1、描述HTML和HTTP是什么,他们之间有什么联系?
HTML是一种计算机认识的超文本语言。HTTP是超文本语言的传输协议,可以使用HTTP协议去访问服务器上的HTML超文本语言。2、制作一个导航,要求使用到列表、链接、图片,并使用图片作为链接元素导航一般使用有序列表<ol>或者无序列表<ul>进行制作,链接使用a标签<a helf=""></a>,,图片作为链接元素,把图片放在a标签<a helf=""><img src="": alt=""></a>中,并设置图片alt属性。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>系统设置</title>
<style>
h1{color: red;font-size: 100px;}
img{width: 400px;}
li{display: inline-block;}
</style>
</head>
<body>
<h1>国内热门搜索引擎</h1>
<ol>
<li><a href="http://wwww.baidu.com"><img src="C:\Users\lenovo\Desktop\1029课程\1029作业\1029作业\img\bd.png" alt="百度">百度</a></li>
<li><a href="https://www.google.cn/"><img src="C:\Users\lenovo\Desktop\1029课程\1029作业\1029作业\img\gg.jpg" alt="谷歌">谷歌</a></li>
<li><a href="https://www.so.com/"><img src="C:\Users\lenovo\Desktop\1029课程\1029作业\1029作业\img\360.jpg" alt="360">360</a></li>
<li><a href="https://www.sogou.com "><img src="C:\Users\lenovo\Desktop\1029课程\1029作业\1029作业\img\sougou.jpg" alt="搜狗">搜狗</a></li>
</ol>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


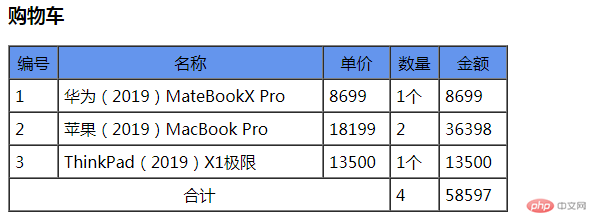
3、制作一张商品信息表,要求用到标题、头部与底部,
表格用table标签<table></table>,标题用cantion标签嵌套h2标签<cantion><h2></h2></cantion>,表格头部用<thead>
</thead>,主体用<tbody><tr><td></td></tr></tbody>,底部用<tfoot><tr><td></td></tr></tfoot>,向有合并colspan属性,向下合并rowspan属性。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>购物车</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5" > <cantion> <h3>购物车</h3> </cantion> <thead> <tr bgcolor="#6495ed"> <td>编号</td> <td>名称</td> <td>单价</td> <td>数量</td> <td>金额</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>华为(2019)MateBookX Pro</td> <td>8699</td> <td>1个</td> <td>8699</td> </tr> <tr> <td>2</td> <td>苹果(2019)MacBook Pro</td> <td>18199</td> <td>2</td> <td>36398</td> </tr> <tr> <td>3</td> <td>ThinkPad(2019)X1极限</td> <td>13500</td> <td>1个</td> <td>13500</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">合计</td> <td>4</td> <td>58597</td> </tr> </tfoot> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例



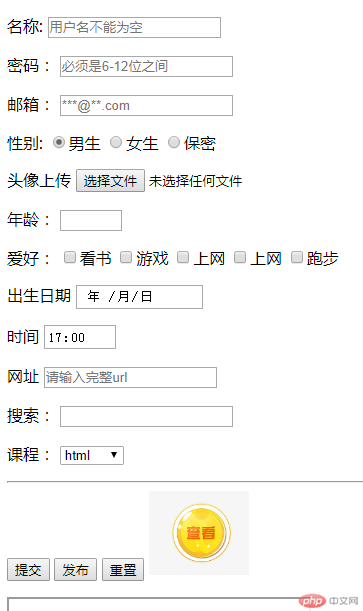
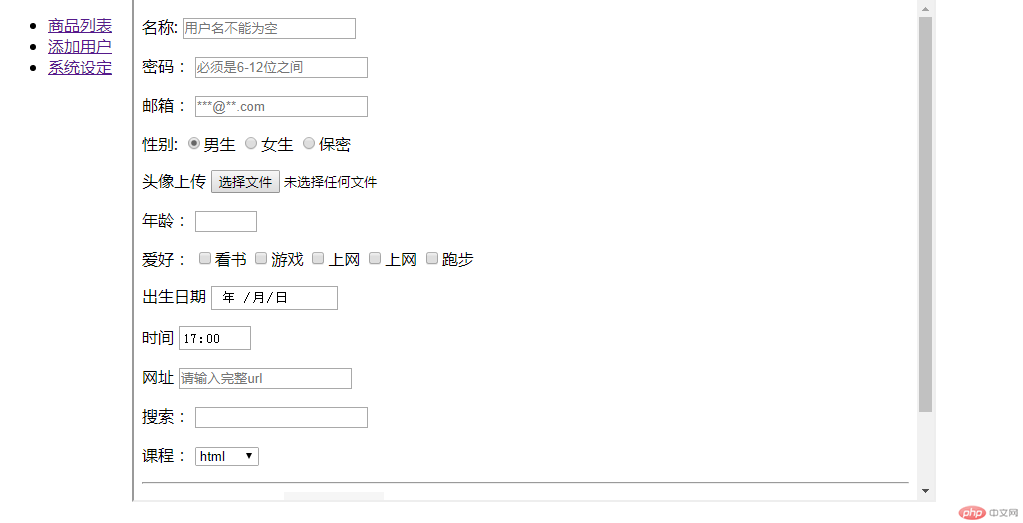
4、制作一张完整的用户注册表,要求尽可能多的用学到的表单控件。表单使用<form></form>标签,,表单三个关键属性,name表单名,action比表单向何处发送数据,method表单数据提交类型。表单域用<input></input>,根据type属性决定控件类型,type属性有:text文本框,radio单选,select,网址url,password密码框,....
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册列表</title> </head> <body> <form action=""> <p> <label for="name">名称:</label> <input type="text" name="name" id="name" placeholder="用户名不能为空" required> </p> <p> <label for="passsword">密码:</label> <input type="password" name="password" id="password" min="6" maxlength="12" placeholder="必须是6-12位之间" required> </p> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="***@**.com" > </p> <p> <label for="radio">性别:</label> <input type="radio" name="radio" id="manan" checked><label for="man">男生</label> <input type="radio" name="radio" id="nv"><label for="nv">女生</label> <input type="radio" name="radio" id="baomi"><label for="baomi">保密</label> </p> <p> <label for="pooto">头像上传</label> <input type="file" name="photo" id="photo"> </p> <p> <label for="age">年龄:</label> <input type="number" name="age" id="age" min="10" max="80" step="2"> </p> <p> <label for="aihao">爱好:</label> <input type="checkbox" name="kanshu" id="kanshu"><label for="kanshu">看书</label> <input type="checkbox" name="youxi" id="youxi"><label for="youxi">游戏</label> <input type="checkbox" name="lvyou" id="lvyou"><label for="lvyou">上网</label> <input type="checkbox" name="shangwang" id="shangwang"><label for="shangwang">上网</label> <input type="checkbox" name="paobu" id="paobu"><label for="paobu">跑步</label> </p> <p> <label for="date">出生日期</label> <input type="date" name="date" id="date" min="2010-10-1" max="2019-10-29" value="2015-1-1"> </p> <p> <label for="time">时间</label> <input type="time" name="time" id="time" min="10:00" max="19:00" value="17:00" step="00:10"> </p> <p> <label for="url">网址</label> <input type="url" name="url" id="url" placeholder="请输入完整url"> </p> <p> <label for="search">搜索:</label> <input type="text" id="search" list="keywprd"> <datalist id="keywprd"> <option value="html">html</option> <option value="cc">cc</option> <option value="dd">dd</option> <option value="ee">ee</option> </datalist> </p> <p> <label for="">课程:</label> <select name=""> <optgroup label="前端" <option value="html">html</option> <option value="css">html</option> <option value="js">js</option> <option value="html">php</option> </optgroup> <optgroup label="后端"> <option value="">java</option> <option value="">c++</option> <option value="">php</option> </optgroup> </select> </p> <hr> <input type="submit" value="提交"> <input type="button" value="发布"> <input type="reset" value="重置"> <input type="image" src="C:\Users\lenovo\Desktop\1029课程\1029作业\1029作业\img\an.jpg" value="按钮" width="100"> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例




5、制作一个网站后台,要求用<iframe>内联框架实现。
内联框架主要用在网站后台设计;
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <iframe src="https://j.map.baidu.com/aa/EQo" frameborder="1" width="500" height="300"></iframe> <br> <ul style="float: left;margin-right: 20px;"> <li><a href="demo10.html" target="content">商品列表</a></li> <li><a href="demo8.html" target="content">添加用户</a></li> <li><a href="demo7.html" target="content">系统设置</a></li> </ul> <iframe srcdoc="<h3>进入后台管理系统<h3>" frameborder="1" name="content" width="800" height="500"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例


6、总结:为什么用语义化标签?
a、语义化标签容易被搜索引擎识别,有利于后期SEO。
b、语义化标签可读性强,便于开发与维护。

