1. 将课堂中的全部案例照写一遍, 并达到默写级别
公共样式public.css:
实例
.container{
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
.flex{
display: flex;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
style1代码:
实例
@import "public.css";
.container{
width: 550px;
}
.item{
width: 100px;
}
.demo1 > .item{
flex-grow: 0;
}
/*--------------*/
.demo2 > .item:first-of-type{
flex-grow: 0;
}
.demo1 > .item:nth-of-type(2){
flex-grow: 0;
}
.demo2 > .item:last-of-type{
flex-grow: 1;
}
/*----------------------*/
.demo3 > .item:first-of-type {
flex-grow: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-grow: 1;
}
.demo3 > .item:last-of-type {
flex-grow: 3;
}
/*--------------------*/
.demo4 > .item:first-of-type {
flex-grow: 0.5;
}
.demo4 > .item:nth-of-type(2) {
flex-grow: 0.5;
}
.demo4 > .item:last-of-type {
flex-grow: 1.5;
}
/*-------------------------*/
.demo5 > .item:first-of-type{
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 6;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
style2代码:
实例
@import "public.css";
.container{
width: 550px;
}
.item {
width: 250px;
}
.demo1 > .item {
flex-shrink: 1;
}
/*------------------------*/
.demo3 > .item:first-of-type {
flex-shrink: 1;
}
.demo3 > .item:nth-of-type(2) {
flex-shrink: 2;
}
.demo3 > .item:last-of-type {
flex-shrink: 3;
}
/*_________________*/
.demo4 > .item:first-of-type{
flex-shrink: 0.2;
}
.demo4 > .item:nth-of-type(2) {
flex-shrink: 0.3;
}
.demo4 > .item:last-of-type {
flex-shrink: 0.5;
}
/*---------------------*/
.demo5 > .item:first-of-type {
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type {
width: 280px;
flex-shrink: 6;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
style3代码:
实例
@import "public.css";
.container {
width: 550px;
}
.demo1 > .item {
flex-basis: content;
}
.demo2 > .item {
width: 100px;
}
.demo3 > .item {
flex-basis: auto;
}
.demo4 > .item {
width: 100px;
flex-basis: 150px;
}
.demo5 > :first-child {
flex-basis: 20%;
}
.demo5 > :nth-child(2) {
flex-basis: 30%;
}
.demo5 > :last-child {
flex-basis: 50%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
style4代码:
实例
@import "public.css";
.container {
width: 550px;
}
.demo1 > .item {
width: 100px;
height: 60px;
/*flex: initial;*/
flex: 0 1 auto;
}
.demo2 > .item {
width: 100px;
height: 60px;
/*flex: auto;*/
}
.demo3 > .item {
width: 100px;
height: 60px;
flex: none;
}
.demo4 > .item {
width: 100px;
height: 60px;
flex: 1;
}
.demo5 > .item {
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.demo6 > .item {
width: 100px;
height: 60px;
}
.demo6 > .item:first-of-type {
flex: 1 1 50%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
style5代码:
实例
@import "public.css";
.container {
width: 500px;
height: 300px;
flex-flow: column nowrap;
align-items: flex-end;
}
.item {
width: 100px;
height: 60px;
}
.item:last-of-type {
align-self: flex-start;
}
.item:first-of-type{
align-self: center;
}
.item:nth-of-type(2){
background-color: #fff;
width: auto;
align-self: stretch;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
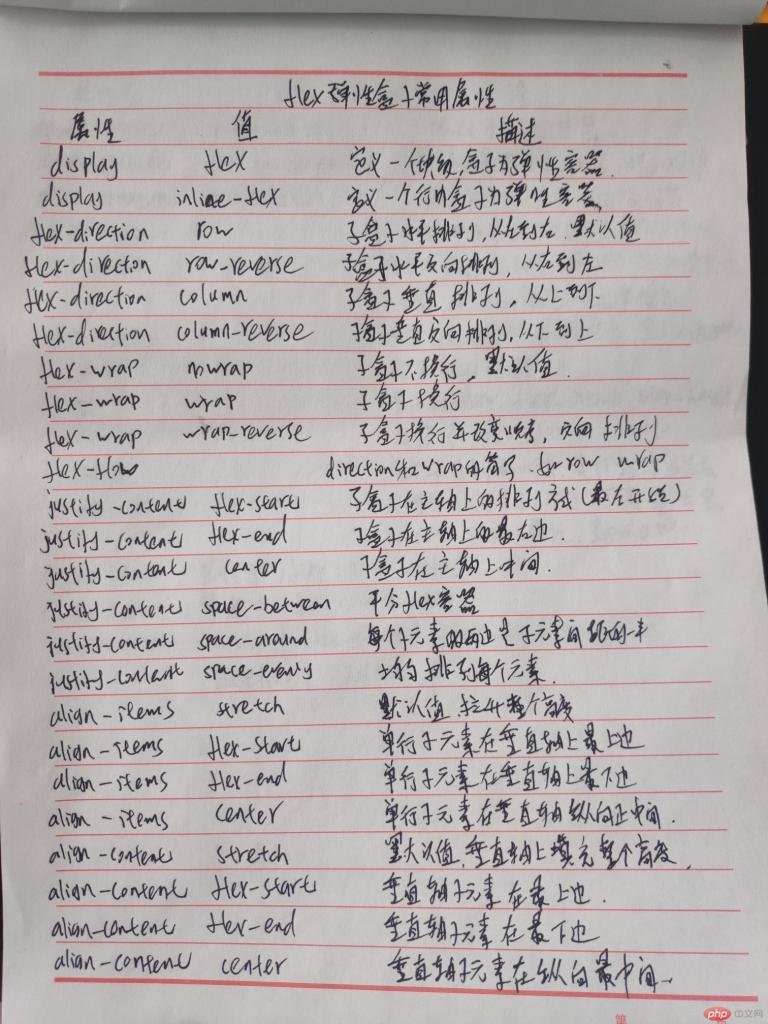
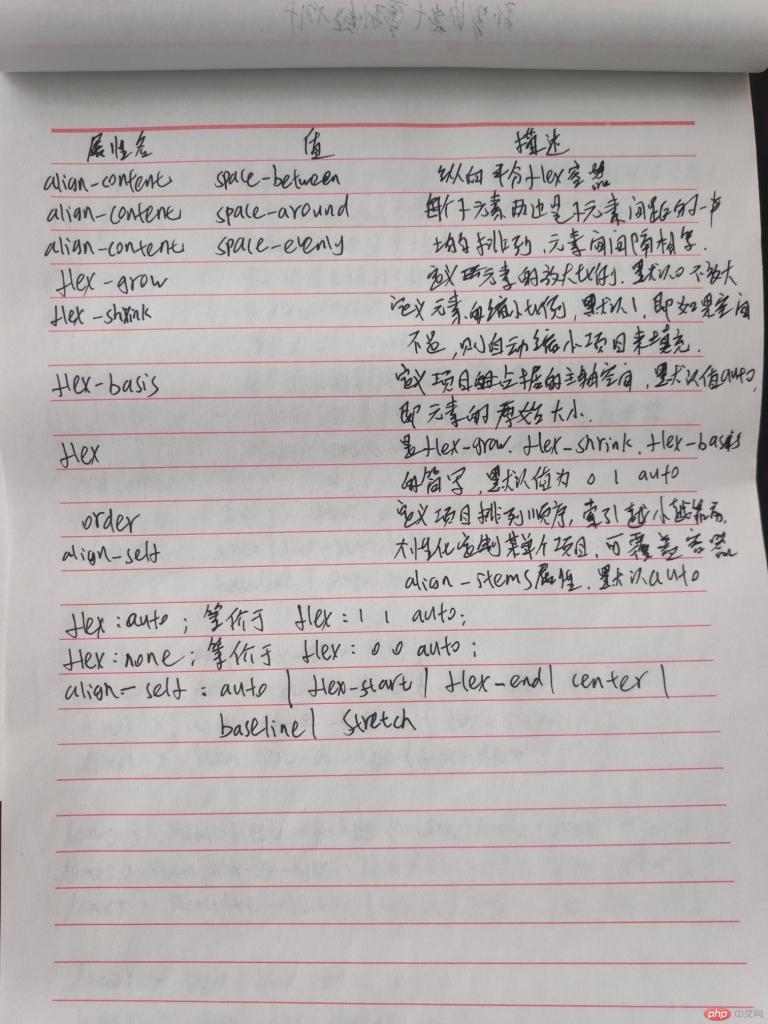
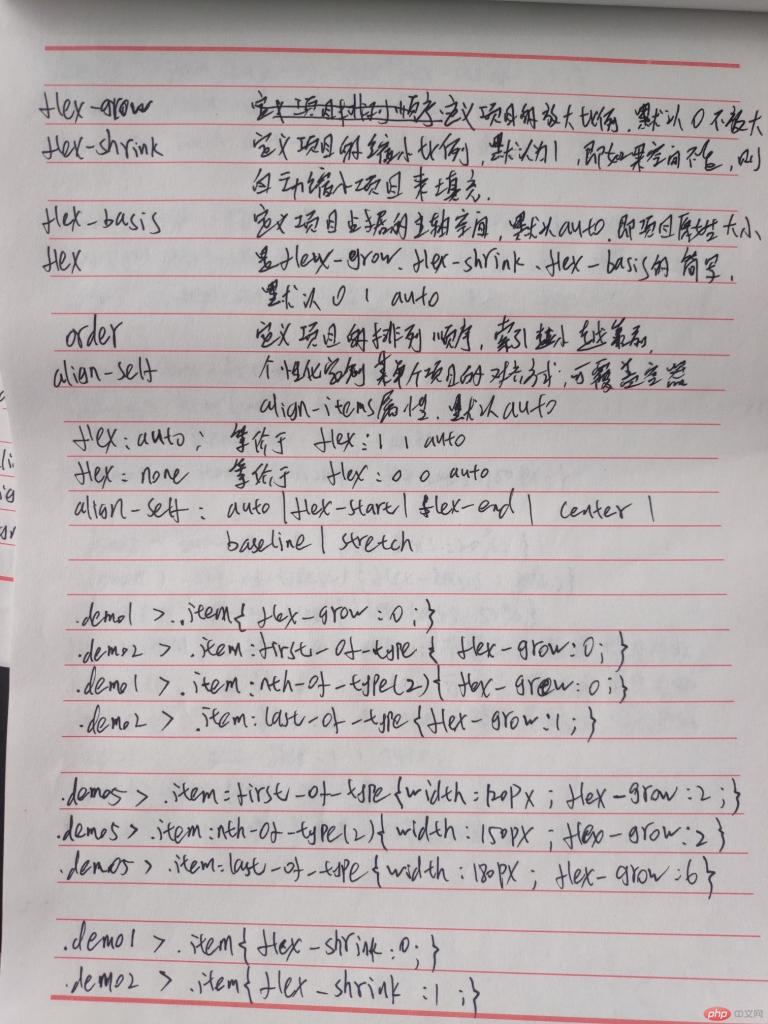
2. 将flex属性的用法, 手抄, 建议二遍以上





3. 自学:align-self, order的用法
align-self可针对某个单独的弹性元素进行个性化的对齐方式设置,可覆盖容器属性aling-items,默认值为0.
order定义弹性元素的排列顺序,索引越小越靠前,可设置负值整数。
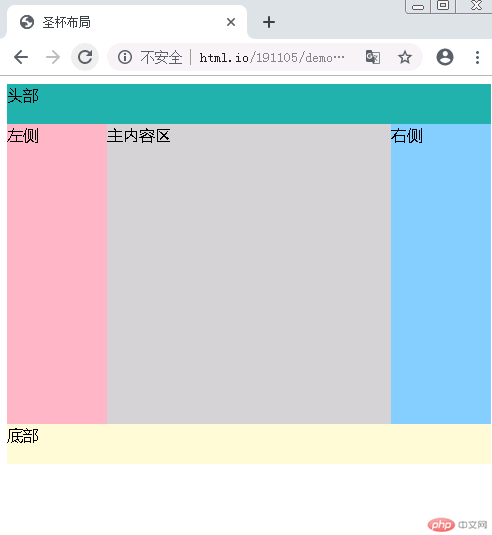
4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局
实例
header{
box-sizing: border-box;
/*width: 100%;*/
height: 40px;
/*border: 1px solid red;*/
background-color: lightseagreen;
}
footer{
box-sizing: border-box;
height: 40px;
background-color: lightgoldenrodyellow;
}
main{
box-sizing: border-box;
/*width: 100%;*/
height: 300px;
/*background-color:lightcoral;*/
display: flex;
flex-flow: row nowrap;
}
main > article{
box-sizing: border-box;
/*width: 80%;*/
background-color: lightgray;
flex: 1 1 auto;
order: 2;
}
main > aside:first-of-type{
box-sizing: border-box;
/*width: 10%;*/
background-color: lightpink;
flex: 0 0 auto;
flex-basis: 100px;
order: 1;
}
main > aside:last-of-type{
box-sizing: border-box;
/*width: 10%;*/
background-color: lightskyblue;
flex: 0 0 auto;
flex-basis: 100px;
order: 3;
}运行实例 »
点击 "运行实例" 按钮查看在线实例