状态伪类与盒模型
1. 实例演示表单中常用的”状态伪类”
html代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单状态伪类</title> <link rel="stylesheet" href="css/bdztwl.css" /> </head> <body> <div> <input type="text" placeholder="可用状态" /> <pre></pre> <input type="text" disabled placeholder="禁用状态" /> </div> <hr /> <div class=""> <input type="text" value="读写状态" /> <pre></pre> <input type="text" readonly value="只读状态" /> </div> <hr /> <div class=""> <input type="checkbox" id="swith4" /> <input type="checkbox" checked /> </div> </body></html>
css代码:
/* enabled和disabled一这组伪类选择器分别表示禁用状态与可用状态,这组为了使完全对立的。 */input:enabled { outline: none;}input:disabled { background-color: lightgoldenrodyellow;}/* read-only和read-write一这组伪类选择器分别表示只读和可写状态 */input:read-write { outline: none;}input:read-only { color: red; outline: none;}/*checked伪类可以说是众多伪类选择器中使用频率很高的一个伪类选择器,该选择器表示选中的状态 */input:checked { /* 为选中的增加阴影 */ box-shadow: 2px 2px 2px 2px lightcoral;}
3、演示的效果图

2. 实例演示盒模型的五个核心属性,并描述padding,margin的简记规则
1盒模型的五个核心属性
1、代码如下
<div class="box"></div> <style> /* * 1. width: 宽度 * 2. height: 高度 * 3. padding: 内边距 * 4. border: 边框 * 5. margin: 外边距 */ .box { width: 150px; height: 100px; /* 可见属性: 背景, 边框 */ background-color: violet; border: 5px solid black; padding: 10px; background-clip: content-box; /* 不可见属性: 内边距,外边距 */ margin: 10px;
2、运行效果图

2、描述padding,margin的简记规则
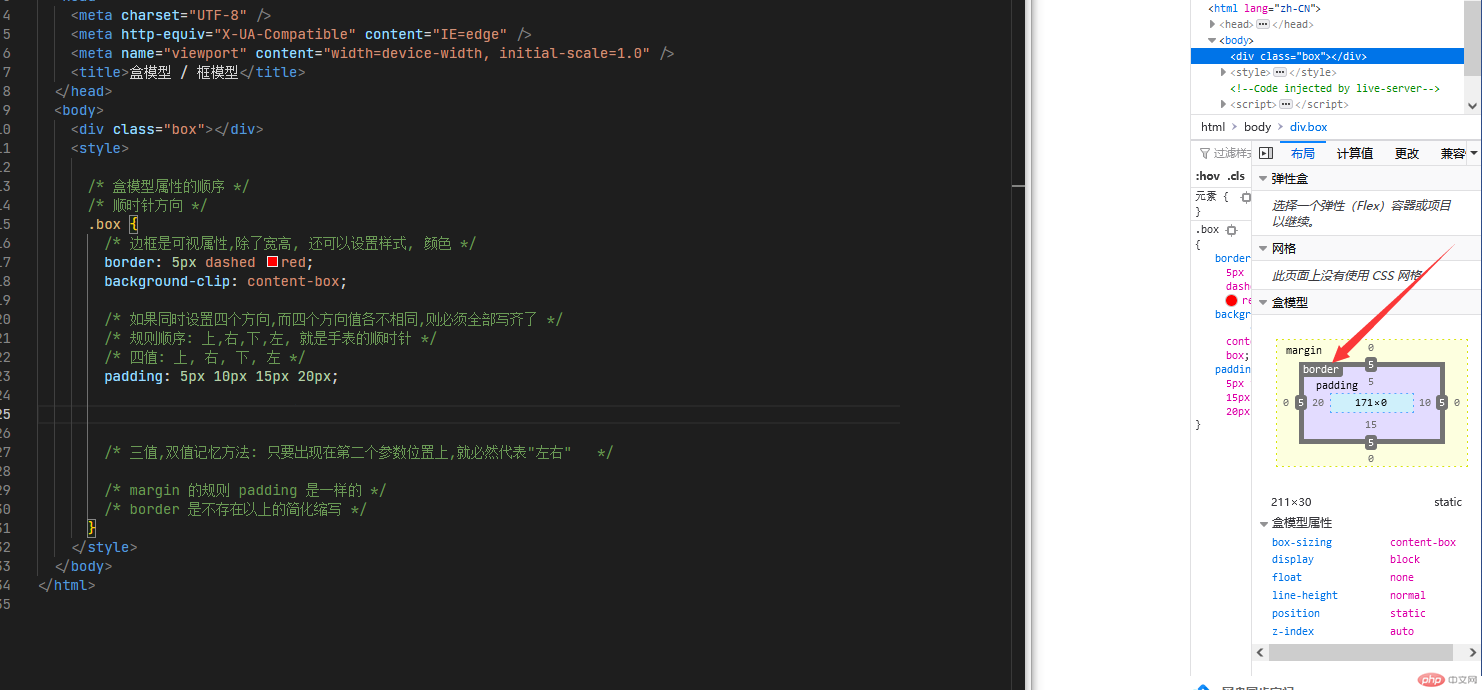
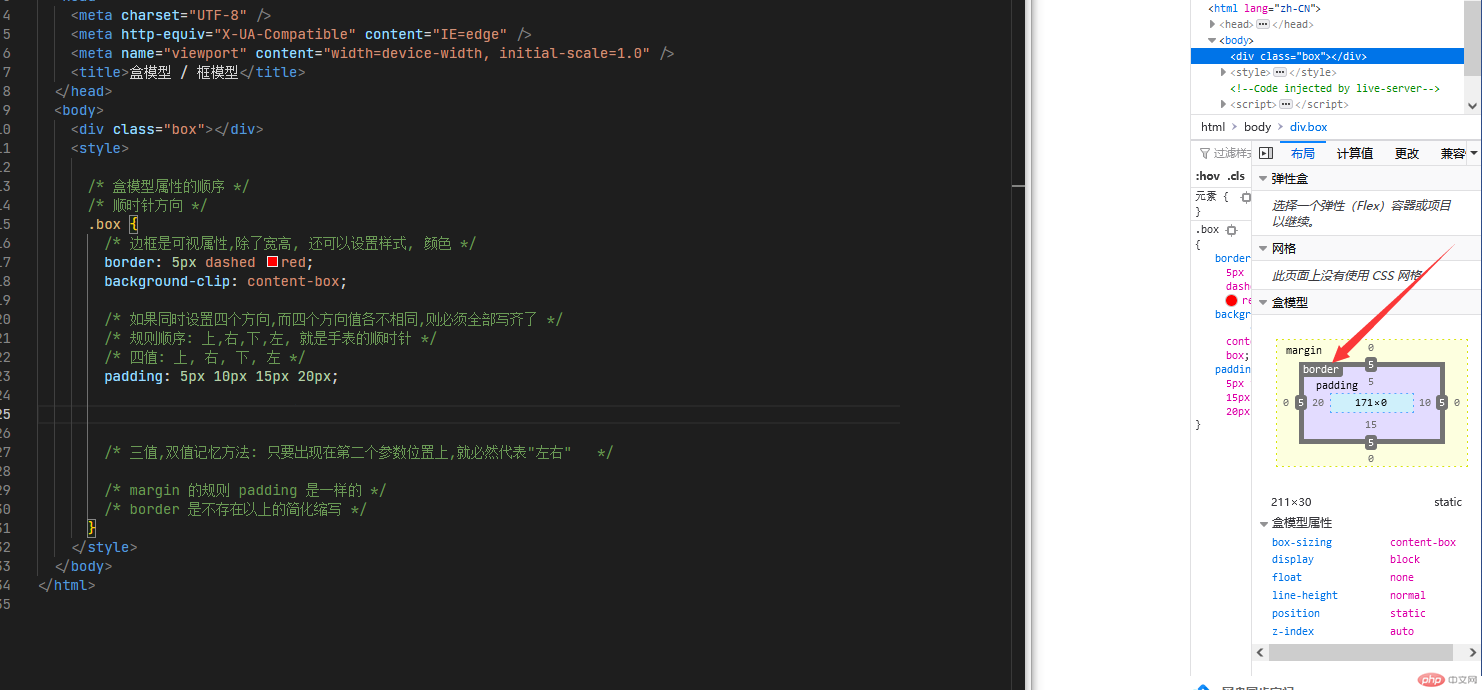
1、代码如下
<div class="box"></div> <style> /* 盒模型属性的顺序 */ /* 顺时针方向 */ .box { /* 边框是可视属性,除了宽高, 还可以设置样式, 颜色 */ border: 5px dashed red; background-clip: content-box; /* 如果同时设置四个方向,而四个方向值各不相同,则必须全部写齐了 */ /* 规则顺序: 上,右,下,左, 就是手表的顺时针 */ /* 四值: 上, 右, 下, 左 */ padding: 5px 10px 15px 20px; /* 三值: 上, 左右, 下 */ padding: 5px 10px 15px; /* 双值: 上下, 左右 */ padding: 5px 10px; /* 单值: 上下左中全相等 */ padding: 10px; /* 三值,双值记忆方法: 只要出现在第二个参数位置上,就必然代表"左右" */ /* margin 的规则 padding 是一样的 */ /* border 是不存在以上的简化缩写 */ } </style>
2,运行效果图依次是: