作业:
1. 将课堂中的全部案例照写一遍, 并达到默写级别
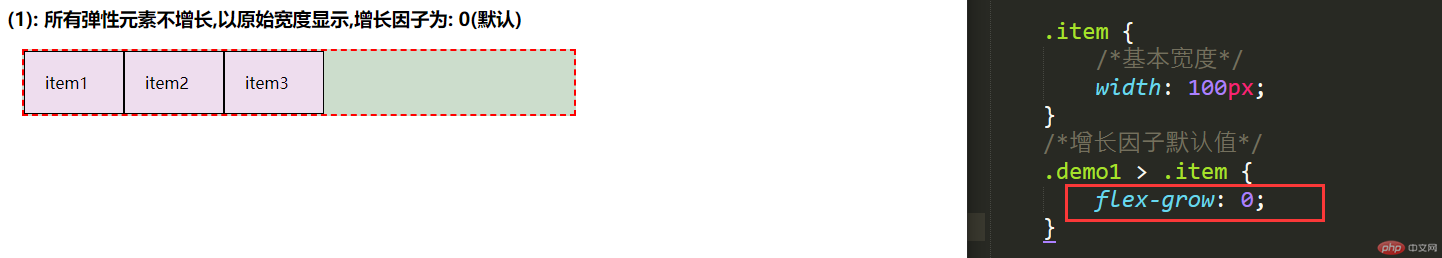
(1): 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认)
css:
.demo1 > .item {
flex-grow: 0;
} 效果:

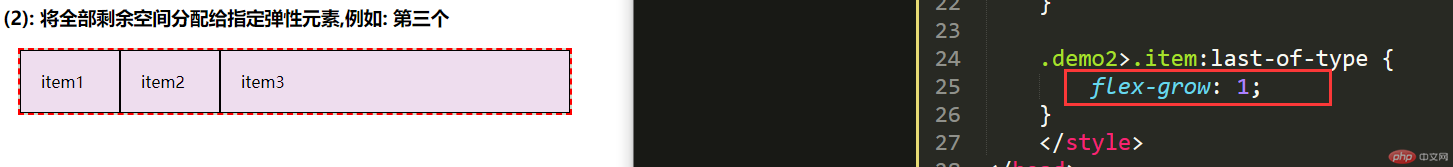
(2): 将全部剩余空间分配给指定弹性元素,例如: 第三个
css:
.demo2>.item:last-of-type {
flex-grow: 1;
} 效果:

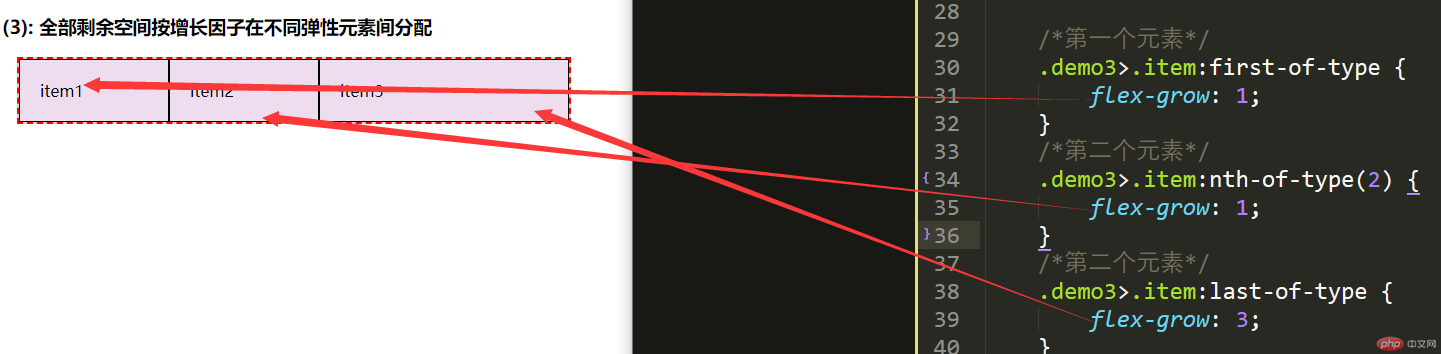
(3): 全部剩余空间按增长因子在不同弹性元素间分配
css:
/*第一个元素*/
.demo3>.item:first-of-type {
flex-grow: 1;
}
/*第二个元素*/
.demo3>.item:nth-of-type(2) {
flex-grow: 1;
}
/*第二个元素*/
.demo3>.item:last-of-type {
flex-grow: 3;
} 效果:

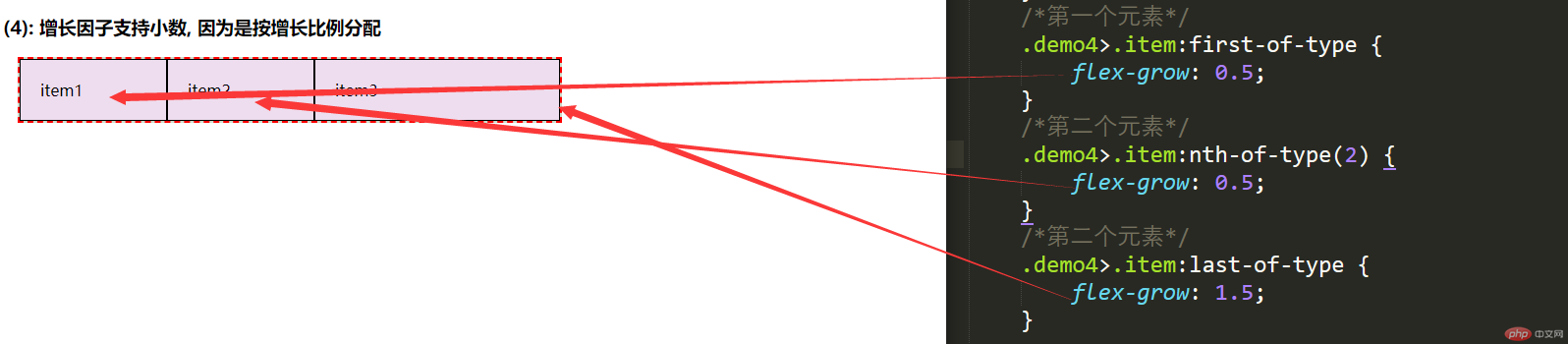
(4): 增长因子支持小数, 因为是按增长比例分配
css:
/*第一个元素*/
.demo4>.item:first-of-type {
flex-grow: 0.5;
}
/*第二个元素*/
.demo4>.item:nth-of-type(2) {
flex-grow: 0.5;
}
/*第二个元素*/
.demo4>.item:last-of-type {
flex-grow: 1.5;
} 效果:

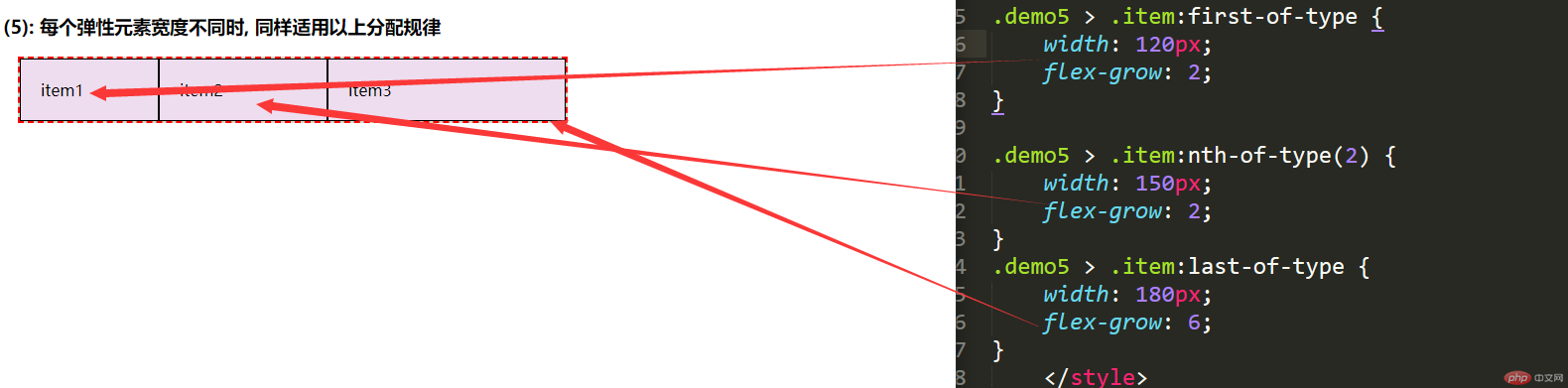
(5): 每个弹性元素宽度不同时, 同样适用以上分配规律
css:
/*每个元素的宽度不一样,?*/
.demo5 > .item:first-of-type {
width: 120px;
flex-grow: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 150px;
flex-grow: 2;
}
.demo5 > .item:last-of-type {
width: 180px;
flex-grow: 6;
} 效果:

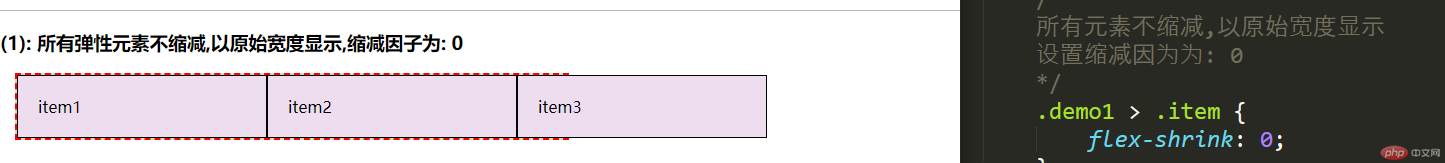
(1): 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0
css:
/* 所有元素不缩减,以原始宽度显示 设置缩减因为为: 0 */
.demo1 > .item {
flex-shrink: 0;
} 效果:

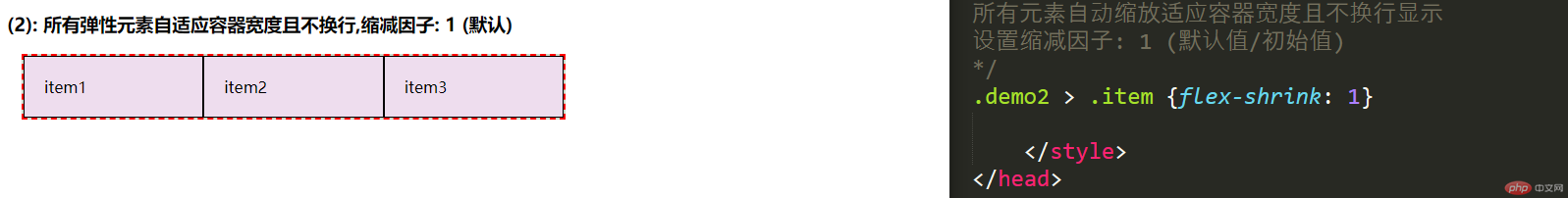
(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)
css:
/*所有元素自动缩放适应容器宽度且不换行显示设置缩减因子: 1 (默认值/初始值)*/
.demo2 > .item {
flex-shrink: 1
} 效果:

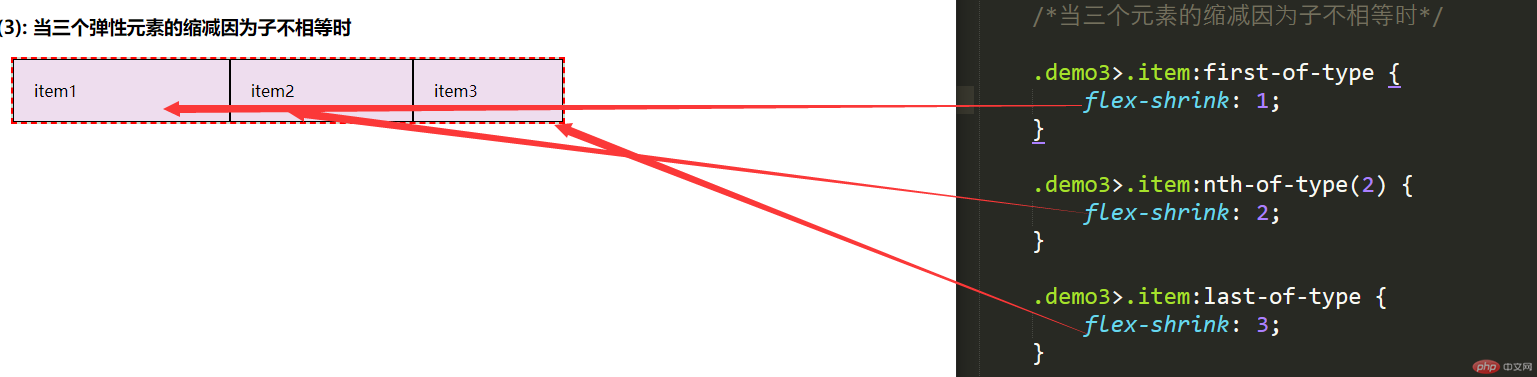
(3): 当三个弹性元素的缩减因为子不相等时
css:
实例
/*当三个元素的缩减因为子不相等时*/
.demo3>.item:first-of-type {
flex-shrink: 1;
}
.demo3>.item:nth-of-type(2) {
flex-shrink: 2;
}
.demo3>.item:last-of-type {
flex-shrink: 3;
} 效果:

(4): 缩减因子也可以是小数,只要大于就可以
css:
实例
/*缩减因子也可以是小数,只要大于就可以了, 负数无效*/
.demo4>.item:first-of-type {
flex-shrink: 0.2;
}
.demo4>.item:nth-of-type(2) {
flex-shrink: 0.3;
}
.demo4>.item:last-of-type {
flex-shrink: 0.5;
}效果:

(5): 当每个弹性元素宽度不一样时,
CSS:
实例
/*
特别提示:
1. 缩减因子的前掉是每个元素必须是等宽的(在主轴上空间相等)
2. 如果不相等, 必须按一定的比例, 来调整这个元素的缩减因子
*/
.demo5 > .item:first-of-type {
width: 220px;
flex-shrink: 2;
}
.demo5 > .item:nth-of-type(2) {
width: 250px;
flex-shrink: 2;
}
.demo5 > .item:last-of-type {
width: 280px;
flex-shrink: 6;
} 效果:

手抄:


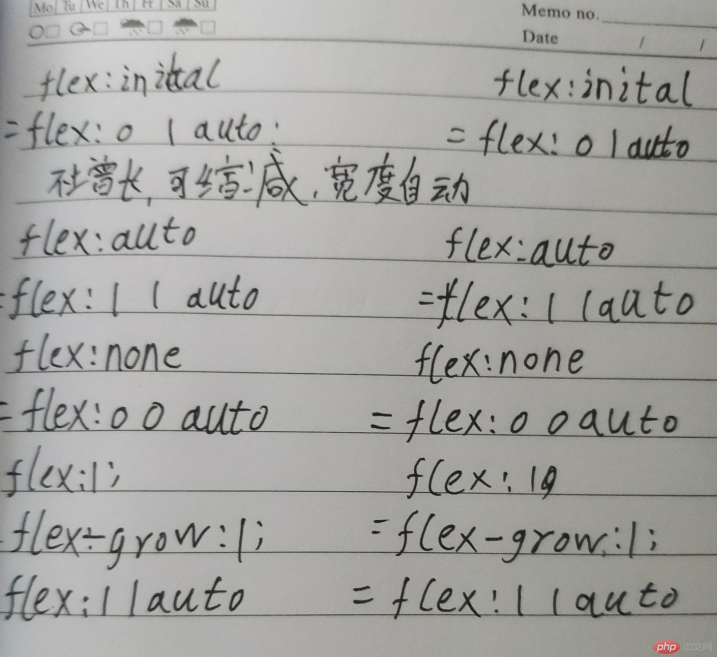
2. 将flex属性的用法, 手抄, 建议二遍以上

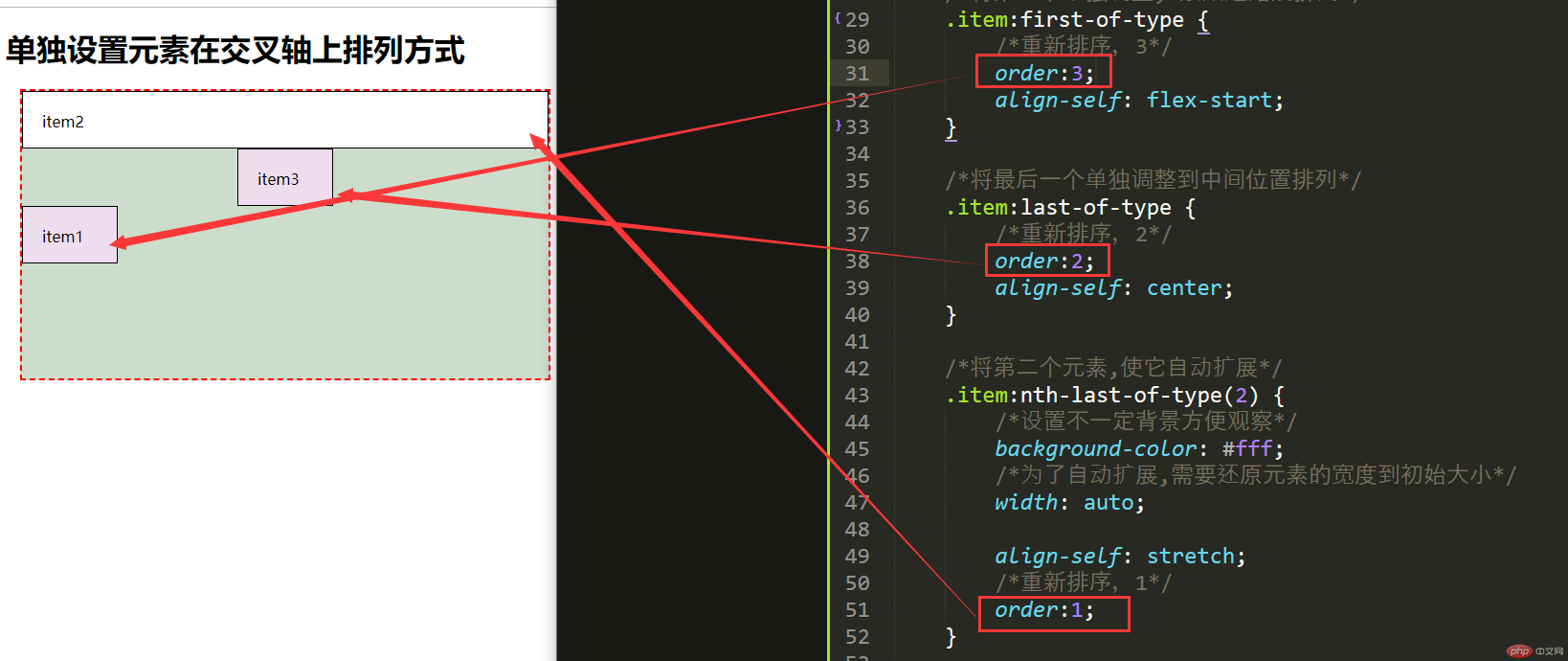
3. 自学:align-self, order的用法
align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。注意:align-self 属性可重写灵活容器的 align-items 属性。
order 属性 设置或检索弹性盒模型对象的子元素出现的順序。注意:如果元素不是弹性盒对象的元素,则 order 属性不起作用
实例
@import url("public.css");
.container {
width: 550px;
height: 300px;
/*以主轴垂直为例进行演示 垂直且不换行*/
flex-flow: column nowrap;
/*默认元素紧贴终止线排列*/
align-items: flex-end;
}
.item {
width: 100px;
height: 60px;
}
/*将第一个单独调整, 紧贴起始线排列*/
.item:first-of-type {
/*重新排序,3*/
order:3;
align-self: flex-start;
}
/*将最后一个单独调整到中间位置排列*/
.item:last-of-type {
/*重新排序,2*/
order:2;
align-self: center;
}
/*将第二个元素,使它自动扩展*/
.item:nth-last-of-type(2) {
/*设置不一定背景方便观察*/
background-color: #fff;
/*为了自动扩展,需要还原元素的宽度到初始大小*/
width: auto;
align-self: stretch;
/*重新排序,1*/
order:1;
}效果:

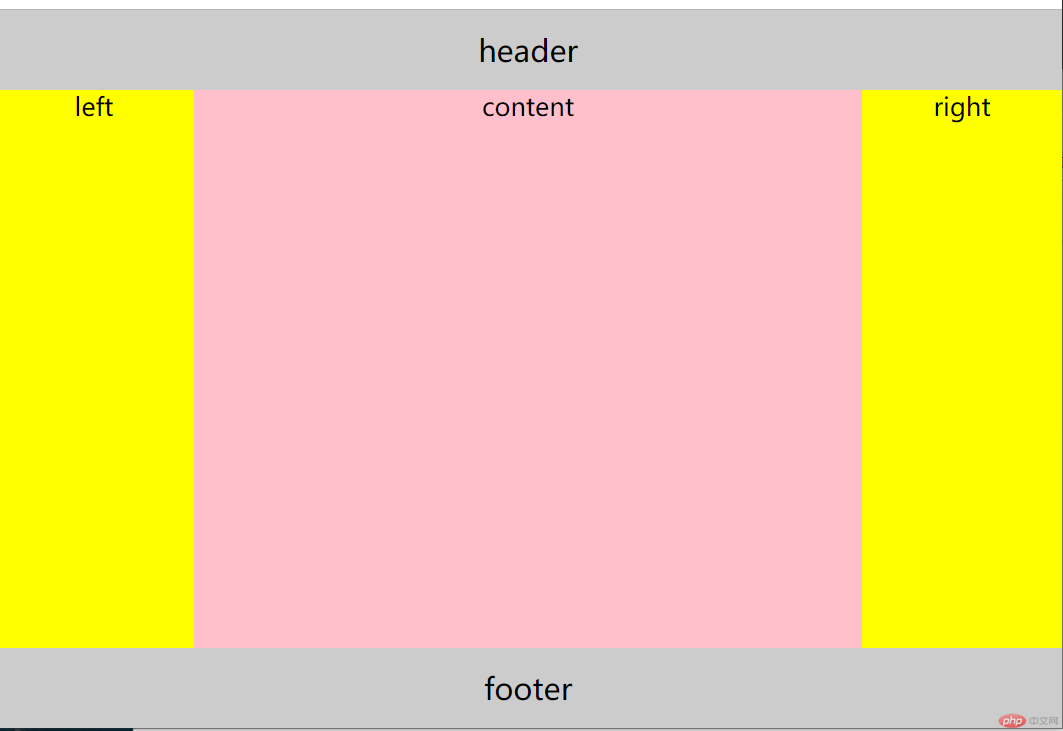
4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局
css:
实例
* {
margin: 0;
padding: 0;
}
/* 将整个页面设置为弹性盒 */
html,
body {
height: 100%;
overflow: hidden;/*内容溢出会被修剪,并且其余内容是不可见的*/
display: flex;
/* 改变主轴的排列方式 */
flex-direction: column;
/* 将主轴上的排列规则改为两端分布 */
justify-content: space-between;
text-align: center;
font-size: 25px;
}
/* 设置头部和尾部的颜色 */
.footer,
.header {
height: 80px;
background: #ccc;
text-align: center;
line-height: 80px;
font-size: 30px;
}
/* 设置中间内容区域样式 */
.center {
/*可增长*/
flex: 1;
background: #ccc;
display: flex;
}
/* 设置左边div和右边div */
.center>.left,.center>.right {
width: 200px;
height: 100%;
background: yellow;
}
/* 设置中间内容 */
.center>.content {
/*可增长*/
flex: 1;
background: pink;
}HTML代码
实例
<!-- 界面结构区域 --> <div class="header">header</div> <div class="center"> <div class="left">left</div> <div class="content">content</div> <div class="right">right</div> </div> <div class="footer">footer</div>
效果图:

5. 试着自己先模仿一些现成网站首页或某个页面(选做)
总结:
1,增长因子: flex-grow:元素和容器都自定义宽度,还需要有剩余空间,且不能设置换行,设置0为默认值,所有元素自适应容器宽度且不换行,当增长因子不相等时,一样能自适应增长,根据增长比例大小,增长的像素也不同。每个元素宽度相等时,增长因子除以增长因子之和然后除以元素的像素,就能知道每个元素需要增长多少像素。当每个元素的宽度不相等时,以上公式一样能用。
2,缩减因子:flex-shrink:设置0为不自动缩减,设置1自动缩减,所有元素自适应容器宽度且不换行,也是默认值。当缩减因子不相等时,一样能自适应缩减,根据缩减比例大小,缩减的像素也不同。每个元素宽度相等时,可以直接除以缩减比列,然后乘以每个元素的宽度,就能知道每个元素需要缩减多少像素。
注意:当每个元素的宽度不相等时,多了一步获得它的微调比列,然后每个元素宽度乘以缩减比列乘以微调比列的积,就能得出每个元素宽度需要缩减多少像素。
弹性元素的基准尺寸:flex-basis ,属性定义在分配多余空间之前, 用在没有为弹性元素设置宽度,或设置了不满足需求,可以为每一个弹性元素设置一个初始值, 如果设置元素宽度和设置了元素的基准,就以设置的基准大小显示。还可以通过flex-basis:设置元素的百分比显示。
简化设置:
flex: 如果有多个值,则按以下顺序:flex: flex-grow flex-shrink flex-basis,默认状态: flex: 0 1 auto;含义: 不增长, 可缩减, 宽度自动

