一、php中文网移动端首页,补充更新完整如下:
这里是html部分,老师先讲解做好了,hp中文网移动端首页的头部,尾部及内容主题的推荐内容区。
接下来是课后补充完成的作业。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/tbdb.css"> <link rel="stylesheet" href="css/lbt.css"> <link rel="stylesheet" href="css/tjkc.css"> <link rel="stylesheet" href="css/zxbw.css"> <link rel="stylesheet" href="css/zxgx.css"> <link rel="stylesheet" href="css/zxwd.css"> <link rel="stylesheet" href="css/zxwz.css"> <title>仿hph手机中文网</title> </head> <style> </style> <body> <div class="tb"> <img src="images/user-pic.jpeg" alt=""> <div class="logo"><img src="images/logo.png" alt=""></div> <img src="images/user-nav.jpg" alt=""> </div> <br/> <br/> <!-- 轮播图 --> <div class="lbt"><img src="images/banner.jpg" alt=""></div> <!-- 导航课程 --> <div class="nav"> <ul> <li> <a href=""><img src="images/html.png" alt=""><br><b>HTML/CSS</b></a> </li> <li> <a href=""><img src="images/JavaScript.png" alt=""><br><b>JavaScript</b></a> </li> <li> <a href=""><img src="images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul> <li> <a href=""><img src="images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="images/live.png" alt=""><br>直播</a> </li> </ul> </div> <h3>推荐课程</h3> <div class="kctj"> <ul> <li> <a href=""><img src="images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="images/tjkc2.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a><br> <span>中级</span> <span>49791次播放</span> </p> </div> <div> <a href=""><img src="images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a><br> <span>初级</span> <span>210240次播放</span> </p> </div> </div> <br/> <h3>最新更新</h3> <div class="zxnr"> <div> <a href=""><img src="images/zjkc1.jpg" alt=""></a> <p> <a href="">Laravel 5.8 中文文档手册</a><br> <span>《Laravel 5.1/5.8速查表https://www.php.cn/phpkj/laravel/cheatsheet58</span><br> <span>中级</span> <span>7286次播放</span> </p> </div> <div> <a href=""><img src="images/zjkc2.jpg" alt=""></a> <p> <a href="">第七期_直播体验课</a><br> <span>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编......</span><br> <span>初级</span> <span>49791次播放</span> </p> </div> <div> <a href=""><img src="images/zjkc3.jpg" alt=""></a> <p> <a href="">CSS极速入门</a><br> <span> php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者</span><br> <span>初级</span> <span>49791次播放</span> </p> </div> <div> <a href=""><img src="images/zjkc4.jpg" alt=""></a> <p> <a href="">HTML 5极速入门</a><br> <span>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程......</span><br> <span>初级</span> <span>49791次播放</span> </p> </div> <div> <a href=""><img src="images/zjkc53.jpg" alt=""></a> <p> <a href="">nodejs开发基础教程</a><br> <span>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布....</span><br> <span>初级</span> <span>49791次播放</span> </p> </div> <div> <a href=""><img src="images/zjkc6.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a><br> <span>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对...</span><br> <span>初级</span> <span>49791次播放</span> </p> </div> </div> </div> <h3>最新文章</h3> <div class="zxwz"> <div> <a href=""><img src="images/zxwz1.jpg" alt=""></a> <p> <a href="">tomcat支持php吗</a><br><br> <span>发布时间:2019-09-11</span> </p> </div> <div> <a href=""><img src="images/zxwz2.jpg" alt=""></a> <p> <a href="">win10如何安装thinkphp</a><br><br> <span>发布时间:2019-09-11</span> </p> </div> <div> <a href=""><img src="images/zxwz3.jpg" alt=""></a> <p> <a href="">windows10如何快速搭建php</a><br><br> <span>发布时间:2019-09-11</span> </p> </div> <div> <a href=""><img src="images/zxwz4.jpg" alt=""></a> <p> <a href="">yum安装php后怎么验证安装好了?</a><br><br> <span>发布时间:2019-09-11</span> </p> </div> <div> <a href=""><img src="images/zxwz5.jpg" alt=""></a> <p> <a href="">zend studio怎么运行php文件</a><br><br> <span>发布时间:2019-09-11</span> </p> </div> </div> <h6>更多内容</h6> <h3>最新博文</h3> <div class="zxbw"> <p> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-11</span> </p> <p> <a href="">小程序实现复制文本内容</a> <span>2019-09-11</span> </p> <p> <a href="">js获取url链接中的域名部分</a> <span>2019-09-11</span> </p> <p> <a href="">小程序实现头像图片裁剪</a> <span>2019-09-11</span> </p> <p> <a href="">《悦帮到家》小程序</a> <span>2019-09-11</span> </p> </div> <h6>更多内容</h6> <h3>最新问答</h3> <div class="zxwd"> <p> <a href="">localhost打不开?</a> <span>2019-09-11</span> </p> <p> <a href="">php之免费常用快递物流api查询接口的使用教程</a> <span>2019-09-11</span> </p> <p> <a href="">控制台</a> <span>2019-09-11</span> </p> <p> <a href="">为什么我播放不了</a> <span>2019-09-11</span> </p> <p> <a href="">求免费的物流查询接口或者源码</a> <span>2019-09-11</span> </p> </div> <h6>更多内容</h6> <!-- 底部 --> <div class="db"> <ul> <li> <a href=""><img src="font-icon/zhuye.png" alt=""><br/><span>主页</span></a> </li> <li> <a href=""><img src="font-icon/video.png" alt=""><br/><span>视频</span></a> </li> <li> <a href=""><img src="font-icon/luntan.png" alt=""><br/><span>社区</span></a> </li> <li> <a href=""><img src="font-icon/geren.png" alt=""><br/><span>我的</span></a> </li> </ul> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
这里是外部引入的七个CSS样式!
1.第一个是头部,尾部样式和课程导航区
实例
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
/* 设置不要水平滚动条 */
overflow-x: initial;
/* 针对苹果手机点击跳转时出现高亮 */
position: relative;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
/* 头部 */
.tb {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 42px;
background-color: #2d353c;
min-width: 320px;
max-width: 768px;
left: 50%;
/* -webkit-transform: translateX(-50%); */
transform: translateX(-50%);
display: flex;
}
.tb img:first-of-type,
.tb img:last-of-type {
width: 25px;
height: 25px;
margin: 8px;
}
/* 设置第一张图片圆角和向左外间距5像素 */
.tb img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
/* 设置logo图片继承剩余空间 */
.tb .logo {
text-align: center;
flex: 1;
}
.tb .logo img {
width: 94px;
height: 45px;
margin: 0 0 8px 0;
}
/* 课程导航 */
.nav {
height: 170px;
background-color: white;
/* 设置不会撑开盒子 */
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
display: flex;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: #888;
text-decoration: none;
}
/* 底部 */
.db {
border-top: 1px solid gray;
position: relative;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.db ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.db ul li img {
margin-top: 5px;
width: 20px;
height: 20px;
}
.db ul li a {
color: gray;
text-decoration: none;
}
.db ul li {
flex: 1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
2.轮播图样式:
3.推荐内容区的CSS样式
实例
h3 {
color: #888;
}
.kctj {
height: 326px;
color: #888;
box-sizing: border-box;
}
.kctj ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
}
.kctj ul li {
/* background-color: white; */
padding: 5px;
}
.kctj ul img {
width: 100%;
height: 90px;
}
.kctj div {
background-color: white;
padding: 10px;
margin-top: 10px;
margin-bottom: 10px;
height: 90px;
display: flex;
justify-content: flex-start;
}
.kctj div img {
width: 100%;
height: 90px;
}
.kctj div a {
text-decoration: none;
color: #888;
flex: 0.45;
}
.kctj div p {
flex: 0.55;
margin-left: 15px;
}
.kctj div p span:first-of-type {
font-size: 0.8rem;
background-color: #2d353c;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.kctj div p span:last-of-type {
font-size: 0.7rem;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
4.内容更新区CSS样式。
实例
.zxnr {
color: #888;
width: 100%;
}
.zxnr div {
background-color: white;
width: 100%;
display: flex;
white-space: nowrap;
margin: 10px auto;
}
.zxnr div a {
text-decoration: none;
color: #888;
flex: 0.45;
}
.zxnr div a img {
padding: 10px;
width: 330px;
height: 90px;
}
.zxnr div p {
padding: 0 10px;
overflow: hidden;
text-overflow: ellipsis;
}
.zxnr div p a {
color: #888;
text-decoration: none;
font-size: 1.2rem;
}
.zxnr div p span:first-of-type {
font-size: 0.2rem;
color: #888;
margin: 10px 0 10px 5px;
}
.zxnr div p span:nth-last-of-type(2) {
font-size: 0.9rem;
background-color: #2d353c;
color: white;
border-radius: 30%;
margin: 5px 0;
}
.zxnr div p span:last-of-type {
font-size: 0.2rem;
color: #888;
margin-left: 280px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
5.最新文章区CSS样式。
实例
.zxwz {
width: 100%;
}
.zxwz div {
background-color: white;
width: 100%;
height: 90px;
display: flex;
flex-direction: row-reverse;
margin: 10px 0;
align-items: center;
}
.zxwz div img {
width: 218px;
height: 65px;
}
.zxwz div a {
text-decoration: none;
color: #888;
flex: 0.3;
font-weight: bold;
}
.zxwz div p {
margin: 0;
flex: 0.7;
}
.zxwz div p a {
padding-left: 15px;
}
.zxwz div p span {
color: #888;
font-size: 0.5rem;
padding-left: 15px;
}
h6 {
width: 100%;
background-color: white;
text-align: center;
font-size: 0.14px;
margin: 0;
padding: 5px 0;
color: #888;
letter-spacing: 2px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
6.最新博文区CSS样式。
实例
.zxbw {
width: 100%;
}
.zxbw p {
background-color: white;
margin: 10px 0;
display: flex;
padding: 10px 0;
}
.zxbw a {
text-decoration: none;
color: #888;
padding-left: 15px;
font-weight: bold;
flex: 0.9;
}
.zxbw p span {
color: #888;
font-size: 0.5rem;
flex: 0.1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
7.最新问答区CSS样式!
实例
.zxwd {
width: 100%;
}
.zxwd p {
background-color: white;
padding: 10px 0;
display: flex;
}
.zxwd p a {
text-decoration: none;
color: #888;
padding-left: 15px;
font-weight: bold;
flex: 0.9;
}
.zxwd p span {
color: #888;
font-size: 0.5rem;
flex: 0.1;
}点击 "运行实例" 按钮查看在线实例
8.把余下网页的信息资源,如图片全部先下载在本地合适的文件中,命名好属于自己的规则。方便引用!网友文字是可以复制的做写网页标签的时候就可以复制了。
最后完成的PHP手机端网站首页如下图:
总结:看视频的时候记得是什么属性。但是过后还是难记起来!只有多看几遍视频加深对样式属性的理解!
由于代码较多,我的做法是把主体内的每个区的内容分段做;这样CSS文件看起来也比较清晰,知道就是做好一个再做一个区域的版块。这样可以一点一点的调整,移动,添加属性或者测试样式属性;如果当前做的区域版块有问题就去看老师的教学和搜索百度直到能做出来像php中文网差不多为止。每个人用的方法不一样。但是老师教会的方法多看多想运用起来基本可以完成的。加上多思考如何把老师教的结合起来用在实在上。由于之前的行业不是做程序员,所以我在做的时候都是考虑思考。总结经验!
我完成的都是运用老师这10天教的东西,我觉得在静态页面上就是移动,变大小,排版,加颜色等!

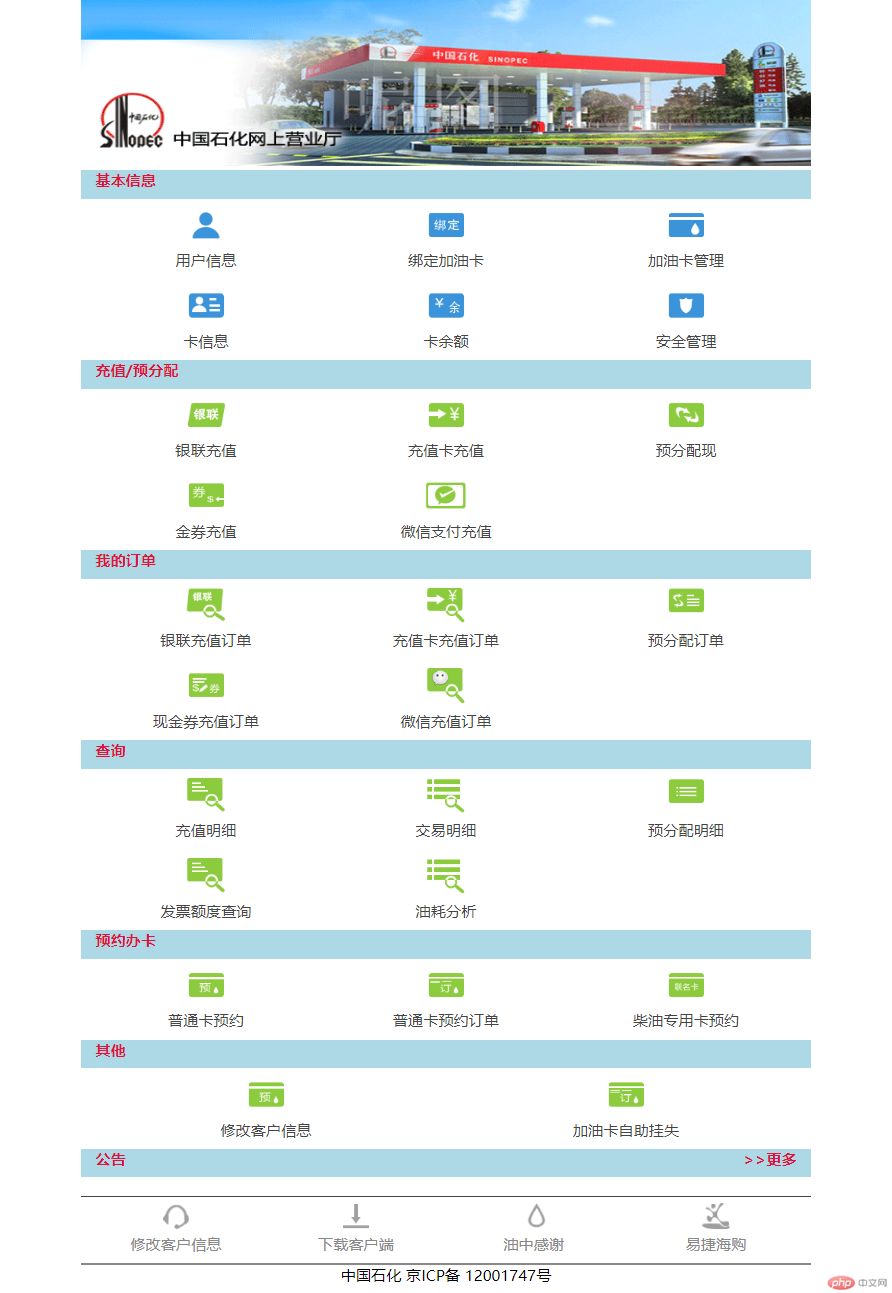
附加作业:做了一个中国石化广西石油的手机端首页原文地址:https://m.sinopecsales.com/webmobile/html/webhome.jsp
总结:先了解要这个网页的布局,然后考虑老师教的布局方法用合适自己能解决的来进行,我的方法是从上到下一步一步完成。
中间的细节用到了弹性盒子,让盒子中的元素对齐!
下面看代码和图片如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="../0911/CSS/style.css"> <title>中国石化网上营业厅</title> </head> <body> <div class="logo"> <img src="../0911/images/logo.png " " alt=" "> </div> <p>基本信息</p> <!-- 基本信息区 --> <div class="jbxx "> <ul> <li> <a href=" "><img src="images/c1.png " alt=" "><br>用户信息</a> </li> <li> <a href=" "><img src="images/c2.png " alt=" "><br>绑定加油卡</a> </li> <li> <a href=" "><img src="images/c3.png " alt=" "><br>加油卡管理</a> </li> </ul> <ul> <li> <a href=" "><img src="images/c4.png " alt=" "><br>卡信息</a> </li> <li> <a href=" "><img src="images/c5.png " alt=" "><br>卡余额</a> </li> <li> <a href=" "><img src="images/c6.png " alt=" "><br>安全管理</a> </li> </ul> </div> <p>充值/预分配</p> <div class="cz "> <ul> <li> <a href=" "><img src="images/j1.png " alt=" "><br>银联充值</a> </li> <li> <a href=" "><img src="images/j2.png " alt=" "><br>充值卡充值</a> </li> <li> <a href=" "><img src="images/j3.png " alt=" "><br>预分配现</a> </li> </ul> <ul> <li> <a href=" "><img src="images/j4.png " alt=" "><br>金券充值</a> </li> <li> <a href=" "><img src="images/j5.png " alt=" "><br>微信支付充值</a> </li> <li> <a href=" "></a> </li> </ul> </div> <p>我的订单</p> <div class="dd "> <ul> <li> <a href=" "><img src="images/w1.png " alt=" "><br>银联充值订单 </a> </li> <li> <a href=" "><img src="images/w2.png " alt=" "><br>充值卡充值订单</a> </li> <li> <a href=" "><img src="images/w3.png " alt=" "><br>预分配订单</a> </li> </ul> <ul> <li> <a href=" "><img src="images/w4.png " alt=" "><br>现金券充值订单</a> </li> <li> <a href=" "><img src="images/w5.png " alt=" "><br>微信充值订单</a> </li> <li> <a href=" "></a> </li> </ul> </div> <p>查询</p> <div class="cx "> <ul> <li> <a href=" "><img src="images/x1.png " alt=" "><br>充值明细 </a> </li> <li> <a href=" "><img src="images/x2.png " alt=" "><br>交易明细</a> </li> <li> <a href=" "><img src="images/x3.png " alt=" "><br>预分配明细 </a> </li> </ul> <ul> <li> <a href=" "><img src="images/x4.png " alt=" "><br>***额度查询</a> </li> <li> <a href=" "><img src="images/x5.png " alt=" "><br>油耗分析 </a> </li> <li> <a href=" "></a> </li> </ul> </div> <p>预约***</p> <div class="yy "> <ul> <li> <a href=" "><img src="images/y1.png " alt=" "><br>普通卡预约 </a> </li> <li> <a href=" "><img src="images/y2.png " alt=" "><br>普通卡预约订单</a> </li> <li> <a href=" "><img src="images/y3.png " alt=" "><br>柴油专用卡预约 </a> </li> </ul> </div> <p>其他</p> <div class="qt "> <ul> <li> <a href=" "><img src="images/y1.png " alt=" "><br>修改客户信息 </a> </li> <li> <a href=" "><img src="images/y2.png " alt=" "><br>加油卡自助挂失 </a> </li> </ul> </div> <p><span></span> 公告<span>>>更多</span></p> <div class="gg "> <ul> <li> <a href=" "><img src="images/g1.png " alt=" "><br>修改客户信息 </a> </li> <li> <a href=" "><img src="images/g2.png " alt=" "><br>下载客户端 </a> </li> <li> <a href=" "><img src="images/g3.png " alt=" "><br>油中感谢 </a> </li> <li> <a href=" "><img src="images/g4.png " alt=" "><br>易捷海购 </a> </li> </ul> </div> <div class="db "> <span>中国石化 京ICP备 12001747号</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
我个人观点,这个页面结构比较简单,所以就引用了一个CSS样式属性文件!
实例
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background-color: white;
/* 设置不要水平滚动条 */
overflow-x: initial;
/* 针对苹果手机点击跳转时出现高亮 */
position: relative;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
/* 设置logo图片属性 */
.logo {
width: 100%;
}
.logo img {
width: 100%;
height: 175px;
}
p {
margin: 0;
padding: 0;
text-align: 30px;
height: 30px;
background-color: lightblue;
font-weight: bold;
color: crimson;
padding-left: 15px;
}
/* 基本信息属性设置*/
.jbxx {
background-color: white;
height: 170px;
box-sizing: border-box;
}
.jbxx ul {
margin: 0;
padding: 5px;
display: flex;
}
.jbxx ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.jbxx ul li img {
width: 45px;
height: 45px;
}
.jbxx ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 充值区属性设置 */
.cz {
background-color: white;
height: 170px;
box-sizing: border-box;
}
.cz ul {
margin: 0;
padding: 5px;
display: flex;
}
.cz ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.cz ul li img {
width: 45px;
height: 45px;
}
.cz ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 订单区域属性 */
.dd {
background-color: white;
height: 170px;
box-sizing: border-box;
}
.dd ul {
margin: 0;
padding: 5px;
display: flex;
}
.dd ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.dd ul li img {
width: 45px;
height: 45px;
}
.dd ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 查询区域属性 */
.cx {
background-color: white;
height: 170px;
box-sizing: border-box;
}
.cx ul {
margin: 0;
padding: 5px;
display: flex;
}
.cx ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.cx ul li img {
width: 45px;
height: 45px;
}
.cx ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 预约***区属性 */
.yy {
background-color: white;
height: 85px;
box-sizing: border-box;
}
.yy ul {
margin: 0;
padding: 5px;
display: flex;
}
.yy ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.yy ul li img {
width: 45px;
height: 45px;
}
.yy ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 其他区域属性 */
.qt {
background-color: white;
height: 85px;
box-sizing: border-box;
}
.qt ul {
margin: 0;
padding: 5px;
display: flex;
}
.qt ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.qt ul li img {
width: 45px;
height: 45px;
}
.qt ul li a {
text-align: center;
color: #444444;
text-decoration: none;
}
/* 公告区域属性设置 */
.gg {
background-color: white;
height: 70px;
box-sizing: border-box;
border-top: 1px solid#444;
margin-top: 20px;
text-align: center;
}
.gg ul {
margin: 0;
padding: 5px;
display: flex;
}
.gg ul li {
list-style-type: none;
text-align: center;
height: 75px;
flex: 1;
}
.gg ul li img {
width: 30px;
height: 30px;
}
.gg ul li a {
text-align: center;
color: #888888;
text-decoration: none;
}
p span:first-of-type {
background-image: url("images/gg.png");
}
p span:last-of-type {
margin-left: 650px;
}
/* 底部 */
.db {
height: 30px;
background-color: white;
border-top: 2px solid #888888;
text-align: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

最后:我的做法总结没有到细节,但是做的时候都是所用老师教学的东西思考拼接起来完成的。.

