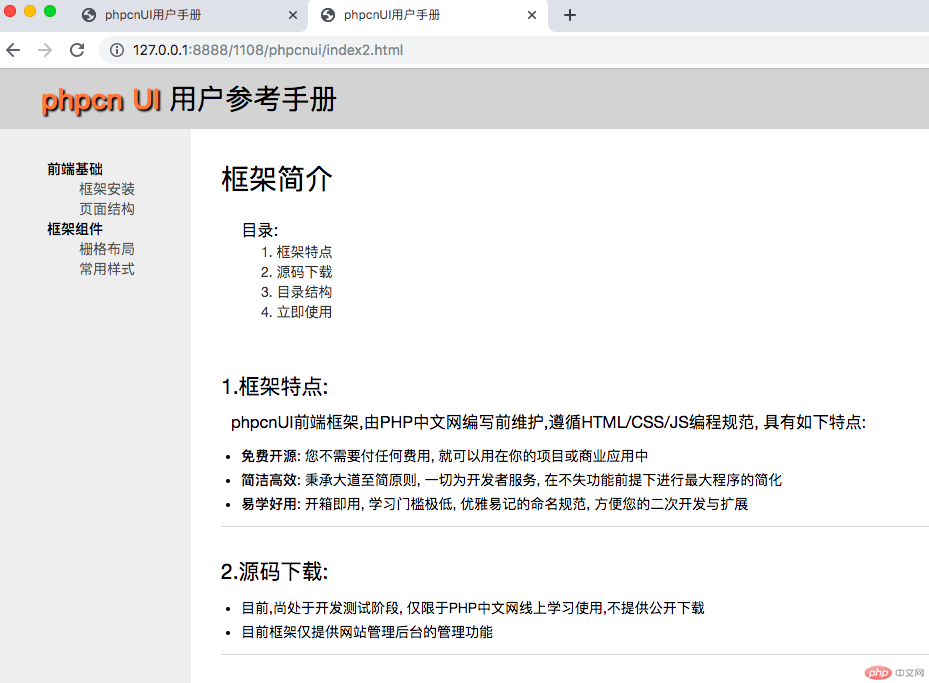
Flex改写phpcnui手册的代码
实例
/*清除初始样式*/
* {
margin: 0;
padding: 0;
}
/*去掉a标签的下划线*/
a {
text-decoration: none;
color: #555555;
}
/*设置body为弹性盒子,纵向排列*/
body {
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header {
box-sizing: border-box;
background-color: lightgray;
padding-left: 50px;
padding-bottom: 10px;
padding-top: 10px;
font-size: 28px;
}
header > span {
color: coral;
font-weight: bolder;
text-shadow:2px 2px 2px black;
}
main {
box-sizing: border-box;
/*background-color: lightcyan;*/
display: flex;
/*flex-flow: row;*/
}
main > aside {
box-sizing: border-box;
width: 200px;
background-color: #eeeeee;
display: flex;
flex-flow: column nowrap;
align-items: center;
padding: 30px;
font-size: 14px;
}
main > aside > div {
display: flex;
flex-flow: column nowrap;
flex: 1;
}
main > aside > div > a {
padding-left: 32px;
}
main > iframe {
box-sizing: border-box;
flex: 1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 前端课程的自我总结
辛苦朱老师!通过两个星期的前端学习,从不知道前端怎么设计,到怎么样去模仿别人的网站,自己设计。现在我觉得的我基本算是入门了,但是还有很多内容要学习,慢慢研究其他功能。现在只接触到了一个皮毛,搞清楚了怎么去做前端。

