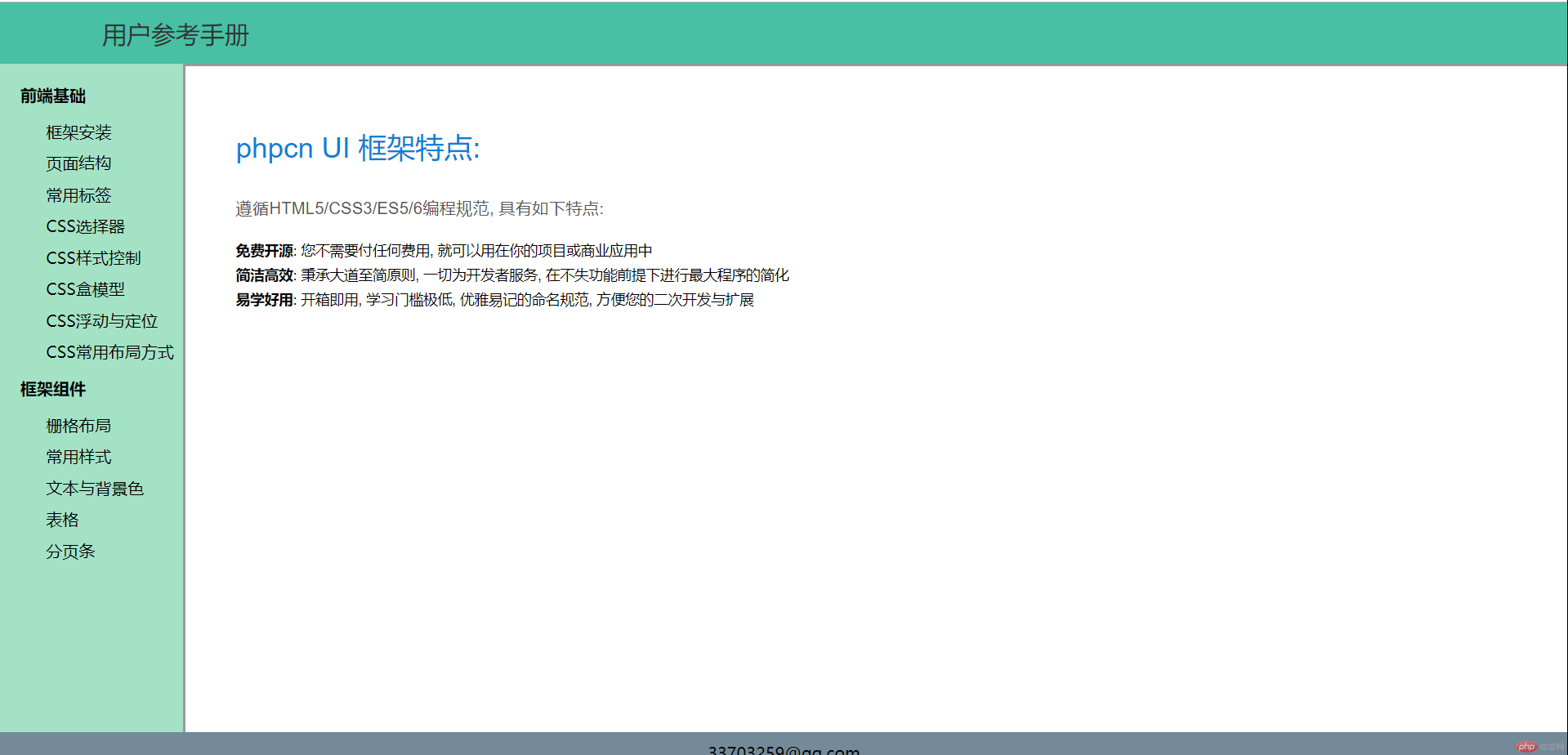
1. Flex改写phpcnui手册的代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>phpcnUI用户手册</title>
<!-- <link rel="stylesheet" href="css/style.css">-->
<style>
* {
padding: 0;
margin: 0;
}
body {
display: flex;
flex-flow: column nowrap;
height: 100vh;
min-width: 800px;
}
header {
height: 60px;
width: 100%;
background-color: #48c0a3;
display: flex;
align-items: center;
}
h2 {
margin-left: 100px;
font-weight: inherit;
color: #333333;
}
main {
display: flex;
flex: 1;
}
ul, li {
list-style: none;
}
section {
box-sizing: border-box;
width: 200px;
background-color: #a4e2c6;
padding-top: 10px;
padding-left: 20px;
}
section > ul > li {
padding: 5px;
}
section > h4 {
width: 80%;
margin: 10px 0;
}
section > ul > li > a {
padding-left: 20px;
text-decoration: dashed;
color: black;
}
section > ul > li > a:hover {
color: #5c2699;
}
main > article {
width: 100%;
box-sizing: border-box;
}
main > article > iframe {
width: 100%;
height: 100%;
}
footer {
height: 40px;
background-color: #758a99;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<header><h2>用户参考手册</h2></header>
<main>
<section>
<!-- <div>-->
<h4>前端基础</h4>
<ul>
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
</ul>
<h4>框架组件</h4>
<ul>
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
<!-- </div>-->
</section>
<article><iframe src="welcome.html" name="content"></iframe></article>
</main>
<footer>33703259@qq.com</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 前端课程的自我总结(必须手写)