实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="1-0.css">
<title>集藏天下</title>
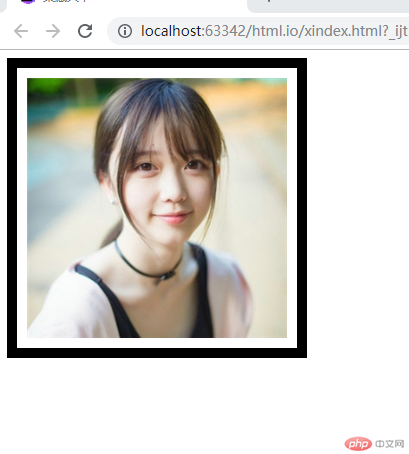
<style>
.a1{width:300px; height:300px; box-sizing:border-box;border:10px solid #000;padding:10px;}
.a1 img{width:100%;}
</style>
</head>
<body>
<div class="a1">
<img src="img/1.jpg"/>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="1-0.css">
<title>集藏天下</title>
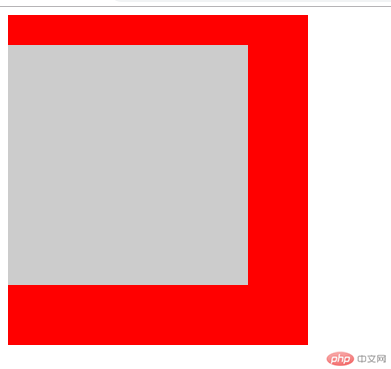
<style>
.a1{width:300px; height:300px; background:#f00;margin:15px auto; }
.a2{width:500px; height:500px; background:#ccc; margin:30px auto;}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="1-0.css">
<title>集藏天下</title>
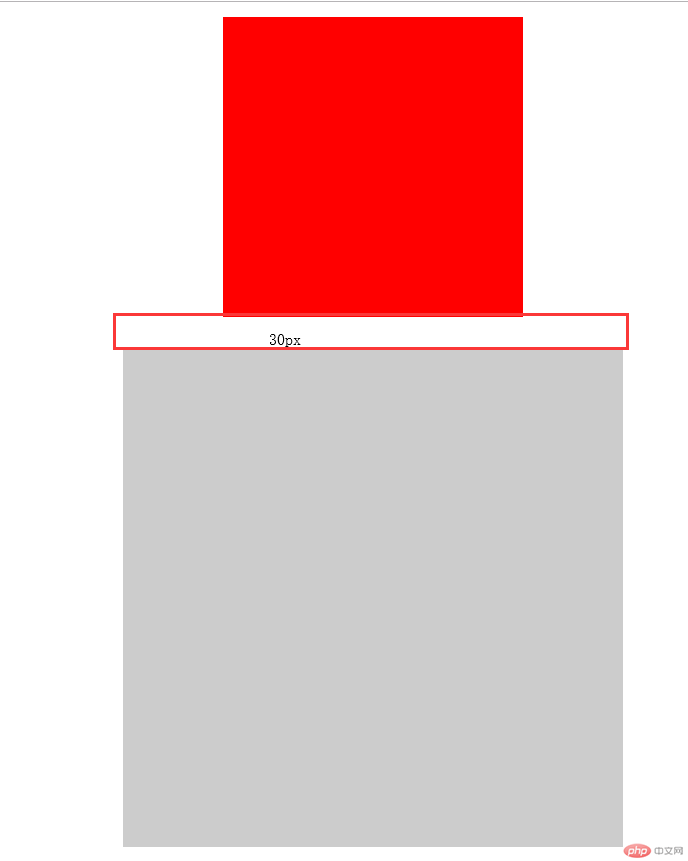
<style>
.a1{width:300px; height:300px; background:#f00;padding-top:30px;}
.a2{width:240px; height:240px; background:#ccc;}
</style>
</head>
<body>
<div class="a1">
<div class="a2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="1-0.css">
<title>集藏天下</title>
<style>
.a1{width:300px; height:300px; background:linear-gradient(#f00,#ccc);}
</style>
</head>
<body>
<div class="a1">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

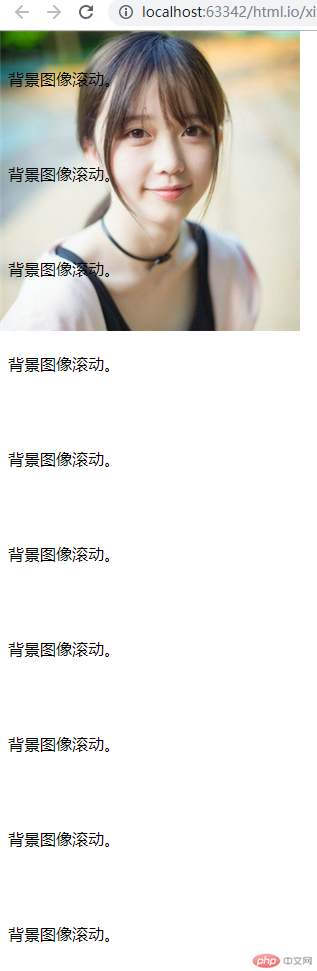
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="1-0.css">
<title>集藏天下</title>
<style>
body{
background:url("img/1.jpg") no-repeat fixed;
}
</style>
</head>
<body>
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
<p>背景图像滚动。</p>
<br /><br />
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例