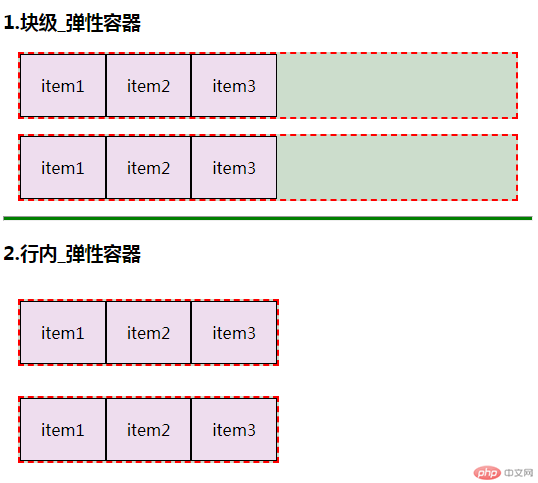
一.块级容器的两种类型
实例:
flex: flex容器做为块级元素显示,即独占一行, 垂直排列。
inline-flex: flex容器做为行内元素显示,即宽度由flex元素决定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器的二种类型</title>
<link rel="stylesheet" href="css/style1.css">
</head>
<body>
<h3>1.块级_弹性容器</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<!--行内元素-->
<hr style="height:3px;background-color: green;">
<h3>2.行内_弹性容器</h3>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>
执行结果的预览图:

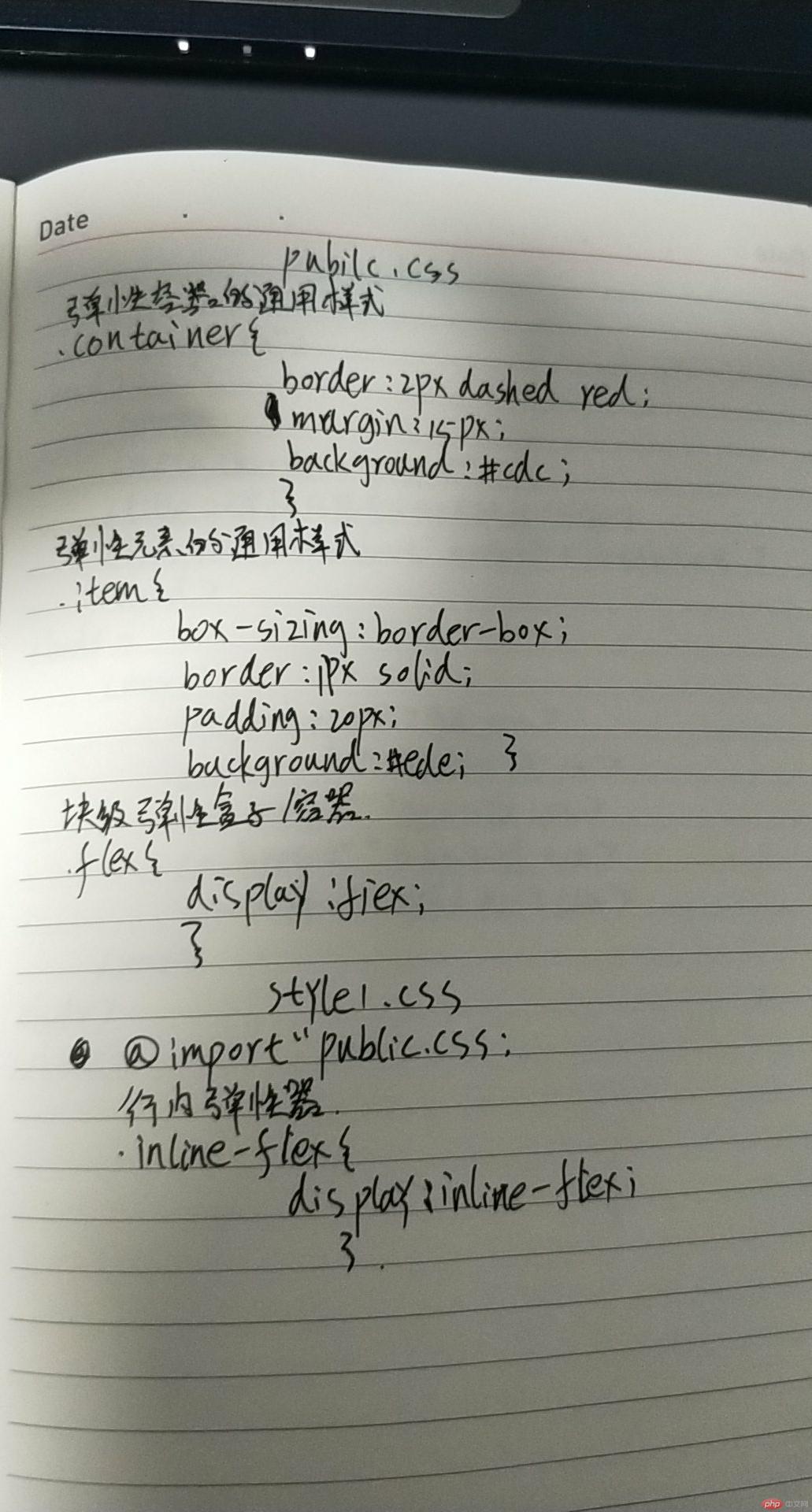
手抄代码:


总结:
flex: flex容器做为块级元素显示,即独占一行, 垂直排列。
inline-flex: flex容器做为行内元素显示,即宽度由flex元素决定。
二.弹性盒子做导航
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器盒子做导航</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>
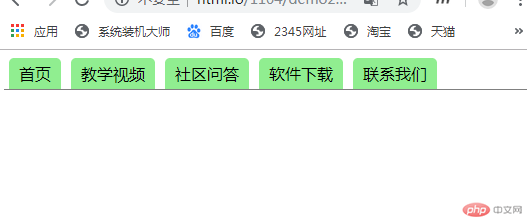
执行结果效果图:

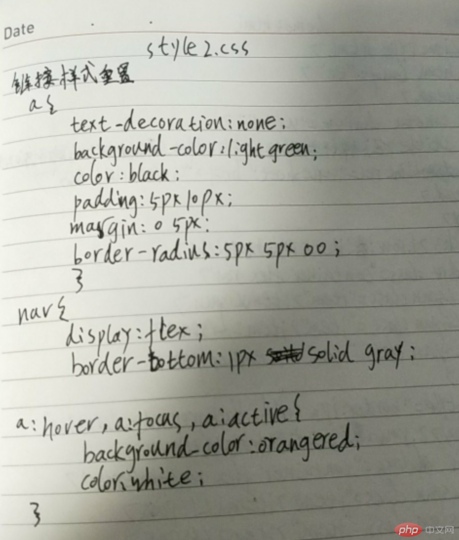
手抄代码:

三.定义弹性容器的主轴方向:弹性元素的主轴上的排列方向
实例:
默认容器内所有元素全部单行排列, 容器宽度不足就伸缩排列不换行
* `flex-direction`: 可以设置二个方向,四个值:
* 水平方向(`inline`):
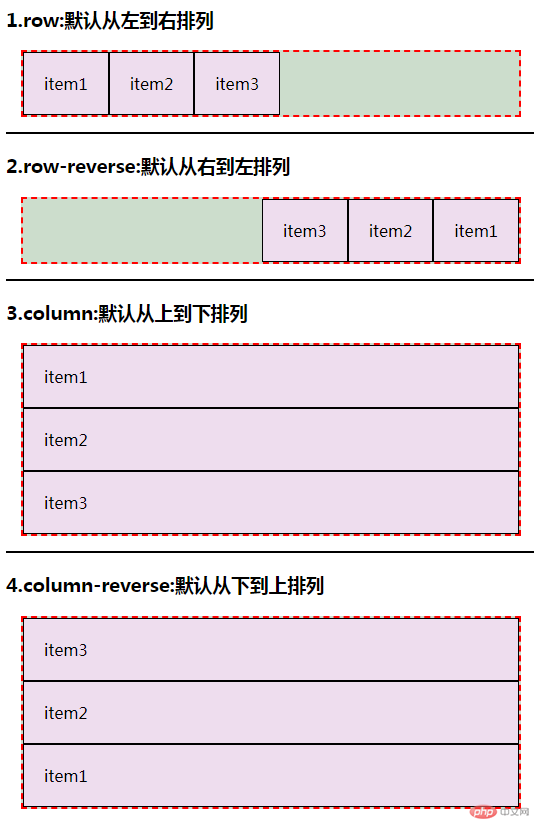
`flex-direction: row`: 从左到右水平排列(*默认值*)
`flex-direction: row-reverse`: 从右到左水平排列
垂直方向(`block`):
`flex-direction: column`: 从上到下垂直排列
`flex-direction: column-reverse`: 从下到上垂直排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向:弹性元素的主轴上的排列方向</title>
<link rel="stylesheet" href="css/style3.css">
</head>
<body>
<h3>1.row:默认从左到右排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="border:1px solid;background-color:#333">
<h3>2.row-reverse:默认从右到左排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="border:1px solid;background-color:#333">
<h3>3.column:默认从上到下排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="border:1px solid;background-color:#333">
<h3>4.column-reverse:默认从下到上排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>
执行结果效果图:

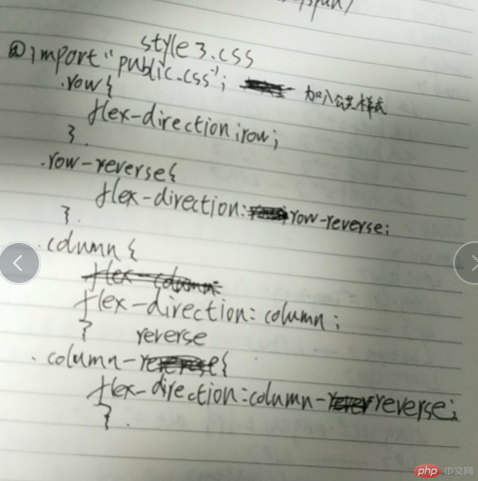
手抄代码:

总结:
flex-direction:row;与fiex-direction:row-reverse;用来定义元素的左右排列。
flex-direction:column;与fiex-direction:column-reverse;用来定义元素的上下排列。
四.用弹性容器盒子做一个页面
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器盒子做页面</title>
<link rel="stylesheet" href="css/style4.css">
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<main>
<article>
<img src="images/1.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即学习</button>
</article>
<article>
<img src="images/2.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即学习</button>
</article>
<article>
<img src="images/3.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即学习</button>
</article>
</main>
<footer>
<p>
Copyright © 2018-2021 php中文网
</p>
</footer>
</body>
</html>
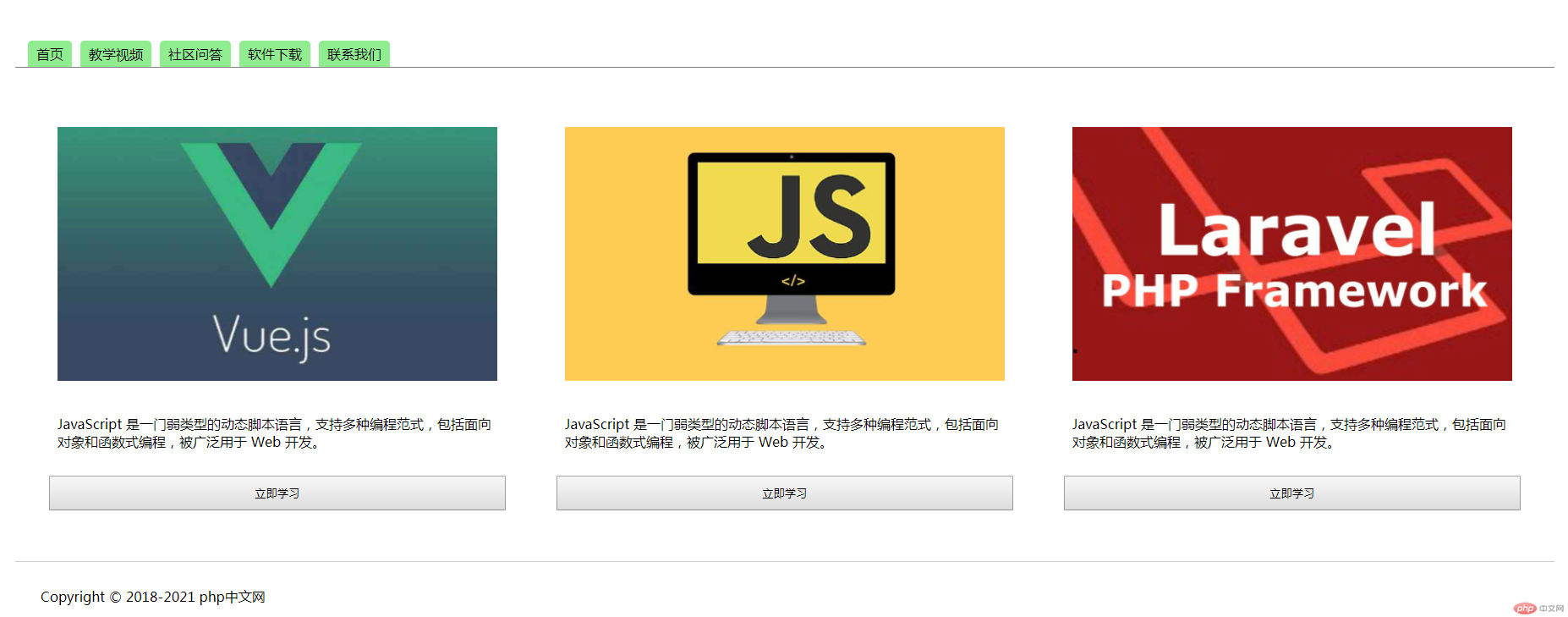
执行效果图:

手抄代码:

五.弹性元素溢出与多行排列
实例:
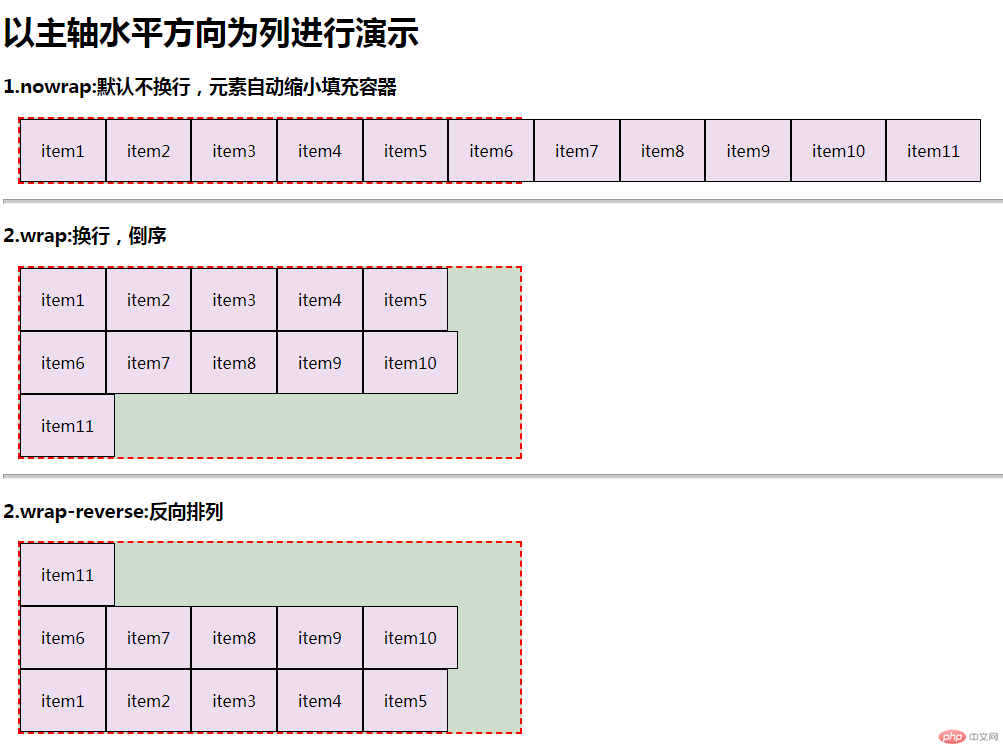
flex-wrap:nowrap;默认情况不换行
flex-wrap:wrap;执行换行
flex-wrap:wrap-reverse;执行倒序的换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与多行排列</title>
<link rel="stylesheet" href="css/style5.css">
</head>
<body>
<h1>以主轴水平方向为列进行演示</h1>
<h3>1.nowrap:默认不换行,元素自动缩小填充容器</h3>
<div class="container flex nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<hr style="height:3px;background-color:#ccc;">
<h3>2.wrap:换行</h3>
<div class="container flex wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<hr style="height:3px;background-color:#ccc;">
<h3>3.wrap-reverse:反向排列</h3>
<div class="container flex wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>
执行效果图:

手抄代码:

总结:
弹性盒子默认情况下属性flex-wrap:nowrap;不换行,如果需要换行视排列情况选着flex-wrap:wrap;换行或者flex-wrap:wrap-reverse;反向换行。
六.弹性元素在主轴上如何分布
实例:
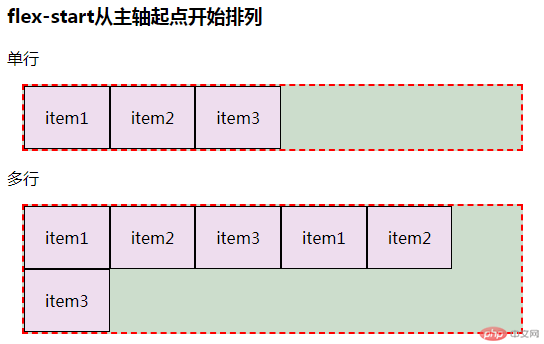
1.flex-start从主轴起点开始排列
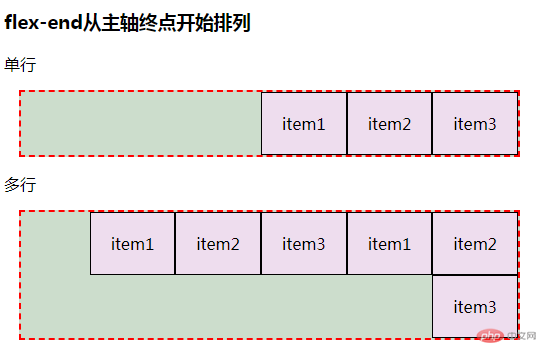
2.flex-end从主轴终点开始排列
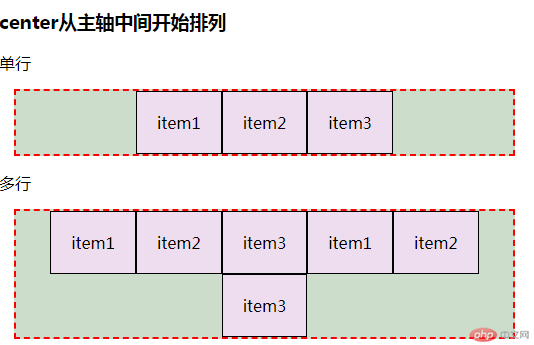
3.center从主轴中间开始排列
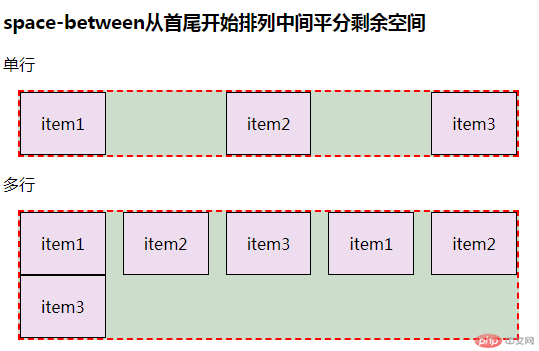
4.space-between从首尾开始排列中间平分剩余空间
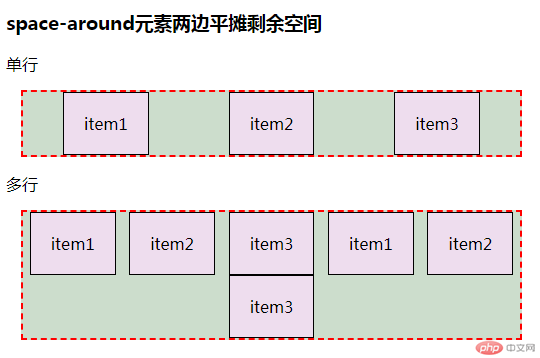
5.space-around元素两边平摊剩余空间
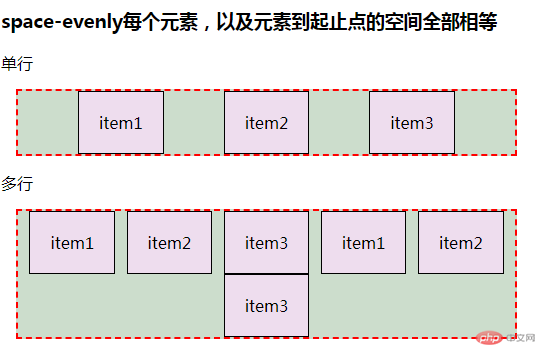
6.space-evenly每个元素,以及元素到起止点的空间全部相等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<link rel="stylesheet" href="css/style7.css">
</head>
<body>
<h1>弹性元素在主轴上如何分布</h1>
<h3>flex-start从主轴起点开始排列 </h3>
<p>单行</p>
<div class="container flex flex-start wr ap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex flex-start wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="height:3px;background-color:green;">
<h3>flex-end从主轴终点开始排列 </h3>
<p>单行</p>
<div class="container flex flex-end wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex flex-end wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="height:3px;background-color:green;">
<h3>center从主轴中间开始排列 </h3>
<p>单行</p>
<div class="container flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="height:3px;background-color:green;">
<h3>space-between从首尾开始排列中间平分剩余空间 </h3>
<p>单行</p>
<div class="container flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<hr style="height:3px;background-color:green;">
<h3>space-around元素两边平摊剩余空间 </h3>
<p>单行</p>
<div class="container flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>space-evenly每个元素,以及元素到起止点的空间全部相等</h3>
<p>单行</p>
<div class="container flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>
运行效果图:






手抄代码:






七.使用弹性元素主轴对齐来改写导航
实例:
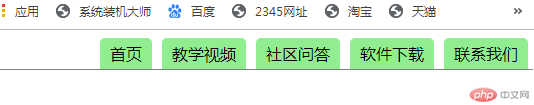
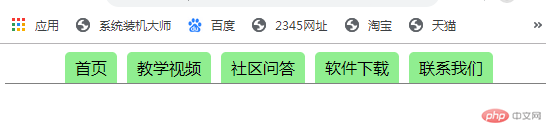
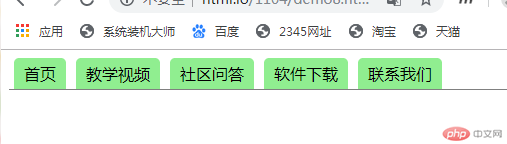
justify-content: flex-end;从终点开始排列
justify-content:center;从中间排列
justify-content: flex-start;从起点开始排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐来改写导航</title>
<link rel="stylesheet" href="css/style8.css">
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>
运行效果图



手抄代码:

八.弹性元素在垂直方向交叉轴上的对齐方式
实例:
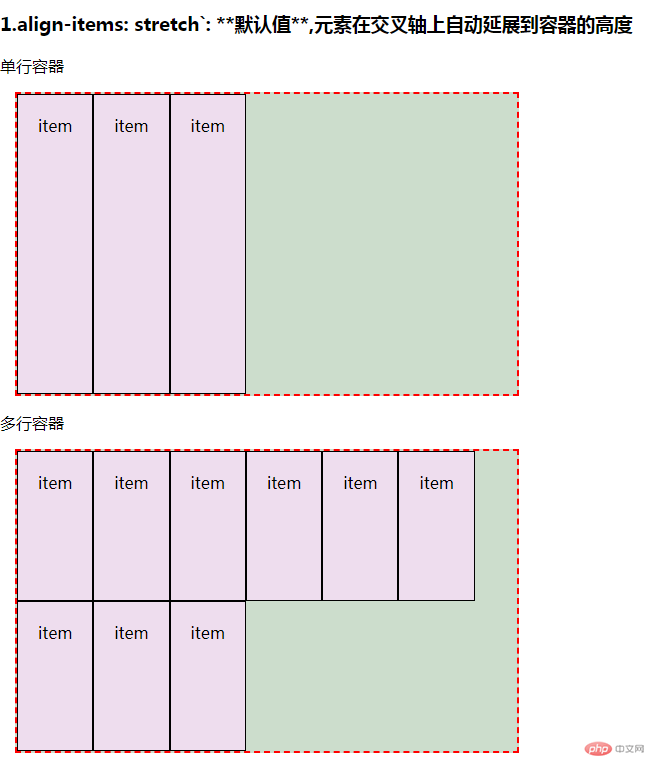
1.align-items: stretch`: **默认值**,元素在交叉轴上自动延展到容器的高度
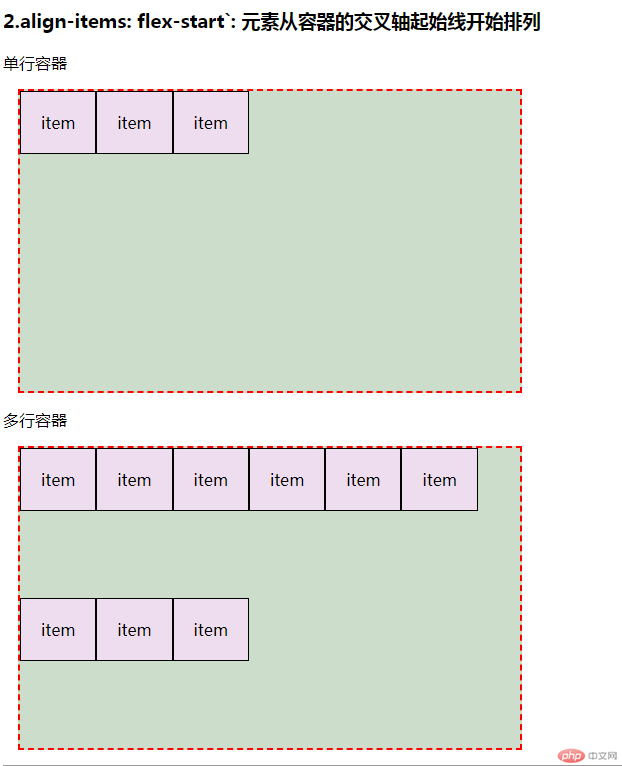
2.align-items: flex-start`: 元素从容器的交叉轴起始线开始排列
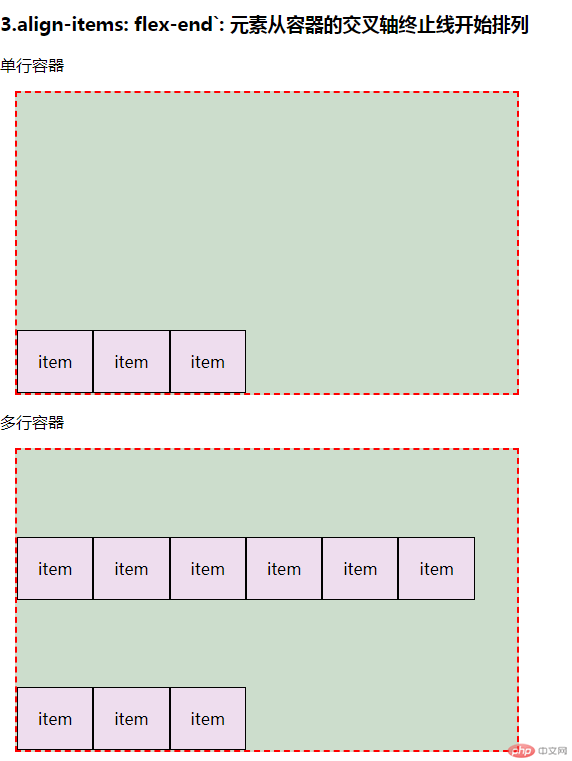
3.align-items: flex-end`: 元素从容器的交叉轴终止线开始排列
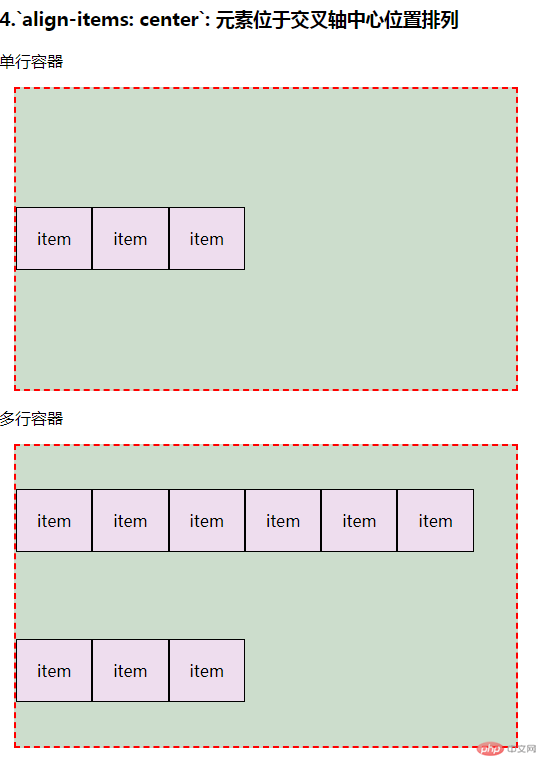
4.`align-items: center`: 元素位于交叉轴中心位置排列
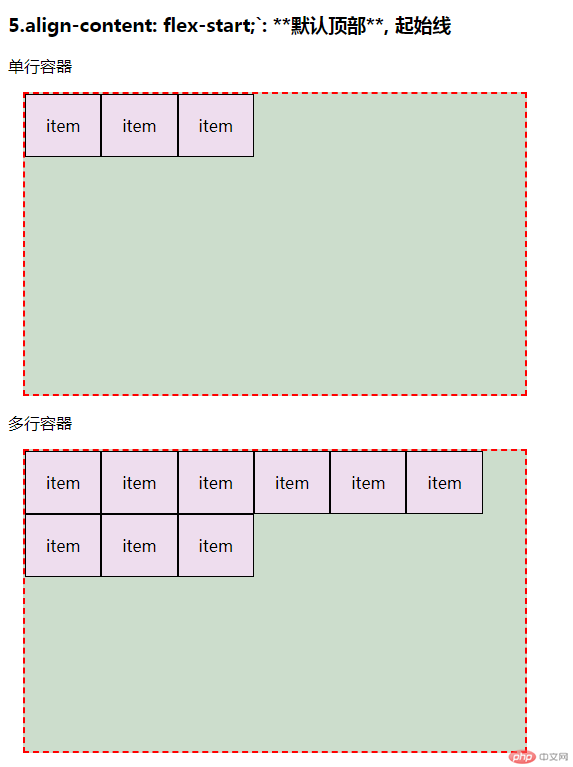
5.align-content: flex-start;`: **默认顶部**, 起始线
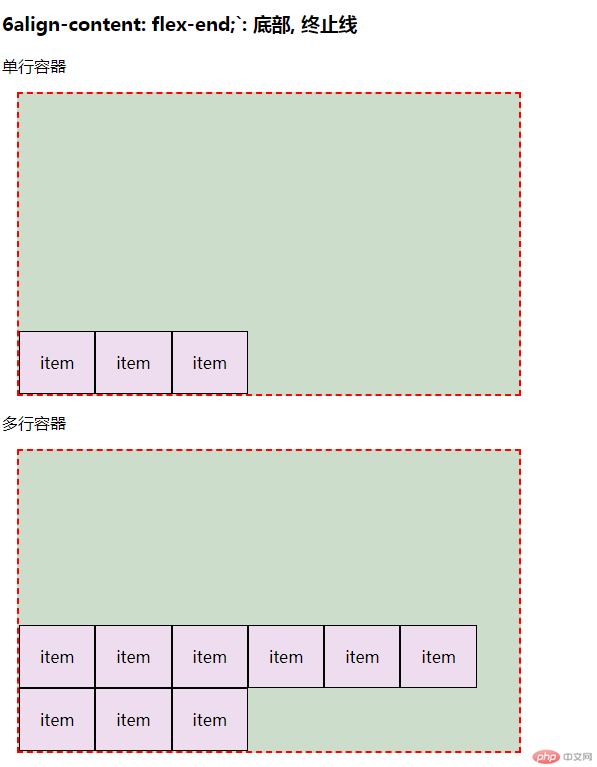
6align-content: flex-end;`: 底部, 终止线
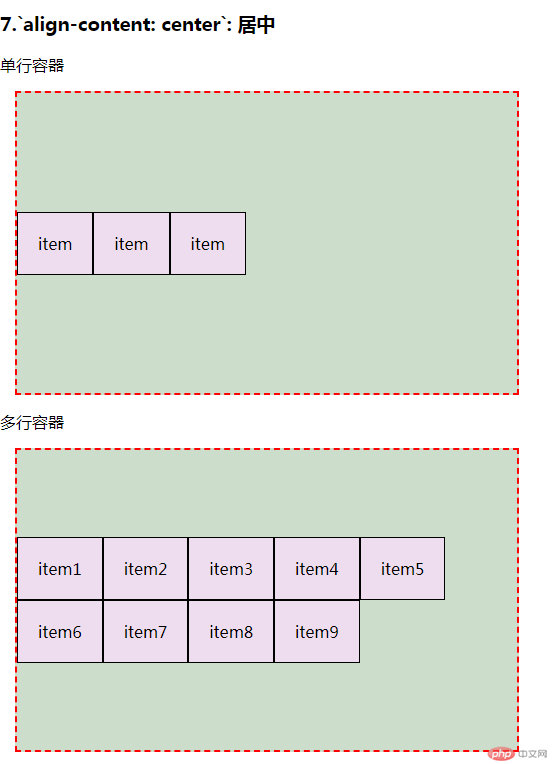
7.`align-content: center`: 居中
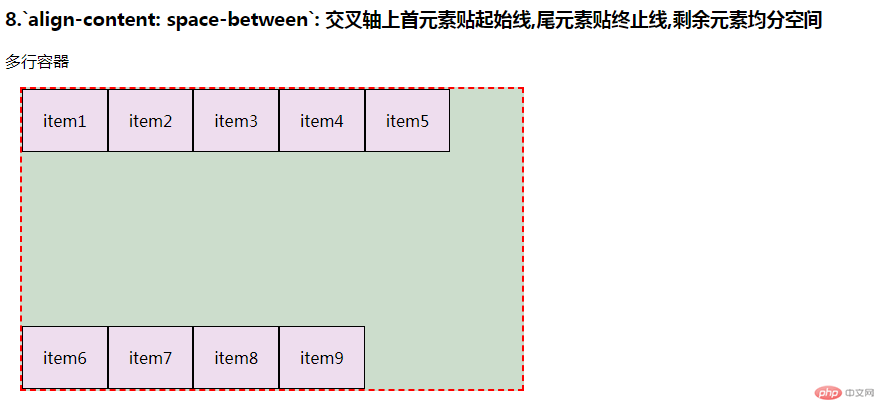
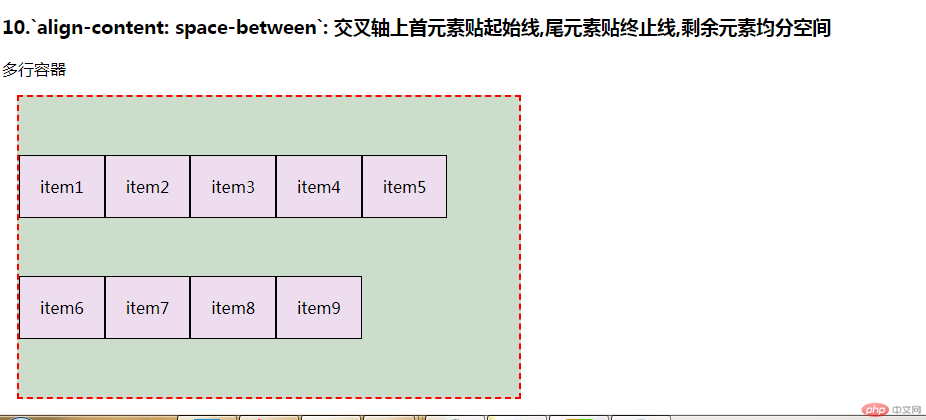
8.`align-content: space-between`: 交叉轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间
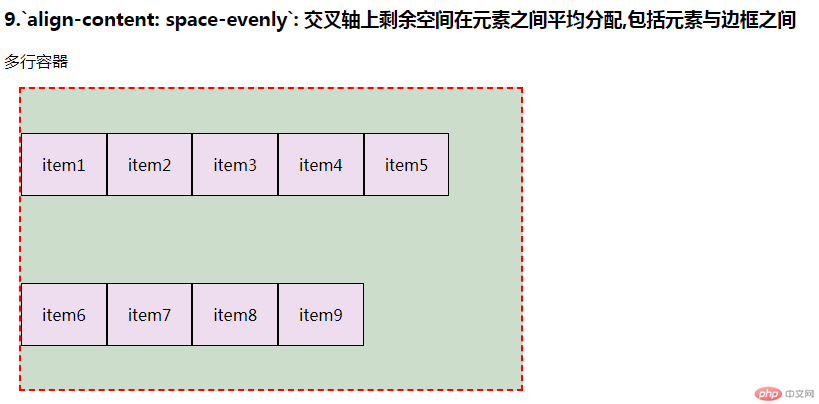
9.`align-content: space-evenly`: 交叉轴上剩余空间在元素之间平均分配,包括元素与边框之间
10.`align-content: space-between`: 交叉轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直方向交叉轴上的对齐方式</title>
<link rel="stylesheet" href="css/style9.css">
</head>
<body>
<h1>弹性元素在垂直方向交叉轴上的对齐方式</h1>
<h3>1.align-items: stretch`: **默认值**,元素在交叉轴上自动延展到容器的高度</h3>
<p>单行容器</p>
<div class="container flex wrap stretch">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap stretch">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>2.align-items: flex-start`: 元素从容器的交叉轴起始线开始排列</h3>
<p>单行容器</p>
<div class="container flex wrap flex-start">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap flex-start">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>3.align-items: flex-end`: 元素从容器的交叉轴终止线开始排列</h3>
<p>单行容器</p>
<div class="container flex wrap flex-end">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap flex-end">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>4.`align-items: center`: 元素位于交叉轴中心位置排列</h3>
<p>单行容器</p>
<div class="container flex wrap center">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap center">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>5.align-content: flex-start;`: **默认顶部**, 起始线</h3>
<p>单行容器</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>6align-content: flex-end;`: 底部, 终止线</h3>
<p>单行容器</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>7.`align-content: center`: 居中</h3>
<p>单行容器</p>
<div class="container flex wrap wrap-center">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<p>多行容器</p>
<div class="container flex wrap wrap-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>8.`align-content: space-between`: 交叉轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>9.`align-content: space-evenly`: 交叉轴上剩余空间在元素之间平均分配,包括元素与边框之间</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
</div>
<hr style="height:3px;background-color:red;">
<h3>10.`align-content: space-between`: 交叉轴上首元素贴起始线,尾元素贴终止线,剩余元素均分空间</h3>
<p>多行容器</p>
<div class="container flex wrap wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
</div>
</body>
</html>
运行效果图: