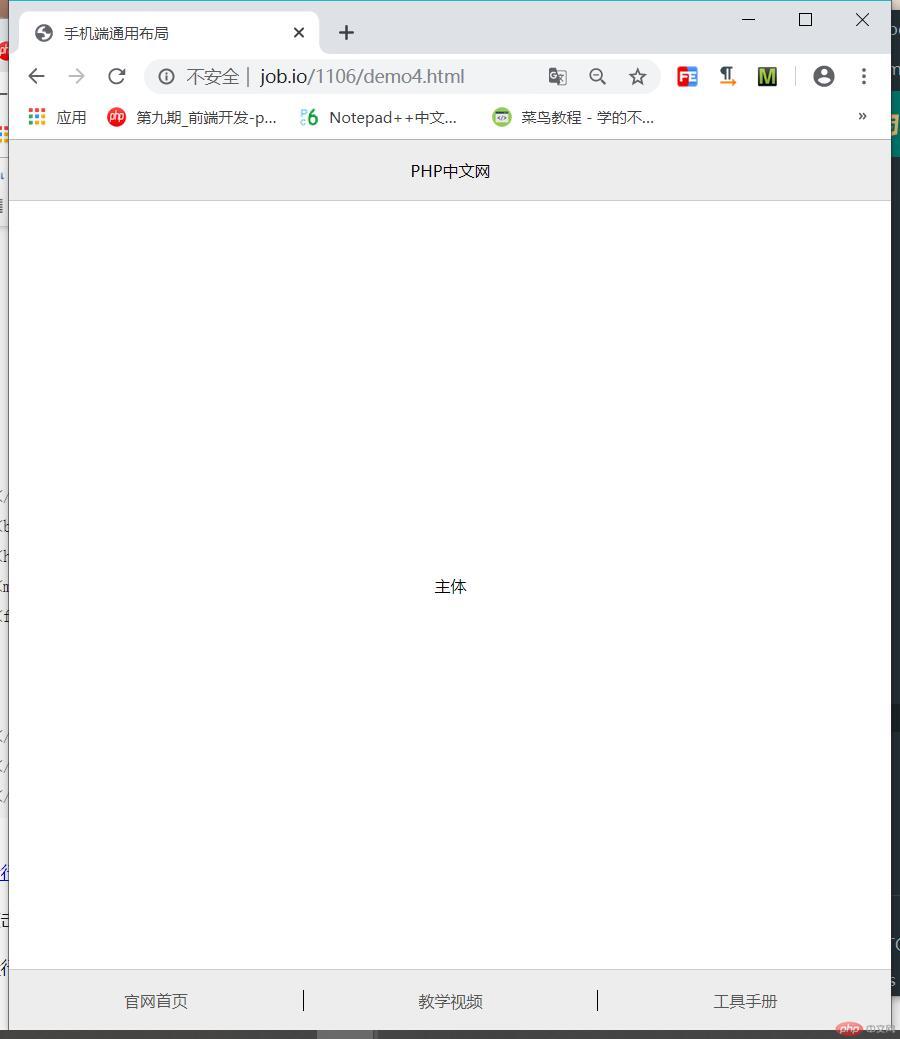
实例1 手机端通用布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端通用布局</title>
<style>
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #555555;
}
body{
height: 100vh;
background-color: lightcyan;
display: flex;
flex-flow:column nowrap;
}
header,footer{
box-sizing: border-box;
height: 60px;
background-color: #ededed;
display: flex;
flex-flow:row nowrap;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
background-color: #ffffff;
flex: 1;
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
display: flex;
justify-content: center;
align-items: center;
}
footer >a{
flex: 1;
border-right:1px solid black;
display: flex;
justify-content: center;
align-content: center;
}
/*footer a:last-child{*/
/* border-right: none;*/
/*}*/
/*还可以写成*/
/*footer> a:last-of-type{*/
/* border-right: none;*/
/*}*/
/*还可以写成*/
footer> :last-child{
border-right: none;
}
</style>
</head>
<body>
<header>PHP中文网</header>
<main>主体</main>
<footer>
<a href="">官网首页</a>
<a href="">教学视频</a>
<a href="">工具手册</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:
手写代码:

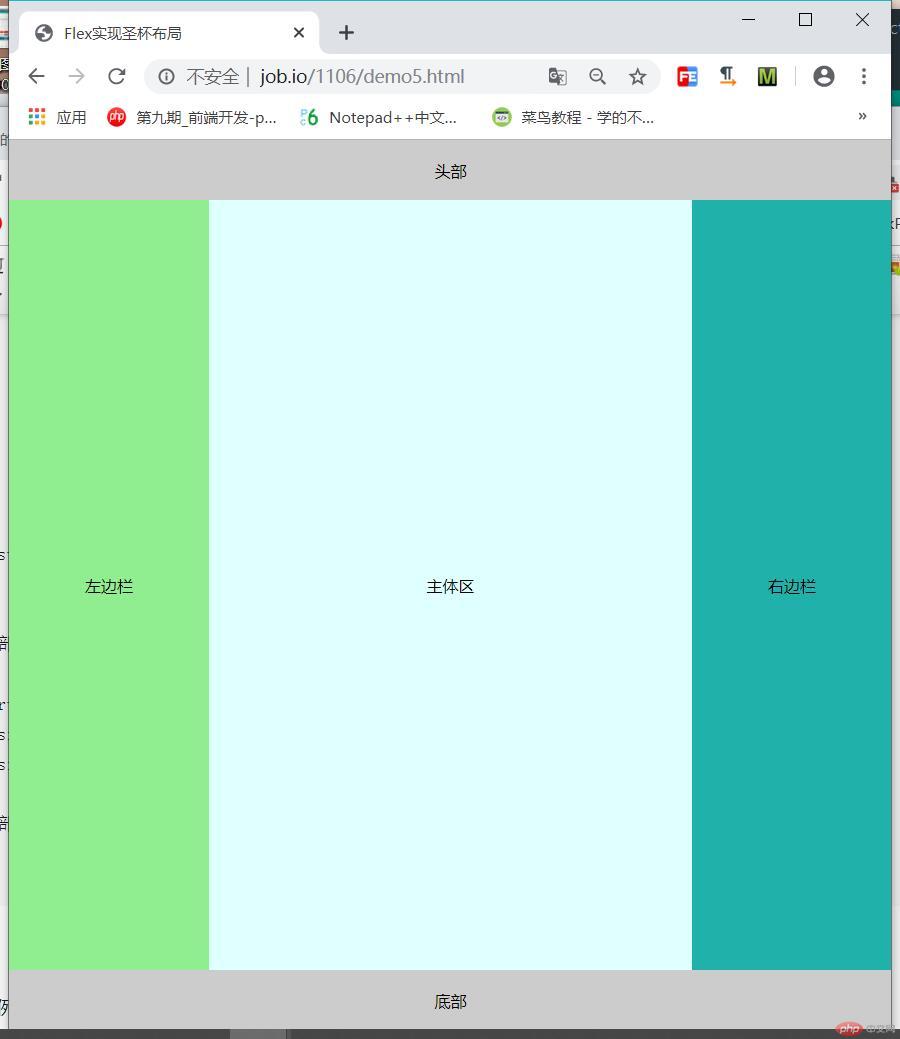
实例2 Flex实现圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex实现圣杯布局</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
height: 60px;
background-color: #cccccc;
display: flex;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
background-color: lightcyan;
flex: 1;
display: flex;
flex-flow: row nowrap;
}
main>aside{
box-sizing: border-box;
width: 200px;
display: flex;
justify-content: center;
align-items: center;
}
main aside:first-of-type{
background-color: lightgreen;
order: -1;
}
main aside:last-of-type{
background-color: lightseagreen;
}
main>article{
box-sizing: border-box;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体区</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

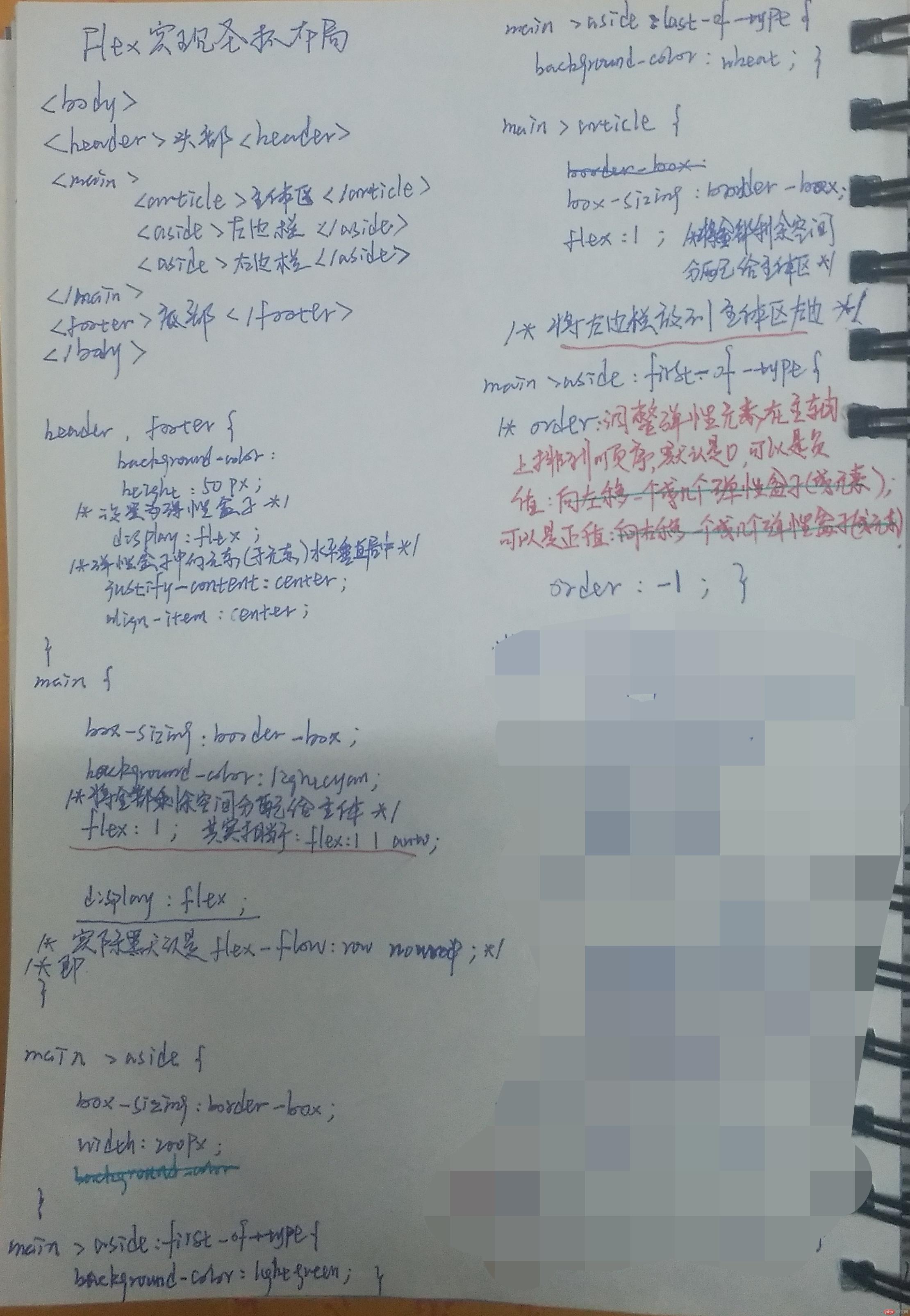
手写代码:

实例3 flex实现登录表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现登录表单</title>
<style>
*{
margin: 0;
padding: 0;
/*outline: 1px dashed;*/
}
body{
height: 100vh;
background: linear-gradient(to top,lightskyblue,white, lightskyblue);
color: #444;
font-weight: lighter;
display: flex;
justify-content: center;
align-items: center;
}
.container{
box-sizing: border-box;
width: 350px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3{
margin-bottom: 30px;
text-align: center;
font-weight: lighter;
}
.container > form{
padding: 15px;
border: 1px solid gray;
border-radius: 10px;
background:linear-gradient(to right bottom,lightblue,white);
display: flex;
flex-flow: column nowrap;
}
.container > form:hover {
background: linear-gradient(to left top, lightcyan, white);
box-shadow: 0 0 5px #888;
}
.container > form > div{
margin: 5px 0;
display: flex;
}
.container > form > div > input{
border-radius: 8px;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #888;
flex: 1;
}
.radio{
font-size: small;
justify-content: center;
align-items: center;
}
.radio > input{
position: relative;
left: 30px;
}
.container > form > div > button{
flex: 1;
height: 25px;
background-color: lightseagreen;
border: none;
border-radius: 8px;
color: white;
letter-spacing: 18px;
}
.container > form > div > button:hover {
background-color: lightcoral;
box-shadow: 0 0 5px #888;
}
</style>
</head>
<body>
<div class="container">
<h3>管理员登录</h3>
<form action="" method="get">
<div>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" placeholder="786573263@qq.com">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="不少于六位">
</div>
<div class="radio">
<input type="radio" name="radio1" value="">记住密码
<input type="radio" name="radio2" value="">自动登录
</div>
<div><button>提交</button></div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
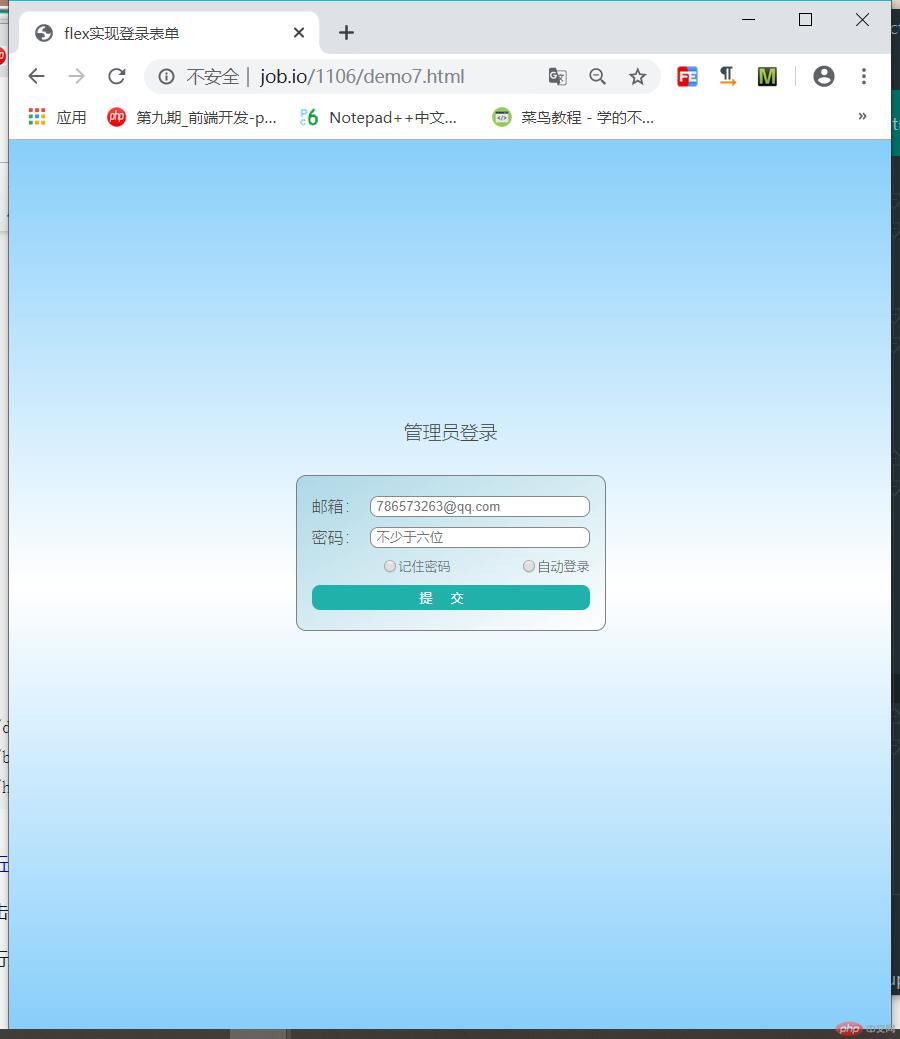
运行效果:

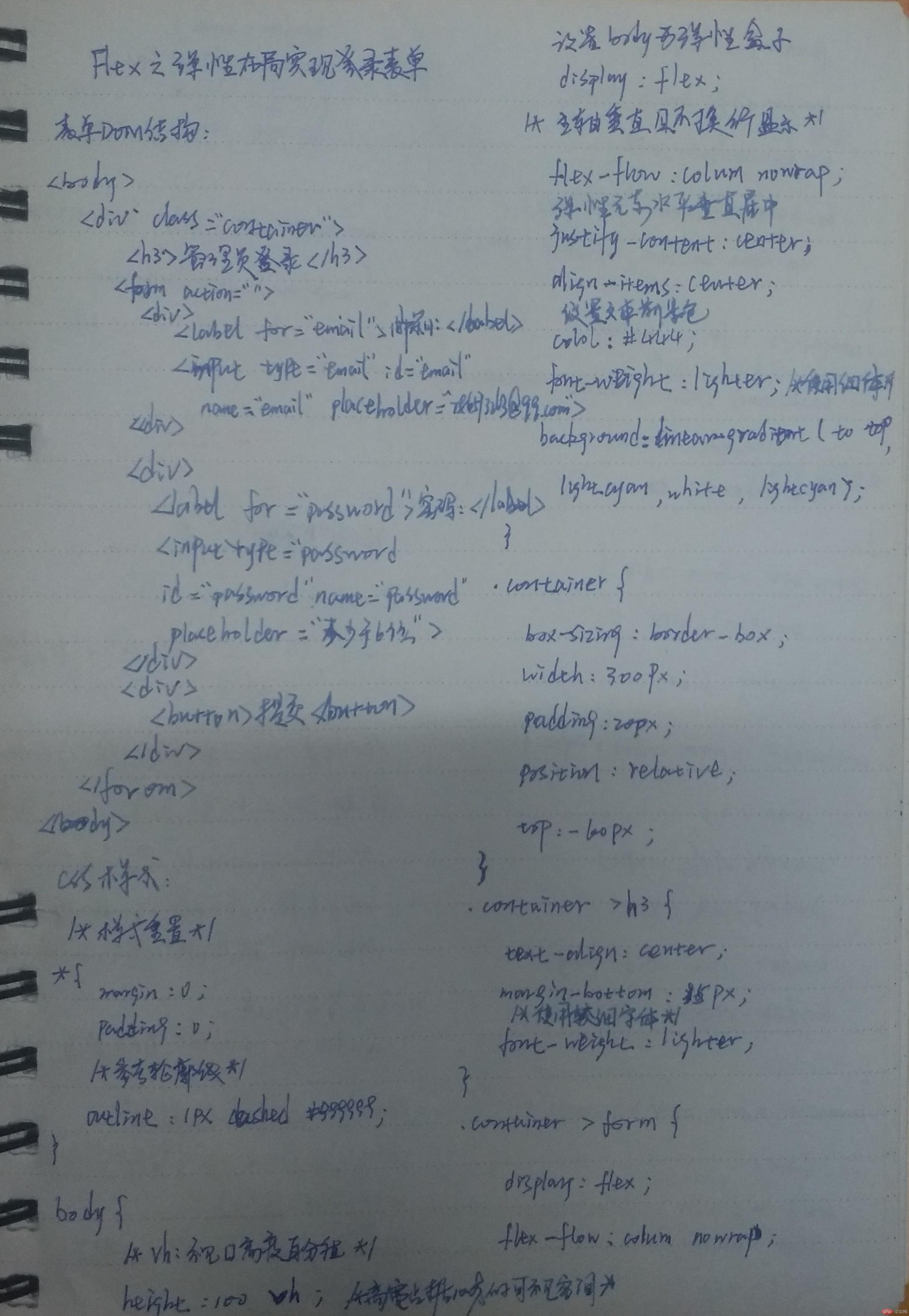
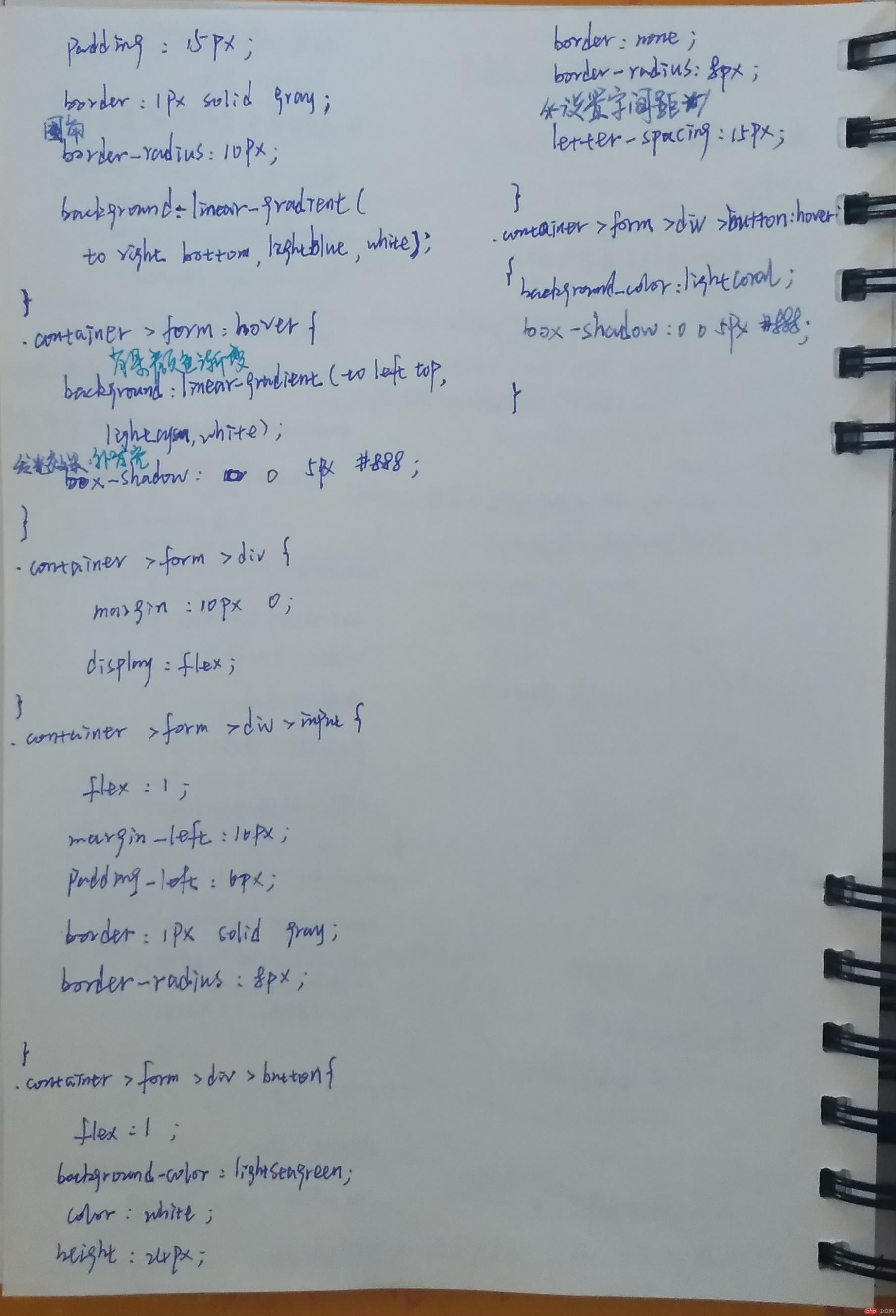
手写代码:


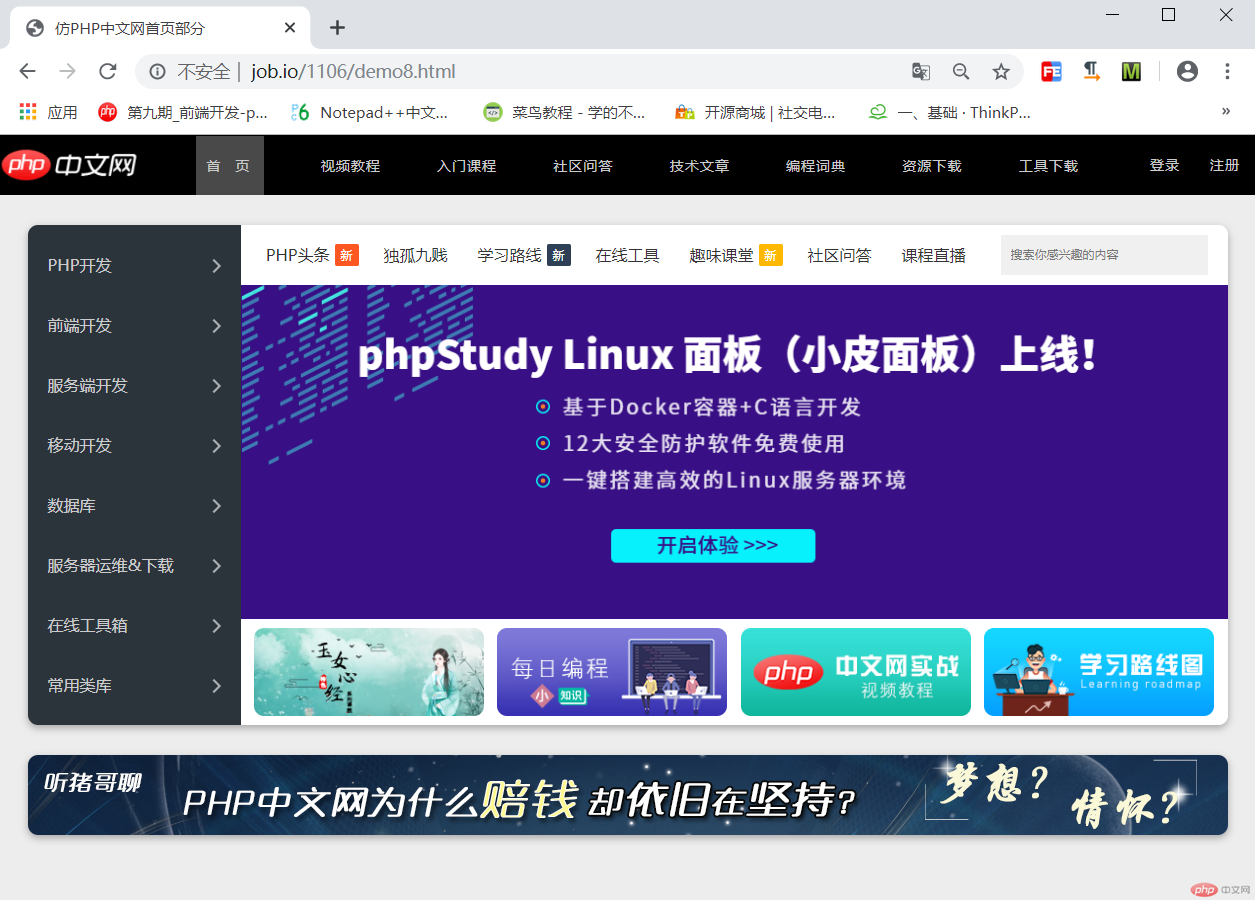
实例 4 仿PHP中文网首页部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>c</title>
<style type="text/css">
/*通样样式*/
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
background-color: #ededed;
}
ul,li{
list-style: none;
}
a{
text-decoration: none;
color: #333;
}
input{
border: none;
color: #333;
outline: none;
}
/*头部样式*/
header{
height: 60px;
display: flex;
flex-flow: row nowrap;
background-color: black;
}
header .logo{
width: 140px;
height: 60px;
justify-content:flex-start;
background: url(images/logo.png) no-repeat center center;
background-size: 100%;
}
header nav{
flex: 1;
display: flex;
flex-flow: row nowrap;
justify-content: space-evenly;
align-items: center;
}
header > nav > a{
box-sizing: border-box;
color: #cccccc;
transition:all .3s;
font-size: 14px;
padding: 20px 0;
letter-spacing: 1px;
}
header > nav > .home-page{
letter-spacing: 15px;
padding-left: 10px;
background: #494949;
}
header > nav > a:hover{
color: #ffffff;
font-size: 16px;
border-bottom: solid 5px #ea3a3a;
}
header .user-box{
box-sizing: border-box;
width: 120px;
justify-content: flex-end;
display: flex;
flex-flow: row nowrap;
}
header > .user-box > a{
box-sizing: border-box;
height: 60px;
width: 60px;
color: #cccccc;
transition:all .3s;
font-size: 14px;
line-height: 60px;
text-align: center;
letter-spacing: 1px;
}
header > .user-box > a:hover{
opacity: 1;
color: #ffffff;
background-color: #494949;
}
/*主体样式*/
/*左边栏*/
.layout{
width: 1200px;
margin: 0 auto;
}
.layout-row{
margin-top: 30px;
display: flex;
flex-flow:row nowrap;
border-radius:10px;
box-shadow:0 3px 8px rgba(0,0,0,.3);
}
.aside-nav{
box-sizing: border-box;
background-color: #2b333b;
display: flex;
flex-flow: column nowrap;
padding-top: 10px;
padding-bottom: 10px;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
flex-basis: 216px;
overflow: hidden;
}
.aside-nav a{
box-sizing: border-box;
color: #cccccc;
height: 60px;
justify-content: space-evenly;
transition: all .3s;
padding-left: 20px;
line-height: 60px;
position: relative;
}
.aside-nav a::after{
content: "";
display: block;
border-right:solid 2px rgba(255,255,255,.6);
border-bottom:solid 2px rgba(255,255,255,.6);
position: absolute;
right: 10%;
top: 50%;
width: 8px;
height: 8px;
transform: rotate(-45deg);
margin-top: -4px;
}
.aside-nav a:hover{
background: #4b6279;
color: #fff;
}
/*主体区导航*/
.banner-box{
flex:1 1 auto;
display: flex;
overflow: hidden;
flex-flow:column nowrap;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
.banner-box .banner-top{
background: #fff;
height: 60px;
line-height: 60px;
display: flex;
}
.banner-top ul{
display: flex;
padding: 0 10px;
}
.banner-top ul li{
margin:0 15px;
position: relative;
}
.new{
padding-right: 24px;
}
.new.yellow::after{
background-color: #ffb800;
}
.new.blue::after{
background-color: #2f4056;
}
.new::after{
content:"新";
display: block;
width:24px;
height: 22px;
font-size: 12px;
line-height: 22px;
text-align: center;
border-radius: 2px;
background: #ff5722;
position: absolute;
color: #fff;
top: 50%;
right:-5px;
margin-top: -11px;
}
.banner-box{
display: flex;
background: #fff;
}
.banner-top ul li a:hover{
color: #4b6279;
}
.banner-top .search-box{
display: flex;
flex:auto;
box-sizing: border-box;
padding: 0 20px 0 10px;
align-items: center;
position: relative;
}
.banner-top .search-box a{
display: block;
position: absolute;
width: 20px;
height: 20px;
background: url("images/search.png") no-repeat center;
background-size: 100%;
opacity: .4;
top: 50%;
right: 40px;
margin-top: -10px;
}
.banner-top .search-box input{
background: #f1f0f0;
height: 40px;
line-height: 40px;
font-size: 12px;
padding: 0 10px;
flex: 1 1 auto;
box-sizing: border-box;
}
.banner-top .search-box input:focus + .line{
width: calc(100% - 30px);
opacity: 1;
}
.banner-top .search-box .line{
display: block;
width: 0;
height: 1px;
background: #6c8fb1;
position: absolute;
bottom: 50%;
left: 10px;
margin-bottom: -20px;
opacity: 0;
transition: all .3s
}
/*轮播图*/
.banner-box .banner-main img{
width: 100%;
display: block;
}
.banner-items{
display: flex;
flex-flow:row nowrap;
justify-content: space-evenly;
align-items: center;
flex:auto
}
.banner-items a{
flex-basis: 230px;
}
.banner-items img{
display: block;
width: 100%;
border-radius: 10px;
}
/*广告*/
.ad-row{
overflow: hidden;
}
.ad-row a{
text-align: center;
}
.ad-row a img{
display: block;
}
</style>
</head>
<body>
<header>
<a href="www.php.cn" class="logo"></a>
<nav>
<a href="" class="home-page">首页</a>
<a href="">视频教程</a>
<a href="">入门课程</a>
<a href="">社区问答</a>
<a href="">技术文章</a>
<a href="">编程词典</a>
<a href="">资源下载</a>
<a href="">工具下载</a>
</nav>
<div class="user-box">
<a href="">登录</a>
<a href="">注册</a>
</div>
</header>
<main class="layout">
<section class="layout-row">
<aside class="aside-nav">
<a href="">PHP开发</a>
<a href="">前端开发</a>
<a href="">服务端开发</a>
<a href="">移动开发</a>
<a href="">数据库</a>
<a href="">服务器运维&下载</a>
<a href="">在线工具箱</a>
<a href="">常用类库</a>
</aside>
<div class="banner-box">
<div class="banner-top">
<ul>
<li class="new"><a href="">PHP头条</a></li>
<li><a href="">独孤九贱</a></li>
<li class="new blue"><a href="">学习路线</a></li>
<li><a href="">在线工具</a></li>
<li class="new yellow"><a href="">趣味课堂</a></li>
<li><a href=""> 社区问答</a></li>
<li><a href="">课程直播</a></li>
</ul>
<div class="search-box">
<input type="text" placeholder="搜索你感兴趣的内容">
<span class="line"></span>
<a href=""></a>
</div>
</div>
<div class="banner-main">
<img src="images/index_banner.png" alt="phpStudy Linux面板(小皮面板)上线!">
</div>
<div class="banner-items">
<a href=""><img src="images/index_yunv.jpg" alt="玉女心经"></a>
<a href=""><img src="images/index_php_item2.jpg" alt="每日编程"></a>
<a href=""><img src="images/index_php_item3.jpg" alt="中文网实战"></a>
<a href=""><img src="images/index_php_new4.jpg" alt="学习路线图"></a>
</div>
</div>
</section>
<section class="layout-row ad-row">
<a href="">
<img src="images/index_ad222.jpg" align="广告">
</a>
</section>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果:

在仿PHP中文网的时候还是遇到一些困难的,主要还是因为写的少,对部分标签属性掌握不牢靠。老师讲的时候都ok,到自己码就问题一堆。早就该写好的作业,让我笨了好久。哎“学习还没成功,我还需更努力”。