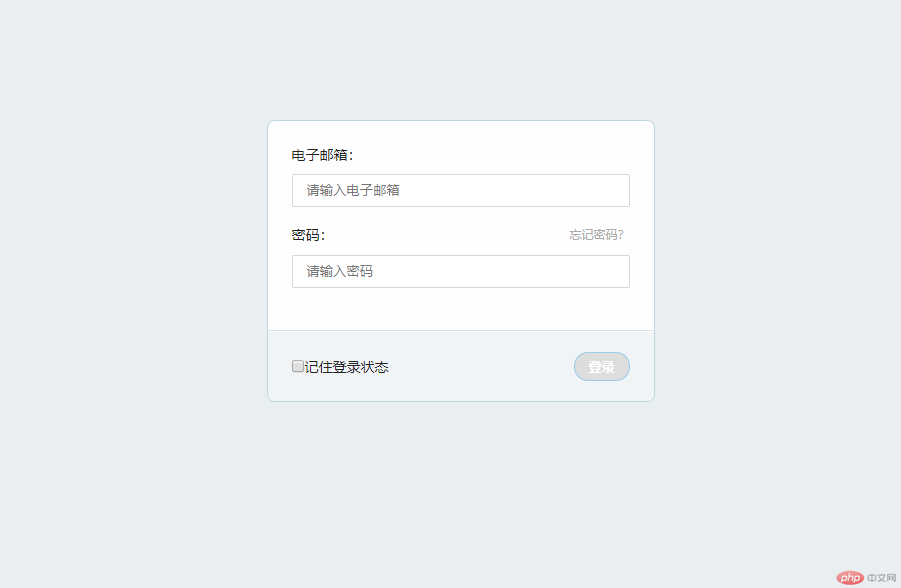
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<!-- <link rel="stylesheet" href="index3.css">-->
<style>
*{
padding:0;
margin:0;
/*outline: 1px dashed #222;*/
}
body{
height:100vh;
display: flex;
flex-flow: column nowrap;
color:#222222;
font-weight: lighter;
background:#E9EEF0;
justify-content: center;
align-items: center;
}
.a1{
box-sizing: border-box;
width:388px;
position: relative;
top:-100px;
border:1px solid #BfD6E1;
border-radius: 8px;
background:#FEFEFE;
font: 14px 'Microsoft YaHei','微软雅黑';
}
.a1 > form > div:first-of-type{
border-bottom:1px solid #DDE0E8;
padding:24px;
display: flex;
flex-flow: column nowrap;
}
.a1 > form > div > p{
margin-bottom:10px;
display: flex;
}
.a1 > form > div > p > input
{
flex:1;
border: 1px solid #D2D9dC;
border-radius: 2px;
color: #444;
padding: 8px 14px;
margin-bottom: 8px;
}
.a1 > form > div > p:nth-of-type(3){
justify-content: space-between;
}
.a1 > form > div > p:nth-of-type(3) > a{
color: #ABABAB;
font: 11px/20px Arial;
text-decoration:none;
}
.a1 > form > div > p:nth-of-type(3) > a:hover{
text-decoration: underline;
}
.a1 > form > div:last-of-type{
background:#F0F4F6;
border-top: 1px solid #FFF;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
padding:20px 24px;
display: flex;
align-items: center;
}
.a1 > form > div:last-of-type > label{
flex:1;
}
.a1 > form > div:last-of-type > button{
border: 1px solid #98CCE7;
border-radius: 20px;
color: #FFF;
font: bold 13px Arial;
padding: 5px 14px;
}
</style>
</head>
<body>
<div class="a1">
<form action="">
<div>
<p><label for="email">电子邮箱:</label></p>
<p><input type="email" name="email" id="email" placeholder="请输入电子邮箱" required></p>
<p><label for="password">密码:</label><a href="">忘记密码?</a></p>
<p><input type="password" name="password" id="password" placeholder="请输入密码" required></p>
</div>
<div>
<input type="checkbox" name="jzmm" id="jzmm">
<label for="jzmm">记住登录状态</label>
<button>登录</button>
</div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>管理员登录</title>
<!-- <link rel="stylesheet" href="index1.css">-->
</head>
<style>
*{
margin: 0;
padding: 0;
/*outline: 1px dashed #555555;*/
}
body{
height:100vh;
display: flex;
flex-flow:column nowrap;
justify-content: center;
align-items: center;
color:#444;
font-weight: lighter;
background: linear-gradient(to top,lightcyan,white,lightcyan);
}
.a1{
box-sizing: border-box;
width:300px;
padding:20px;
position: relative;
top:-60px;
}
.a1 > h3 {
text-align:center;
margin-bottom:15px;
font-weight: lighter;
}
.a1 >form{
display: flex;
flex-flow: column nowrap;
padding:15px;
border:1px solid #ccc;
border-radius :10px;
background:linear-gradient(to right bottom, lightblue, #fff);
}
.a1 >form:hover{
background:linear-gradient(to left top,lightcyan, #fff);
box-shadow: 0 0 5px #888;
}
.a1 > form >div{
margin:10px 0;
display: flex;
}
.a1 > form > div > input{
flex:1;
margin-left:10px;
padding-left:6px;
border:1px solid gray;
border-radius:8px;
}
.a1 > form > div > button{
flex:1;
background:lightseagreen;
color:#fff;
height:24px;
border:none;
border-radius:8px;
letter-spacing: 15px;
}
.a1 > form > div > button:hover{
background:lightcoral;
box-shadow: 0 0 5px #888;
}
</style>
<body>
<div class="a1">
<h3>管理员登录</h3>
<form action="">
<div>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" placeholder="请输入邮箱地址">
</div>
<div>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</div>
<div><button>提交</button></div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
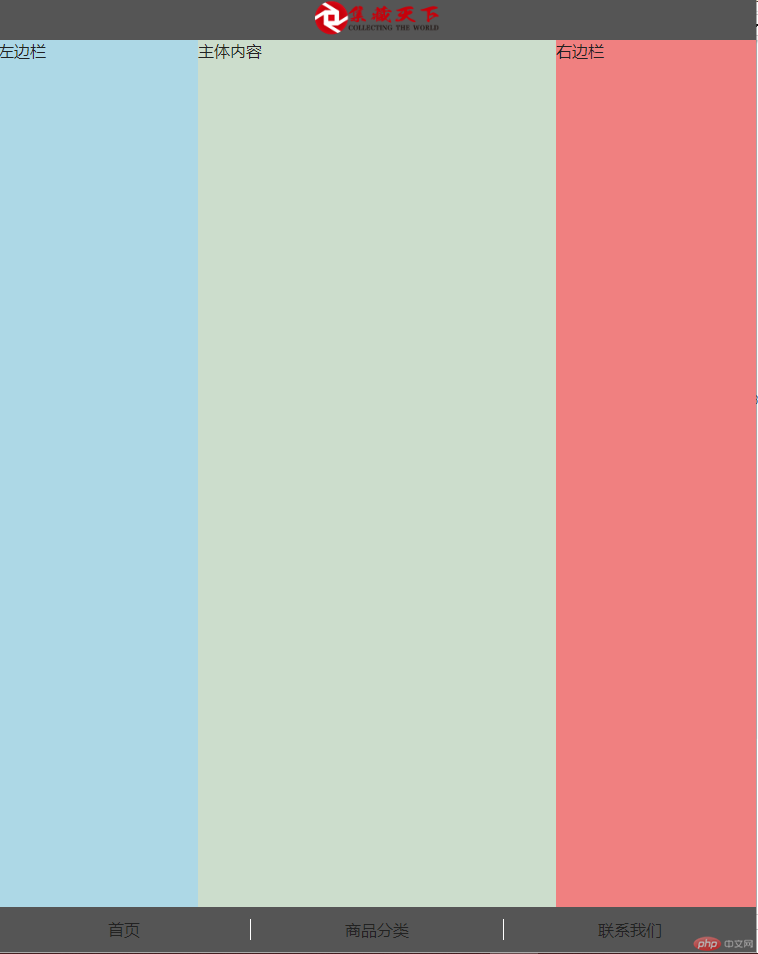
<title>圣杯布局</title>
<link rel="stylesheet" href="index2.css">
<style>
*{
margin:0;
padding:0;
}
a{
text-decoration:none;
color:#222222;
}
body{
height:100vh;
display: flex;
flex-flow:column nowrap;
color:#222222;
font-family: inherit;
}
header,footer{
height:45px;
background:#555555;
display: flex;
justify-content: center;
align-items: center;
}
header>img{
height:40px;
}
footer>a{
border-right:1px solid #fff;
display: flex;
flex:1;
justify-content: center;
align-items: center;
}
footer>a:hover{
color:lime;
}
footer>a:last-of-type{
border-right:none;
}
main{
flex:1;
display: flex;
}
main>div:nth-of-type(2),main>div:last-of-type{
width:200px;
}
main>div:nth-of-type(2){
background:lightblue;
order: -1;
}
main>div:last-of-type{
background:lightcoral;
}
main>div:first-of-type{
flex:1;
background:#ccddcc;
}
</style>
</head>
<body>
<header>
<img src="//img10.360buyimg.com/imgzone/jfs/t1/61818/40/15134/16914/5dc6cd36E4ccd1538/409af20c63ddc82c.png" alt="">
</header>
<main>
<div>主体内容</div>
<div>左边栏</div>
<div>右边栏</div>
</main>
<footer>
<a href="">首页</a>
<a href="">商品分类</a>
<a href="">联系我们</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

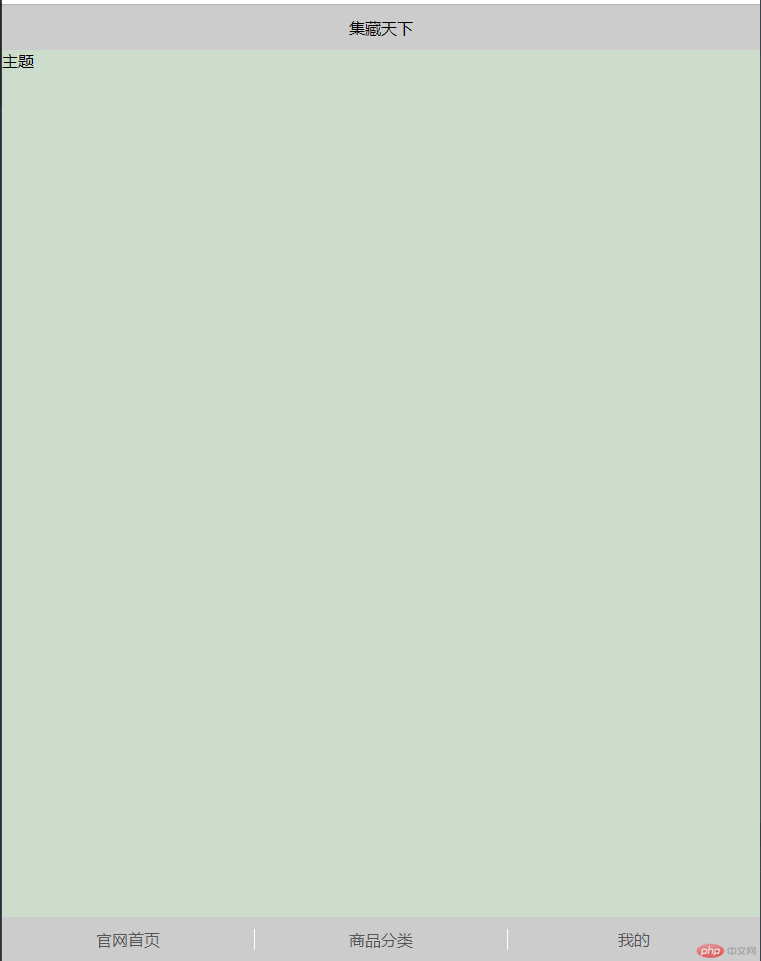
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
<style>
*{
margin:0;
padding:0;
}
a{
text-decoration:none;
color:#555555;
}
body{
height:100vh;
display: flex;
flex-flow: column nowrap;
}
header, footer{
box-sizing: border-box;
background:#ccc;
height:45px;
display:flex;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
background:#ccddcc;
flex:1;
}
footer > a {
border-right:1px solid #fff;
flex:1;
display:flex;
justify-content: center;
align-items:center;
}
footer > a:last-child{
border-right:none;
}
</style>
</head>
<body>
<header>集藏天下</header>
<main>主题</main>
<footer>
<a href="">官网首页</a>
<a href="">商品分类</a>
<a href="">我的</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例