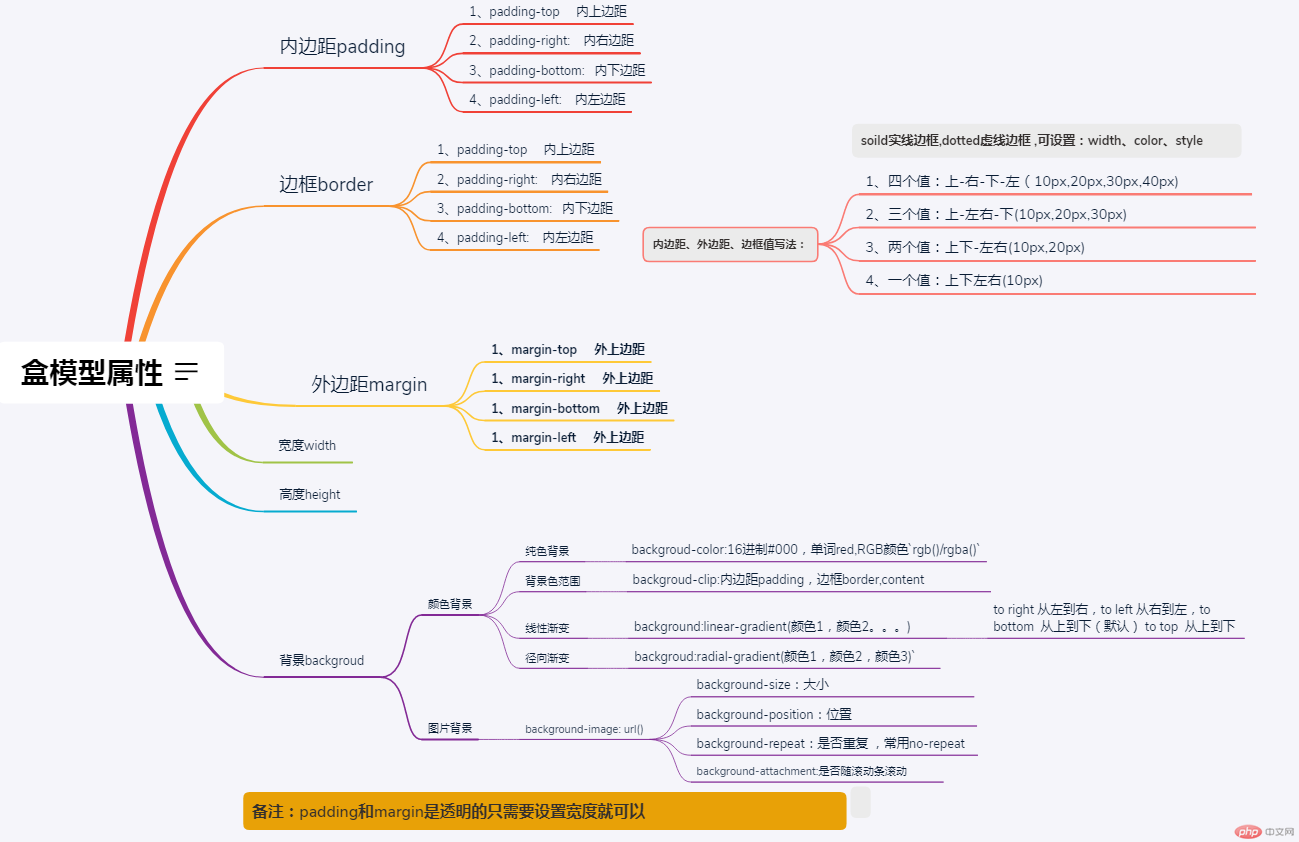
一、盒模型属性(六大属性)

二、属性:box-sizing
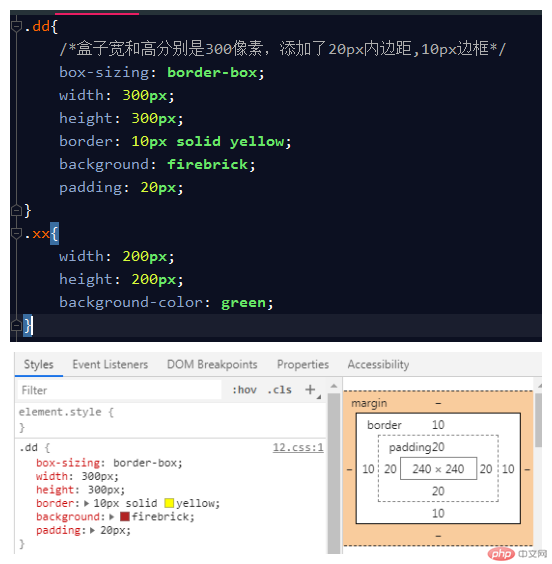
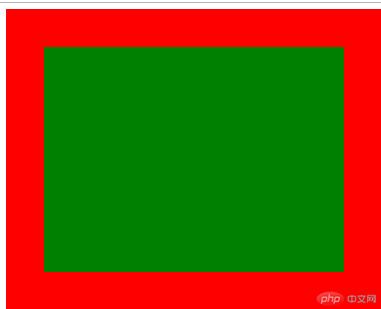
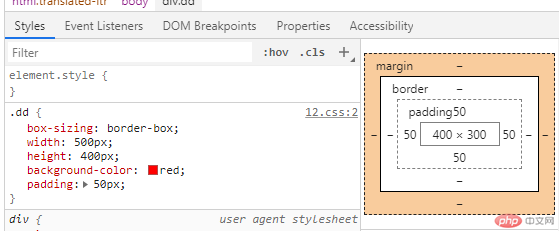
1、box-sizing解决了给盒子添加边框和内边距时使盒子尺寸变大的问题,通过给box-sizing属性,给盒子添加padding和border属性时,则自动调整大小,不会改变总大小。
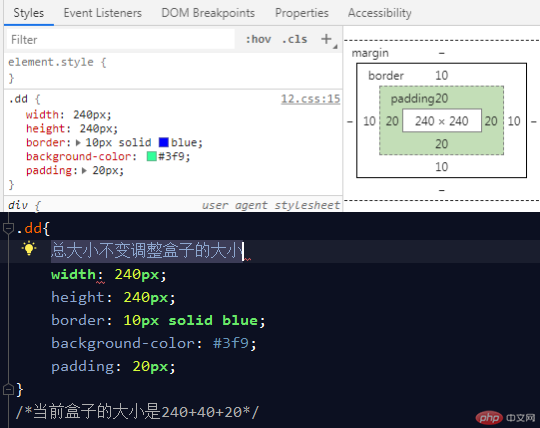
2、如果不使用box-sizing属性,盒子大小不变情况下,只能调整盒子的大小解决。
举例说明:
1、添加box-sizing属性

2、手动调整盒子大小

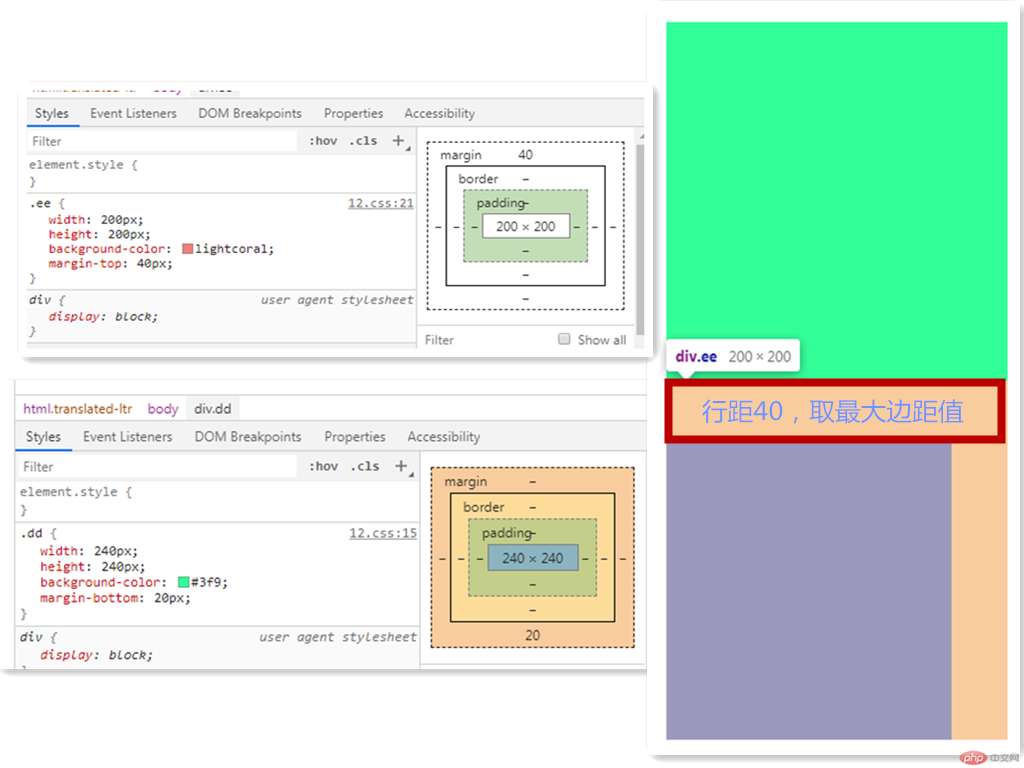
三、盒子间外边距合并
两个盒子设置外边距,取盒子较大外边距为盒子间的值

五、嵌套盒子外边距与内边距
1、嵌套盒子内的子盒子是无法通过设置子盒子外边距来实现外边距效果的,只能通过父盒子添加内边距来实现子盒子外边距效果。
2、嵌套盒子同时设置外边距,去两个盒子外边距最大值,并不会相加。


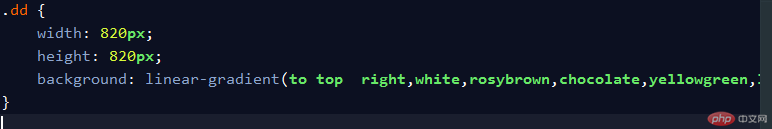
六、背景颜色的线性渐变


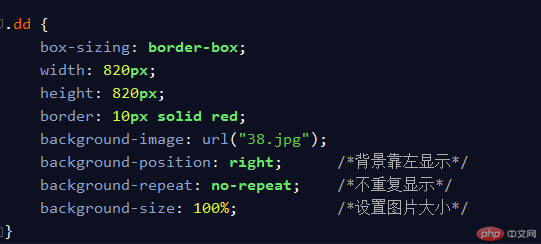
七、背景图片位置与大小设定

总结:
1、设置内边距和边框,盒子大小不变使用box-sizing :border-box。解决了内边距和边框会影响盒子尺寸的问题,不需要手动去调整盒子大小。
2、两个盒子设置同时外边距,会合并外边距,取偏大的外边距为最终值。
3、嵌套盒子子盒子设置外边距时,用父盒子设置内边距达到子盒子设置外边距效果。
4、背景图片设定时需要加URL。
5、给背景颜色设置渐变时,加方向时写法:to 方向(上、右、下、左),对角时,使用两个相邻的方向,还可以加度数 .deg
6、外边距再水平方向取值auto可以实现居中效果。

