9日和10日两天学习了弹性盒子的属性及布局,采用了flex布局的元素被称为flex容器,也就是在css内声明了display:flex;属性的元素,简称为容器,而它的所有子元素是flex项目,简称项目,所有项目支持设置宽高。
容器具有6个属性,flex-direction(主轴方向),flex-wrap(多个项目是否换行),flex-flow(是前两个的简写方式),justif-content(项目在主轴上的对齐方式),align-items(项目在交叉轴上的对齐方式),align-content(项目在多个交叉轴线上的对齐方式,只有一根时这个属性无效)。
项目也具有6个属性,order(定义项目排序,越小越靠前),flex-grow(定义项目放大比例,默认不放大),flex-shrink(项目的缩小比例,默认为1,缩小),flex-basis(定义项目占据主轴的空间,默认为auto即原始大小,当设置了flex-basis时,设置的宽度失效),flex(前面三个的缩写,默认为0 1 auot),align-self(设置项目的对齐方式可以覆盖容器的align-items,默认值为auto)
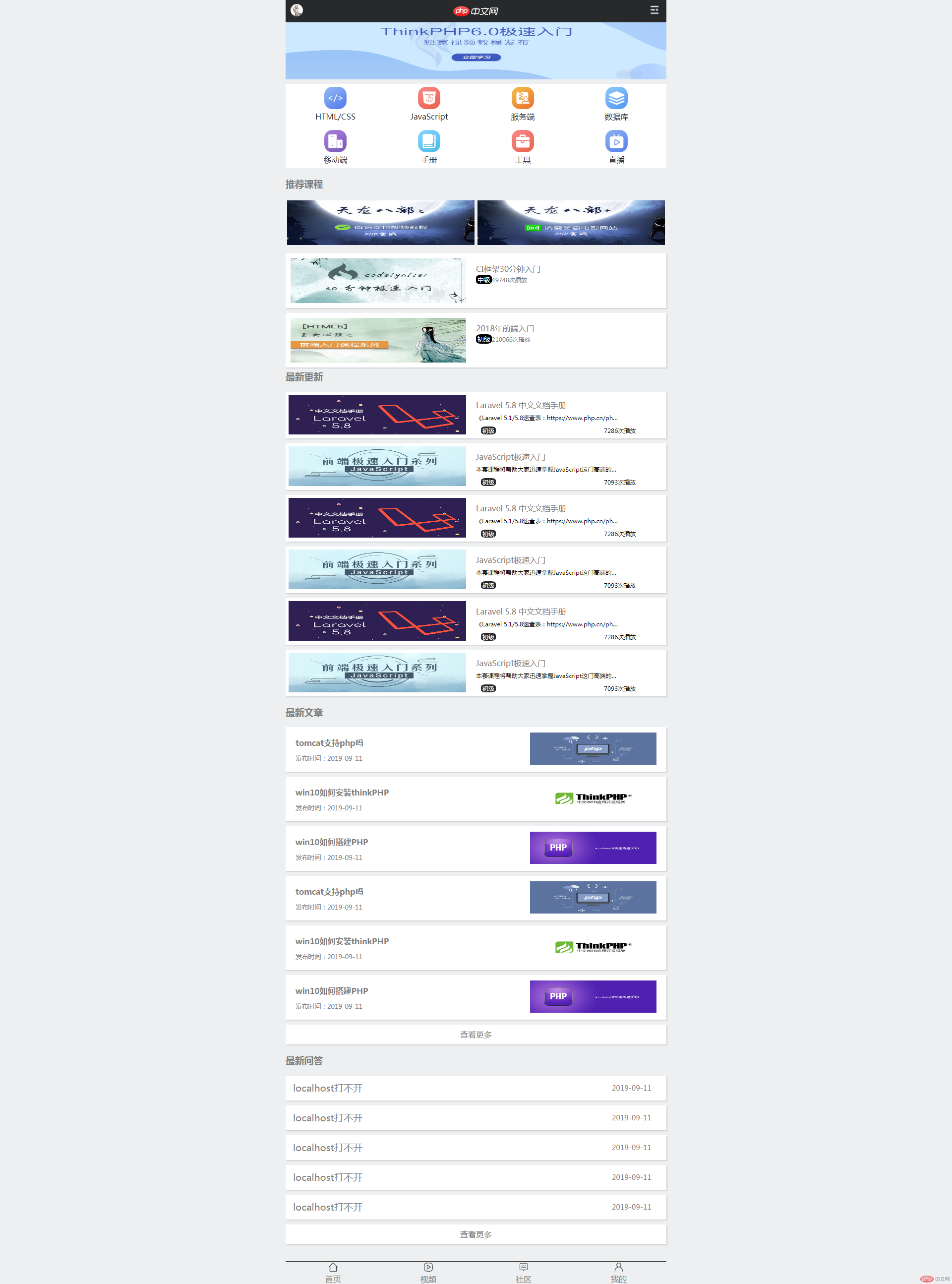
作业:只写了phpcn的首页
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--<link rel="stylesheet" href="css/common.css">-->
<style>
body,img,div,ul,li,p{border: 0;padding: 0;margin: 0}
li{list-style: none}
a{text-decoration: none}
/*设置body的最大最小宽度,背景色等*/
body{
min-width: 320px;
max-width: 768px;
background-color: #edeff0;
margin:0 auto;
overflow-y: initial;
position: relative;
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/*设置顶部*/
.top{
width: 100%;
min-width: 320px;
max-width: 768px;
background-color:#28292b ;
height: 45px;
position:fixed;
left:50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
display:flex;
z-index: 9999;
}
/*设置顶部第一种图片和最后一张图片*/
.top img:first-of-type,.top img:last-of-type{
width: 25px;
height: 25px;
margin-top: 8px;
padding:0 10px;
}
.top img:first-of-type{
border-radius: 50%;
}
/*设置logo图片*/
.top .logo{
flex-grow:1 ;
text-align: center;
}
.top .logo img{
width: 94px;
height: auto;
margin-top: auto;
}
/*轮播图片*/
.slider img{
width: 100%;
height: 160px;
}
/*导航栏*/
.nav {
width: 100%;
height: 170px;
background-color: white;
margin-top: 5px;
}
.nav .flex{
padding: 6px;
display: flex;
}
.nav .flex .item{
height: 75px;
/*flex:1;=flex:1 1 0; flex是flex-grow,flex-shrink,flex-basis的简写,*/
flex: 1 ;
text-align: center;
}
.nav .flex li a{
color: #2b2b2b;
text-align: center;
}
.nav .flex li img{
width: 45px;
height: 45px;
}
/*推荐课程区*/
h3{color:grey;}
/*推荐课程区,图推荐*/
.course{
color:grey;
height: 326px;
}
.course ul{
display: flex;
}
.course ul li{
padding: 3px;
}
.course ul li img {
width:100%;
height: 90px;
}
/*推荐课程区,图文推荐*/
.course div{
background-color: white;
height: 90px;
padding: 10px;
margin: 10px 0;
display: flex;
justify-content: flex-start;
box-shadow: 2px 2px 1px lightgray;
}
.course div a{
flex:0.5;
color:gray;
}
.course div img{
width: 100%;
height: 90px;
}
.course div p{
flex:0.5;
margin:10px 20px;
}
.course div p span:first-of-type{
background-color: black;
color: white;
border-radius: 30%;
padding: 1px 3px;
font-size: 0.8rem;
}
.course div p span:last-of-type{
font-size: 0.7rem;
}
/*最新课程区*/
.update ul li {
width: 100%;
height: 94px;
display: flex;
background-color: white;
margin: 10px 0;
justify-content: flex-start;
box-sizing: border-box;
padding: 6px;
box-shadow: 2px 2px 1px lightgray;
}
.update ul li a{
flex:0.5;
color:gray;
}
.update ul li a img{
width:100%;
height: 80px;
}
.update ul li div{
flex:0.5;
margin:10px 20px;
/*限制div最大宽度,不限制的话,因为p元素的字符长度不一样就会导致,div盒子宽度不一样,本来是写在p元素上的,但是一想div下的a元素也可能撑大盒子*/
max-width: 40%;
}
.update ul li div p:first-of-type{
font-size: 0.7rem;
width: 80%;
height: 20px;
line-height: 20px;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
margin:5px 0 ;
/*max-width:333px; !*设置p段落的最大长度,否则会将弹性盒子的项目撑大*!*/
}
.update ul li div p:last-of-type{
position: relative;
width: 90%;
height: 20px;
font-size: 0.7rem;
padding-left: 10px;
padding-top: 3px;
}
.update ul li div p:last-of-type span:first-of-type{
border-radius:30% ;
background-color: #2b2b2b;
color: white;
padding: 0 3px;
}
/*使用绝对定位将播放次数放到右边*/
.update ul li div p:last-of-type span:last-of-type{
position: absolute;
right:10px;
}
/*最新文章*/
.article ul li{
width: 100%;
height: 90px;
background-color: white;
display:flex;
align-items:center;
justify-content: space-around;
margin:10px 0;
box-shadow: 2px 2px 1px lightgray;
}
.article ul li a{
color:gray;
}
.article ul li a:first-of-type{
flex:0.65;
margin-bottom: 20px;
margin-left: 20px;
max-width: 70%;
}
h4{
white-space: nowrap;
overflow: hidden;
max-width: 90%;
}
.article ul li a:first-of-type p{
margin-top:-10px ;
font-size: 0.8rem;
}
.article ul li a:last-of-type{
flex:0.35;
margin-right: 20px;
}
.article ul li a:last-of-type img{
width: 100%;
height: 65px;
}
/*查看更多通用*/
.more{
display: block;
width: 100%;
height: 40px;
background-color: white;
margin:0 auto;
text-align: center;
line-height: 40px;
color: gray;
box-shadow: 2px 2px 1px lightgray;
}
/*最新问答*/
.question li a{
margin-left:15px ;
font-size: 1.2rem ;
color:gray;
}
.question li{
width: 100%;
height: 50px;
background-color: white;
margin: 10px 0;
line-height: 50px;
position: relative;
box-shadow: 2px 2px 1px lightgray;
}
.question li span{
position: absolute;
right: 30px;
color:gray;
font-size: 0.9rem;
}
/*底部导航区*/
.footer{
background-color: #edeff0;
width: 100%;
min-width: 320px;
max-width: 768px;
position: fixed;
bottom:0;
height: 45px;
left:50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-top: #2b2b2b 1px solid;
}
.footer a{
color:grey;
}
.footer ul{
display: flex;
text-align: center;
}
.footer ul li{
text-align: center;
margin-top: 2px;
flex: 1;
}
.footer ul li img{
width: 18px;
height: 18px;
}</style>
<title>php中文网-教程_手册_视频-免费php在线学习平台</title>
</head>
<body>
<!--顶部栏,使用固定定位,定位在顶部,跟随滚动条-->
<div class="top">
<img src="image/user-pic.jpeg" alt="">
<div class="logo">
<img src="image/logo.png" alt="">
</div>
<img src="image/user-nav.jpg" alt="">
</div>
<!--轮播图,图片代替-->
<div class="slider">
<img src="image/banner.jpg" alt="">
</div>
<!--导航区,使用两个flex布局-->
<div class="nav">
<ul class="flex">
<li class="item"><a href=""><img src="image/html.png" alt=""><br>HTML/CSS</a></li>
<li class="item"><a href=""><img src="image/JavaScript.png" alt=""><br>JavaScript</a></li>
<li class="item"><a href=""><img src="image/code.png" alt=""><br>服务端</a></li>
<li class="item"><a href=""><img src="image/sql.png" alt=""><br>数据库</a></li>
</ul>
<ul class="flex">
<li class="item"><a href=""><img src="image/app.png" alt=""><br>移动端</a></li>
<li class="item"><a href=""><img src="image/manual.png" alt=""><br>手册</a></li>
<li class="item"><a href=""><img src="image/tool2.png" alt=""><br>工具</a></li>
<li class="item"><a href=""><img src="image/live.png" alt=""><br>直播</a></li>
</ul>
</div>
<!--推荐课程区-->
<h3>推荐课程</h3>
<div class="course">
<ul>
<li><a href=""><img src="image/tjkc1.jpg" alt=""></a></li>
<li><a href=""><img src="image/tjkc2.jpg" alt=""></a></li>
</ul>
<div>
<a href=""><img src="image/tjkc3.jpg" alt=""></a>
<p>
<a href="">CI框架30分钟入门</a><br>
<span>中级</span><span>49748次播放</span>
</p>
</div>
<div>
<a href=""><img src="image/tjkc4.jpg" alt=""></a>
<p>
<a href="">2018年前端入门</a><br>
<span>初级</span><span>210066次播放</span>
</p>
</div>
</div>
<!--最新更新-->
<h3>最新更新</h3>
<div class="update">
<ul>
<li>
<a href=""><img src="image/laravel.jpg" alt=""></a>
<div>
<a href="">Laravel 5.8 中文文档手册</a>
<p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.htm</p>
<p><span>初级</span><span>7286次播放</span></p>
</div>
</li>
<!--这有坑,不知道为什么这样写,两张图片大小不一样导致,上面的li元素和下面的li元素下面的第一个a分配的空间不一样大,于是设置了一个a标签的最小宽度,-->
<li>
<a href=""><img src="image/JavaScript_1.jpg" alt=""></a>
<div>
<a href="">JavaScript极速入门</a>
<p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言</p>
<p><span>初级</span><span>7093次播放</span></p>
</div>
</li>
<li>
<a href=""><img src="image/laravel.jpg" alt=""></a>
<div>
<a href="">Laravel 5.8 中文文档手册</a>
<p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.htm</p>
<p><span>初级</span><span>7286次播放</span></p>
</div>
</li>
<!--这有坑,不知道为什么这样写,两张图片大小不一样导致,上面的li元素和下面的li元素下面的第一个a分配的空间不一样大,于是设置了一个a标签的最小宽度,-->
<li>
<a href=""><img src="image/JavaScript_1.jpg" alt=""></a>
<div>
<a href="">JavaScript极速入门</a>
<p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言</p>
<p><span>初级</span><span>7093次播放</span></p>
</div>
</li>
<li>
<a href=""><img src="image/laravel.jpg" alt=""></a>
<div>
<a href="">Laravel 5.8 中文文档手册</a>
<p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.htm</p>
<p><span>初级</span><span>7286次播放</span></p>
</div>
</li>
<!--这有坑,可能是写法有问题,两张图片大小不一样的时候,上面的li元素和下面的li元素下面的第一个a分配的空间不一样大,于是设置了一个a标签的最小宽度,-->
<!--***,懂了,我还以为是图片的问题,结果是div下的p段落字符长度不一样导致的,所以设置了一个div p:first-of-type的最大长度解决问题-->
<li>
<a href=""><img src="image/JavaScript_1.jpg" alt=""></a>
<div>
<a href="">JavaScript极速入门</a>
<p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言</p>
<p><span>初级</span><span>7093次播放</span></p>
</div>
</li>
</ul>
</div>
<!--最新文章-->
<h3>最新文章</h3>
<div class="article">
<ul>
<li>
<a href="">
<h4>tomcat支持php吗</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_1.jpg" alt=""></a>
</li>
<li>
<a href="">
<h4>win10如何安装thinkPHP</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_2.jpg" alt=""></a>
</li>
<li>
<a href="">
<h4>win10如何搭建PHP</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_3.jpg" alt=""></a>
</li>
<li>
<a href="">
<h4>tomcat支持php吗</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_1.jpg" alt=""></a>
</li>
<li>
<a href="">
<h4>win10如何安装thinkPHP</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_2.jpg" alt=""></a>
</li>
<li>
<a href="">
<h4>win10如何搭建PHP</h4>
<p>发布时间:2019-09-11</p>
</a>
<a href=""><img src="image/article_3.jpg" alt=""></a>
</li>
</ul>
<a href="" class="more">查看更多</a>
</div>
<!--最新问答-->
<h3>最新问答</h3>
<div class="question">
<ul>
<li><a href="">localhost打不开</a><span>2019-09-11</span></li>
<li><a href="">localhost打不开</a><span>2019-09-11</span></li>
<li><a href="">localhost打不开</a><span>2019-09-11</span></li>
<li><a href="">localhost打不开</a><span>2019-09-11</span></li>
<li><a href="">localhost打不开</a><span>2019-09-11</span></li>
</ul>
<a href="" class="more">查看更多</a>
</div>
<div style="width: 100%;height: 80px"><!--为了防止底部导航条遮挡内容--></div>
<!--底部固定导航-->
<div class="footer">
<ul>
<li><a href=""><img src="image/zhuye.png" alt=""><br><span>首页</span></a></li>
<li><a href=""><img src="image/video.png" alt=""><br><span>视频</span></a></li>
<li><a href=""><img src="image/luntan.png" alt=""><br><span>社区</span></a></li>
<li><a href=""><img src="image/geren.png" alt=""><br><span>我的</span></a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行截图
总结:写的太慢了,来不及写其他的,上班时间偷偷摸摸的写!经过测试发现好像项目也可以做为flex容器来嵌套,二写的时候遇到了一个大坑浪费了一些时间,在写最新更新的时候因为p标签内的字符太长会影响项目的长度,我一度以为是图片的影响,但图片宽度又限制的,所以在这卡了很久!后来才发现是p元素内字符太长的影响,所以给它的父元素div增加了一个max-width的相对宽度,解决问题!!

