浮动
浮动:顾名思义,就是将元素浮起来。
html元素默认是按照书写的顺序在浏览器中,遵循先从左到右,再从上到下进行排列,这叫文档流;而浮动可以打破这一规则,让元素从文档流中脱离,改变其原来位置。
浮动的几个特性
只对后续元素产生位置影响,不影响前面的元素。
同级的浮动元素会紧挨着排列,不会重叠。
将元素转化为 块级元素。
父元素的高度会坍塌,不会被浮动元素撑开。
清除浮动
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
/* 清除浮动一般有两种方式 */
/* 1. overflow: hidden */
/* 2. 使用 clear: both; 因为clear只能清除前面元素浮动的影响,所以一般将这个元素添加到最后一个子元素之后, */
/* 但是新增dom元素又不太好,所以一般会用 伪元素去添加 */
.wrap {
width: 300px;
border: 4px solid red;
/* overflow: hidden; */
}
.wrap:after {
content: "";
display: block;
clear: both;
}
.son {
float: left;
width: 300px;
height: 300px;
background: wheat;
}
</style>
<title>清除浮动</title>
</head>
<body>
<div class="wrap">
<div class="son"></div>
</div>
</body>
</html>运行实例 »
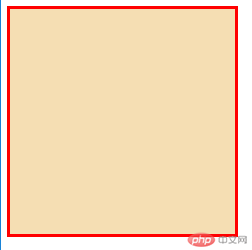
点击 "运行实例" 按钮查看在线实例
清除浮动后可以看到父级元素宽高被撑开了

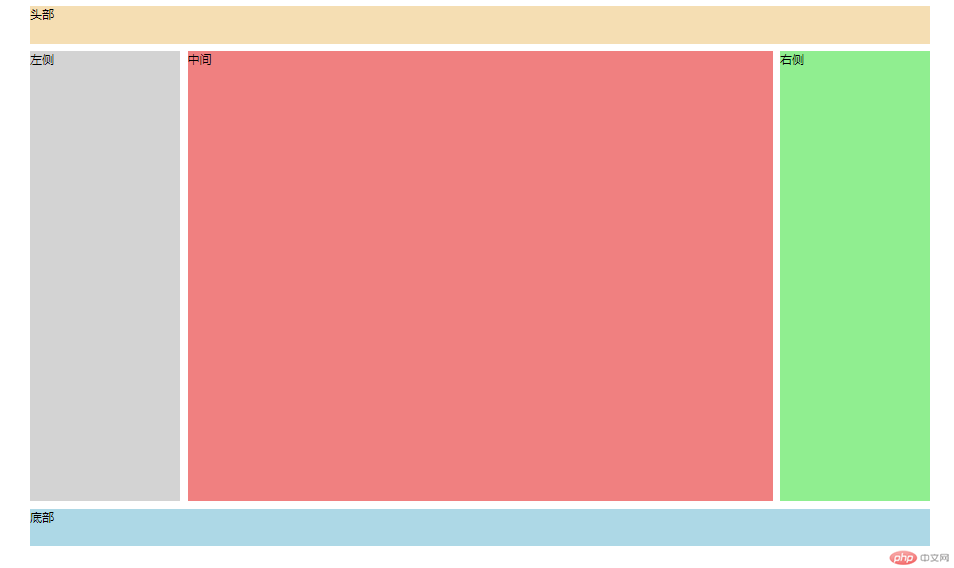
三列布局
定位实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./css/position.css"> <title>三列布局</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左侧</div> <div class="content">中间</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
position.css
实例
.container {
width: 1200px;
margin: 0 auto;
}
.header {
height: 50px;
background-color: wheat;
}
.footer {
height: 50px;
background-color: lightblue;
}
/* 对主体区域进行设置 */
.main {
position: relative;
margin: 10px 0;
}
.left {
position: absolute;
left: 0;
top: 0;
width: 200px;
min-height: 600px;
background-color: lightgrey;
}
.right {
position: absolute;
right: 0;
bottom: 0;
width: 200px;
min-height: 600px;
background-color: lightgreen;
}
.content {
/* 中间区就不需要再使用定位了 */
/* 可以使用 margin的自动挤压来撑开中间内容 */
margin: 0 210px 0 210px;
height: 600px;
background-color: lightcoral;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 使用浮动实现
布局依旧一样,css改变
float.css
实例
.container {
width: 1200px;
margin: 0 auto;
}
.header {
height: 50px;
background-color: wheat;
}
.footer {
height: 50px;
background-color: lightblue;
}
/* 对主体区域进行设置 */
.main {
margin: 10px 0;
overflow: hidden;
}
.left {
float: left;
width: 200px;
min-height: 600px;
background-color: lightgrey;
}
.right {
float: right;
width: 200px;
min-height:600px;
background-color: lightgreen;
}
.content {
margin-left: 10px;
float: left;
width: 780px;
min-height: 600px;
background-color: lightcoral;
}运行实例 »
点击 "运行实例" 按钮查看在线实例