实例公共CSS
.container{
border: 2px dashed red;
margin: 15px;
background: #28ff5c;
}
.box{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #f9feff;
}
.flex{
display: flex;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
一、设置弹性元素的增长因子
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的增长因子</title> <link rel="stylesheet" href="CSS/public.css"> <link rel="stylesheet" href="CSS/css1.css"> </head> <body> <h4>弹性元素不增长,以原始宽度显示,增长因子:为零</h4> <div class="container flex index1"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>剩余空间分配指定元素</h4> <div class="container flex index2"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>剩余空间按增长因子的值在不同的弹性元素间分配</h4> <div class="container flex index3"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例CSS
.container {
width: 550px;
}
.box {
width: 100px;
}
/* 分割 */
/*增长因子为零*/
。index1 > .box{
flex-grow: 0;
}
/*第一个增长因子为0,不做增长*/
.index2>.box:first-of-type{
flex-grow: 0;
}
/*第二个增长因子为0,不做增长*/
.index2>.box:nth-of-type(2){
flex-grow: 0;
}
/*剩余空间都分给最后一个元素*/
.index2>.box:last-of-type{
flex-grow: 1;
}
/* 分割 */
/*剩余空间按增长因子的值在不同的弹性元素间分配*/
.index3>.box:first-of-type{
flex-grow: 1;
}
.index3>.box:nth-of-type(2){
flex-grow: 1;
}
.index3>.box:last-of-type{
flex-grow: 4;
}
/*计算方式
1.获取变量
1.1剩余空间:550px - (100+100+100)=250
1.2 增长因子和 :1+1+4=6
2.元素增长比例
2.1 计算公式 :增长比例 =增长因子/增长因子之和
2.2 第一元素增长比例:1/6=0.1666
2.3 第一元素增长比例:1/6=0.1666
2.4 第一元素增长比例:4/6=0.6666
3. 计算每个元素的增长量
3.1 第一个元素增长量: 250px * 0.1666 = 41.65px
3.2 第二个元素增长量: 250px * 0.1666 = 41.65px
3.3 第三个元素增长量: 250px * 0.6666 = 166.65px
4. 计算每个元素最终宽度
4.1 第一个元素: 100px + 41.65px = 141.65px
4.1 第二个元素: 100px + 41.65px = 141.65px
4.1 第三个元素: 100px + 166.65px = 266.65px*/运行实例 »
点击 "运行实例" 按钮查看在线实例



二设置弹性元素的减速因子
实例HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的减速因子</title> <link rel="stylesheet" href="CSS/public.css"> <link rel="stylesheet" href="CSS/css3.css"> </head> <body> <h4>弹性元素不缩减,以原始宽度显示,缩减因子:为零</h4> <div class="container flex index1"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>所有弹性元素自适应宽度不换行,缩减因子1</h4> <div class="container flex index2"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>所有弹性元素缩减因子不想等的时候</h4> <div class="container flex index3"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>所有弹性元素宽度不同 </h4> <div class="container flex index4"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例CSS
.container {
width: 550px;
}
.box{
width: 250px;
}
/*所有元素不缩减,以原始宽度显示*/
.index1 > .box {
flex-shrink: 0;
}
.index2 > .box {
flex-shrink: 1;
}
/*
计算步骤:
1. 获取基本变量
1.1 多余待缩放空间: (250+ 250+250) - 550= 200
1.2 缩减因子之和: 1 + 1 + 1 = 1
2. 计算缩减比例
2.1 计算公式: 缩减比例 = 缩减因子 / 缩减因子之和
2.2 第一个元素缩减比例: 1 / 3 = 0.3333
2.3 第二个元素缩减比例: 1 / 3 = 0.3333
2.4 第三个元素缩减比例: 1 / 3 = 0.3333
3. 计算每个元素的缩减
3.1 第一个元素缩减: 200 * 0.3333 = 66.666
3.2 第二个元素缩减: 200 * 0.3333 = 66.666
3.3 第三个元素缩减: 200 * 0.3333 = 66.666
4. 计算每个元素最终宽度
4.1 第一个元素: 250- 66.66 = 183.33
4.1 第二个元素: 250- 66.66 = 183.33
4.1 第三个元素: 250- 66.66= 183.33*/
/* 分割 */
.index3 > .box:first-of-type {
flex-shrink: 1;
}
.index3 > .box:nth-of-type(2) {
flex-shrink: 2;
}
.index3 > .box:last-of-type {
flex-shrink: 3;
}
/*
计算步骤:
1. 获取基本变量
1.1 多余待缩放空间: (250+ 250+250) - 550= 200
1.2 缩减因子之和: 1 + 2 + 3 = 6
2. 计算缩减比例
2.1 计算公式: 缩减比例 = 缩减因子 / 缩减因子之和
2.2 第一个元素缩减比例: 1 / 6 = 0.16666
2.3 第二个元素缩减比例: 2 / 6= 0.33333
2.4 第三个元素缩减比例: 3 / 6 = 0.5
3. 计算每个元素的缩减
3.1 第一个元素缩减: 200 * 0.16666= 33.332
3.2 第二个元素缩减: 200 * 0.33333 = 66.666
3.3 第三个元素缩减: 200 * 0.5 = 100
4. 计算每个元素最终宽度
4.1 第一个元素: 250- 33.332 = 216.668
4.1 第二个元素: 250- 66.666 = 183.334
4.1 第三个元素: 250- 100= 150*/
.index4 > .box:first-of-type {
width: 220px;
flex-shrink: 2;
}
.index4 > .box:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.index4 > .box:last-of-type {
width: 280px;
flex-shrink: 6;
}
/*
计算步骤:
1. 获取基本变量
1.1 多余待缩放空间: (220+ 280+250) - 550= 200
1.2 缩减因子缩小比例 缩减空间 / 每个弹性元素的宽度与缩减因子乘积的总和
: 200 / (220 * 2) + (250 * 2) + (280 *6) = 200 / 2620 = 0.07633588
2. 计算每个元素的缩减
计算公式:元素宽度 * ( 缩减因子 * 缩减因子的缩减比例)
2.1 第一个元素缩减: 220 * ( 2 * 0.07633588) = 33.5877 px
2.2 第二个元素缩减: 250 * ( 2 * 0.07633588) = 38.1679 px
2.3 第三个元素缩减: 280 * ( 6 * 0.07633588) = 128.2442 px
3. 计算每个元素最终宽度
3.1 第一个元素: 220 - 33.5877 = 186.4123 px
3.1 第二个元素: 250 - 38.1679 = 211.8321 px
3.1 第三个元素: 280 - 128.2442 = 151.7558 px运行实例 »
点击 "运行实例" 按钮查看在线实例



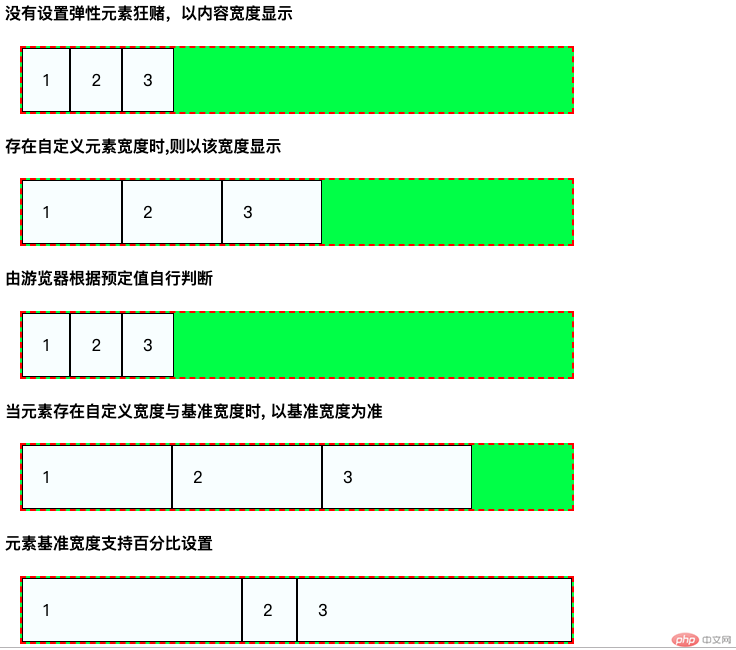
三、设置弹性元素的基准尺寸
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>设置弹性元素的基准尺寸</title> <link rel="stylesheet" href="CSS/public.css"> <link rel="stylesheet" href="CSS/css3.css"> </head> <body> <h4>没有设置弹性元素狂赌,以内容宽度显示</h4> <div class="container flex index1"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>存在自定义元素宽度时,则以该宽度显示</h4> <div class="container flex index2"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>由游览器根据预定值自行判断</h4> <div class="container flex index3"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h4> <div class="container flex index4"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>元素基准宽度支持百分比设置 </h4> <div class="container flex index5"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 550px;
}
/*没有设置弹性元素狂赌,以内容宽度显示*/
.index1 > .box {
flex-basis: content;
}
/*存在自定义元素宽度时,则以该宽度显示*/
.index2 > .box {
width: 100px;
}
/*由游览器根据预定值自行判断*/
.index3 > .box {
flex-basis: auto;
}
/*当元素存在自定义宽度与基准宽度时, 以基准宽度为准*/
.index4 > .box {
width: 100px;
flex-basis:150px;
}
/*元素基准宽度支持百分比*/
.index5 > :first-child {
flex-basis: 40%;
}
.index5 > :nth-child(2) {
flex-basis: 10%;
}
.index5 > :last-child {
flex-basis: 50%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


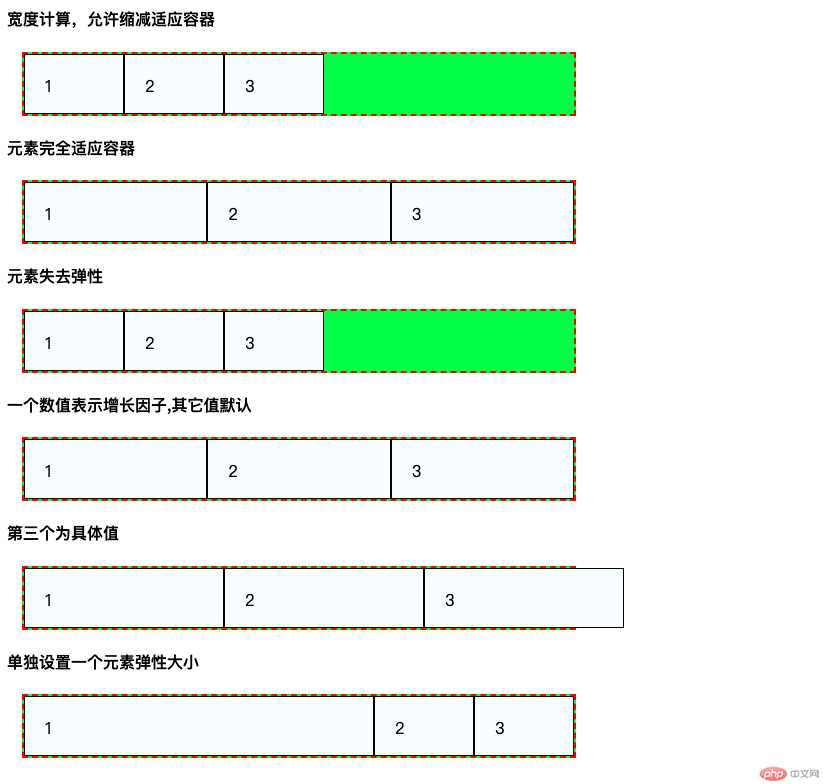
四、弹性元素的基本设置
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>弹性元素的基本设置</title> <link rel="stylesheet" href="CSS/public.css"> <link rel="stylesheet" href="CSS/css4.css"> </head> <body> <h4>宽度计算,允许缩减适应容器</h4> <div class="container flex index1"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>元素完全适应容器</h4> <div class="container flex index2"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>元素失去弹性</h4> <div class="container flex index3"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4> 一个数值表示增长因子,其它值默认</h4> <div class="container flex index4"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>第三个为具体值 </h4> <div class="container flex index5"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> <h4>单独设置一个元素弹性大小 </h4> <div class="container flex index6"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 550px;
}
.index1 > .box{
width: 100px;
height: 60px;
flex: initial;
/*初始值*/
flex: 0 1 auto ;
}
.index2 > .box{
width: 100px;
height: 60px;
flex: initial;
/*元素完全适应盒子*/
flex: auto ;
}
.index3 > .box{
width: 100px;
height: 60px;
flex: initial;
flex: none;
flex: 0 0 auto ;
}
.index4 > .box {
width: 100px;
height: 60px;
flex: 1;
}
.index5 > .box {
width: 100px;
height: 60px;
flex: 1 0 200px;
}
.index6 > .box {
width: 100px;
height: 60px;
}
.index6 > .box:first-of-type {
flex: 1 1 60%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


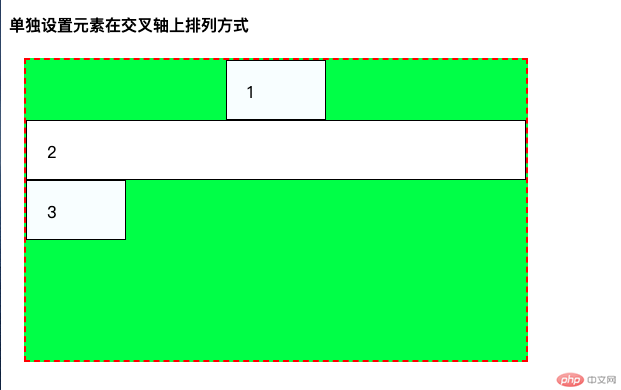
五、单独设置元素在交叉轴上排列方式
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>单独设置元素在交叉轴上排列方式</title> <link rel="stylesheet" href="CSS/public.css"> <link rel="stylesheet" href="CSS/css5.css"> </head> <body> <h4>单独设置元素在交叉轴上排列方式</h4> <div class="container flex"> <span class="box">1</span> <span class="box">2</span> <span class="box">3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container {
width: 500px;
height: 300px;
flex-flow: column nowrap;
align-items: flex-end;
}
.box{
width: 100px;
height: 60px;
}
.box:last-of-type{
align-self: flex-start;
}
.box:nth-last-of-type(2){
background-color: #fff;
width: auto;
align-self: stretch;
}
.box:first-of-type{
align-self: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例