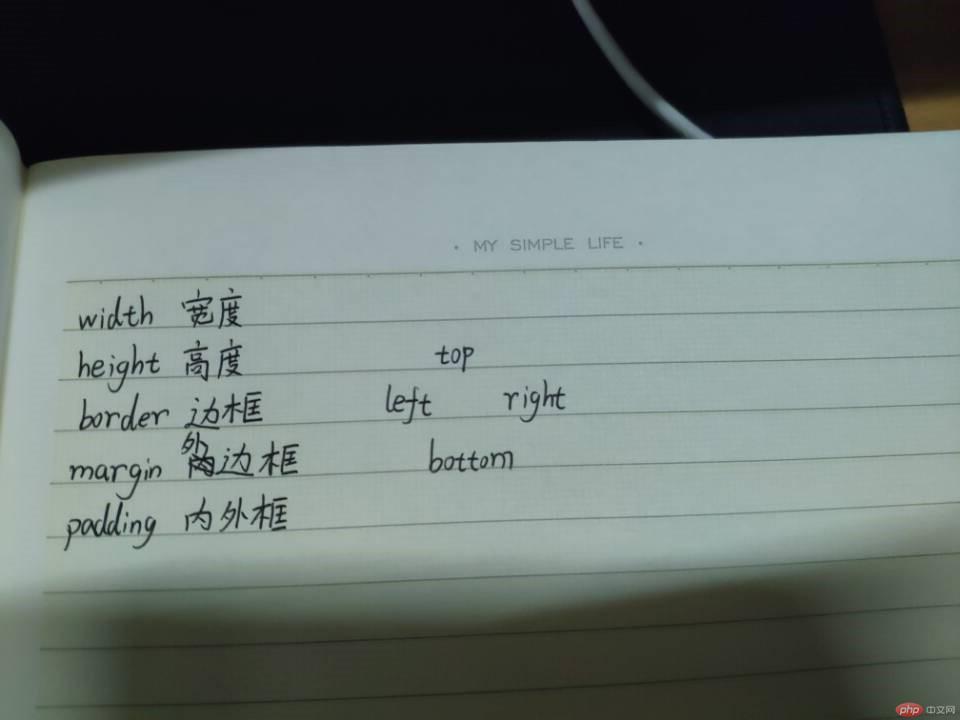
默写盒模型的全部属性,并准确说出他们的应用场景

* `box-sizing`: 解决了什么问题, 不用它应该如何处理
解决盒子内添加边框和内边距时改变盒子宽高的问题在盒子宽高值内 减去 两边的边框和内边距的值和.
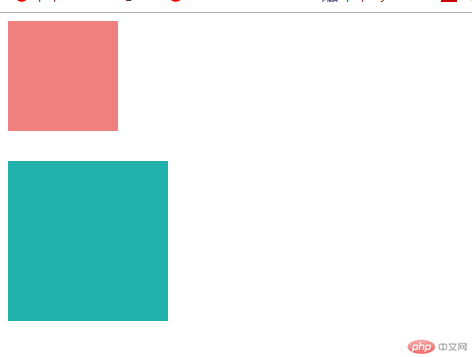
盒子外边距之的合并是怎么回事,并实例演示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距之和</title>
<style>
.box1{
width: 110px;
height: 110px;
background-color:lightcoral;
margin-bottom: 20px;
}
.box2{
width: 160px;
height: 160px;
background-color:lightseagreen;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
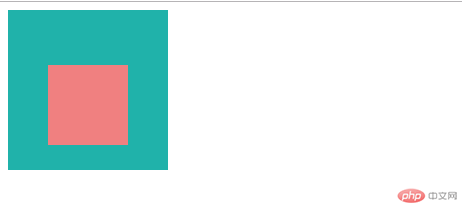
嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>嵌套盒子的关系</title>
<style>
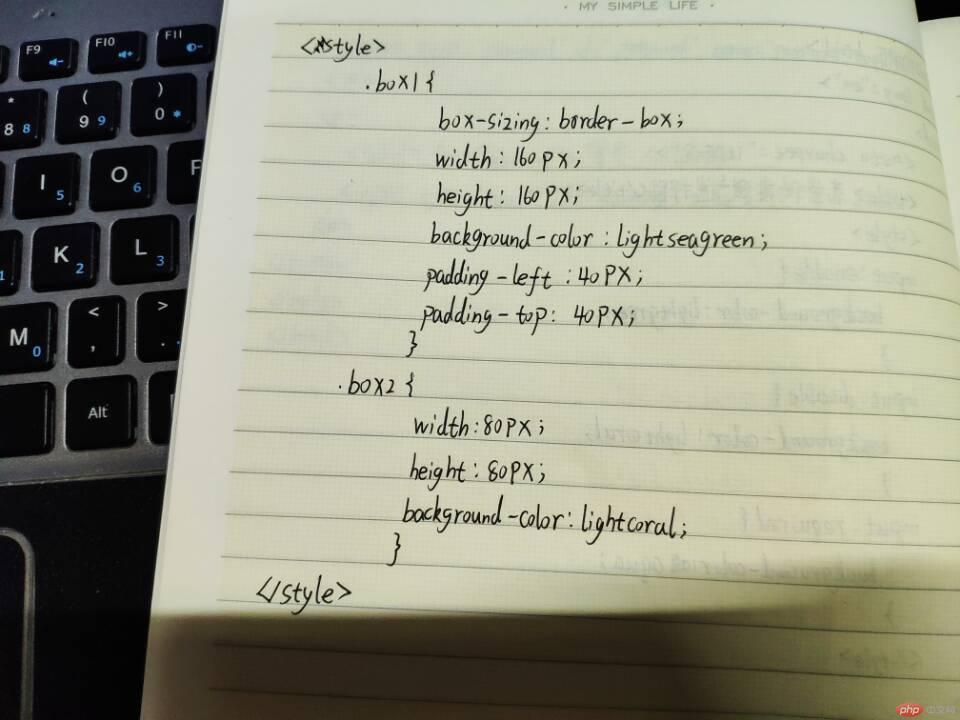
.box1{
box-sizing: border-box;
width: 160px;
height: 160px;
background-color: lightseagreen;
padding-left: 40px;
padding-top: 40px;
}
.box2{
width:80px;
height: 80px;
background-color:lightcoral;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


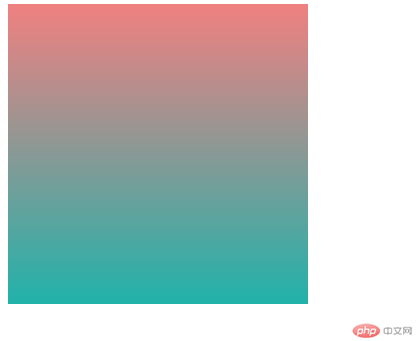
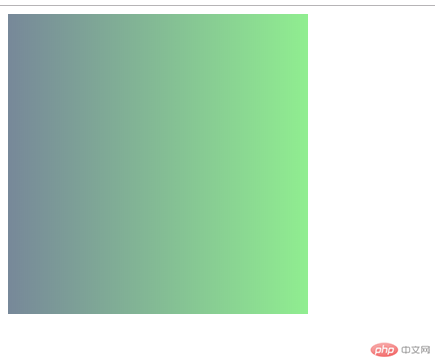
实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景颜色的渐变</title>
<style>
.box1{
height: 300px;
width: 300px;
box-sizing: border-box;
/*从上往下线性渐变*/
background: linear-gradient(lightcoral,lightseagreen);
/*从右往左渐变*/
background: linear-gradient(to left,lightgreen,lightslategray);
/*45度渐变*/
background: linear-gradient(45deg,lightcoral,black);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




实例演示: 背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片的设置</title>
<style>
.box1{
width:400px;
height: 400px;
border: 2px solid black;
box-sizing: border-box;
background-image: url(123.jpg);
/*图片完全填充*/
background-size: contain;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例