一、<iframe>标签的使用
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
frameborder =0|1 规定是否显示框架周围的边框
target 属性规定在何处打开链接文档,当target为"main”时,会在name的值为"main"的iframe中打开。
实例
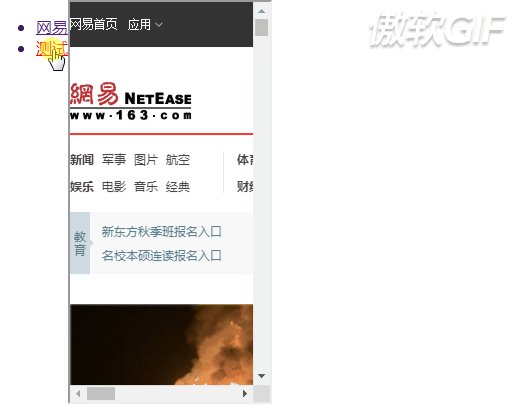
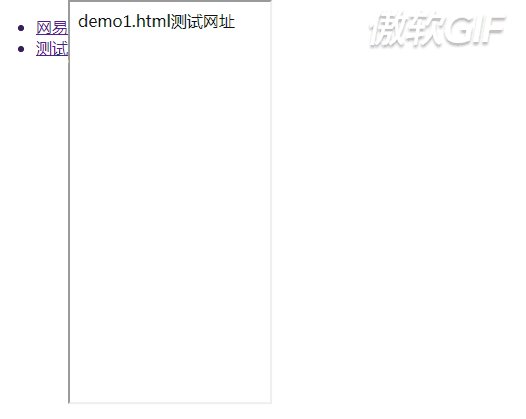
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架标签</title> </head> <body> <ul style="float:left"> <li><a href="http://www.163.com" target="main">网易</a></li> <li><a href="demo1.html" target="main">测试</a></li> </ul> <p> <iframe frameborder="1" width="200px" height="400px" name="main" style="float:left"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

二、css样式设置的优先级
内联样式>内部样式>外部样式
外部样式:使用link引用style.css,p标签里字体变红,如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> <title>优先级</title> <style> </style> </head> <body> <p>今天</p> <p>明天</p> <p>后天</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style.css代码:
运行结果

内联样式,内部样式,外部样式对比:引用了外部样式字体没变红可知优先级最低,文字“明天”变蓝,可知内联样式优先级大于内部样式,如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>优先级</title>
<style>
p{
color:green;
}
</style>
</head>
<body>
<p>今天</p>
<p style="color:blue">明天</p>
<p>后天</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

三、css的id, class与标签选择器的使用规则
id选择器:id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器 以 "#" 来定义。
类选择器:class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器 在 HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
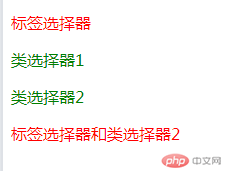
优先级:id选择器>class>标签:如下,p和id或p和class时,不显蓝色p优先级低,当id和class共存时是红色则id选择器优先高
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>优先级</title>
<style>
#p1{
color:red;
}
.p2{
color:green;
}
p{
color:blue;
}
</style>
</head>
<body>
<p id="p1">标签选择器</p>
<p class="p2">类选择器1</p>
<p class="p2">类选择器2</p>
<p id="p1" class="p2">标签选择器和类选择器2</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

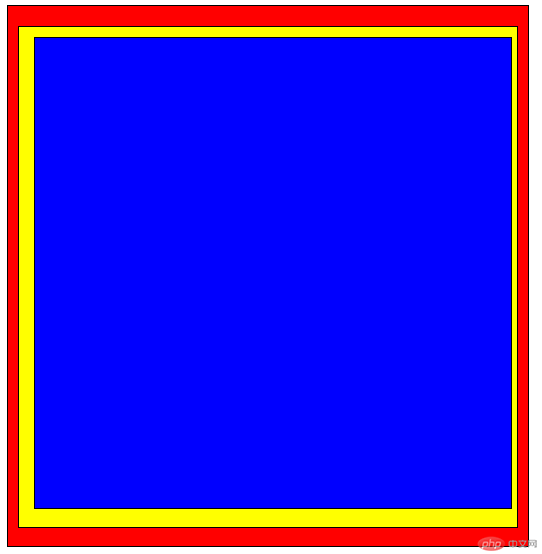
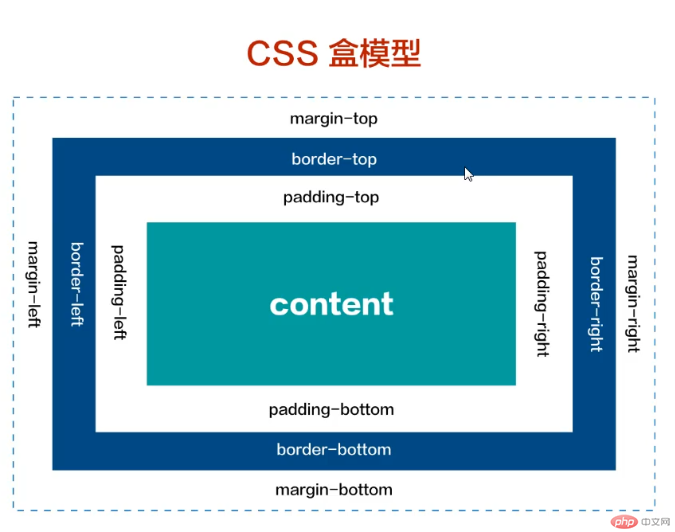
四、盒模型的五大要素: width, height, padding, border, margin

width:宽度(水平方向)
height:高度(垂直方向)
padding:内边距,内容与边框之间的填充区域
border:边框,位于内外边距之间,是可见元素,允许设置宽度,样式和颜色
margin:外边距,盒子与其他盒子之间的位置和关系
注:padding ,margin只允许设置宽度,不允许设置颜色
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1 {
width: 500px;
height: 500px;
border: 1px solid black;
padding:20px 10px 20px 10px;
background-color: red;
}
.div2 {
height:inherit;
border: 1px solid black;
background-color: yellow;
}
#div3 {
height:470px;
margin:10px 5px 20px 15px;
border: 1px solid black;
background-color: blue;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
<div id="div3"></div>
</div>
</div>
</div>
</body>运行实例 »
点击 "运行实例" 按钮查看在线实例