双飞翼首页布局实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页双飞翼布局</title>
<style>
body {
margin: 0;
padding: 0
}
* {
list-style: none;
text-decoration: none;
margin: 0;
padding: 0;
}
.header {
background: #000;
}
.main-nav {
width: 90%;
margin: 0 auto;
height: 80px;
}
.main-nav li a {
float: left;
min-width: 80px;
text-align: center;
padding: 0 10px;
line-height: 80px;
color: #999;
}
.main-nav li:first-child a {
background: red;
color: #fff;
}
.main-nav li a:hover {
background: red;
color: #fff;
text-decoration: underline;
}
.container {
width: 90%;
margin: 0 auto;
overflow: hidden;
}
.wrap,
.left,
.right {
float: left;
box-sizing: border-box;
height: 800px;
}
.wrap {
width: 100%;
}
.left {
width: 260px;
margin-left: -100%;
background: lightskyblue;
}
.right {
width: 260px;
margin-left: -260px;
background: lightpink;
}
.content {
padding: 0 260px;
}
.container h2 {
font-size: 1.1em;
color: #555;
border-bottom: 1px solid #999;
margin: 0 10%;
line-height: 38px;
}
.product-nav {
margin: 0 10%;
}
.product-nav li a {
color: #555;
line-height: 60px;
padding: 0 15px;
display: block;
height: 100%;
}
.product-nav li a:hover {
color: #000;
background: rgba(255, 255, 255, 0.7)
}
.product-list {
margin: 10px;
overflow: hidden;
}
.product-list li {
width: 25%;
float: left;
margin-bottom: 6px;
}
.product-list li img {
width: 95%;
display: block;
margin: 0px auto;
}
.product-list li p {
text-align: center;
}
.product-list li p a {
line-height: 32px;
color: #555;
}
.product-list li p a:hover {
color: #f60;
text-decoration: underline;
}
footer {
background: #393D49;
margin-top: 30px;
}
.footer {
width: 90%;
height: 60px;
margin: 0 auto;
text-align: center;
}
.footer a {
line-height: 60px;
color: #c8cdd2;
padding: 0 15px;
}
</style>
</head>
<body>
<header>
<div class="header">
<ul class="main-nav">
<li><a href="#">首页</a></li>
<li><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li><a href="#">导航三</a></li>
<li><a href="#">导航四</a></li>
</ul>
</div>
</header>
<main>
<div class="banner">
<img style="width: 100%; height:auto;" src="https://www.php.cn/static/images/bg-teacher.png" alt="">
</div>
<div class="container">
<div class="wrap">
<div class="content">
<h2>产品列表</h2>
<ul class="product-list">
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
<li><img src="https://img.php.cn/upload/jscode/000/000/001/5c75ee22dbefe233.jpg" alt="">
<p><a href="#">商品名称</a></p>
</li>
</ul>
</div>
</div>
<div class="left">
<h2>产品分类</h2>
<ul class="product-nav">
<li><a href="#">产品分类1</a></li>
<li><a href="#">产品分类2</a></li>
<li><a href="#">产品分类3</a></li>
<li><a href="#">产品分类4</a></li>
<li><a href="#">产品分类5</a></li>
<li><a href="#">产品分类6</a></li>
<li><a href="#">产品分类7</a></li>
<li><a href="#">产品分类8</a></li>
</ul>
</div>
<div class="right">
<h2>猜你喜欢</h2>
<ul class="product-like product-nav">
<li><a href="#">猜你喜欢产品名称1</a></li>
<li><a href="#">猜你喜欢产品名称2</a></li>
<li><a href="#">猜你喜欢产品名称3</a></li>
<li><a href="#">猜你喜欢产品名称4</a></li>
<li><a href="#">猜你喜欢产品名称5</a></li>
<li><a href="#">猜你喜欢产品名称6</a></li>
<li><a href="#">猜你喜欢产品名称7</a></li>
<li><a href="#">猜你喜欢产品名称8</a></li>
</ul>
</div>
</div>
</main>
<footer>
<div class="footer">
<a href="#">php中文网 木槿昔年博客</a><a href="#">©版权所有2018-2019</a><a href="#">备案号 粤ICP备100*****0号-1</a>
</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

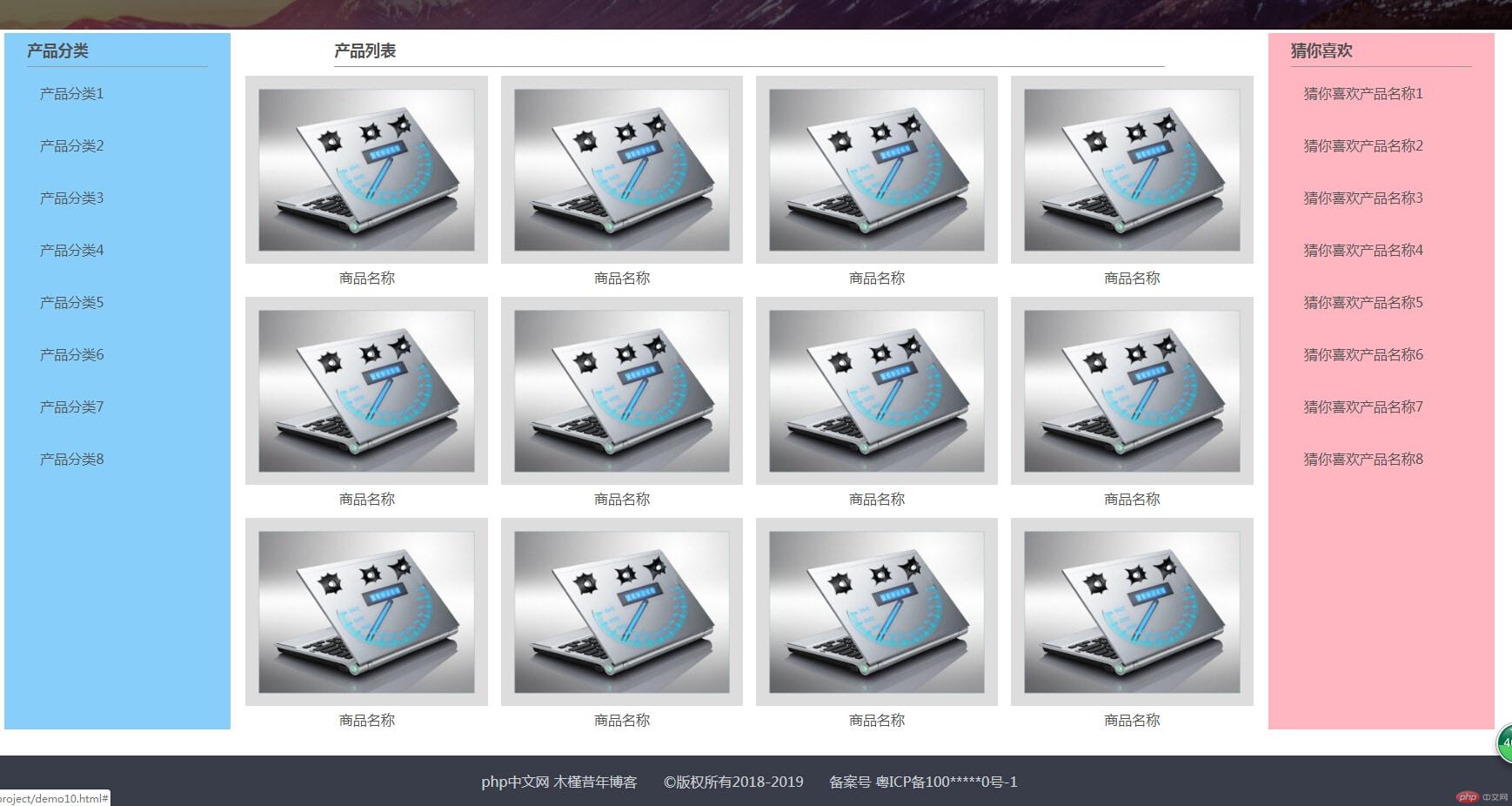
双飞翼布局实现的布局,中间的块写在中间区域最前面,并且用一个父级盒子包裹住,消除两边padding对自身的影响。两边的盒子给两个margin的负数值,注意margin-left:-100%用法。导航部份,注意浮动之后元素变为特殊的块元素,可以设置宽高。

