一、消除子元素浮动造成父元素高度折叠的影响
添加overflow:hidden即可
实例
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title></title> </head> <body> <div class="box1"> <div class="box2"> </div> </div> <br /> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1{
width:300px;
border:5px dashed orangered;
}
.box2{
width:inherit; /*继承父元素宽度*/
height:300px;
background-color:lightgreen;
}
.box2{
float:left;
}
/*父元素添加overflower,专用来清浮动*/
.box1{
overflow:hidden;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
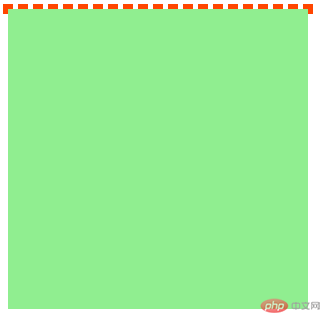
运行结果:父元素未添加overflow:hidden时,由于子元素浮动导致父元素边框看不到了,如下

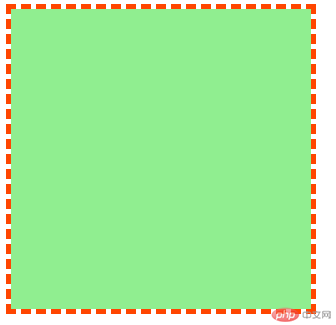
父元素添加overflow:hidden时

二、三列布局的实现原理( 绝对定位实现, 浮动定位实现)
绝对定位:
1.先给定一个大div:container
2.将container一分为三个div:top,footer,以及content,其中content再分为三个left, main,right
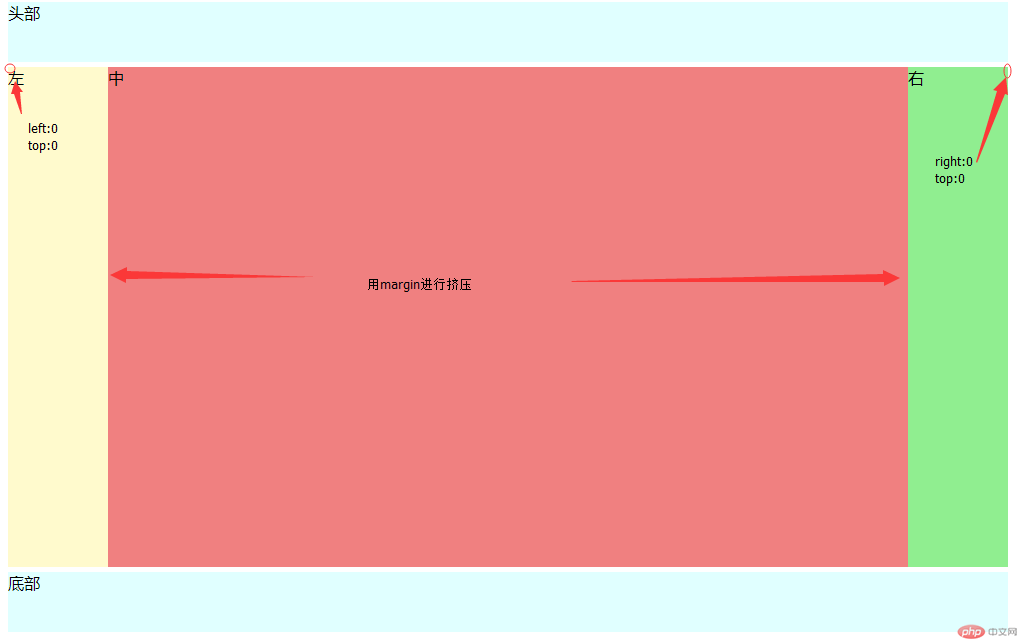
3.设置main为position:relative;
4.left设置left:0,top:0 ,right设置right:0 top:0,main区域利用挤压
实例
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>三列布局:绝对定位</title> </head> <body> <div class="container"> <div class="header">头部</div> <div class="main"> <div class="left">左</div> <div class="content">中</div> <div class="right">右</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container{
width:1000px;
margin:0 auto;
}
.header,.footer{
height:60px;
background-color:lightcyan;
}
.main{
background-color:lightblue;
margin:5px auto;
}
.left{
width:100px;
min-height:500px;
background-color:lemonchiffon;
}
.content{
min-height:500px;
background-color:lightcoral;
}
.right{
width:100px;
min-height:500px;
background-color:lightgreen;
}
.main{
position:relative;
}
.left{
position:absolute;
left:0;
top:0;
}
.right {
position:absolute;
right:0;
top:0;
}
.content {
margin-left: 100px;
margin-right: 100px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
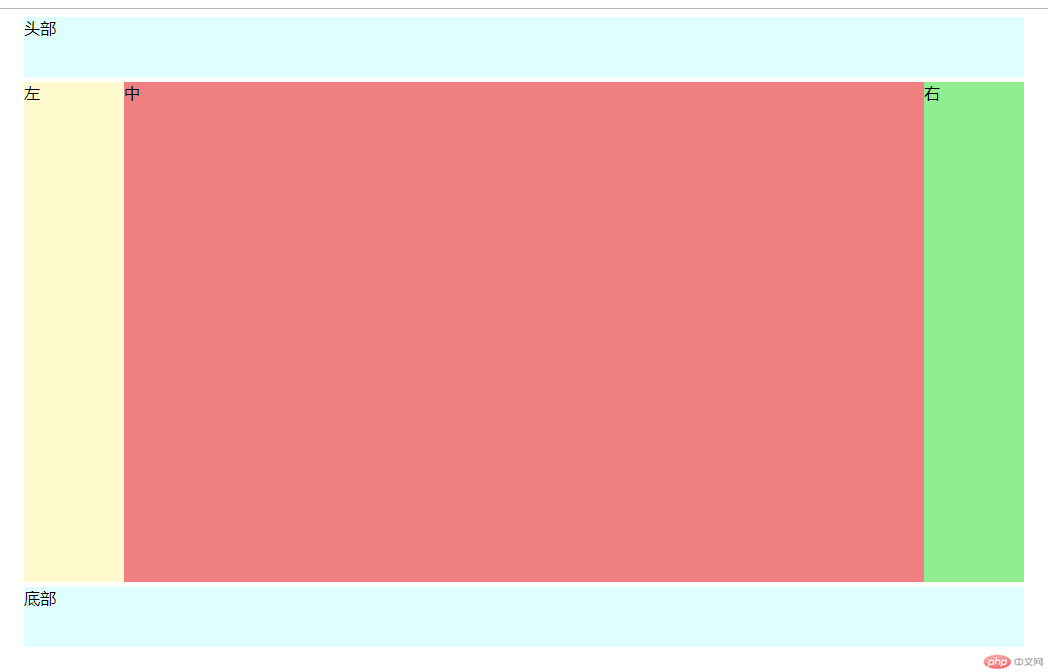
运行结果:

相对定位:
1:设置left左浮动,right右浮动,main左浮动。
2:由于浮动会影响后面的元素,main加上overflow:hidden。
实例
.container{
width:1000px;
margin:0 auto;
}
.header,.footer{
height:60px;
background-color:lightcyan;
}
.main{
background-color:lightblue;
margin:5px auto;
overflow: hidden;
}
.left{
width:100px;
min-height:500px;
background-color:lemonchiffon;
}
.content{
min-height:500px;
background-color:lightcoral;
}
.right{
width:100px;
min-height:500px;
background-color:lightgreen;
}
.main{
position:relative;
}
.left{
float:left;
}
.right {
float:right;
}
.content {
float:left;
width:800px
}运行实例 »
点击 "运行实例" 按钮查看在线实例