弹性布局之弹性元素-PHP第九期先上班
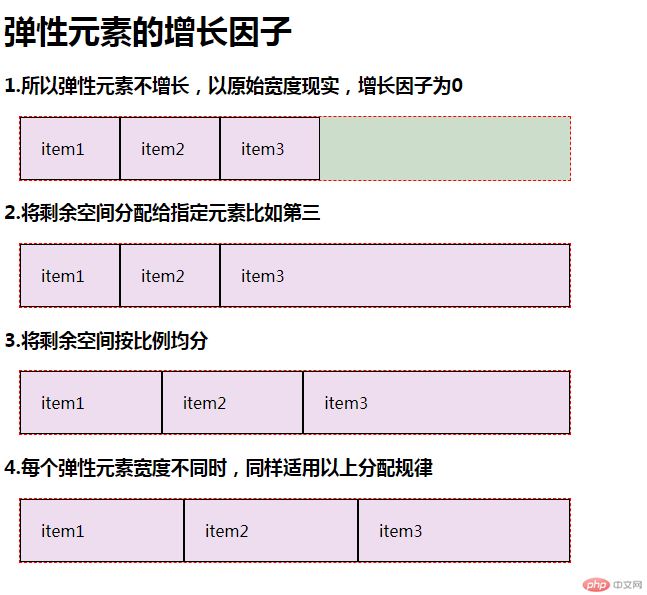
1.弹性元素的增长因子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的增长因子</title> <link rel="stylesheet" href="css/style1.css"> </head> <body> <h1>弹性元素的增长因子</h1> <h3>1.所以弹性元素不增长,以原始宽度现实,增长因子为0</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2.将剩余空间分配给指定元素比如第三</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3.将剩余空间按比例均分</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>4.每个弹性元素宽度不同时,同样适用以上分配规律</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
执行结果预览图
 、
、
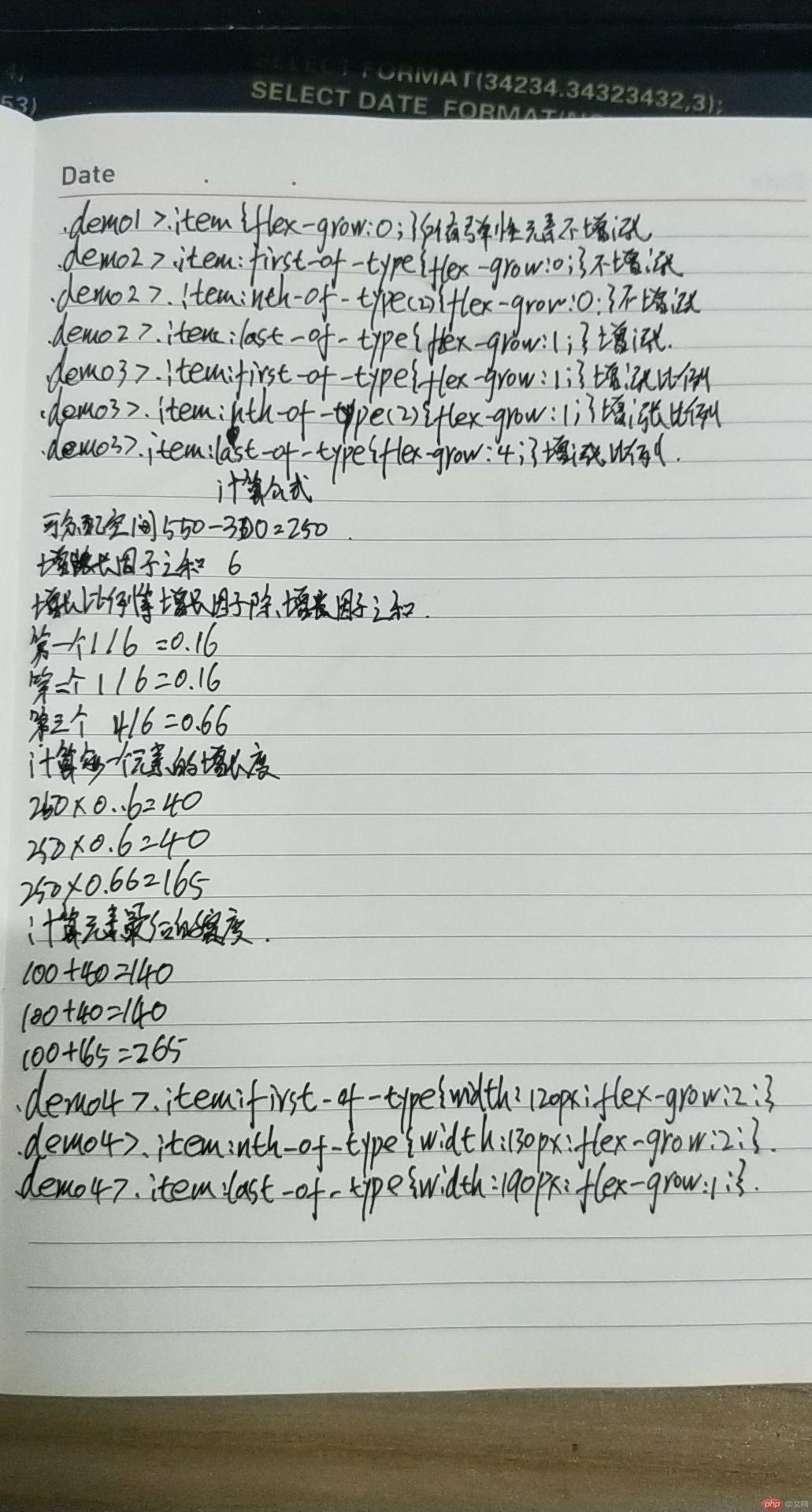
手抄代码

2.弹性元素的缩减因子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的缩减因子</title> <link rel="stylesheet" href="css/style2.css"> </head> <body> <h3>所有弹性元素不缩减以原始状态显示</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>所有弹性元素自适应盒子宽度自动缩减</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>当三个弹性元素缩减因子不相等时</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> h3>当三个弹性元素缩减因子不相等时</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
执行结果预览图

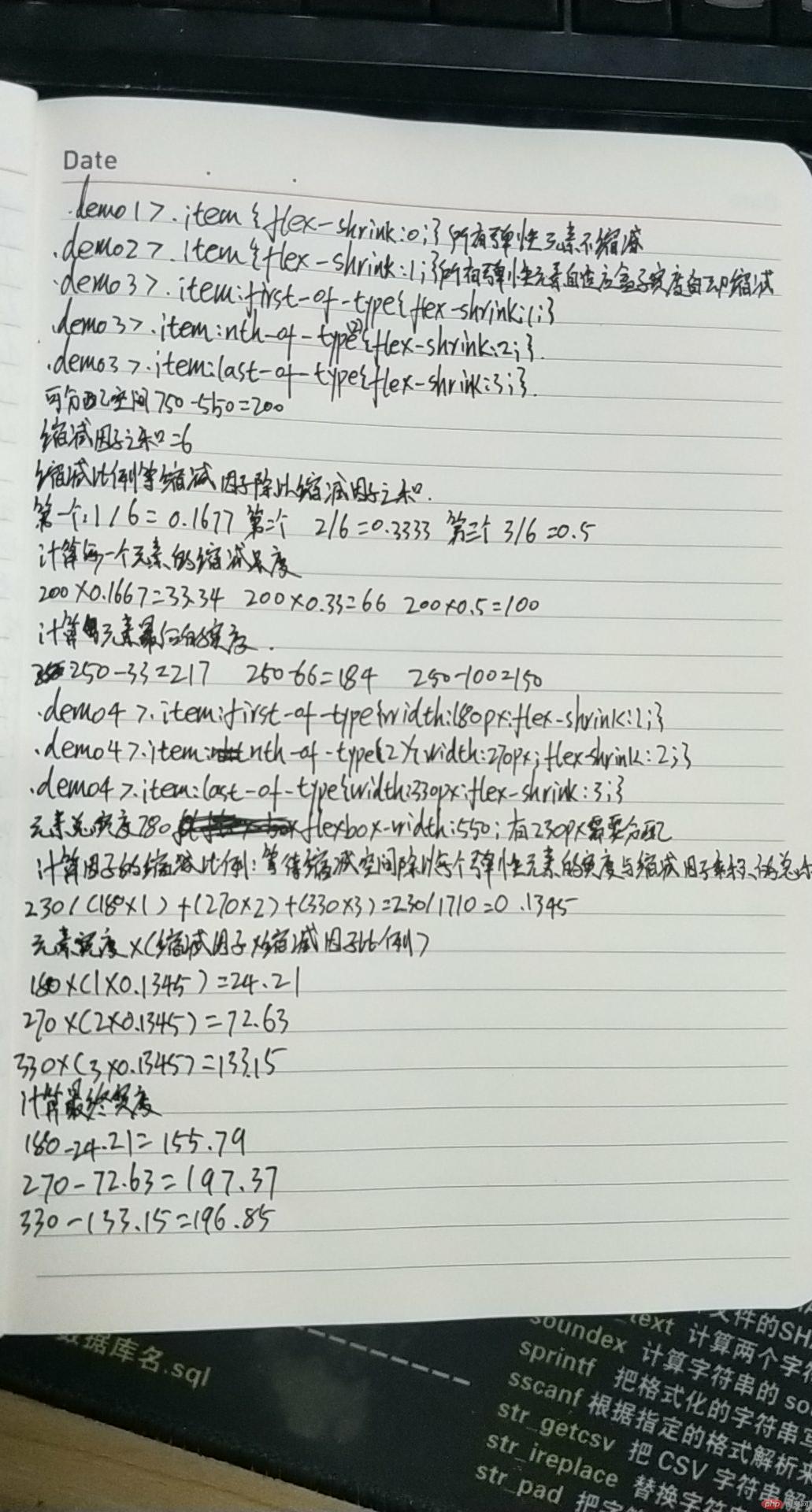
手抄代码

3.设置弹性元素的基准因子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的基准因子</title> <link rel="stylesheet" href="css/style3.css"> </head> <body> <h1>flex-basis:设置弹性元素的基准尺寸</h1> <h3>1.在未设置弹性元素宽度时,以内容宽度现实</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2.存在自定义元素宽度时,则以该宽度显示</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3.自动状态下,则有流浪器根据预设值自动判定</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>4.当元素存在自定义宽度与基准宽度时,以基准宽度为准</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>5.设置基准宽度允许百分比</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
执行效果预览图

手抄作业

4.简化弹性元素的基本设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简化弹性元素的基本设置</title> <link rel="stylesheet" href="css/style4.css"> </head> <body> <h1>简化弹性元素的基本设置</h1> <h3>1.根据宽度计算,允许缩减适应容器</h3> <div class="container flex demo1"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>2.根据宽度计算,元素完全弹性自行应容器</h3> <div class="container flex demo2"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>3.元素完全失去弹性,以原始大小呈现</h3> <div class="container flex demo3"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>4.一个数值表示增长因子flex:1;</h3> <div class="container flex demo4"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> h3>5.当有基准尺寸是以基准尺寸为准;</h3> <div class="container flex demo5"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> h3>6.单独设置某个元素弹性的大小;</h3> <div class="container flex demo6"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>7.align-leif 侧轴</h3> <div class="container flex demo7 self"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>8.order 属性 设置或检索弹性盒模型对象的子元素出现的順序</h3> <div class="container flex demo8 "> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
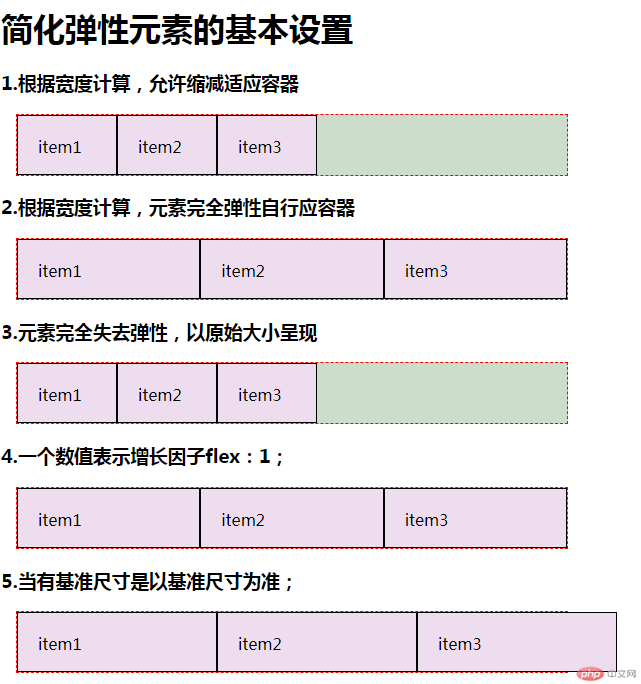
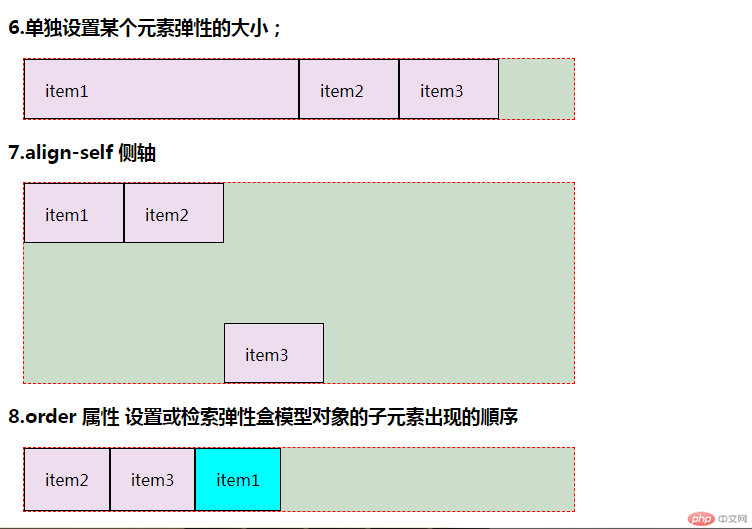
执行效果预览图


手抄代码

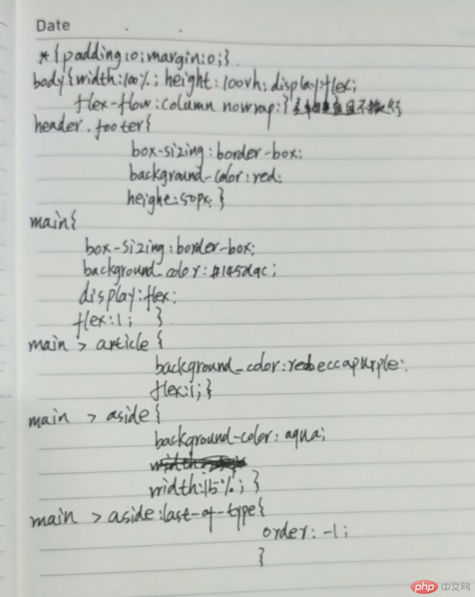
圣杯布局
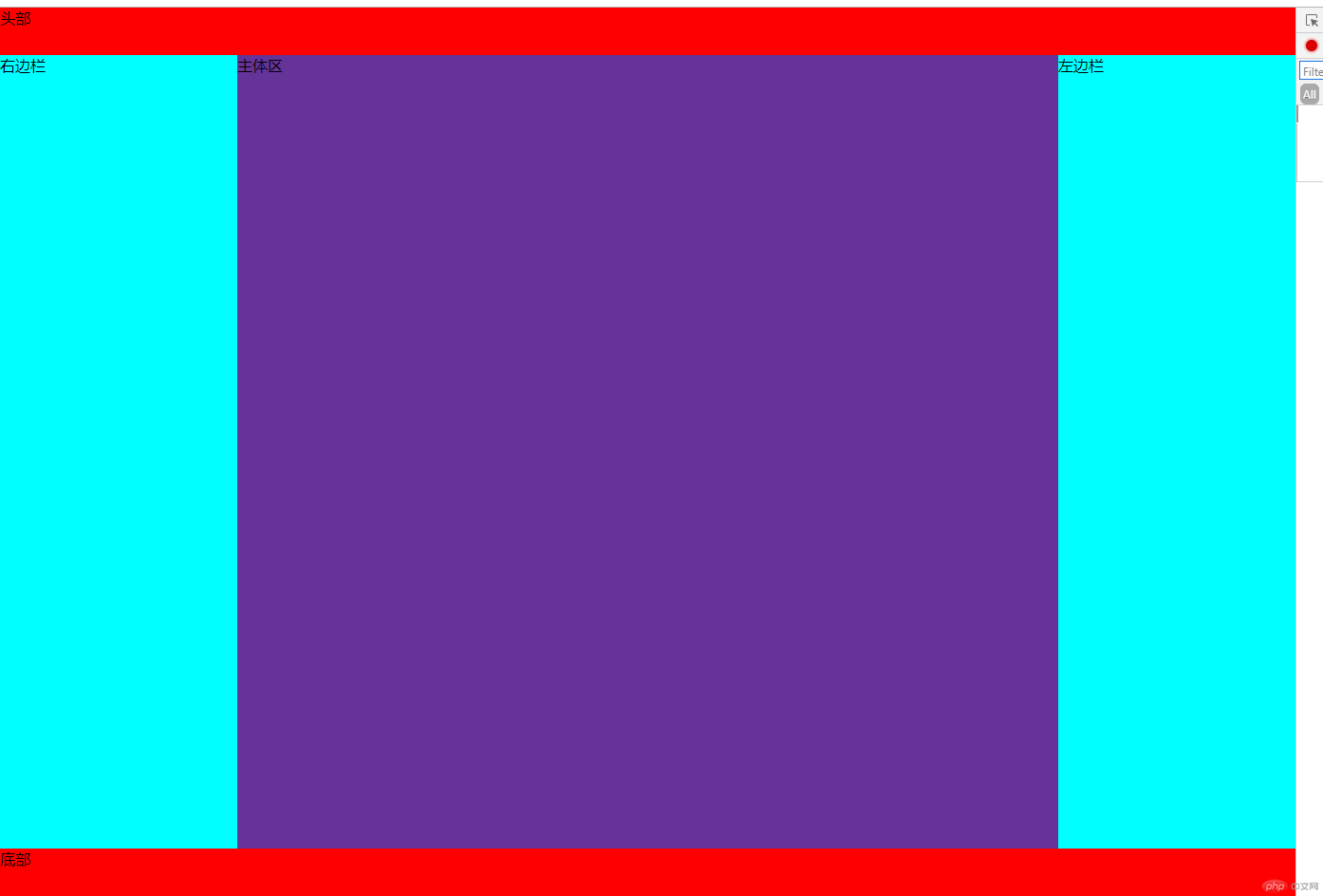
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <link rel="stylesheet" href="css/style5.css"> </head> <body> <header>头部</header> <main><!--内容区--> <article> 主体区 </article> <aside> 左边栏 </aside> <aside> 右边栏 </aside> </main> <footer> 底部 </footer> </body> </html>
执行效果预览

手抄代码