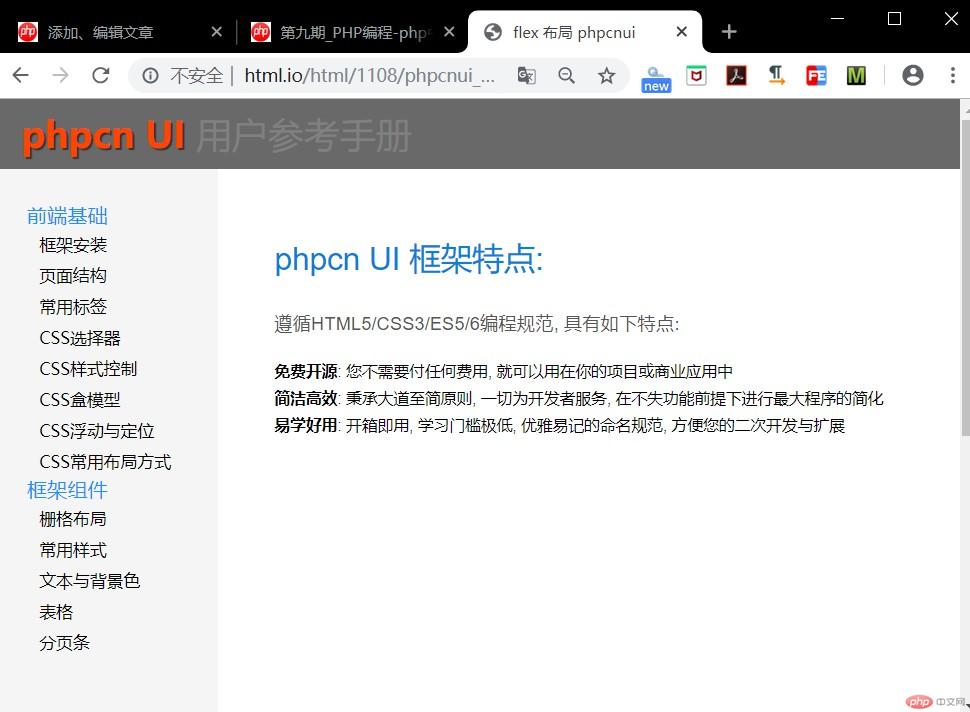
flex 布局 phpcnui

CSS
* {
margin: 0;
padding: 0;
/*清除整体内外边距*/
}
body {
display: flex;
/*转成弹性盒子*/
height: 100vh;
/*撑开高度*/
flex-flow: column nowrap;
/*浮动流主轴 垂直方向 不换行 */
}
li {
list-style: none;
/*不要列表样式*/
}
a {
text-decoration: none;
color: black;
/*不要 a 标签样式 前景色为黑*/
}
.main {
box-sizing: border-box;
/*稳定盒子布局*/
display: flex;
flex: 1;
/*分配空间*/
}
.list {
box-sizing: border-box;
width: 200px;
background-color:whitesmoke;
padding: 30px;
order: -1;
}
.content {
box-sizing: border-box;
display: flex;
flex: 1;
}
.header , .footer {
box-sizing: border-box;
display: flex;
background-color: dimgrey;
padding: 10px 0;
}
.footer {
justify-content: center;
align-content: center;
}
h1 {
color: grey;
font-size: 2rem;
font-weight: normal;
margin-left: 25px;
}
h1 span {
color: orangered;
}
.list ul li strong {
color: dodgerblue;
font-size: 18px;
font-weight: normal;
}
.list ul li ul li {
font-size: 15px;
padding: 4px 11px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex 布局 phpcnui</title> <link rel="stylesheet" href="static/css/task.css"> </head> <body> <header class="header"> <h1 class="phpcn-color-deepgray phpcn-ml-40" ><span class="phpcn-color-coral" style="text-shadow: 2px 2px 1px #333; font-weight: bolder">phpcn UI</span> 用户参考手册</h1> </header> <main class="main"> <article class="content"> <iframe src="welcome.html" frameborder="0" name="content" width="100%" height="900"></iframe> </article> <div class="list"> <ul class="" id="nav" style="min-height: 800px;"> <li style="cursor: pointer;"><strong>前端基础</strong> <ul class="" > <li><a href="base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> </li> <li style="cursor: pointer;"><strong>框架组件</strong> <ul class=""> <li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="component/4_表格.html" target="content">表格</a></li> <li><a href="component/5_分页条.html" target="content">分页条</a></li> </ul> </li> </ul> </div> </main> <footer class="footer"><p class="phpcn-mb-10 phpcn-tx-c"><a href="https://www.php.cn/">php中文网</a>©版权所有(2019)</p</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
前端感悟: