1.元素按显示方式分为哪几种, 并举例, 正确描述它们
按内容是否可以置换,分为置换元素和非置换元素,按是否独占一行,为块级元素和行级元素.
置换元素:元素内容来自文档外部,可以替换成不同的资源,通过特定的属性实现资源的置换,不由文档直接提供,所以大小未知.
遵循最小化原则,尽可能最小的空间来显示他们,通常以行内元素出现,大多使用闭合标签来描述.
<img><input><meta> <img src="">以src属性引用外部图片资源.
<input type=""> type不同,替换成不同的类型.
非置换元素:元素内容由文档提供,内容放在两个标签之间,为双标签模式,块元素行元素都有
<h1-6><p><span><div><table><ul><li><a>
按元素是否独占一行为标准分为块元素和行元素
块级元素,遵循最大化规则,独占一行,自动充满父级元素内容,块级元素两边不允许有其他元素总是自带换行,
块级元素在没有内容的情况下,需要设置宽高,否则无法看到,<div><ul><li><table><p><h1-6>
行内元素:遵循最小花原则,总是在一行文本元素的内部生成,宽高由所在行决定,不可以设置<span><input><em><strong><a>
元素的显示方式:一切元素都是框,任何元素都会在页面上占据一定的空间,页面是以框的形式来显示的,
行级框的宽高由它的内部内容决定,块级框由它的内部子元素决定,一般来说块级框可以嵌套行级框,反过来则不行.
dispaly可以改变这个设定.

2.CSS是什么? 它的主要作用是什么?
css层叠样式表,用来设置页面中的元素的样式和布局,
主要作用是让页面更美观.是网页的皮肤.
3.什么是CSS选择器,它的样式声明是哪二部分组成?
css选择器是用来选中页面中的html标签,通过标签类型,类,id等来选择元素, css选择器样式由属性,和属性值组成,是一组键值对.
4.举例演示CSS简单选择器(全部)
选择器优先级, id选择器>类选择器>元素选择器
元素选择器 属性选择器 类选择器 ID选择器 群组选择器 群组选择器
元素选择器
实例
<style>
p{
color:aqua;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p>属性选择器</p>
<p>类选择器</p>
<p>ID 选择器</p>
<p>群组选择器</p>
<p>通配符选择器</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

属性选择器
实例
p[class="pp"]{
color:blue;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p class="pp">属性选择器</p>
<p>类选择器</p>
<p>ID 选择器</p>
<p>群组选择器</p>
<p>通配符选择器</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

类选择器
实例
.cc{
color:chocolate;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p class="pp">属性选择器</p>
<p class="cc">类选择器</p>
<p>ID 选择器</p>
<p>群组选择器</p>
<p>通配符选择器</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

ID选择器
实例
#tt{
color:crimson;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p class="pp">属性选择器</p>
<p class="cc">类选择器</p>
<p id="tt">ID 选择器</p>
<p>群组选择器</p>
<p>通配符选择器</p>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

群组选择器
实例
.q,h1{
background-color: darkmagenta;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p class="pp">属性选择器</p>
<p class="cc">类选择器</p>
<p id="tt">ID 选择器</p>
<p class="q">群组选择器</p>
<p>通配符选择器</p>
<h1>群组选择器</h1>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

通配符选择器
实例
body * {
font-size: 2rem;
}
</style>
</head>
<body>
<p>元素选择器</p>
<p class="pp">属性选择器</p>
<p class="cc">类选择器</p>
<p id="tt">ID 选择器</p>
<p class="q">群组选择器</p>
<p>通配符选择器</p>
<h1>群组选择器</h1>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例

5举例演示CSS上下文选择器(全部)
上下文选择器,也叫结构选择器
后代选择器使用空格, 父子选择器使用> 同级相邻选择器+ 同级所有选择器~
后代选择器
实例
<style>
/* 后代选择器 */
section h2{
background-color: darkolivegreen;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">1结构选择器</h2>
<h2> 2结构选择器</h2>
<h2>3选择器</h2>
</div>
<h2>选择器</h2>
</div>
</section>运行实例 »
点击 "运行实例" 按钮查看在线实例

选择section 后代父级,子级,孙级中所有的h2标签
父子选择器
实例
/* 父子选择器 */
section > h2{
background-color: darkorchid;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">1结构选择器</h2>
<h2> 2结构选择器</h2>
<h2>3选择器</h2>
</div>
<h2>选择器</h2>
</div>
</section>运行实例 »
点击 "运行实例" 按钮查看在线实例

选择section 标签的子元素,不包括孙元素
同级相邻选择器
实例
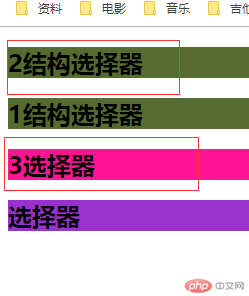
/* 同级相邻选择器 */
#item + * {
background-color: darkslateblue;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">1结构选择器</h2>
<h2> 2结构选择器</h2>
<h2>3选择器</h2>
</div>
<h2>选择器</h2>
</div>
</section>运行实例 »
点击 "运行实例" 按钮查看在线实例

选择id item相邻的标签
同级所有选择器
实例
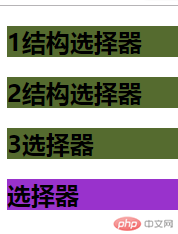
/* 同级所有选择器 */
#item ~ *{
background-color: deeppink;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">1结构选择器</h2>
<h2> 2结构选择器</h2>
<h2>3选择器</h2>
</div>
<h2>选择器</h2>
</div>
</section>运行实例 »
点击 "运行实例" 按钮查看在线实例

选择 id item 标签相邻的所有元素 ? 选择器只向下选择

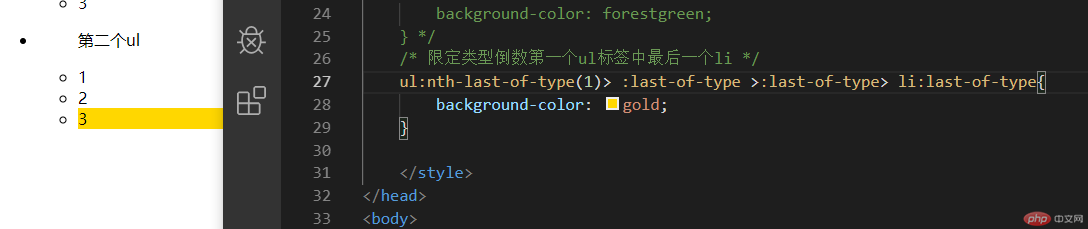
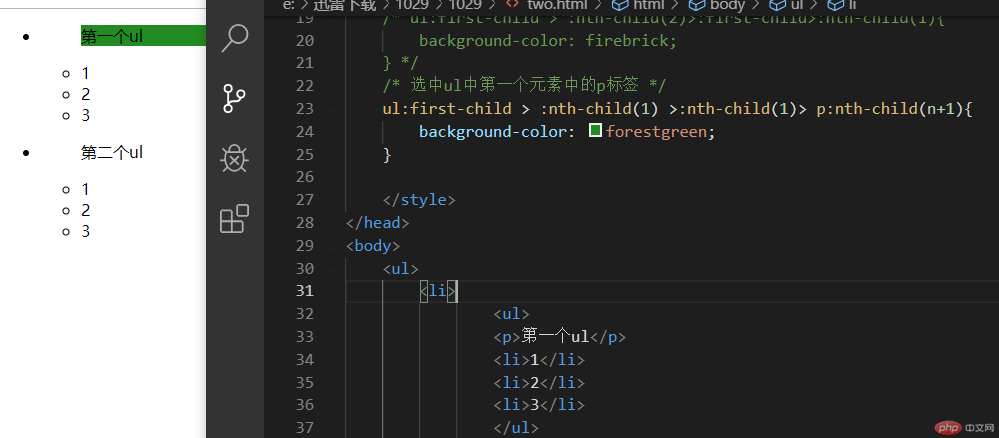
6举例演示常用CSS结构伪类选择器(不少于四种)
结构伪类选择器分为,非限定类型与限定类型两种
非限定类型,只关注元素的位置,不关注元素的类型,
:ntf-child(n)最主要的非限定类型,其他四种是它的快捷方式,
:ntf-child(n)匹配父元素中制定索引的子元素 :first-child匹配父元素中第一个子元素 :last-child匹配父元素中最后一个子元素 :nth-last-child(n)匹配父元素中倒数选择子元素 :only-child匹配父元素中唯一的子元素



举例演示常用CSS表单伪类选择器(不少于三种)
表单伪类
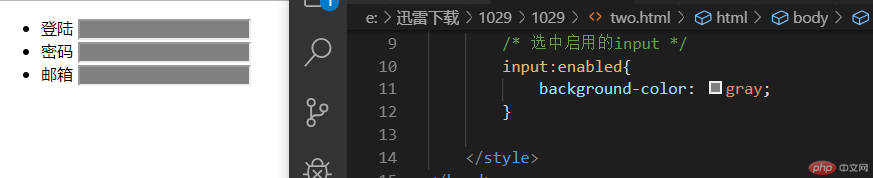
enabled 选择每个启用的<input>标签
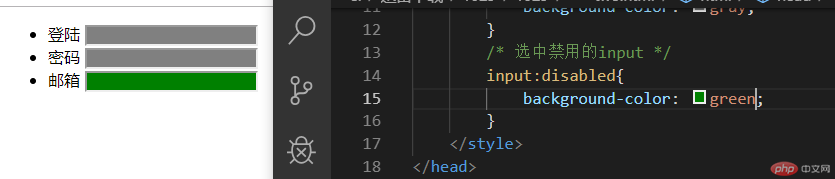
disabled 选择每个禁用的<input>标签
checked 选择每个被选中的,<input>标签
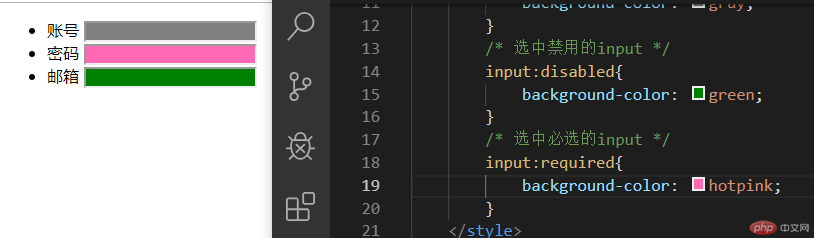
required 包含required属性的元素
optional 包含 optional属性的元素
valid验证通过的表单元素 invalid验证不通过的表单元素 read-only选择只读表单元素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 选中启用的input */
input:enabled{
background-color: gray;
}
/* 选中禁用的input */
input:disabled{
background-color: green;
}
/* 选中必选的input */
input:required{
background-color: hotpink;
}
</style>
</head>
<body>
<from>
<ul>
<li><label for="name">账号</label>
<input type="text" id="name" name="name"></li>
<li> <label for="password">密码</label>
<input type="password" id="password" name="password" required></li>
<li><label for="email">邮箱</label>
<input type="email" id="email" name="email" disabled></li>
</ul>
</from>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例