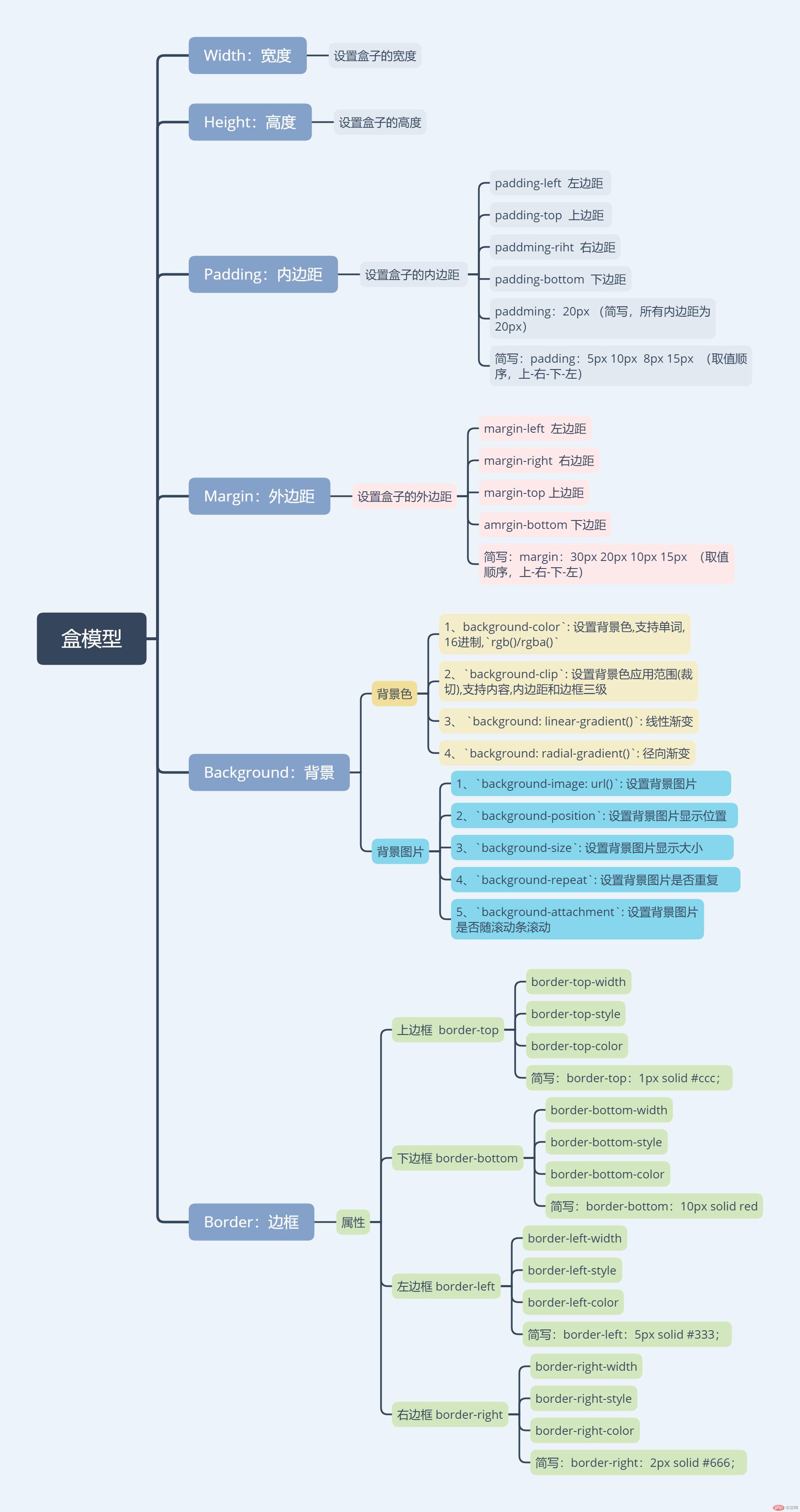
一、默写盒模型的全部属性,并准确说出他们的应用场景

二、 `box-sizing`: 解决了什么问题, 不用它应该如何处理
答:box-sizing=content+padding+border;
box-sizing:解决了内边距与边框对盒子大小的影响。
三、 盒子外边距之的合并是怎么回事,并实例演示
答:两个外边距之间会出现垂直重合,重合时取较大的值,这种现象我们称为外边距合并或外边距塌陷。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距对盒子位置的影响</title>
<style>
div{
/*清除内边距和边框对盒子的影响*/
box-sizing: border-box;
}
.box1{
width: 100px;
height: 100px;
background-color: lightseagreen;
}
.box2{
width: 150px;
height: 150px;
background-color: lightblue;
}
.box1{
/*添加下外间距*/
margin-bottom: 20px;
}
.box2{
/*添加上外间距*/
margin-top: 30px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
答:子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决。设置子盒子居中可以用 maring:0 auto;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距对盒子位置的影响</title>
<style>
div{
/*清除内边距和边框对盒子的影响*/
box-sizing: border-box;
}
/*===========================================================*/
.box5{
border: 1px solid #ccc;
width: 100%;
}
.box6{
margin: 20px auto;
width: 200px;
height: 100px;
background-color: #2d6a88;
}
</style>
</head>
<body>
<div class="box5">
<div class="box6"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
五、 实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景颜色的线性渐变</title>
<style>
.demo{
width: 500px;
height: 300px;
/*从黄到蓝渐变,默认从上到下渐变*/
/*background: linear-gradient(yellow,blue);*/
/*向右渐变*/
/*background: linear-gradient(to right,green,lightblue);*/
/*30°角渐变*/
/*background: linear-gradient(30deg,green,white);*/
/*线性渐变*/
background: linear-gradient(lightblue,lightcoral,lightseagreen,lightgrey);
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
六、实例演示: 背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片属性</title>
<style>
.box{
width: 448px;
height: 248px;
/*获取图片路径*/
background: url("https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg");
/*图片不重复*/
background-repeat: no-repeat;
/* 图片自适应大小/等比例拉伸 */
background-size: cover;
/* 显示图片位置 */
background-position: left center;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

