默写盒模型的全部属性,并准确说出他们的应用场景
全部属性有六个
width:宽
height:高
background:背景 设置内容的背景色以及图片 background-color 背景色 background-image 背景图片
padding:内边距 border 与内容 content 中间的距离是内边距 padding ,
padding具有方向性 padding-top:上内边距 padding-bottom下内边距 padding-left左内边距 padding-right右内边距
border:边框, 内边距与外边距中间为边框 ,border-top 上边框, border-padding下边框 padding-left左边框 padding-right右边框
margin:外边距 margin-top 上外边距 margin-botton下外边距 margin-left左外边距 margin-right 右外边距
box-sizing`: 解决了什么问题, 不用它应该如何处理
box-sizing解决了盒子变形问题,包括了边框和内边距的大小,不用每次都调整内容大小. 清除内边距和边框对盒子大小的影响.
如果不使用此属性,每次调整盒子大小需要手动计算,如需要300px的盒子,内边框padding 20px ,边框 border 10px 内容就需要调整为270px*270px,
盒子外边距之的合并是怎么回事,并实例演示
盒子外边距不影响盒子大小,两个相邻的盒子外边距重叠,取其中较大外边距为真实外边距, 这种效应称为外边距塌陷.
外边距同级合并,嵌套传递

嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒子, 子盒子的外边距会传递到父盒子的外边距, 子盒子无法在父盒子内有效显示外边距.
外边距由内向外传递,
处理方法, 使用父盒子的内边距来当子盒子的外边距.
子盒子在父盒子中的居中显示, margin: auto;
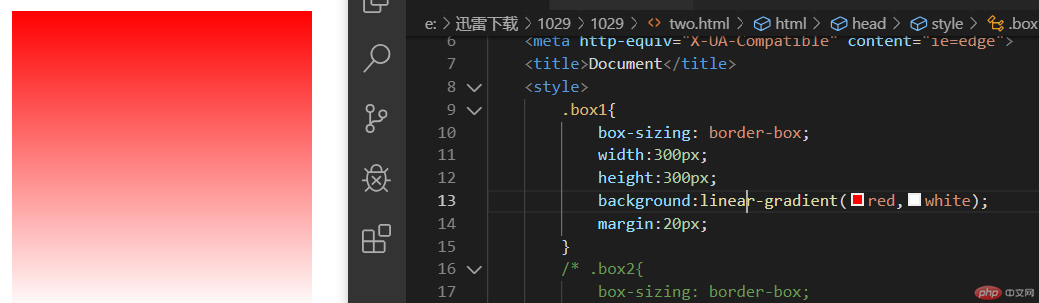
实例演示: 背景颜色的线性渐变的
background-clip 背景裁切, 默认背景延伸到border;
设置背景颜色线性渐变
background:linear-gradient(red,white);由红到白 控制颜色方向 左:to left 右:to right 右下 to right bottom 左下 to left bottom

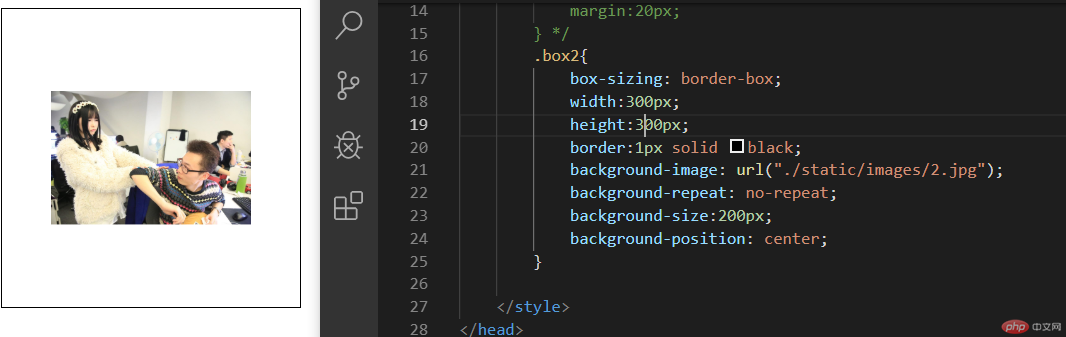
实例演示: 背景图片的大小与位置的设定
background-image:url();设置背景图片
background-position:设置背景图片显示位置
background- repeat:no-repeat 图片不重复
background-size:图片大小
background-attachment:设置背景图片是否随滚动条滚动;