今天在做布局的时候遇到了一个input text 获取焦点后显示边框的动画效果,想用伪元素来做,写了之后发现没效果,网上查了一下,原来不是所有input标签都支持伪元素。

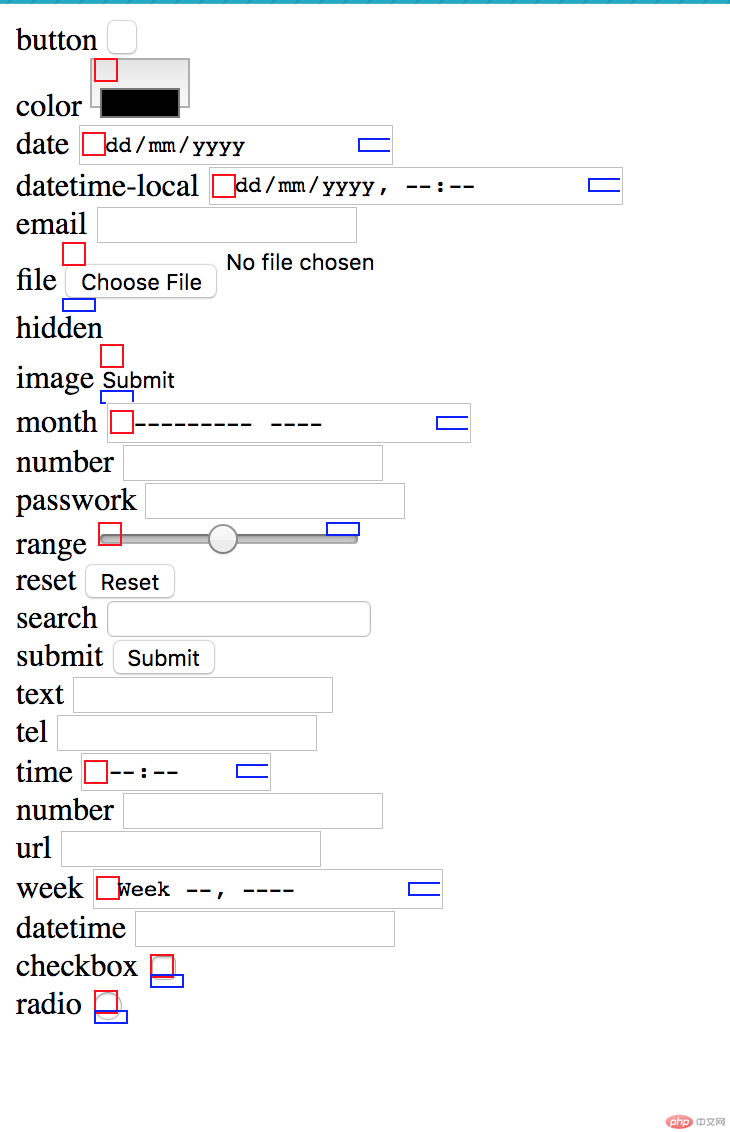
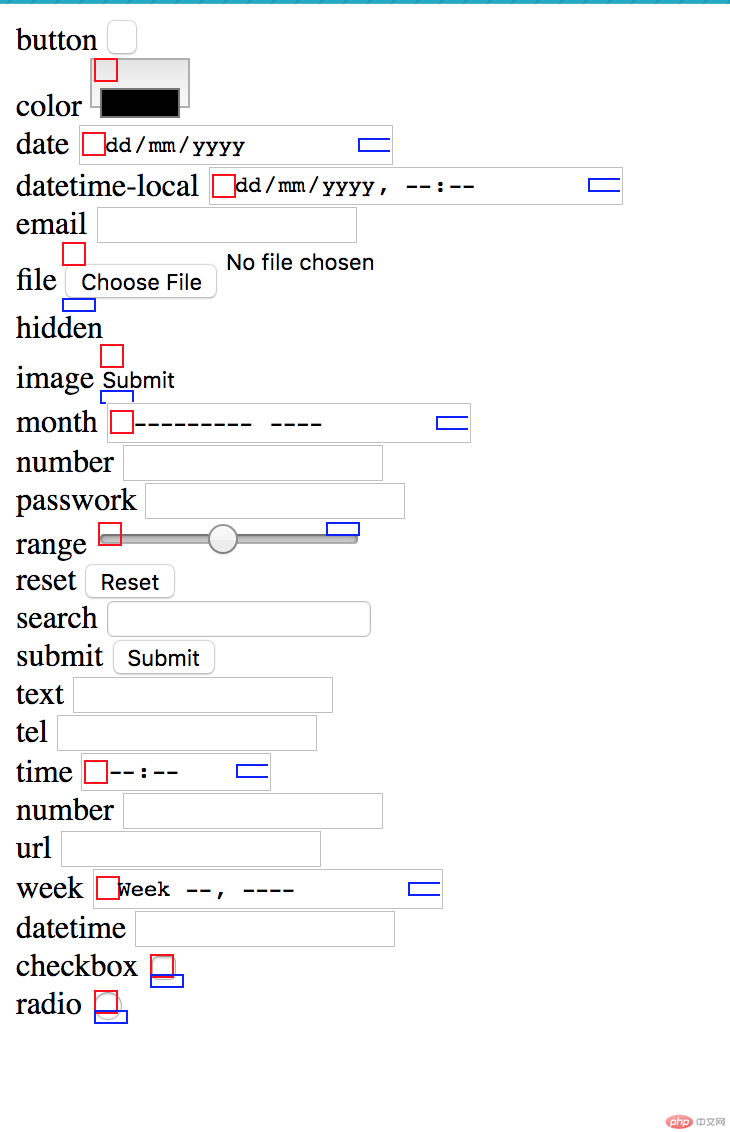
显示红框和蓝框的是支持伪元素的input标签,可输入文本的Input标签均不支持 ::after ::before伪元素。
博客列表 >input标签对伪元素::before ::after支持情况
今天在做布局的时候遇到了一个input text 获取焦点后显示边框的动画效果,想用伪元素来做,写了之后发现没效果,网上查了一下,原来不是所有input标签都支持伪元素。

显示红框和蓝框的是支持伪元素的input标签,可输入文本的Input标签均不支持 ::after ::before伪元素。