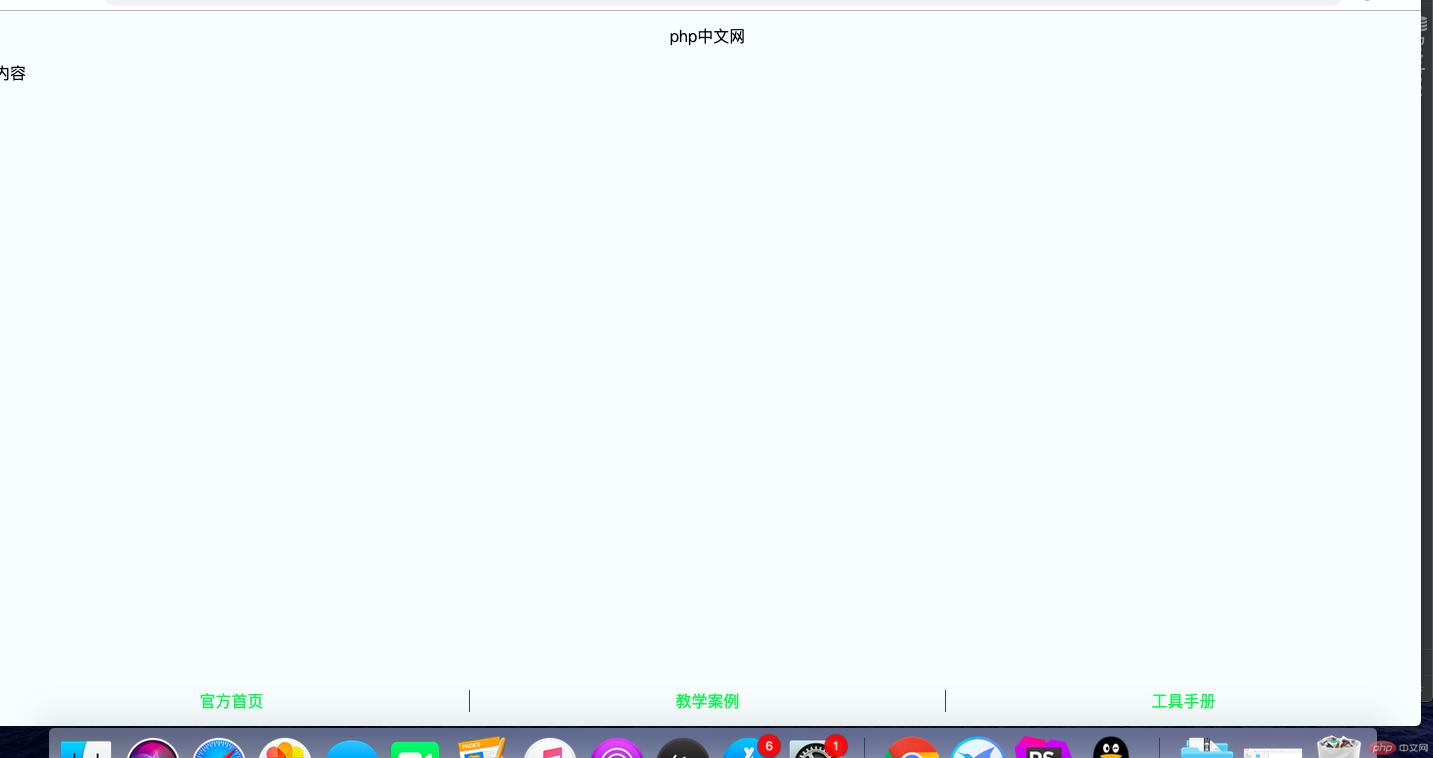
一、手机首页
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手机首页</title> <link rel="stylesheet" href="CSS/css1.css"> </head> <body> <header>php中文网</header> <main>内容</main> <footer> <a href="">官方首页</a> <a href="">教学案例</a> <a href="">工具手册</a> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
color: #28ff5c;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
background-color: #f9feff;
height: 50px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
flex: 1;
background-color: #f9feff;
border-top: 1px solid #f9feff;
border-bottom: 1px solid #f9feff;
}
footer>a{
border-right: 1px solid #444444;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
footer>a:last-of-type{
border-right: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



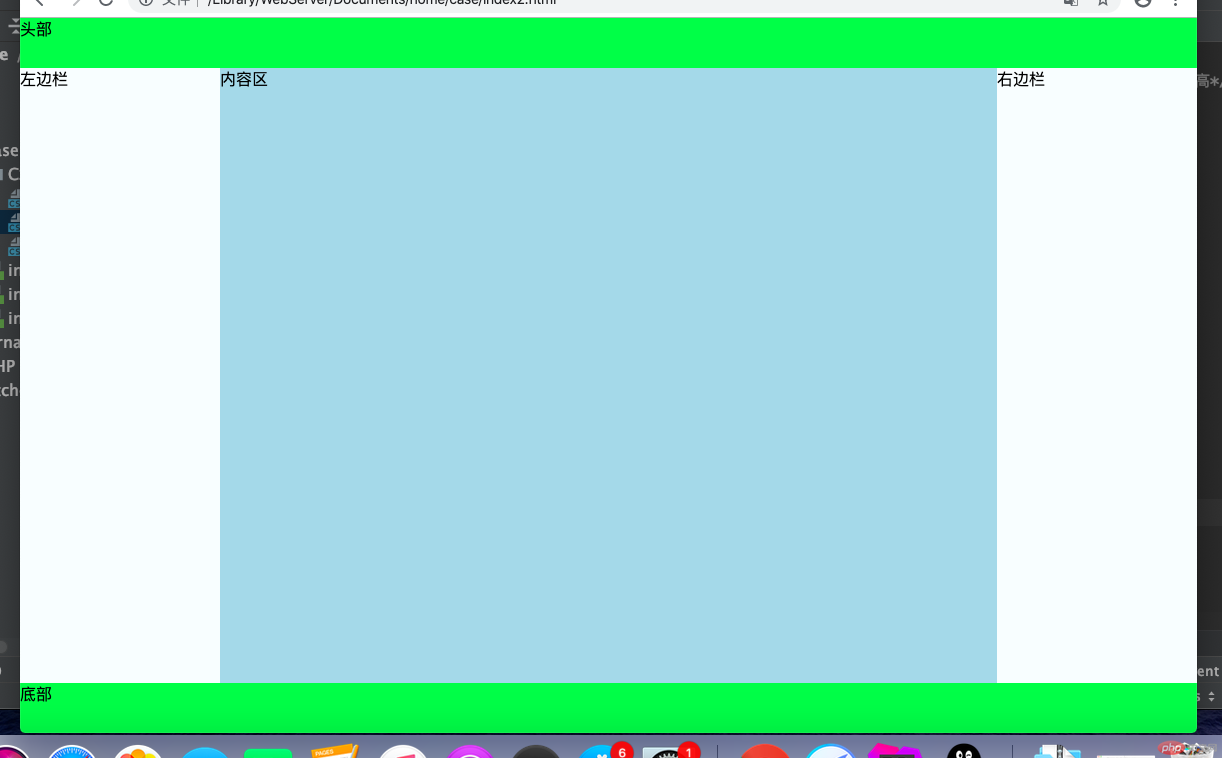
二flex实现圣杯布局
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex实现圣杯布局</title> <link rel="stylesheet" href="CSS/css2.css"> </head> <body> <header>头部</header> <main> <aside>左边栏</aside> <article>内容区</article> <aside>右边栏</aside> </main> <footer>底部</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
background-color: #28ff5c;
height: 50px;
}
main{
box-sizing: border-box;
flex: 1;
background-color: #f9feff;
display: flex;
}
main > aside{
box-sizing: border-box;
width: 200px;
background-color: #f9feff;
}
main > article {
box-sizing: border-box;
flex: 1;
background-color: lightblue;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


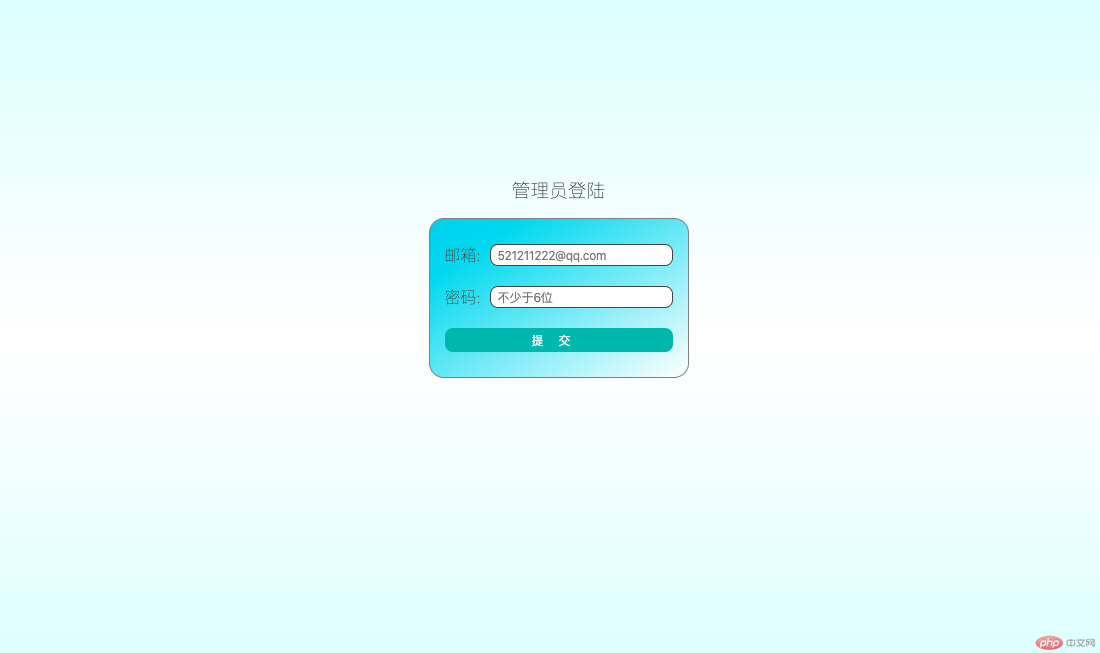
三、 管理员登陆
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录表单</title> <link rel="stylesheet" href="CSS/css3.css"> </head> <body> <div class="container"> <h3>管理员登陆</h3> <form action=""> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="521211222@qq.com"> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位"> </div> <div> <button>提交</button> </div> </form> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
padding: 0;
margin: 0;
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444;
font-weight: lighter;
background: linear-gradient(to top, lightcyan, white, lightcyan);
}
.container{
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container > h3{
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container > form {
display: flex;
flex-flow: column nowrap;
border:1px solid gray;
padding: 15px;
border-radius: 15px;
background: linear-gradient(to right bottom, #43cde6, white);
}
.container > form:hover{
background: linear-gradient(to left top, lightcyan, white);
box-shadow: 0 0 5px #888;
}
.container >form >div{
display: flex;
margin: 10px 0;
}
.container >form >div >input{
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid #444444;
border-radius: 8px;
}
.container > form > div > button{
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
letter-spacing: 15px;
border: none;
border-radius: 8px;
}
.container > form >div>button:hover{
background-color: lightcoral;
box-shadow: 0 0 5px #888;
}运行实例 »
点击 "运行实例" 按钮查看在线实例