1. em,rem的特点是什么?应用场景是什么?
em: 是继承父级元素或者当前元素
也是随着父级或者当前元素变换大小
根元素设置方式:
使用方式推荐用电脑端
rem: 是根元素,可以自定义
建议手机端使用
html 或者 伪类 :root,都可以自定义
使用方式推荐用电手机端
html{font-size:32px;}:root{font-size:32px;}
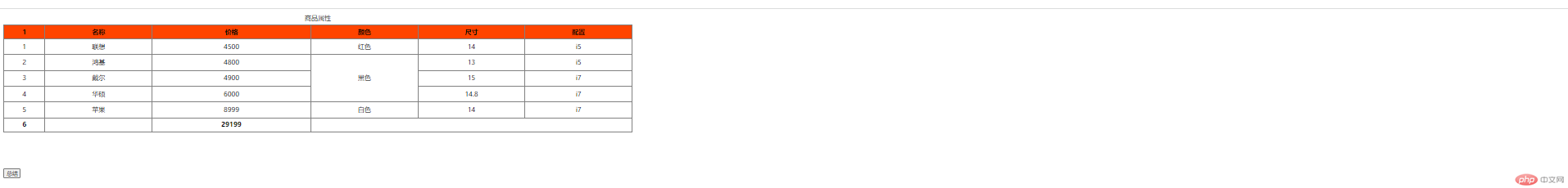
使用rem+vw做表格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>细说表格</title><style>:root {/* margin: 0; *//* padding: 0; */font-size: 100px;/* 1rem = 100px */}</style></head><body><tableborder="1"style="line-height: 0.3rem;width: 40vw;text-align: center;font-size: 0.16rem;border-radius: 0.1rem;border-collapse: collapse;"><caption>商品属性</caption><thead style="background-color: #f40"><tr><th>1</th><th>名称</th><th>价格</th><th>颜色</th><th>尺寸</th><th>配置</th></tr></thead><!-- 表体必选,浏览器自动生成tbody,一个表格中可以有多个tbody --><tbody><!-- 先写tr,创建一个新行(单元格的容器)td单元格储存数据的地方,th有预置样式:加粗居中跨行合并:rowspan, row行, span合并--><tr><td>1</td><td>联想</td><td>4500</td><td>红色</td><td>14</td><td>i5</td></tr><tr><td>2</td><td>鸿基</td><td>4800</td><td rowspan="3">黑色</td><td>13</td><td>i5</td></tr><tr><td>3</td><td>戴尔</td><td>4900</td><!-- <td>黄色</td> --><td>15</td><td>i7</td></tr><tr><td>4</td><td>华硕</td><td>6000</td><!-- <td>黑色</td> --><td>14.8</td><td>i7</td></tr><tr><td>5</td><td>苹果</td><td>8999</td><td>白色</td><td>14</td><td>i7</td></tr></tbody><tfoot><tr><th>6</th><th></th><th>29199</th><th colspan="3"></th><!-- <th>29199</th> --><!-- <th>29199</th> --></tr></tfoot></table></body></html>
效果图width=40vw ==> 40%