这一节的作业是要用自己封装的迷你小框架来仿一个页面,放假的几天把弹性盒子flex又熟悉了下,决定仿一下新浪移动端首页布局。
这里一开始引入了之前封装的迷你框架的样式进行初始化。引用了font-awesome字体图标。

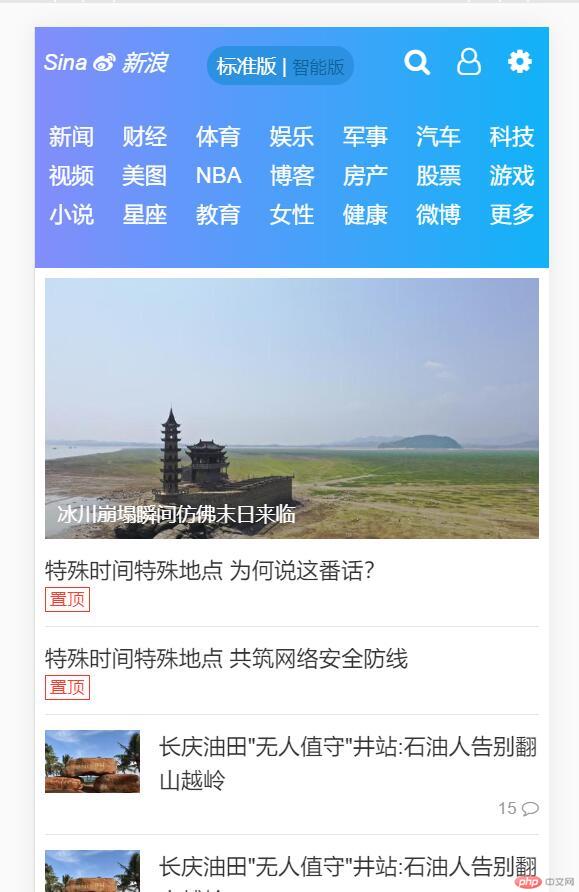
头部布局部分,新浪用的是一张背景图片。分析这张图片类似于渐变色,css里面也有渐变色的用法。找资料参考了它的颜色。
实例
header {
background-image: -webkit-gradient(linear, left top, right top, from(#838dfb), to(#11b2f8));
background-image: -moz-linear-gradient(left, #838dfb, #11b2f8);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

banner图部分类似于之前窗口定位水平居中的办法,让图片垂直居中。
实例
.banner-item img {
width: 100%;
position: relative;
top: 50%;
transform: translateY(-50%);
}运行实例 »
点击 "运行实例" 按钮查看在线实例
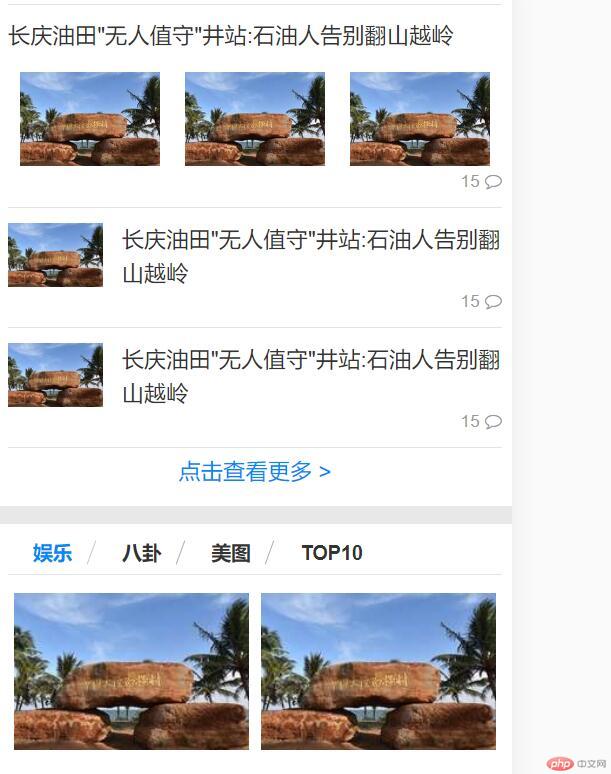
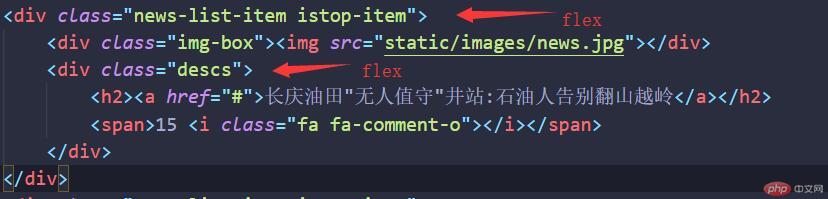
flex弹性盒子仿新浪移动端首页布局中最主要的就是单图,双图和三图的弹性盒布局。

这里的单图布局不同的是,最外层是弹性盒子容器,水平向右为主轴,右侧布局又是一个弹性盒子,垂直方向为主轴。

整体布局的样式

总结:作业是要用自己的前端小框架来仿站,但是实际中用到的样式并不多,整个页面写下来大都是自己重新写样式,前端框架要灵活的使用,还要靠经验的积累。

