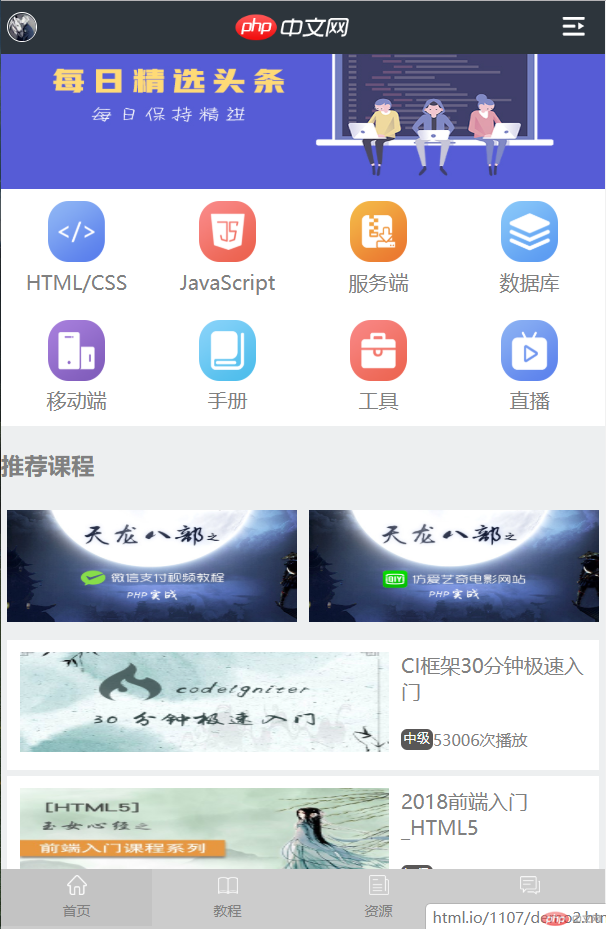
1. 将php中文网移动端剩余部分的内容写完
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网手机端-php.cn</title>
<!-- <link rel="stylesheet" href="css/cen.css">-->
<!-- <link rel="stylesheet" href="css/style.css">-->
<style>
/*规定body和底部样式*/
body, footer {
/*设置最小宽度*/
min-width: 320px;
/*设置最大可显示的宽度*/
max-width: 768px;
/*清空margin外边距距离*/
margin: 0 auto;
/*设置背景色*/
background:#edeff0;
/*设置y=纵向元素溢出显示方式 initial默认*/
overflow-y: initial;
/*定位:绝对定位*/
position: relative;
/*颜色*/
color: gray;
/*设置水平滚动条不显示*/
overflow-x: hidden;
}
img {
/*设置图片100%显示 则响应式显示*/
width: 100%;
}
ul, li {
/*重置ul+li样式*/
padding: 0;
margin: 0;
}
li {
/*设置li样式不使用符号*/
list-style: none;
}
a {
/*清空a标签下划线*/
text-decoration: none;
color: gray;
}
/*头部样式开始*/
header {
/*设置最大最小宽度*/
min-width: 320px;
max-width: 768px;
/*设置绝对定位 始终靠上显示*/
position: fixed;
top: 0;
/*设置宽度高度背景颜色样式*/
width: 100%;
height: 42px;
background-color: #2D353C;
/*转为弹性容器*/
display: flex;
/*设置主轴分散显示*/
justify-content: space-between;
/*元素居中对齐显示*/
align-items: center;
}
/*设置用户头像和导航栏按钮图片格式高宽*/
header > img:last-of-type {
width: 40px;
height: 40px;
margin: 5px;
}
/*设置logo宽度*/
header > img:nth-of-type(2) {
width: 94px;
}
/*设置用户头像的圆形*/
header > img:first-of-type {
border-radius: 50%;
border: 1px solid white;
width: 22px;
height: 22px;
margin: 5px;
}
/*头部样式结束*/
/*轮播图样式开始*/
.wheel {
display: flex;
height: 150px;
}
/*轮播图样式结束*/
/*导航区样式开始*/
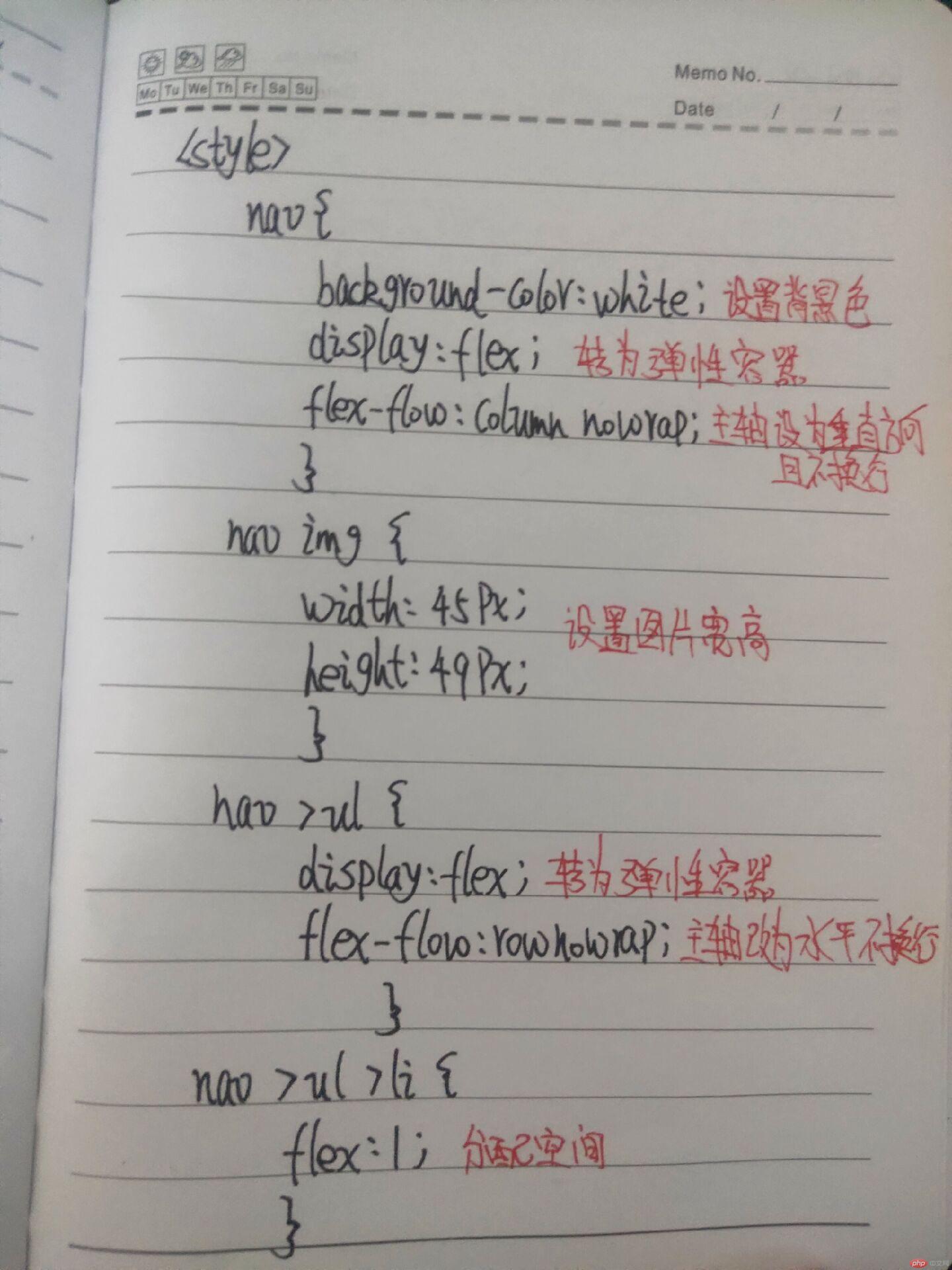
nav {
/*设置背景颜色*/
background-color: white;
/*转为弹性容器*/
display: flex;
/*主轴改为垂直方向且不换行*/
flex-flow: column nowrap;
}
nav img {
width: 45px;
height: 49px;
}
nav > ul {
/*设置每个ul为弹性容器*/
display: flex;
/*主轴改为水平方向且不换行*/
flex-flow: row nowrap;
}
nav > ul > li {
/*分配空间*/
flex: 1;
}
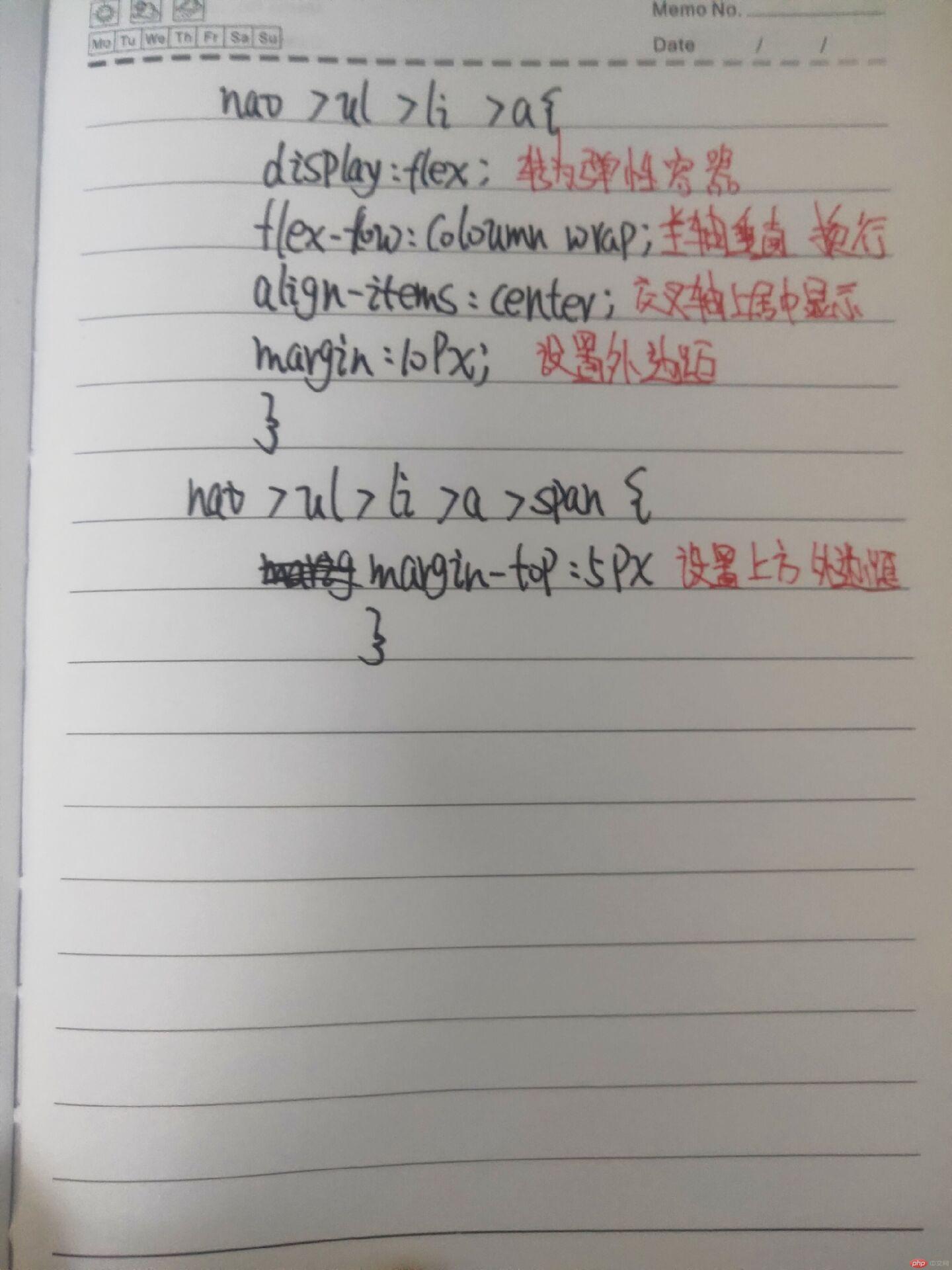
nav > ul > li > a {
/*转为弹性容器*/
display: flex;
/*设置为垂直排序 且换行*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*添加设置外边距*/
margin: 10px;
}
nav > ul > li > a > span {
/*设置span文字的上方外边距*/
margin-top: 5px;
}
/*导航区样式结束*/
main {
flex-flow: column nowrap;
margin-bottom: 55px;
}
/*水平推荐课程样式开始*/
main > .tui > section:first-of-type {
display: flex;
flex-flow: row wrap;
}
main > .tui > section:first-of-type > a {
margin: 5px;
flex: 1;
}
main > .tui > section:first-of-type > a > img {
height: 90px;
}
/*水平推荐课程样式结束*/
/*垂直推荐课程样式开始*/
main > .tui > section:last-of-type {
flex-flow: column nowrap;
}
main > .tui > section:last-of-type > div {
flex: 1;
background-color: white;
margin: 5px;
padding: 10px;
display: flex;
flex-flow: row nowrap;
}
main > .tui > section:last-of-type > div img {
width: 295px;
height: 80px;
}
main > .tui > section:last-of-type > div > span {
display: flex;
flex-flow: column wrap;
padding-left: 10px;
}
main > .tui > section:last-of-type > div > span > span {
padding-top: 20px;
font-size: 0.8rem;
display: flex;
}
main > .tui > section:last-of-type > div > span > span > i {
font-size: smaller;
font-style: normal;
background-color: #595757;
color: white;
border-radius: 5px;
padding: 0 2px;
}
/*垂直推荐课程样式结束*/
/*图片靠左最新更新课程样式开始*/
main > .new-left {
flex-flow: column nowrap;
}
main > .new-left > div {
flex: 1;
background-color: white;
margin: 5px;
padding: 10px;
display: flex;
flex-flow: row nowrap;
}
main > .new-left > div img {
width: 295px;
height: 80px;
}
main > .new-left > div > span {
display: flex;
flex-flow: column wrap;
padding-left: 10px;
}
main > .new-left > div > span > p {
font-size: 0.65rem;
}
main > .new-left > div > span > span {
font-size: 0.8rem;
display: flex;
justify-content: space-between;
}
main > .new-left > div > span > span > i {
font-size: smaller;
font-style: normal;
background-color: #595757;
color: white;
border-radius: 5px;
padding: 0 2px;
}
/*图片靠左最新更新课程样式结束*/
/*图片靠右最新更新课程样式开始*/
main > .new-right {
flex-flow: column wrap;
}
main > .new-right > div {
flex: 1;
background-color: white;
margin: 5px;
padding: 10px;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
main > .new-right div > span {
display: flex;
flex-flow: column wrap;
}
main > .new-right span > span {
font-size: 0.8rem;
margin-top: 10px;
}
main > .new-right > div img {
width: 206px;
height: 65px;
}
main > article > a:last-of-type {
display: flex;
flex: 1;
background-color: white;
justify-content: center;
padding: 5px 0;
margin: 0 5px;
}
/*图片靠右最新更新课程样式结束*/
/*new样式开始*/
main > .new {
flex-flow: column nowrap;
}
main > .new > div{
flex: 1;
background-color: white;
margin: 5px;
padding: 10px;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
}
/*new样式结束*/
/*底部样式开始*/
footer {
position: fixed;
bottom: 0;
/*设置宽度高度背景颜色样式*/
width: 100%;
height: 50px;
background-color: #cccccc;
/*转为弹性容器*/
display: flex;
/*主轴改为垂直方向且不换行*/
flex-flow: column nowrap;
/*设置主轴分散显示*/
justify-content: space-between;
}
footer > ul {
display: flex;
flex-flow: row nowrap;
}
footer > ul > li {
/*分配空间*/
flex: 1;
}
footer > ul > li:hover {
background-color: #c3c3c3;
}
footer > ul > li > a {
/*转为弹性容器*/
display: flex;
/*设置为垂直排序 且换行*/
flex-flow: column wrap;
/*交叉轴上居中显示*/
align-items: center;
/*添加设置外边距*/
margin: 5px;
}
footer > ul > li img {
width: 16px;
height: 16px;
}
footer > ul > li > a > span {
/*设置span文字的上方外边距*/
margin-top: 5px;
font-size: 0.7rem;
}
</style>
</head>
<body>
<!--头部-->
<header>
<img src="https://img.php.cn/upload/avatar/000/000/001/b724d48d664fb0e1d9e9347ab20a01f2.jpg" alt="">
<img src="https://m.php.cn/static/images/logo.png" alt="">
<img src="http://img.if77.cn/imgs/2019/11/5e037f8968d6e4e2.png" alt="">
</header>
<!--轮播图-->
<div class="wheel">
<img src="https://m.php.cn/static/images/ico/2.jpg" alt="">
</div>
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/JavaScript.png" alt="">
<span>JavaScript</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/code.png" alt="">
<span>服务端</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="https://m.php.cn/static/images/ico/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!--主体-->
<main>
<!-- 推荐课程-->
<article class="tui">
<h3>推荐课程</h3>
<section>
<a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt=""></a>
<a href=""><img src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg" alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<span><i>中级</i>53006次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""></a>
<span>
<a href="">2018前端入门_HTML5</a>
<span><i>初级</i>234885次播放</span>
</span>
</div>
</section>
</article>
<article class="new-left">
<h3>最新更新</h3>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5db2b53c67bca626.jpg" alt=""></a>
<span>
<a href="">2019python自学视频</a>
<p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你进入python世</p>
<span><i>初级</i>1887次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/015/5da7e9b7895ed229.png" alt=""></a>
<span>
<a href="">PHP开发免费公益直播课</a>
<p>主讲:php中文网-朱老师( Peter Zhu) 时间:2019.10.17 晚 20:00-22:00 主题:如何</p>
<span><i>初级</i>1670次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da6a50535529903.jpg" alt=""></a>
<span>
<a href="">从零开始到WEB响应式布局</a>
<p>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可以利用</p>
<span><i>初级</i>3138次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/015/5da51b8ff1224244.png" alt=""></a>
<span>
<a href="">PHP文件基础操作</a>
<p>好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家来</p>
<span><i>中级</i>1666次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5da16c1d7f658408.jpg" alt=""></a>
<span>
<a href="">memcache基础课程</a>
<p>本课程带你从零认识memcache,让你在一小时左右轻松掌握memcache在window</p>
<span><i>初级</i>784次播放</span>
</span>
</div>
<div>
<a href=""><img src="https://img.php.cn/upload/course/000/000/014/5d9ec555ee63b448.png" alt=""></a>
<span>
<a href="">微信小程序--企业微网站</a>
<p>1,介绍小程序、开发者工具 2,介绍小程序文档 3,微官网项目 4,首页、产品、产品详</p>
<span><i>初级</i>3552次播放</span>
</span>
</div>
</article>
<article class="new-right">
<h3>最新文章</h3>
<div>
<span>
<a href="">vscode全屏怎么退出</a>
<span>发布时间:2019-11-08</span>
</span>
<a href=""><img src="https://img.php.cn/upload/article/000/000/029/5dc4e88dc356b765.jpg" alt=""></a>
</div>
<div>
<span>
<a href="">PHP中接口与抽象类的异同点有哪些</a>
<span>发布时间:2019-11-08</span>
</span>
<a href=""><img src="https://img.php.cn/upload/article/000/000/041/5dc4e4efea3e1633.jpg" alt=""></a>
</div>
<div>
<span>
<a href="">vscode很卡怎么办</a>
<span>发布时间:2019-11-08</span>
</span>
<a href=""><img src="https://img.php.cn/upload/article/000/000/029/5dc4e6163a033166.jpg" alt=""></a>
</div>
<div>
<span>
<a href="">Linux修改配置文件的命令是什么</a>
<span>发布时间:2019-11-08</span>
</span>
<a href=""><img src="https://img.php.cn/upload/article/000/000/040/5dc4e5f938f88845.jpg" alt=""></a>
</div>
<div>
<span>
<a href="">vscode卸载不干净怎么办</a>
<span>发布时间:2019-11-08</span>
</span>
<a href=""><img src="https://img.php.cn/upload/article/000/000/020/5dc4e4964efbe489.jpg" alt=""></a>
</div>
<a href="">更多内容</a>
</article>
<article class="new">
<h3>最新博文</h3>
<div>
<a href="">
<span>PHP学习第一天:软件安装篇</span>
</a>
<span>2019-11-08</span>
</div>
<div>
<a href="">
<span>Linux系统CentOS报错:could not resolve host:mirrorlist.centos.org问题</span>
</a>
<span>2019-11-07</span>
</div>
<div>
<a href="">
<span>thinkphp5.0.24前置操作的大小写问题</span>
</a>
<span>2019-11-07</span>
</div>
<div>
<a href="">
<span>laravel-创建“控制器”和“模型”,使用模型方法获取数据库内容并输出--2019年1</span>
</a>
<span>2019-11-04</span>
</div>
<div>
<a href="">
<span>MVC模式的工作原理--2019年10月31日</span>
</a>
<span>2019-11-03</span>
</div>
<a href="">更多内容</a>
</article>
<article class="new">
<h3>最新问答</h3>
<div>
<a href="">
<span>html翻译环境</span>
</a>
<span>2019-11-08</span>
</div>
<div>
<a href="">
<span>sublimetext不可以开发这个吗</span>
</a>
<span>2019-11-08</span>
</div>
<div>
<a href="">
<span>css伪类选择器怎么插入图片</span>
</a>
<span>2019-11-08</span>
</div>
<div>
<a href="">
<span>php imgick扩展 环境安装</span>
</a>
<span>2019-11-07</span>
</div>
<div>
<a href="">
<span>谷歌访问助手安装</span>
</a>
<span>2019-11-07</span>
</div>
<a href="">更多内容</a>
</article>
</main>
<footer>
<ul>
<li>
<a href="">
<img src="https://img.php.cn/upload/article/000/000/003/5bffb65f99ae2304.png" alt="">
<span>首页</span>
</a>
</li>
<li>
<a href="">
<img src="https://img.php.cn/upload/article/000/000/003/5bffb82bd09ad628.png" alt="">
<span>教程</span>
</a>
</li>
<li>
<a href="">
<img src="https://img.php.cn/upload/article/000/000/003/5bffb7e111b3b425.png" alt="">
<span>资源</span>
</a>
</li>
<li>
<a href="">
<img src="https://img.php.cn/upload/article/000/000/003/5bffb83f04e24328.png" alt="">
<span>社区</span>
</a>
</li>
</ul>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

2. 将中间导航菜单区的代码手抄至少一遍, 并给每一行代码加上注释


3. 必须写作业总结
通过媒体查询设置可以使浏览器不同分辨率时 访问设定的样式 @media (min-width: 768px) and (max-width: 992px)
结合两周的学习 已经可以实战仿写下PHP手机端的前端页面 过程中对一些标签的运用不太熟练 周末休息多来几遍手写!
媒体查询设置代码
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>媒体查询设置</title>
<!-- <link rel="stylesheet" href="css/style1.css">-->
<style>
@media (max-width: 768px) {
.pad {
display: none;
}
.pc {
display: none;
}
body {
background-color: #c3c3c3;
}
}
@media (min-width: 768px) and (max-width: 992px) {
.m {
display: none;
}
.pc {
display: none;
}
body {
background-color: #666666;
}
}
@media (min-width: 992px) {
.m {
display: none;
}
.pad {
display: none;
}
body {
background-color: #333333;
}
}
</style>
</head>
<body>
<h1 class="m">当前为手机端访问样式</h1>
<h1 class="pad">当前为平板端访问样式</h1>
<h1 class="pc">当前为电脑端访问样式</h1>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

