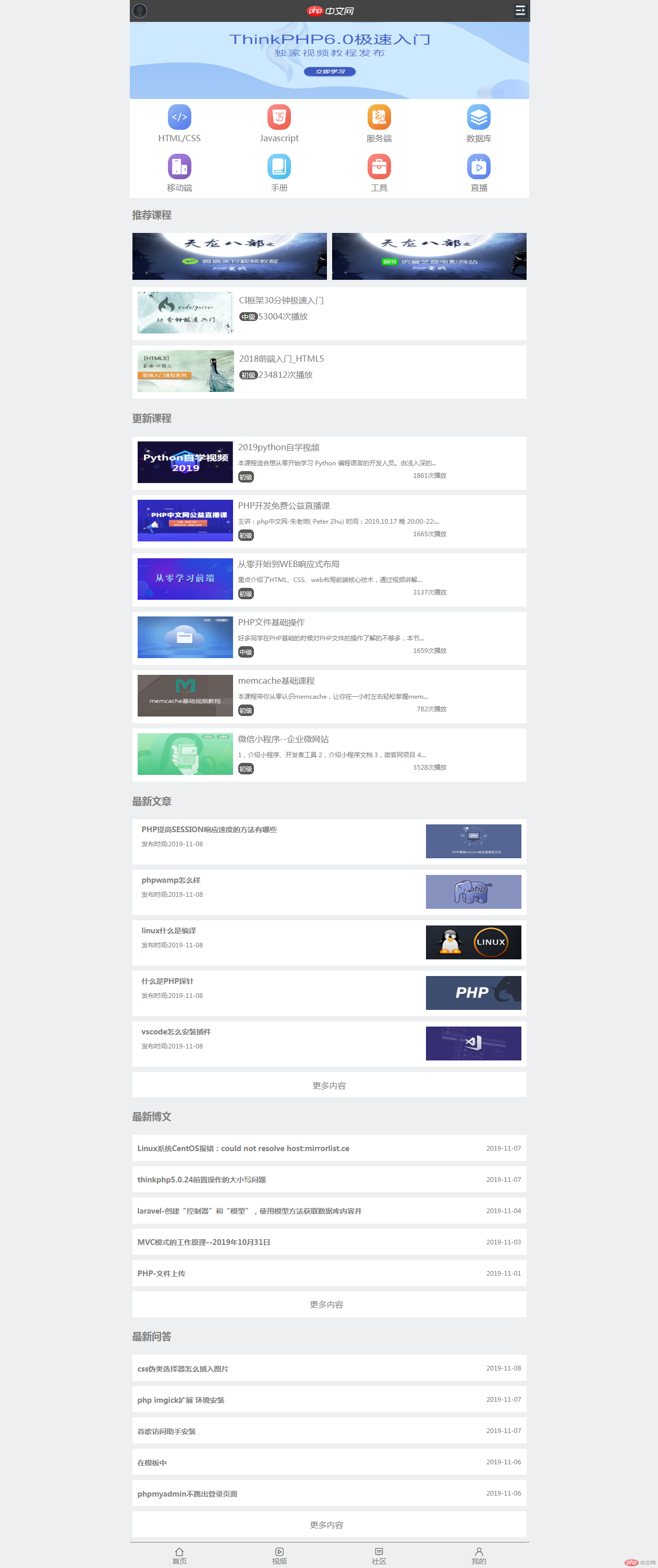
一、仿写PHP中文网手机端首页:
①、init.css:通用样式表
body,footer { min-width: 320px; max-width: 766px; margin: 0 auto; background-color: #edeff0; overflow-y: initial; position: relative;
color: gray; overflow-x: hidden; -webkit-tap-highlight-color:transparent;}
img { width: 100%;}
ul,li { margin: 0; padding: 0;}
li { list-style: none;}
a { text-decoration: none; color: gray;}②、首页样式表:
头部:
header { position: fixed; top: 0; width: 100%; height: 42px; background-color: #444444; color: white; min-width: 320px;
max-width: 768px; display: flex; justify-content: space-between; align-items: center;}
header > img:first-of-type,header > img:last-of-type { width: 26px; height: 26px; margin: 5px;}
header > img:first-of-type { border: 1px solid #8f9498; border-radius: 50%;}
header > img { width: 94px;}导航栏:
nav { background-color: #fff; display: flex; flex-flow: column nowrap;}
nav img { width: 45px; height: 49px;}
nav > ul { display: flex; flex-flow: row nowrap;}
nav > ul > li { flex: 1;}
nav > ul > li > a { display: flex; flex-flow: column nowrap; align-items: center; margin: 10px;}
nav > ul > li > a > span { margin-top: 5px;}推荐课程:
main { display: flex; flex-flow: column nowrap;}
main > .recommend > h3 { margin-left: 5px;}
main > .recommend > section:first-of-type { display: flex; flex-flow: row nowrap;}
main > .recommend > section:first-of-type > a { flex: 1; margin: 5px;}
main > .recommend > section:first-of-type > a > img { height: 90px;}
main > .recommend > section:last-of-type { display: flex; flex-flow: column nowrap;}
main > .recommend > section:last-of-type > div { background-color: white; display: flex; margin: 5px; padding: 9px 0 9px 10px;}
main > .recommend > section:last-of-type > div img { /* width: 295px; */ width: 185px; height: 80px;}
main > .recommend > section:last-of-type > div > span { flex: 1; display: flex; flex-flow: column nowrap; margin-top: 5px; padding-left: 10px;}
main > .recommend > section:last-of-type > div > span > a { margin-bottom: 10px;}
main > .recommend > section:last-of-type > div > span i { font-style: normal; background-color: #595757; color: white; border-radius: 8px;
padding: 0 5px; font-size: smaller;}更新课程:
main > .update > h3 { margin-left: 5px;}
main > .update > section { display: flex; flex-flow: column nowrap;}
main > .update > section > div { background-color: white; display: flex; margin: 5px; padding: 9px 0 9px 10px;}
main > .update > section > div img { width: 183px; height: 80px;}
main > .update > section > div div { width: 400px; display: flex; flex-flow: column wrap; padding-left: 10px;}
main > .update > section > div div > a { margin-bottom: 4px;}
main > .update > section > div div span { font-size: 12px; margin-top: 8px;}
main > .update > section > div div span:last-of-type > i{ font-style: normal; background-color: #595757; color: white; border-radius: 8px; padding: 3px;}
main > .update > section > div div span:last-of-type { display: flex; justify-content: space-between;}最新文章:
main > .article > h3 { margin-left: 5px;}
main > .article > section { display: flex; flex-flow: column nowrap;}
main > .article > section > div { background-color: white; display: flex; margin: 5px; padding: 10px 10px 8px;}
main > .article > section > div img { width: 183px; height: 65px;}
main > .article > section > div div { flex: 1; display: flex; flex-flow: column nowrap; padding-left: 8px; order: -1;}
main > .article > section > div div > span:first-of-type { font-size: 14px; font-weight: bold; margin-bottom: 10px;}
main > .article > section > div div > span:last-of-type { font-size: 12px;}
main > .article > section > div:last-of-type { display: flex; height: 30px; justify-content: center; align-items: center;}最新博文和最新问答一样的:
main > .blog > h3 { margin-left: 5px;}
main > .blog > section { display: flex; flex-flow: column nowrap;}
main > .blog > section > div { background-color: white; height: 50px; display: flex; margin: 5px; justify-content: space-between; align-items: center;}
main > .blog > section > div a { font-weight: bold; font-size: 14px; padding-left: 10px;}
main > .blog > section > div > span:last-of-type { font-size: 12px; padding-right: 10px;}
main > .blog > section > div:last-of-type { display: flex; justify-content: center; align-items: center;}
main > .blog > section > div:last-of-type >span { font-size: 16px;}底部:
footer { border-top: 1px solid gray; position: fixed; bottom: 0; width: 100%; height: 50px; display: flex; flex-flow: row nowrap;
justify-content: center; align-items: center;}
footer img { width: 16px; height: 16px;}
footer > a { flex: 1; display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; font-size: 14px; margin-top: 5px;}
总结:写网站页面前要先对页面布局进行划分,分为几个区域;写HTML界面时尽量多使用语义化标签,DOM结构要简洁;CSS样式把通用样式划分为一个公共文件,具体样式一个文件;
使用弹性布局主要用到的属性有display:flex,flex-flow。

